How to use datatables in Our Web

image source
This tutorial I will discuss a library that is very useful to display data in the form of tables, this library is also very much in use for web applications related to admnistrasi and relate data. the documentation and features in it are very complete. just start we start how to use it and what are the features in it
What Will I Learn?
- Use Jquery
- Implement datatables
- Customize datatables
Requirements
- Localhost (xampp,wampp, or etc )
- Internet Connection
- Basic Html & jquery
Difficulty
- Basic
Tutorial Contents
The first step we must create a file that is in our localhost folder, here I create a folder named developments and create index.html file. Because datatables.net is a library of jquery, then we have to import jquery first. to import jquery , you can go to the official website of jquery https://jquery.com/
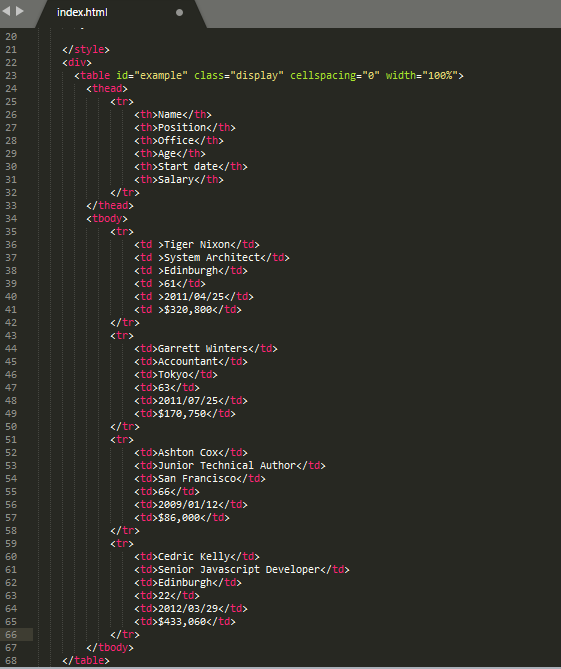
and please select the jqeuery version you want. In this tutorial I am using jquery version of jquery-3.2.1.min.js. grab the minified jquery to make it lighter. this is my index.html
<!DOCTYPE html>
<html>
<head>
<title>Data table for web apps</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link href="https://fonts.googleapis.com/css?family=Alegreya+Sans" rel="stylesheet">
</head>
<body>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
html,body{
width: 100%;
font-family: 'Alegreya Sans', sans-serif;
}
</style>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
</body>
</html>
< script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous" >< /script > : Import Jquery with CDN version jquery-3.2.1.min.js
Implement datatables
Before we start using the library datatables, we must import it first, with munggunakan CDN or you can download it, but more use it via CDN.
there are two that we must import from library datatables, they are css and javascript.
< link rel = "stylesheet" type = "text / css" href = "https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" > before the < /head > closing tag.
< script type = "text / javascript" src = "https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"> after you import jquery, it's important to remember the location of the script library datatable under the jquery script for, the syntax in the library can be read.
| Name | Position | Office | Age | Start date | Salary |
|---|---|---|---|---|---|
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011/04/25 | $320,800 |
| Garrett Winters | Accountant | Tokyo | 63 | 2011/07/25 | $170,750 |
| Ashton Cox | Junior Technical Author | San Francisco | 66 | 2009/01/12 | $86,000 |
| Cedric Kelly | Senior Javascript Developer | Edinburgh | 22 | 2012/03/29 | $433,060 |
| Airi Satou | Accountant | Tokyo | 33 | 2008/11/28 | $162,700 |
| Brielle Williamson | Integration Specialist | New York | 61 | 2012/12/02 | $372,000 |
| Herrod Chandler | Sales Assistant | San Francisco | 59 | 2012/08/06 | $137,500 |
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010/10/14 | $327,900 |
| Colleen Hurst | Javascript Developer | San Francisco | 39 | 2009/09/15 | $205,500 |
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008/12/13 | $103,600 |
| Jena Gaines | Office Manager | London | 30 | 2008/12/19 | $90,560 |
| Quinn Flynn | Support Lead | Edinburgh | 22 | 2013/03/03 | $342,000 |
| Charde Marshall | Regional Director | San Francisco | 36 | 2008/10/16 | $470,600 |

< script type="text/javascript" >
$(document).ready(function() {
$('#datatables').DataTable();
});
< /script >
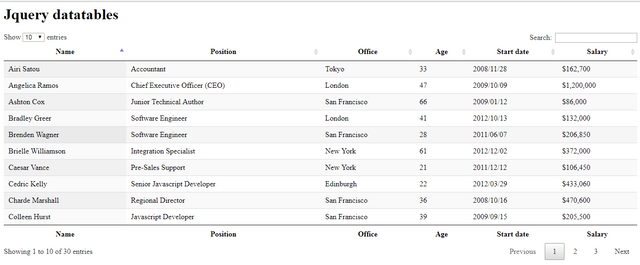
$('#datatables').DataTable(); : We named our < table >< /table > element with datatable id, so id that we use to define which element will use library datatables.
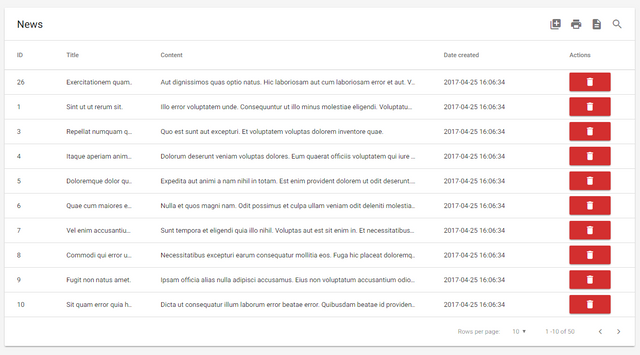
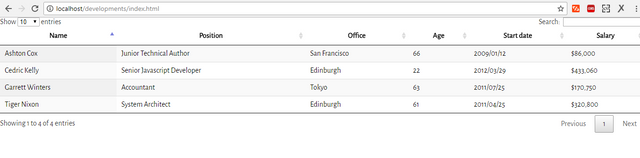
Use Library Datatables

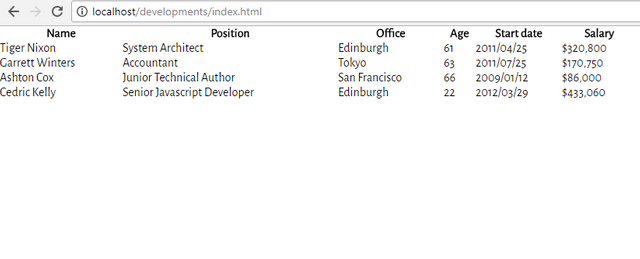
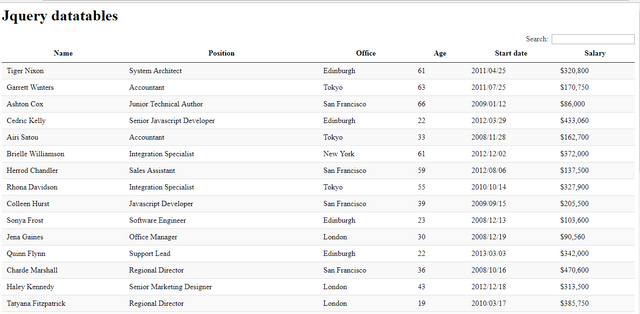
Not Use Library Datatables

Customize datatables
There is a lot of customization that we can do in datatables. if you want complete documentation please visit their official website https://datatables.net. But in this tutorial I will only discuss some of them

and now i will use featur enable/disable with javascript configuration like this.
$(document).ready(function(){
$('#datatables').DataTable({
"paging": false,
"ordering": false,
"info": false
});
});
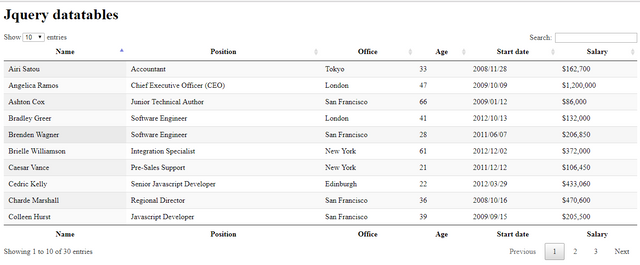
 we can see the features paging, info, ordering no longer appear because it has been disabled
we can see the features paging, info, ordering no longer appear because it has been disabled

We can hidden columns in datatable like this one.
$(document).ready(function() {
$('#datatables').DataTable( {
"columnDefs": [
{
"targets": [ 2 ],
"visible": false,
"searchable": false
}
]
} );
} );
"columnDefs" : the keyword of its configuration, in the form object.
"targets": Initialization of the order of columns to be hide, its form aray.
"visible" : visible in type data boolean. true or false
"searchable" : searchable in type data boolean. true or false

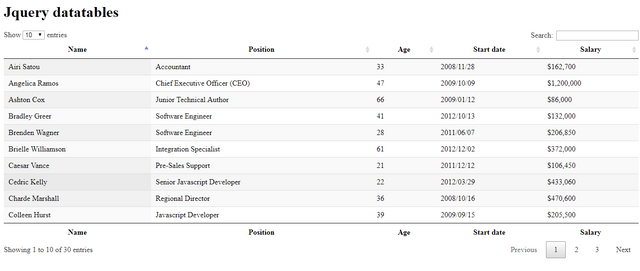
we can see the column office not see again, it's because we hide aray into 2 of the columns ie office columns, because in array form, we start the sequence of numbers from 0.
We have successfully used datatable jquery on our web, there are many configurations and other customization from datatables.net, I will discuss in the next tutorial. so many of me hopefully this tutorial can be useful for you. thank you
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Nice Contribution Upvoted Bro...
thanks bro :)
Hey @alfarisi94 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x