Domain Steem with JavaScript: Lesson #1 - Introduction to Steem Blockchain and RPC Nodes

Created with canva
Today we are going to start this new course which will aim to teach you how to create Steem applications, connecting directly to the blockchain and interacting with it. For this course it will be necessary to have previous knowledge in JavaScript, as well as a computer and internet access.
For practicality, we are going to use Node JS to show the examples through console, however, the libraries that we are going to show are perfectly compatible with the web version of the language.
Understanding Steem Blockchain
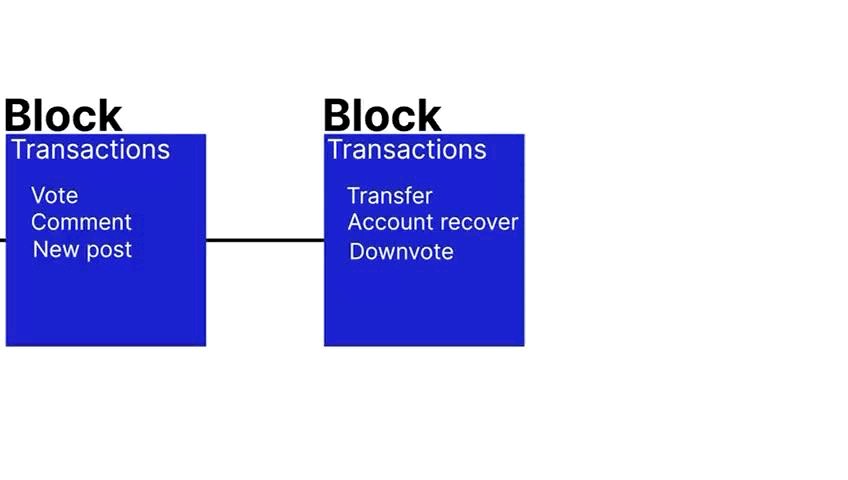
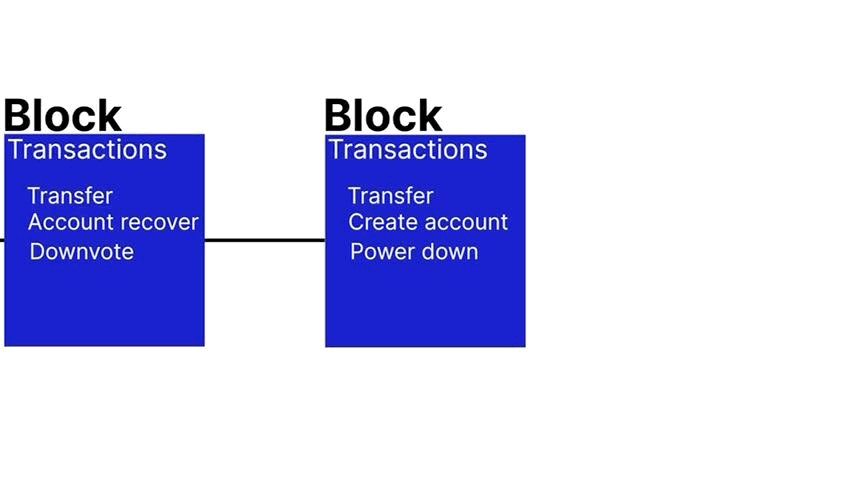
Steem is a decentralized blockchain platform that powers social media and blogging platforms like Steemit. Every 3 seconds a block is added to the blockchain, and this block contains the transactions that are made such as transferring, creating a post, voting, etc. Basically anything we do here is a transaction that will be recorded immutably in a block.

Animated with After Effects.
The objective as programmers will be to connect to Steem to read the information of the blocks or write new operations on them, allowing us, for example, to create a bot to vote for all the posts that are created within a specific tag.
The RPC Nodes
To be able to connect to Steem we will require a service made available generally by the Witnesses of the platform, they are the RPC nodes. Of its acronyms Remote Procedure Call, they provide a way for developers to interact with the Steem blockchain remotely.
Functions: RPC nodes expose a set of functions (APIs) that allow developers to:
- Read data: Query blockchain information like account balances, transaction history, and block data.
- Submit transactions: Send transactions to the blockchain, such as posting content, transferring funds, and voting.
The most used RPC node is the one provided by Steemit Inc:
If we enter this URL we will only see a response in JSON format, this URL itself is not a website, it is an API that is designed to be used with POST queries with HTTP.
If you have experience in programming you will know that creating HTTP queries is a fairly common task, however, these queries must be prepared precisely, otherwise they will fail. For this, a complete manual is available on the web on how you should prepare your HTTP queries to connect to Steem. That site is the Steem developer portal:
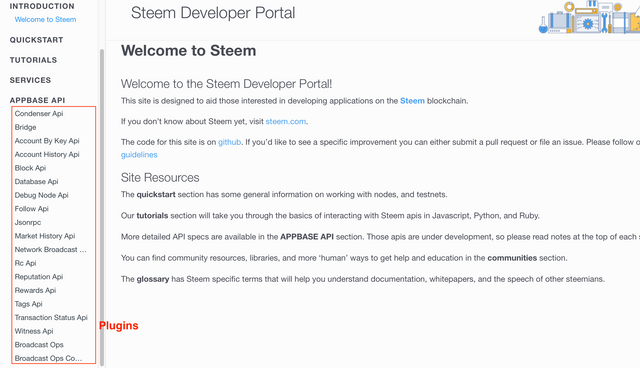
On this site you will find tutorials in different languages, Glossary of terms, and many useful resources when developing in Steem, but the most important part is the one that says APPBASE API, there you will see the list of Plugins available in the Steem API.
%202.39.55%E2%80%AFp.%C2%A0m..png)
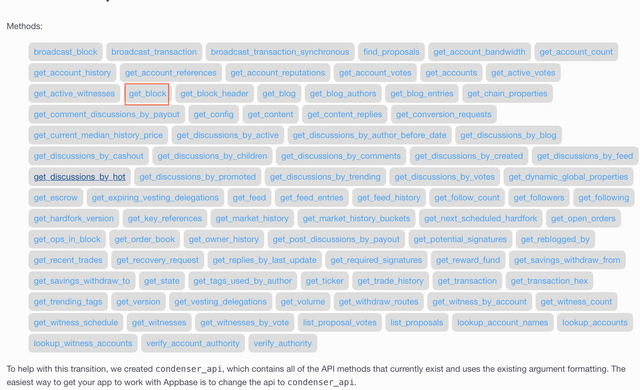
Each plugin allows you to obtain specific information from some section and each RPC node can have more or less plugins enabled. For example, if we enter the Condenser Api plugin which is the largest and most complete, we will see the list of methods that that plugin allows us to use. For example, we are going to review the method get_block, which as its name suggests will allow us to obtain the information of a specific block.
%202.40.42%E2%80%AFp.%C2%A0m..png)
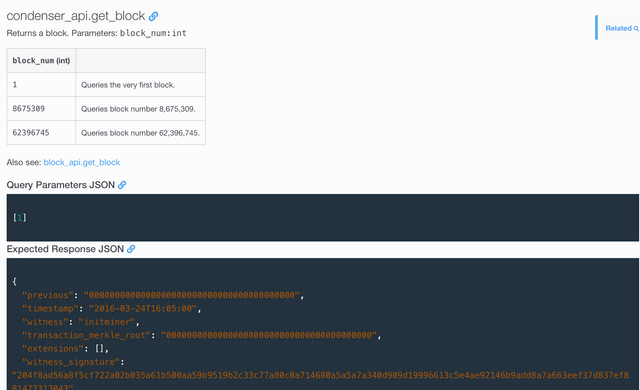
When entering the method we will see useful information such as an example of an expected result, the returned information and the necessary parameters to request information with this method.
%202.41.04%E2%80%AFp.%C2%A0m..png)
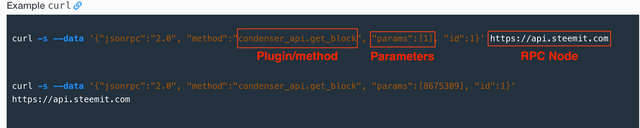
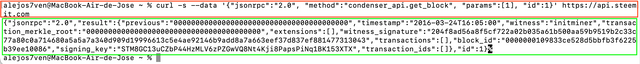
But what is really important will be the examples with cURL queries, which we can test directly in our console and from here migrate the query to practically any programming language.
%202.41.20%E2%80%AFp.%C2%A0m..png)
For example, in the examples we see how they use the Steemit RPC, they connect to the condenser_api plugin, and call the get_block method to obtain information from the specific block. In this case we will see the information from block number 1.
%202.48.13%E2%80%AFp.%C2%A0m..png)
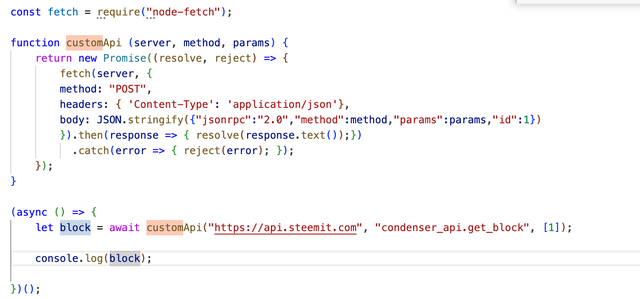
Now let's move this to JavaScript, I will create a file called connecting.js and in it I will create a function that allows me to call any plugin and method of the Steem API using fetch which makes an HTTP Post call, this is very practical because with a method like this you can read almost any information of the blockchain without external libraries.
%203.11.11%E2%80%AFp.%C2%A0m..png)
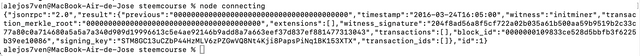
Result
%203.10.47%E2%80%AFp.%C2%A0m..png)
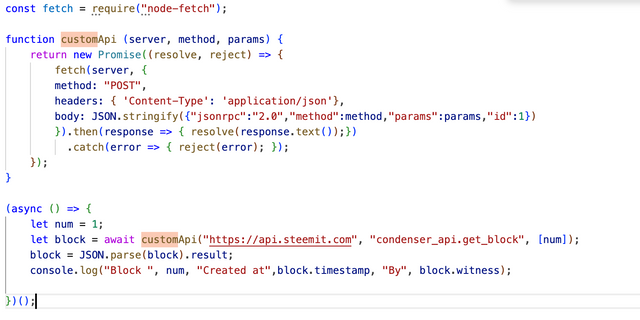
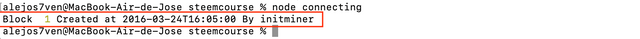
As you can see, we already managed to do the same as in the cURL example, already with the information in JSON format you can play with it in your code, I will improve a little the previous example to show the miner that produced the block and the date.
%203.15.17%E2%80%AFp.%C2%A0m..png)
Result
%203.14.52%E2%80%AFp.%C2%A0m..png)
Code
const fetch = require("node-fetch");
function customApi (server, method, params) {
return new Promise((resolve, reject) => {
fetch(server, {
method: "POST",
headers: { 'Content-Type': 'application/json'},
body: JSON.stringify({"jsonrpc":"2.0","method":method,"params":params,"id":1})
}).then(response => { resolve(response.text());})
.catch(error => { reject(error); });
});
}
(async () => {
let num = 1;
let block = await customApi("https://api.steemit.com", "condenser_api.get_block", [num]);
block = JSON.parse(block).result;
console.log("Block ", num, "Created at",block.timestamp, "By", block.witness);
})();
Homework
- What is your understanding about RPC Nodes? [2 PTS]
- Explore the Steem Developers Portal (https://developers.steem.io) and fetch data using JavaScript or Python from at least 3 methods of condenser_api plugin (Don't use get_block method) [5 PTS]
- Get the information of a random block between 1,000,000 and 1,500,000 and write a program that shows who created that block and the date it was created. [3 PTS]
Rules
- The content must be #steemexclusive.
- The article must contain the tag #steemjs-s22w1.
- Plagiarism is not allowed.
- The link of your task must be added in the comments of this publication.
- The course will be open for 7 days from 00:00 UTC on December 16. After the deadline, users will be able to continue participating without applying for prizes with the aim of allowing more people in time to take advantage of this content.
%202.28.39%E2%80%AFp.%C2%A0m..png)
This post has been upvoted by @italygame witness curation trail
If you like our work and want to support us, please consider to approve our witness
Come and visit Italy Community
Hi @alejos7ven,
my name is @ilnegro and I voted your post using steem-fanbase.com.
Come and visit Italy Community
Thanks Brother, You explain very well.
Hare's my entry, https://steemit.com/steemexclusive/@alihassanraza/steem-blockchain-knowing-rpc-nodes-and-checking-out-the-developer-portal
Have a look plaese.
My entry:
https://steemit.com/steemjs-s22w1/@kouba01/domain-steem-with-javascript-lesson-1-introduction-to-steem-blockchain-and-rpc-nodes
Your post is manually rewarded by the
World of Xpilar Community Curation Trail
BottoSTEEM OPERATED AND MAINTAINED BY XPILAR TEAM
BottoSteem
Robust Automations on STEEM Blockchain using the Power of AI
https://steemit.com/~witnesses vote xpilar.witness
"Become successful with @wox-helpfund!"
If you want to know more click on the link
https://steemit.com/@wox-helpfund ❤️
Hello dear,
I've been trying to solve the second question here for a few hours now, but I can't seem to get it. I've searched the Steem Developers Portal (https://developers.steem.io) thoroughly.
But I can't seem to find any way to get my account information using JavaScript or Python in the condenser_api plugin. Can you please explain how to do this? How to connected our username to this..?
Yes of course, show me your code!
I want to answer this question using Javascript code.
You can show me your javascript code i will help you to fix it
https://steemit.com/steemjs-s22w1/@ahumadaliliana29/dominio-steem-con-javascript-leccion-n-1-introduccion-a-la-cadena-de-bloques-steem-y-a-los-nodos-rpc
My entry
https://steemit.com/steemjs-s22w1/@daprado1999/domain-steem-with-javascript-lesson-1-or-introduction-to-steem-blockchain-and-rpc-nodes
My entry
https://steemit.com/steemjs-s22w1/@josepha/domain-steem-with-javascript-lesson-1-introduction-to-steem-blockchain-and-rpc-nodes