React 코딩 #08 - 리액트 상태 (React State)
안녕하세요,
이번 강의에서는 리액트 상태(state)에 대해서 알아보겠습니다.
- 리액트 컴포넌트는 내장
state객체를 갖고 있습니다. state객체는 컴포넌트에 속한 속성 값들을 저장하는 곳입니다.state객체가 변경되면 해당 컴포넌트는 다시 렌더링됩니다.
1. state 객체 생성하기
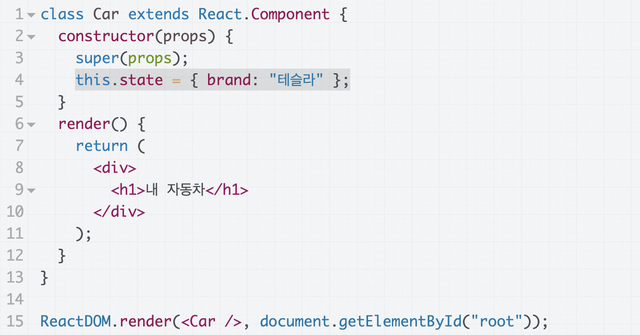
state 객체는 생성자(constructor) 안에서 초기화됩니다:
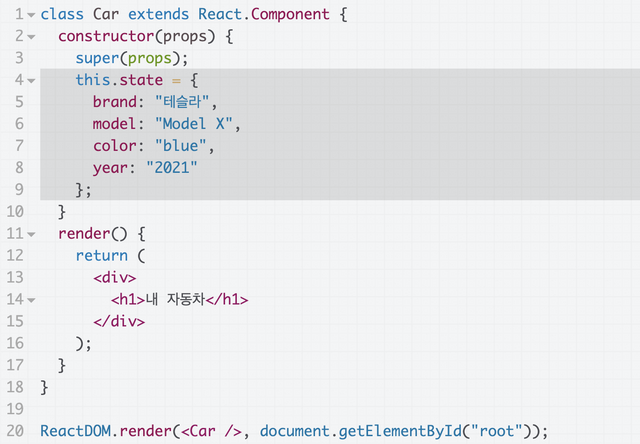
state 객체에는 원하는 만큼 속성을 포함할 수 있습니다:
2. state 객체 사용하기
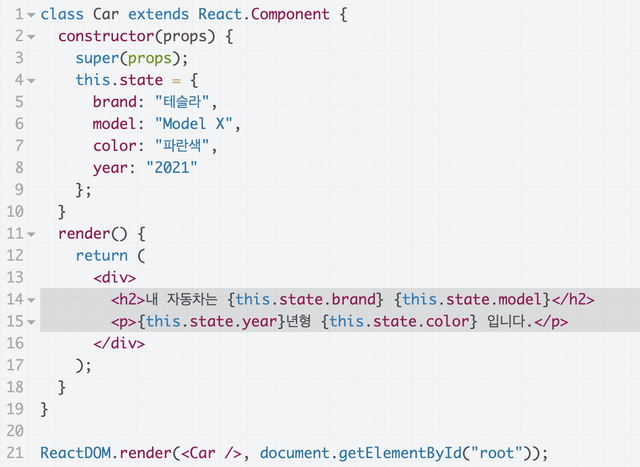
state 객체는 this.state.propertyname 구문을 사용해 컴포넌트 내 어디에서나 참조할 수 있습니다:
3. state 객체 변경하기
state 객체의 값을 변경하기 위해서는 this.setState() 메소드를 사용합니다.
컴포넌트의 상태 값이 변경되면 컴포넌트는 브라우저 상에 리-렌더링(re-rendering) 됩니다. 다시 말해, state 객체 안의 값이 변경되면 해당 컴포넌트는 변경된 값을 화면에 표시합니다.
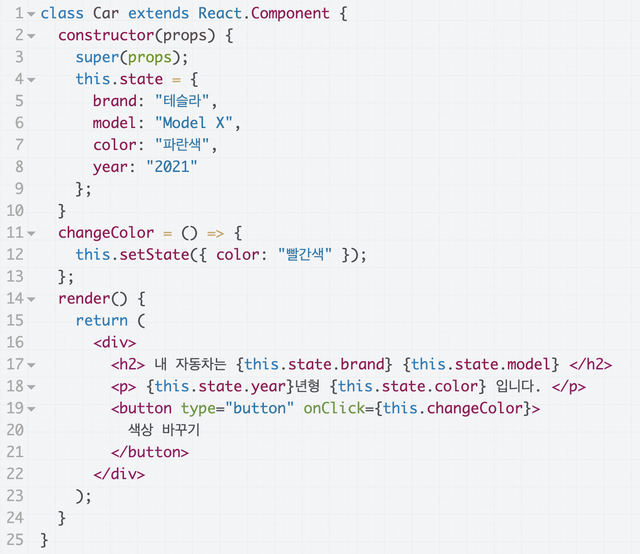
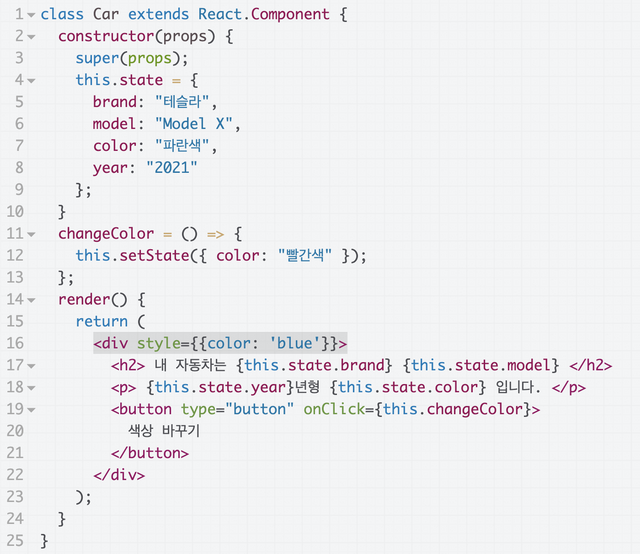
아래는 버튼의 onclick 이벤트에 반응하여 state의 color 속성을 변경하는 예입니다: (이미지를 클릭하여 직접 속성 값을 바꿔보세요)
💡상태 객체(state object)를 변경할 때에는 직접 값을 바꾸지 않고
setState()메소드를 사용합니다.setState()메소드는 컴포넌트가 변경을 감지하고render()메소드(컴포넌트 lifecycle 과 관련된 다른 메소드들 포함)를 호출하여 화면에 리-렌더링할 수 있게 합니다.
Exercise:
❓아래는 위 코드에 스타일을 적용한 것입니다.
state객체에 색상과 관련한 속성(예: colorName)을 추가한 뒤 버튼을 누르면 글자 색이 빨간색(red)으로 바뀌도록 구현해보세요.
이상으로 '리액트 상태' 강의를 마칩니다. 다음 시간에는 리액트 컴포넌트의 수명주기(lifecycle)에 대해 알아보도록 하겠습니다.