FPL Plus 0.4.0 - RMT support, improved player filtering and more

https://github.com/amosbastian/fpl-plus
It took a bit longer to bring out this update than the previous ones. Unfortunately because of my inexperience with JavaScript I had to spend hours trying to find solutions for problems that experienced developers would probably solve in much less time. I'll do me best to explain which features I have added, why I added them, and what kinds of problems I encountered.
https://github.com/amosbastian/fpl-plus/releases/tag/v0.4.0
- Add RMT button for Reddit on /team/my
- Update header style for /transfers
- Add buttons for changing maximum price player on /transfers
- Change price increment of maximum price selection from 0.5 to 0.1 on /transfers
https://github.com/amosbastian/fpl-plus/pull/4
RMT button (for Reddit)
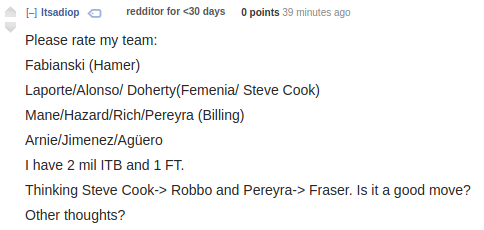
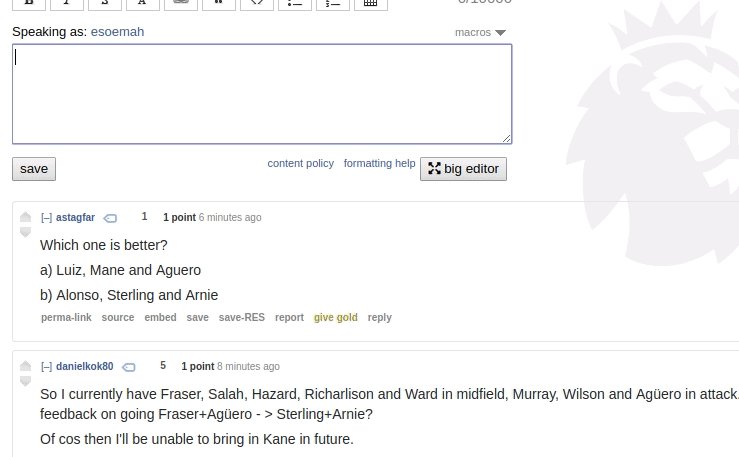
I am a very frequent visitor of https://www.reddit.com/r/FantasyPL/ and one of its most useful threads is the daily RMT (rate my team) thread. In this thread users normally post their team, how many free transfers they have, how much money they have left in the bank and what their planned transfers are. People then give advice/feedback on what they should do - pretty straightforward, right?

Someone asking for help in a RMT thread
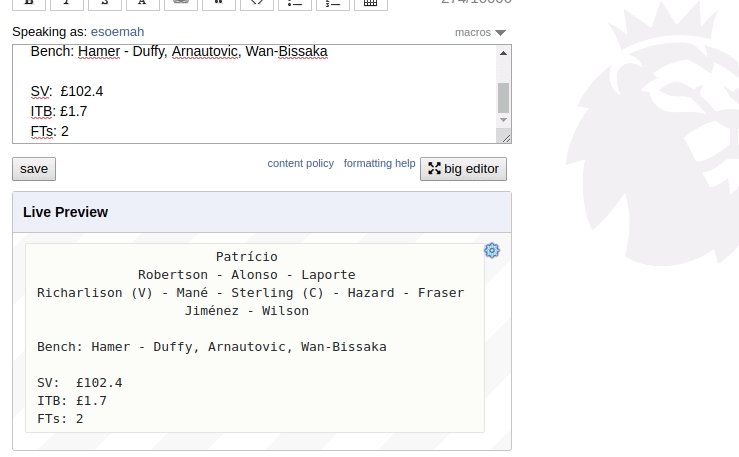
The only problem is that most of the time people post their team in a not very readable format. To help with this I added a button to the /team/my page which copies your current team and additional information to your clipboard in a readable format, so you can easily paste this in one of the RMT threads, as seen in the GIF below:

Using the new RMT button
Obviously this isn't only usable for Reddit, but since they are going to my target audience I thought it was best to use their logo. I am thinking of eventually adding this to the popup once I have fleshed that out, so users don't even need to visit the website to get their current team.
Updated header style
| Before | After |
|---|---|
 |  |
The style of the header on the /transfers page wasn't really consistent, so I decided to improve it. It's a small improvement, but I think I did a good job making it more consistent.
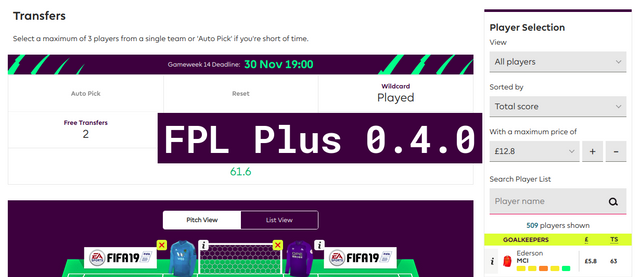
Improving /transfers player filtering

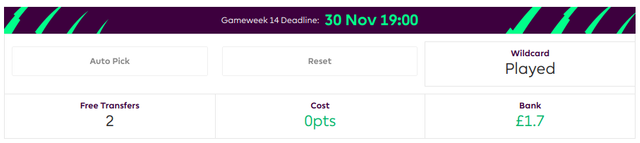
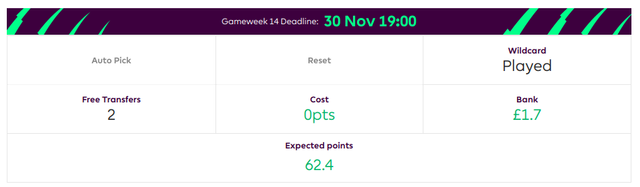
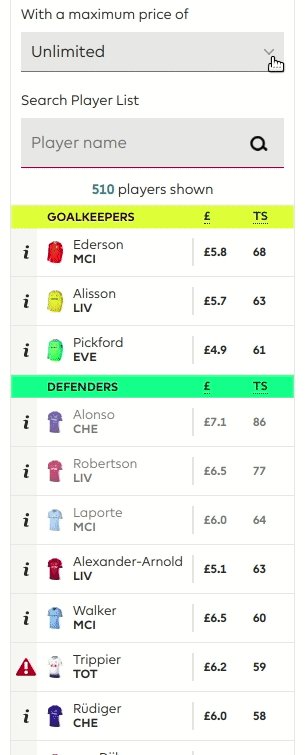
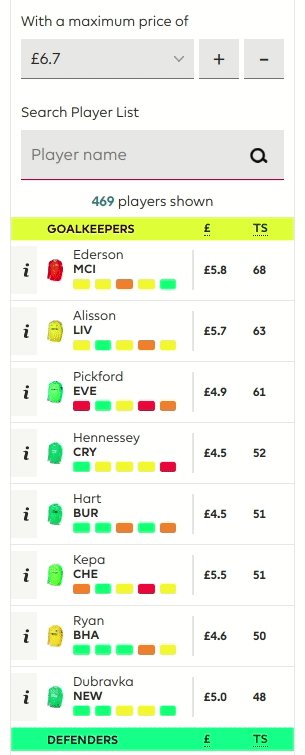
The default player filtering
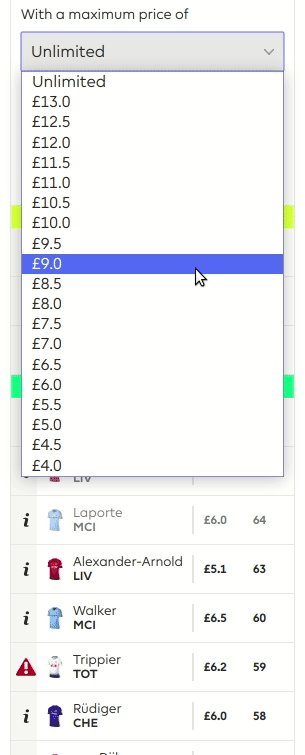
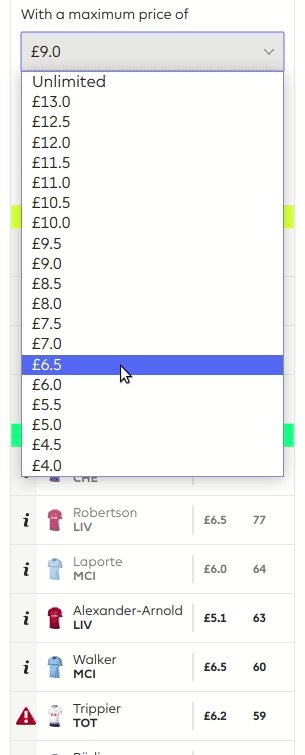
On the /transfers page there is a sidebar with a dropdown that allows users to select the maximum price of players they want to see. This is obviously very useful for people looking for players with a certain price. There are a few problems with the default implementation though:
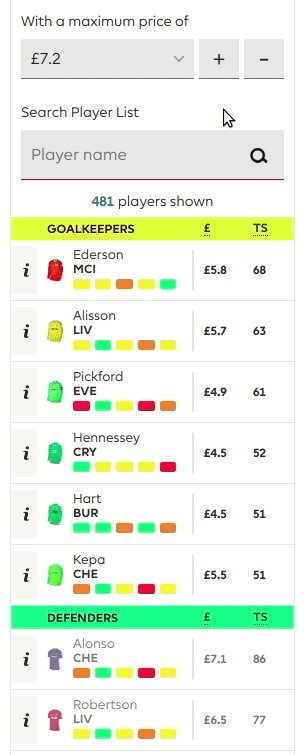
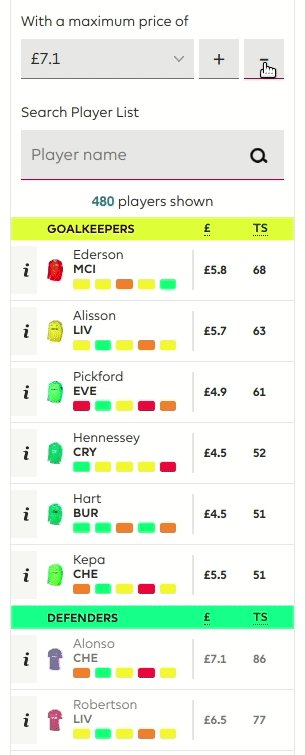
- You can't step through the options with a button
- The price changes with an increment of 0.5, so if you are looking for the best player with a price of £9.3, then you'll have to settle with filtering by a maximum price of £9.5
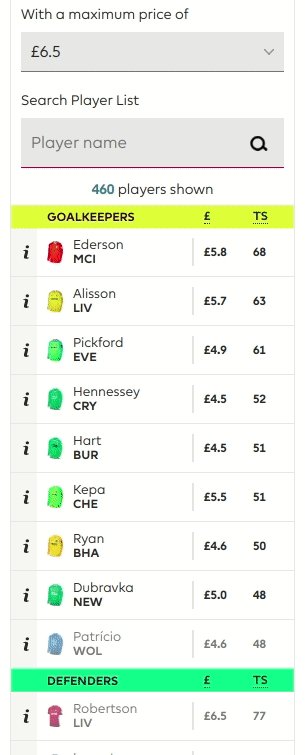
With this update I've fixed both of these things!
Adding buttons
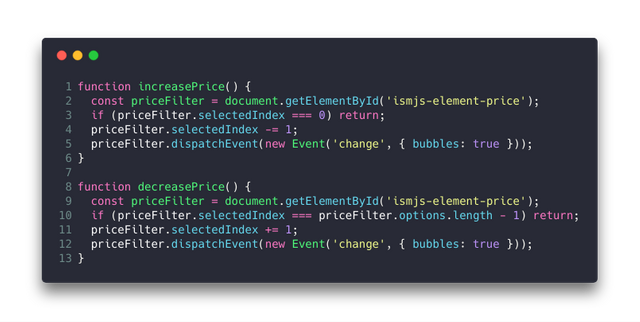
The first thing I did was add buttons that either increase or decrease the price. I tried to make them blend in with the other elements of the sidebar and used CSS grid to make sure they stay aligned nicely. They both obviously have listeners attached to them, as seen below
.png)
where the most important line is
priceFilter.dispatchEvent(new Event('change', { bubbles: true }));
I spent so long trying to figure out how I could use the website's own JavaScript function for filtering the players it's honestly sad. After using Chrome's developer console I sort of managed to figure out what was going on, but all their JavaScript is minified so it was very hard to tell. So I added the buttons, made them dispatch a new change event, but it wasn't working?! Basically the select element also emits a change event, which bubbles to another element which triggers the function, so after hours all I had to add was the { bubbles: true } option at the end. Like I said this is probably something simple for experienced JavaScript developers, but for me it was definitely very frustrating, haha.
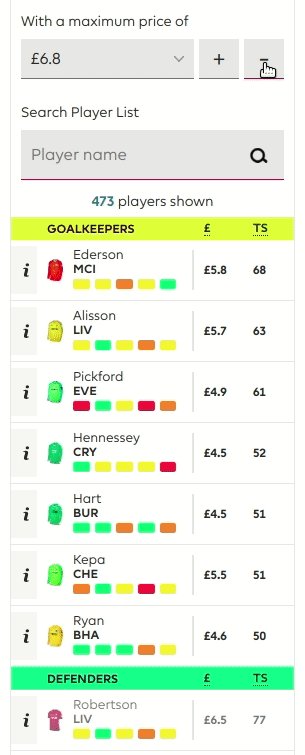
Changing the price increment

With the buttons working I thought adding new options to the select element would be enough, but unfortunately I thought wrong. When selecting the added options nothing was happening, so I had to think of another solution.
Thankfully I was told by someone that there is a property of the window object has a property called ISMAppthat contains some of the game's settings. One of these settings is the ui_selection_price_gap setting. By changing this from 5 to 1 before the page loads its settings from this object!
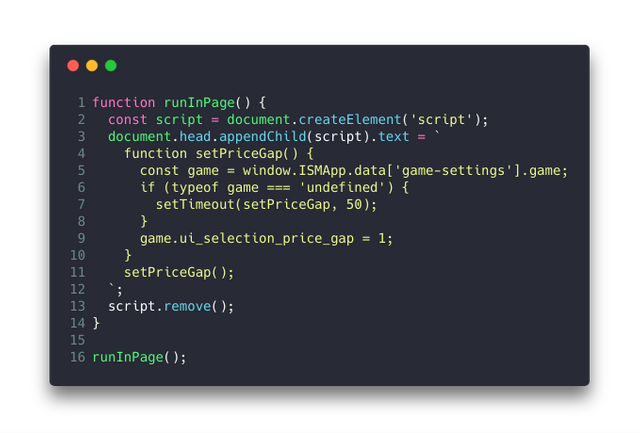
One of the problems I faced with this was that the content script is sandboxed so you can't access the page's variables directly. After some research I found out that you can inject a script from the content script into the page itself and use that to perform the actions you want.
.png)
As you can see the code used to do this is pretty simple. While window.ISMApp.data['game-settings'].game is undefined the function calls itself, and once it's not undefined it changes the ui_selection_price_gap property to 1.
What's next?
I want to either improve the /points page, or get the popup working. For this I need to somehow get users to log in via the popup, but unfortunately there is no support for this in their API, so I will have to think of a workaround for this.
Usage & installation
FPL Plus is currently not available on the Chrome store, so you must install it locally and then unpack the extension manually, or download the release from here.
- Clone the repository
- Install Node.js
- Run
npm installto install dependencies - Run
npm run buildto watch code changes and build the unpacked extension - Navigate to chrome://extensions/, activate developer mode, click "load unpacked" and select the
build/folder
Once I have added a couple more features I will try and add compatibility with other browsers like Firefox and add it to their respective stores for easy installation. I have no idea how difficult that is, but time will tell.
Contributing
Looking at the number of people participating in the Steem Fantasy Premier League I am sure there are quite a few JavaScript developers on here that play FPL, so if you want to help then you can contact me either on Discord (Amos#4622), GitHub or here.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Hi, @amosbastian!
You just got a 0.2% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 6 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 6 SBD worth and should receive 95 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigCongratulations @amosbastian! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Hi @amosbastian!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @amosbastian!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!