JS 코딩 #05 - 자바스크립트 문 (JavaScript Statements)
안녕하세요,
이번 강의에서는 자바스크립트 문(statements)에 대해 알아보겠습니다.
1. 자바스크립트 프로그램
하나의 컴퓨터 프로그램은 컴퓨터에 의해 실행되는 명령문들(a list of instructions)의 조합으로 이루어집니다.
프로그램 언어에서, 이러한 프로그래밍 명령문들을 statements(문) 라고 부릅니다. 외자로 쓰일 때에는 문 보다는 명령문으로 쓰는 것이 적당할 것 같습니다. 즉, 명령문은 프로그램을 수행하기 위해 컴퓨터에게 전달하는 가장 작은 명령 단위(또는 문장)를 뜻합니다.
자바스크립트 프로그램은 이러한 프로그래밍 명령문들의 집합으로 구성됩니다.
HTML 에서 자바스크립트 프로그램은 웹 브라우저에 의해 실행됩니다.
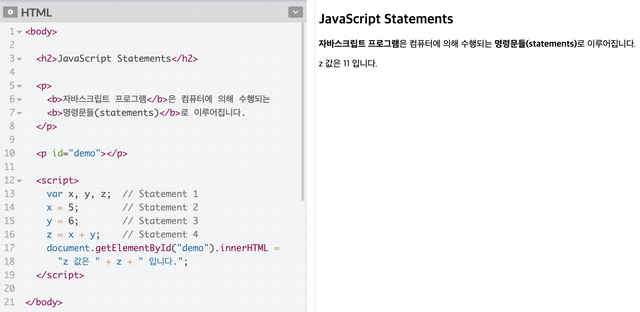
2. 자바스크립트 문(statements)
자바스크립트 문은 다음의 것들로 구성됩니다:
- 값 (values)
- 연산자 (operators)
- 표현 (expressions)
- 키워드 (keywords)
- 주석 (comments)
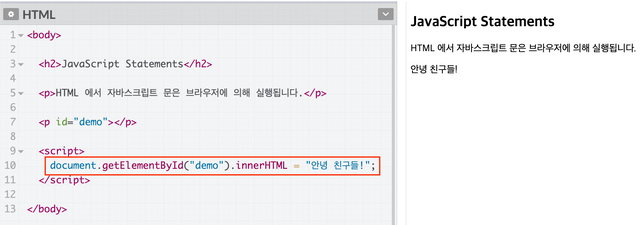
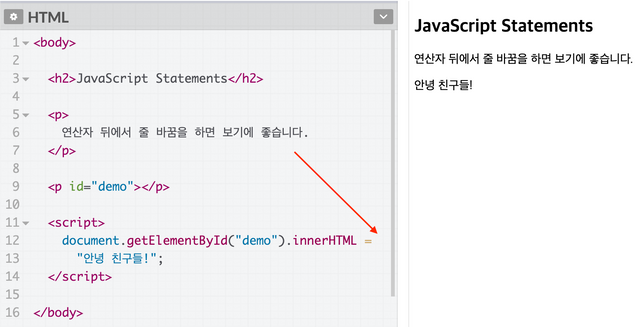
아래 예시 코드는, 브라우저에게 id="demo"요소 안에 "안녕 친구들!" 이라고 표시하라고 말합니다.
대부분의 자바스크립트 프로그램들은 여러 명령문들(statements)들로 구성됩니다. 이 명령문들은 쓰여진 순서대로 하나씩(one by one) 실행됩니다.
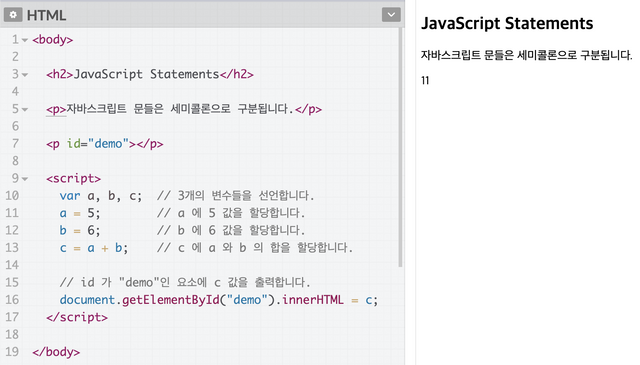
3. 세미콜론 ;
세미콜론은 구분자(seperator)로서 자바스크립트 문들을 구분해주는 역할을 합니다. 아래 코드에서 볼 수 있듯이 각각의 자바스크립트 문 맨 끝에 세미콜론이 붙어 있습니다.
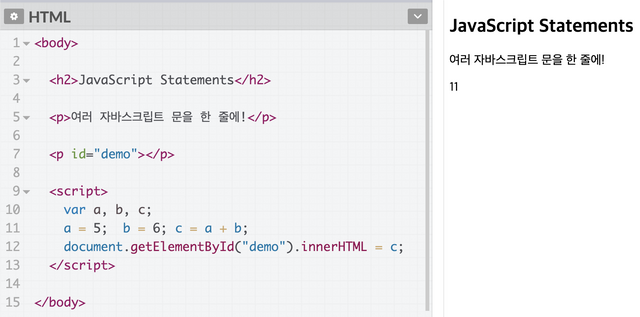
세미콜론을 이용하면 한 줄에 여러 자바스크립트 문을 작성할 수도 있습니다. (코드의 가독성을 위해 추천하는 방식은 아닙니다)
❗️간혹, 세미콜론이 붙어있지 않는 코드들을 볼 수 있습니다. 프로그램이 작동할 때 에러가 발생하지 않더라도 꼭 붙여주는 습관을 들이시기 바랍니다. 개발도구 자체 혹은 외부 'formatter' 프로그램을 사용하면 구분자를 실수로 빼먹더라도 자동으로 붙여줄 수 있습니다. (VSCode 의 경우 prettier 를 사용해보세요)
4. 공백 (White Space)
자바스크립트는 공백들(multiple spaces)을 무시합니다. 따라서, 더 나은 가독성을 위해 적절하게 공백을 사용할 수 있습니다. 여백의 미라고 할 수 있겠네요. ㅎㅎ
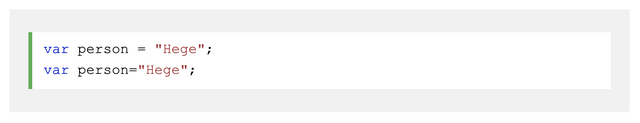
다음 두 줄(lines)의 자바스크립트 문은 동일하게 작동합니다.

= + - * / 와 같은 연산자 주위에도 사용하는 것이 좋습니다.

5. 줄 길이(Line Length)와 줄 바꿈(Line Breaks)
가독성 좋은 코드를 위해 라인 길이가 문자 수 80자를 넘기지 않는 것이 좋습니다. 이것 또한 prettier 같은 formatter를 이용하면 코드를 자동으로 정리해줍니다.
만약 한 줄에 작성하기 어려운 자바스크립트 문이 있다면, 연산자 뒤가 줄 바꿈 하기 좋은 위치입니다:
6. 코드 블록 (Code Blocks)
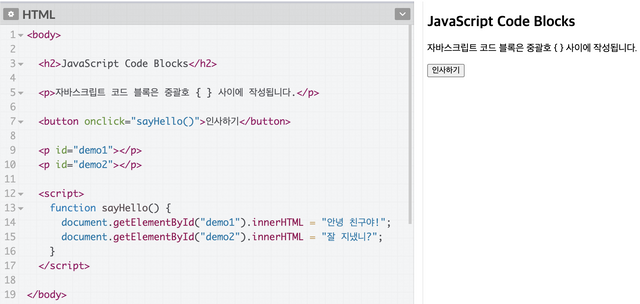
자바스크립트 문들은 중괄호(curly brackets) { ... }를 이용해 블록으로 그룹지을 수 있습니다.
코드 블록의 목적은 함께 실행되어야 할 명령문들(statements)을 모아서 정의하는 것입니다. 자바스크립트 함수(function)가 바로 그러한 예 입니다:
7. 키워드 (Keywords)
자바스크립트 문은 종종 수행할 작업(action)을 식별하는 키워드(keyword)로 시작합니다. 이것을 예약어(Reserved Words) 라고도 합니다. 모든 키워드 목록은 여기에서 확인할 수 있습니다.
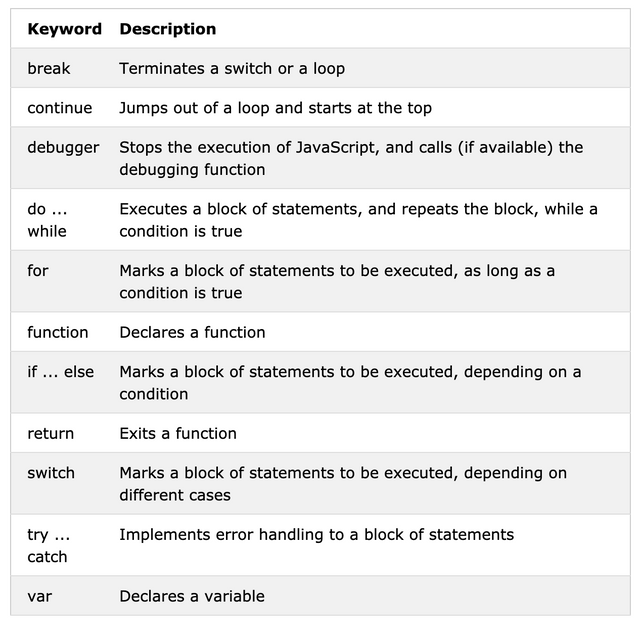
아래는 목록은 앞으로 강의에서 배울 키워드들입니다.

💡 자바스크립트 키워드는 예약어로서 변수 이름으로 사용될 수 없습니다.
이상으로 이번 강의를 마칩니다. 다음 시간에는 자바스크립트 문법을 자세하게 다루도록 하겠습니다.