Logo Design Proposal for SwiftAudio

Repository
https://github.com/jorgenhenrichsen/SwiftAudio
Linked Task Request
It's not an Utopian Task Request. I searched open source project on GitHub and contacted the Project Owner by GitHub's issues then offered the Project Owner a logo for his project. I showed my idea, then the project owner liked it and agreed to use the logo on the project.
- Communication with Project Owner
- Logo Used on Project: Repository
Details
SwiftAudio is a project about iOS Library. This library is about audio player written in Swift, making it simpler to work with audio playback from streams and files. To use this library, need CocoaPods intalled on.
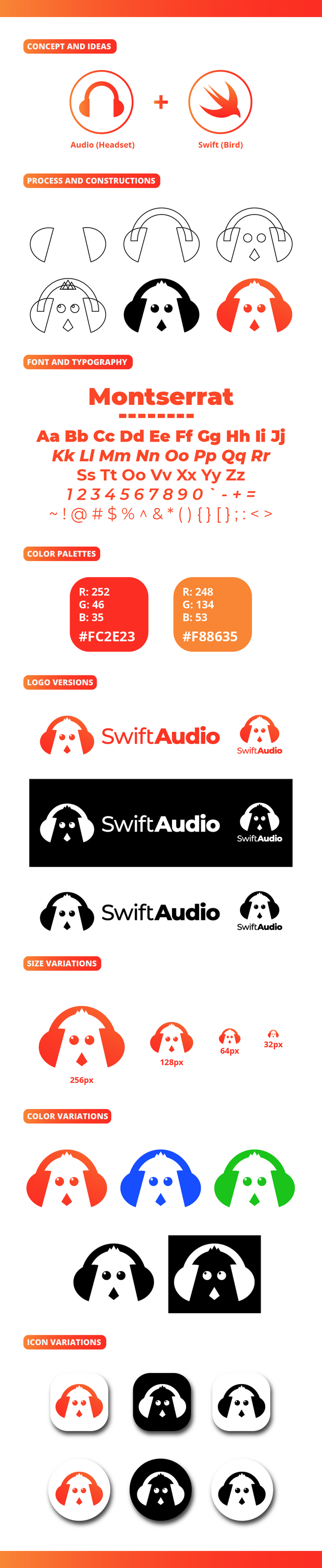
This logo design is trying to deliver idea about the audio and bird (swift logo). The main idea is combining the audio like headset shape and bird face shape as representation of Swift logo.
For the logotype, I chose sans-serif typeface likes Montserrat that has informal style to make it corresponding with the logomark.
This logo design uses orange gradient colour to representing orange color of Swift logo. In other color versions, I chose blue and green color schemes, the generic color schemes besides its black and white version.

Benefits / Improvements
This logo help the Project Owner to improve the visual and identity of his project because this project didn't have any logo before. This logo will help to make interest of people to use this library. This logo is also simple, flat, and have the unique shape.
Proof of authorship
Tools
Adobe Illustrator CC to design the logo and presentation.
Original files
Proof of Work Done
https://github.com/anharismail
License

This work is licensed under a Creative Commons Attribution 4.0 International License.


Hey @anharismail ,
Thank you for the contribution.
I liked the way how you combine audio and swift idea.
For presentation, you could show us how the logo design will looks on related medium such as; android interface, on browser etc.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @baranpirincal! Keep up the good work!
Hi @anharismail!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @anharismail! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi, @anharismail!
You just got a 0.79% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @anharismail!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!