[V0.0.7 + V0.0.8] - SteemCasino - Roulette, bug fixes, UI changes
Welcome back to our latest update, this one might be the last before the official launch of SteemCasino, not 100% sure.
Join our Official Discord Server.
You can see our github here.
Pull request V0.0.7 and V0.0.8.
Bug Fixes
- Fixed a bug in Rock, Paper, Scissors. If you were the Player 2 and choose Scissors it would change to Paper. What caused it?
<input id="bitcoin" type="radio" name="player" value="2">Scissors
Fix:
<input id="bitcoin" type="radio" name="player" value="3">Scissors
- Fixed bugs caused by the renaming of the coinfliputils.php to gamesutils.php
New Features
- New Coinflip Animations thanks to @riverstyx

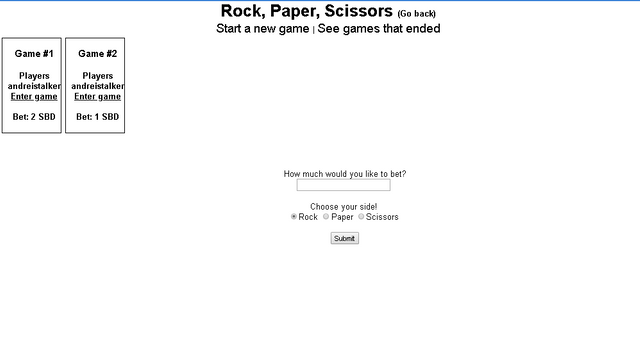
- New Rock, Paper, Scissors thanks to @karmachela

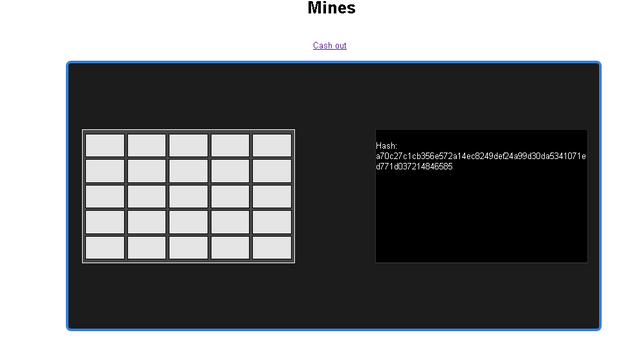
- New Mines Layout

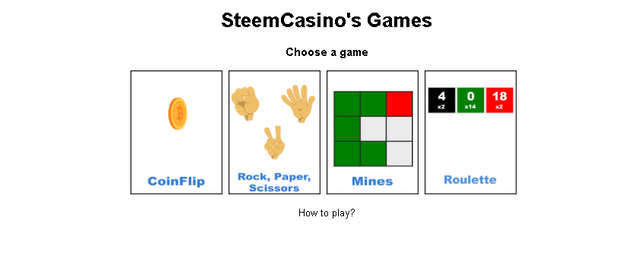
- New Layout for the Games List and a How To Play page!

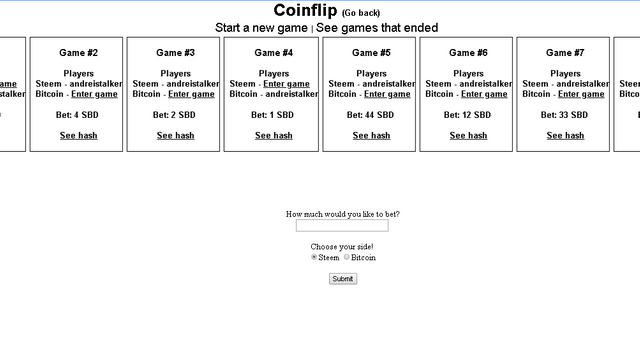
- New Layout for Coinflip

Games are now displayed in a carousel and no more popups, suggested by @kizzbonez. - New Layout for RPS

Games are now displayed in a carousel and no more popups, suggested by @kizzbonez.
How did we make this change? (It's the same for Coinflip and RPS)
On the page there are 2 iFrames, one for all the games and one for the old popups!
<iframe id="coinflip-iframe" width="100%" scrolling="no" style="overflow:hidden;" height="30%" frameborder="0" src="coinflipgames.php">
Sorry, but your browser is not supported. Please upgrade your browser!
</iframe>
<iframe id="iframe" width="100%" scrolling="no" style="overflow:hidden;" height="100%" frameborder="0">
Sorry, but your browser is not supported. Please upgrade your browser!
</iframe>
When you press the Start a new game button, this function is played, the location of the frame is changed to coinflipaction.php or rpsa.php
function startGame() {
$("#iframe").attr("src", "coinflipaction.php?action=newgame");
$(".coinflip-game").show();
}
And once you press the submit button, this script is played, it refreshes the games iframe to show your new game!
<script>
parent.$("#coinflip-iframe").attr("src", "coinflipgames.php");
parent.$("#iframe").attr("src", "");
parent.$(".coinflip-game").hide();
</script>
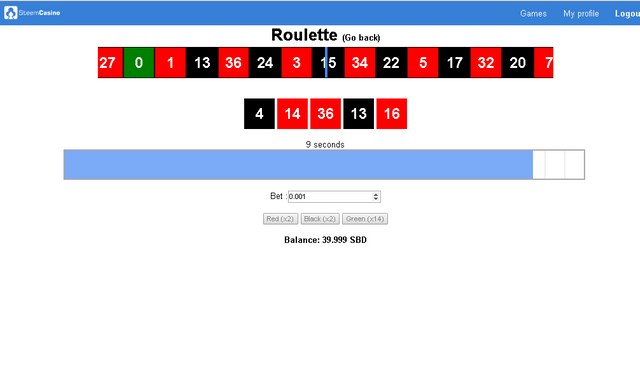
And last but not least, Roulette

How did we created the roulette? Well we have a new node.js bot that actions the roulette, it uses socket.io to communicate to all players.
The main function that controls everything is changeState
function changeState() {
if(state) {
state = 0;
createGame();
console.log("\nBetting round has started.");
setTimeout(changeState, betTime);
} else {
state = 1;
var currRoll = roll();
var color = calculateColor(currRoll);
lastRolls.unshift(currRoll);
if(lastRolls.length == 6)
lastRolls.splice(-1, 1);
console.log(lastRolls);
win(color, currRoll);
setTimeout(changeState, rollTime);
}
}
When it gets called it will change the state from 0 to 1 or from 1 to 0 (state = 1 means it's roll time, you cant bet, state = 0 means it's bet time, you can bet).
The function createGame truncates the roullete table from the database and changes the roulettestate from the info table to 0, then it emits a message to all the users on the roulette.php page with a timestamp, this is the time of the next roll.
function createGame() {
timestamp = Math.floor(Date.now() / 1000) + Math.floor(betTime / 1000);
con.query("TRUNCATE roulette", function (err, result) {
});
con.query("UPDATE info SET value = 0 WHERE name = 'roulettestate'", function (err, result) {
});
con.query("UPDATE info SET value = " + Math.floor(Date.now() / 1000) + " WHERE name = 'roulettetimestamp'", function (err, result) {
});
io.sockets.emit('message', {
messageType: 3,
timestamp: timestamp
});
}
The function win creates a timestamp with the time on which you can bet sets the roulettestate from the info table to 1 and searches for every player in the roulette table from the database that bet on the same color as the roll, then it updates their balance, and last it sends a message to every player from roulette.php with the current roll, the last 5 rolls and the timestamp when they can bet again!
function win(color, currRoll) {
timestamp = Math.floor(Date.now() / 1000) + Math.floor(rollTime/1000);
con.query("UPDATE info SET value = 1 WHERE name = 'roulettestate'", function (err, result) {
});
con.query("UPDATE info SET value = " + Math.floor(Date.now() / 1000) + " WHERE name = 'roulettetimestamp'", function (err, result) {
});
con.query("SELECT * FROM roulette WHERE beton = " + color, function (err, result) {
for( var i = 0, len = result.length; i < len; i++ ) {
var reward = result[i].bet;
var bet = result[i].bet;
var player = result[i].player;
if(color == 1 || color == 2)
reward = reward * 2;
else
reward = reward * 14;
con.query("SELECT * FROM users WHERE username = '" + result[i].player + "'", function (err, resultd) {
if(resultd) {
var balance = resultd[0].balance;
var won = resultd[0].won;
var losted = resultd[0].losted;
balance = balance + reward;
won = won + reward;
losted = losted - bet;
con.query("UPDATE users SET losted = '" + losted + "', balance = '" + balance + "', won = '" + won + "' WHERE username = '" + player + "'", function (err, result) {
});
}
});
}
});
io.sockets.emit('message', {
messageType: 2,
roll: currRoll,
lastRolls: lastRolls,
timestamp: timestamp
});
}
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @andreistalker I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x