JS 코딩 #08 - 변수 (Variables)
안녕하세요,
이번 강의에서는 자바스크립트 변수에 대해 알아보겠습니다.
- 변수는 데이터 값들을 담는 저장소입니다.
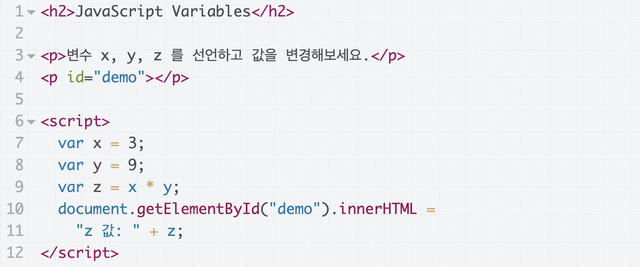
아래는 var 키워드를 사용해 변수 x, y, z 를 선언한 예입니다:
위 코드에서 변수는 어떻게 사용되었나요?
- 변수
x에 값3을 저장합니다. - 변수
y에 값9를 저장합니다. - 변수
z에x와y의 값을 서로 곱하여 저장합니다.
1. let 과 const 사용하기 (2015)
2015년 이전의 자바스크립트에서는, var 키워드가 변수를 선언하는 유일한 방법이었으나, 2015년도 버전 (ES6 - ECMAScript 2015)에서 const와 let 키워드가 소개되었습니다.
const 키워드는 값을 재 할당(reassgin)할 수 없는 변수를 선언할 때 사용하며, let 키워드는 var와 비슷하지만 더 제한된 범위의 변수를 선언할 때 사용합니다.
ES6 을 지원하는 브라우저의 버전은 다음과 같습니다:
(아래 명시된 것을 포함 상위 버전은 ES6 구문을 지원합니다)

2. 대수(Algebra)와의 유사성
대수학의 대수(代數)와 같이 수를 대신하여 문자를 사용해 방정식을 푸는 것처럼 프로그래밍에서는 값을 유지하기 위해 변수를 사용합니다.
위 코드에서 z = x * y 와 같은 표현이 바로 그렇습니다.
3. 식별자 (Identifiers)
모든 자바스크립트 변수는 중복되지 않는 고유한 이름으로 지정되어야 합니다. 이러한 고유한 이름을 식별자라고 합니다.
식별자는 x, y 처럼 짧거나 age, sum, firstName 과 같이 좀 더 의미가 드러나는 설명적인 이름이 될 수 있습니다.
실제 프로그램을 작성할 때에는 함축된 짧은 이름보다는 의미가 드러나는 설명적 이름을 사용하여 코드의 가독성을 높이는 것이 좋습니다.
변수명(unique identifiers)을 구성하는 일반적인 규칙이 있습니다:
- 문자(letters), 숫자, 밑줄, 달러기호($)를 포함할 수 있습니다.
- 반드시 문자(a letter)로 시작해야 합니다.
$또는_으로 시작할 수 있습니다.- 대소문자를 구별합니다. (y 와 Y 는 서로 다른 변수로 취급)
- 자바스크립트 키워드와 같은 예약어는 사용할 수 없습니다.
4. 할당 연산자 (Assignment Operator)
자바스크립트에서 = 은 대수(algebra)에서의 같다는 뜻이 아닌 할당연산자입니다.
x = x + 5
위 표현식은, 'x 에 5를 더한 값을 다시 x에 할당하라'는 것을 의미합니다.
💡 자바스크립트에서
같다연산자는==와===입니다.
5. 데이터 유형 (Data Types)
변수는 100과 같은 숫자나 대한민국과 같은 텍스트를 저장할 수 있습니다.
자바스크립트는 여러가지 데이터 유형을 다루지만, 이번 강의에서는 숫자와 문자열만 이야기 하도록 하겠습니다.
프로그래밍에서, 텍스트 값을 문자열 또는 스트링(string) 이라고 부릅니다.
문자열은 작은 따옴표 ' 또는 큰 따옴표 " 안에 작성하며, 숫자는 따옴표 없이 작성합니다.
만약 따옴표 안에 숫자를 넣으면 그것은 문자열로 처리됩니다.
6. 변수 선언하기 (Declaring Variables)
자바스크립트에서 변수를 만드는 것을 변수를 '선언한다' 라고 합니다.
변수를 선언할 때 var를 사용할 수 있지만 본 강의에서는 ES6 에 소개된 let과 const를 사용하겠습니다.
let 키워드를 이용해 carName 이라는 이름(identifier)의 변수를 선언해보겠습니다:
let carName;
선언된 변수는 아무 값도 가지고 있지 않습니다. 자바스크립트는에서는 선언한 변수에 값이 없는 경우 undefined 값을 갖게 됩니다.
이제 = (equal sign) 으로 변수에 값을 할당해보겠습니다.
carName = "테슬라";
선언과 동시에 할당할 수도 있습니다.
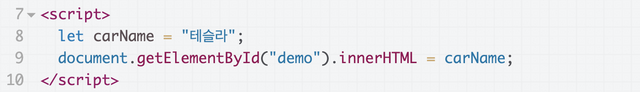
let carName = "테슬라";
위 내용을 실제 코딩을 통해 확인해보겠습니다:
(클릭해서 변수의 내용을 바꿔보세요)
💡스크립트 또는 함수 내에서, 시작 부분에 모든 변수를 선언하는 것이 좋은 프로그래밍 방법입니다.
7. 하나의 자바스크립트 문에 여러 변수 선언하기
하나의 let 문(statement)으로 여러 변수를 선언하기 위해서는 , (comma)를 사용합니다. var, const 키워드도 마찬가지 입니다.

선언은 여러 줄에 걸쳐있을 수 있습니다:

8. Value = undefined
프로그래밍을 할 때, 변수는 종종 값이 없이 선언되곤 합니다. 값은 계산되어져야 하거나 사용자 입력과 같이 나중에 제공될 수 있습니다.
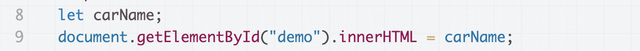
변수를 선언하고 값을 할당하지 않으면, 그 변수는 undefined 값을 가지게 됩니다: (클릭해서 값을 확인해보세요)
9. 변수 재선언 (Re-Declaring Variables)
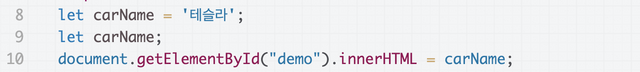
만약 동명의 변수를 재 선언하게 되더라도 변수의 값은 유지됩니다:
10. 산술 (Arithmetic)
대수(algebra)와 마찬가지로 = 및 +, - 등의 연산자를 이용하여 수를 계산할 수 있습니다.
또한 문자열을 서로 연결하거나 문자열과 숫자를 섞어서 연결할 수도 있습니다.
만약, 산술 표현식에 문자열로 취급되는 숫자가 하나라도 있다면 나머지 숫자들도 다 문자처럼 처리됩니다.
아래의 자바스크립트 문에서 x 의 값은 무엇일까요?
let x = 2 + 3 + "5";
변수 x 의 값은 "55" 입니다. 2 + 3이 먼저 계산된 후 문자열 "5" 와 만나 "5" + 5" 와 같이 처리됩니다. 아래 식도 풀어보세요.
let y = 2 + "3" + 5;
변수 y 의 값은 "235" 입니다. 숫자 2와 3은 문자열 "3"과 직접 계산되므로 모두 문자열로 취급됩니다. 따라서 "2" + "3" + "5"와 같게 됩니다.
이상으로 자바스크립트 변수에 대한 강의를 마칩니다. 다음 시간에는 연산자(operators)에 대해 자세히 알아보도록 하겠습니다.







Hello ajerang!
Congratulations! This post has been randomly Resteemed! For a chance to get more of your content resteemed join the Steem Engine Team