Top-5 JavaScript Framework for web development : Best Career Choice In Computer Science

Overview of javaScript
Javascript which is initially known as Livescript is a popular computer programming language that is lightweight and object oriented features .It is the language of HTML and the Web
Advantage of JavaScript frameworks
1.Execution On Client-Side :- it means code is executed on client machine , and you can validate input field using javascript before sending request to web-server
2.Easy to understand :- javascript is very easy to understand language , its syntax is similar to english language.
3.javascript is Efficient and fast : - javascript executes code on client machine , that makes so fast and its uses functions and prototype make it more efficient.
4.Compatibility :- javascript is compatible with all modern Browser with similar kind of result , which is considered as biggest advantage

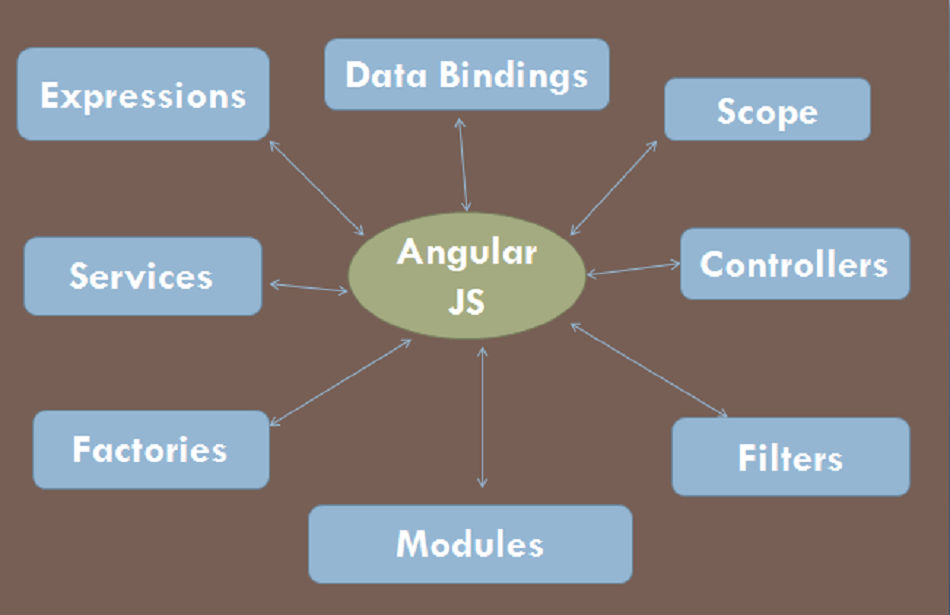
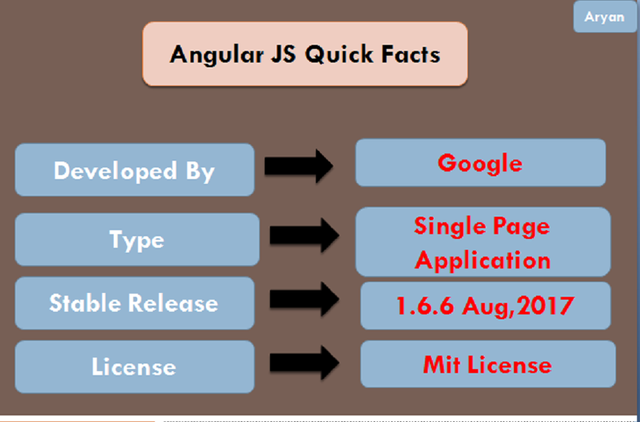
AngularJS which is also known as "AngularJS 1.X" is a powerful JavaScript Framework that is open source and used to build web applicaion.It is a framework for dynamic web apps.AngularJs is developed by Google in october 2010 . it is written in javascript and follows MVC and MVVM architectures. AngularJS is specially for creating Single Page Application(SPA) as well as line of business applications

- It is written in javascript .
- Follows MVC and MVVM architectural pattern.
- AngularJS is specially for creating Single Page Application(SPA)
- It is also use to create line of business applications

Website: https://angular.io/
GitHub Url: https://github.com/angular/angular

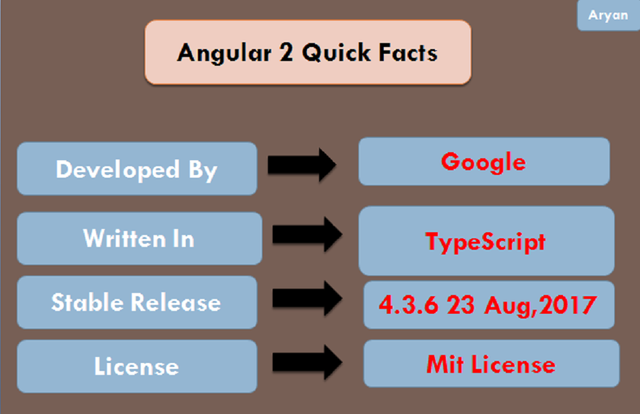
Angular 2 is a JavaScript framework to build web applications which is an open source . Angular 2 is different than Angular 1 . Angular 2 uses TypeScript . Angular 2 is developed by Google on 14th of september 2016 .

- Angular 2 is component based , Controllers and $scope are gone.
- New way of dependency injection.
- Angular-2 uses TypeScript [TypeScript = ES6 + Types + Annotations]
- Builder and Control Group are defined for Form validationons.
- Website: https://angular.io/
- GitHub Url: https://github.com/angular/angular

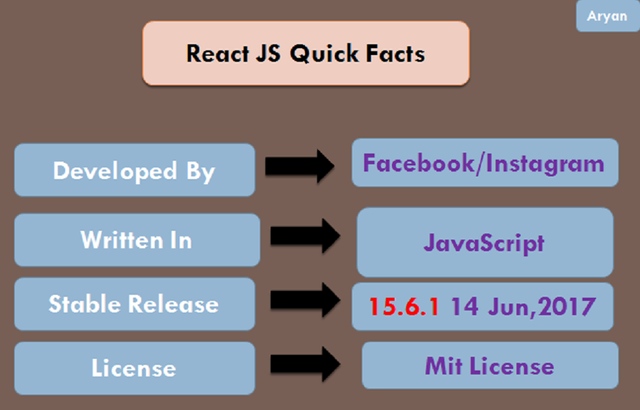
React JS is a javascript front-end library . ReactJS is used to create reusable UI components React js extract the DOM and offer a simple programming model which is better in performance React implements Unidirectional data flow . Every thing in react Js is Component React JS is developed by Facebook .

- It is recommended to use JSX in React JS , JSX is called JavaScript syntax extension .
- It can used on client as well as server side with other frameworks.
- it's virtual DOM Improves Application performance , virtual DOM is a JavaScript object.
- React js implements unidirectional data flow.
- Website : https://facebook.github.io/react/
- GitHub Url : https://github.com/facebook/react

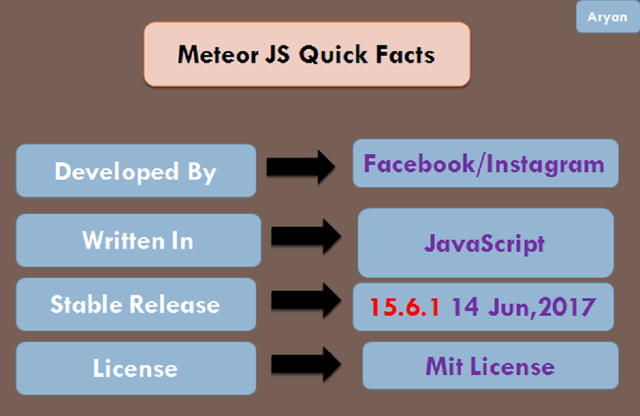
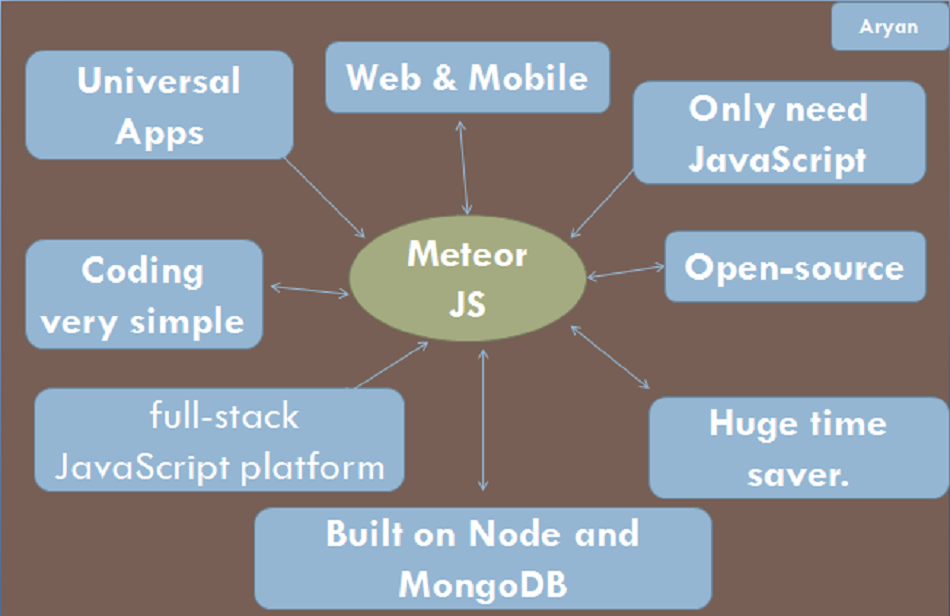
Meteor JS is an open source which is built on Node and MongoDB . Meteor js is for both Web as well as Mobile application . It is real time , simpler and suitable for small application With Meteor js we can build mobile, desktop and web applications, It is full stack reactive application framework

- Meteor is an Isomorphic Development Ecosystem for efficient web and mobile development.
- It uses no-fuss API that makes application more efficient.
- It is written in JavaScript on the Node js platform.
- It provides bidirectional persistent communication.
- Meteor provide proactive approach to security.
- Website : https://www.meteor.com/
- GitHub Url : https://github.com/meteor/meteor


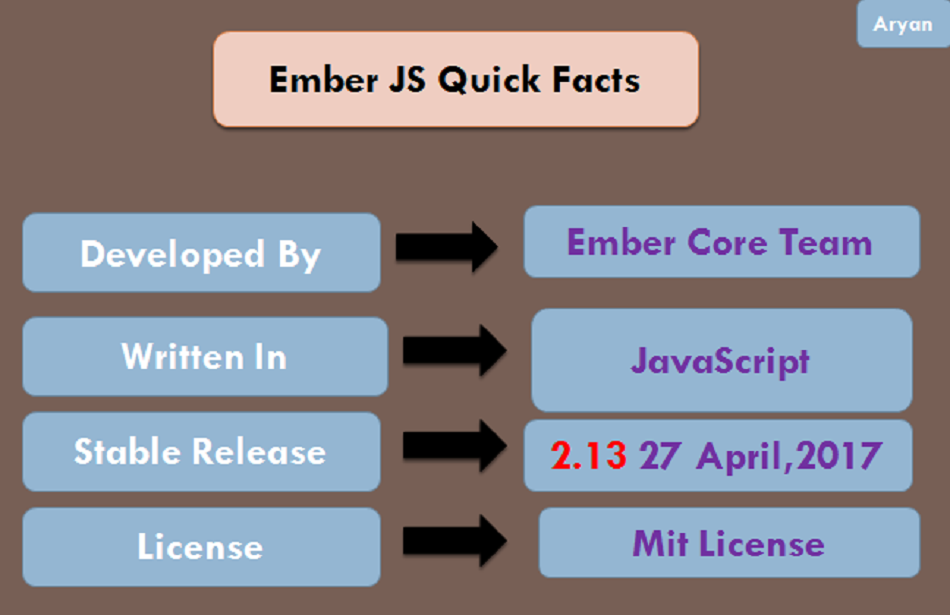
Ember Js is a JavaScript web framework, which is open-source and follow Model–view–viewmodel (MVVM) pattern.It has Handlebars based templates which is automatically update on data changes. To increase rendering speed it uses Glimmer rendering engine .It supports the data binding , Its Command Line Interface(CLI) utility integrate Ember patterns into development process

- It uses HTMLBars template engine for binding syntax.
- Its Glimmer rendering engine increases rendering speed.
- Ember JS uses instance initializers.
- Ember Inspector tool is used to debug Ember applications .
- Ember js use Route for managing the URL's.
- Website: https://www.emberjs.com/
- GitHub Url : https://github.com/emberjs/ember.js
Summary
All the above mentioned javascript framework is very popular , but it would be unfair to say this one is best , because according to requirement and need one beats other . So the right choice is not the number of features that any framework provide but what utilities best suites your application should best the first parameter .I hope you guys enjoyed my article , your support is supreme , i will keep writing articles on computer science , if you need any assistance regarding career choice , then you write in comment box , i will try to answer your queries.
Check out my previous post

Nice post but I think VueJs should be on the list it's gaining popularity and is really really good trust me take a look when you can
Yes , you are right my friend i will mention in my next article!!
I have used Angular, React, Ember and a little bit of Vue.js for projects. So far Ember is the one with a steeper learning curve. But, it also teaches you discipline when coding. It forces you to create models and use types, serialize your data in the proper place, create components that will be reused etc etc. React, I found to be simpler. Angular 1.x had very weird directive conventions that I was not very fond of.
Follow me @codero and check out some of my Javascript posts:
https://steemit.com/programming/@codero/javascript-s-const-keyword
https://steemit.com/javascript/@codero/simple-explanation-of-javascript-promises
https://steemit.com/javascript/@codero/javascript-promise-chaining
https://steemit.com/javascript/@codero/handling-multiple-async-operations-in-javascript-with-promise-all
I have followed you. Peace!
Thanks!!
@aryan12o, I am fresh on Steemit since yesterday, do you know if you can get speak to Steem blockchain through Javascript, e.g. making a vote?
Please visit this site [https://github.com/steemit/steem-js]
Good post. I used Angular 2 on several project. I want add someting;
PLEASE don't be a js framework fanboy!
nice post
Hey! Designers build a Virtual Dom and display it as a tree whenever they introduce something new to the application. This tree has hubs for each application component. Subsequently, each adjustment to the state of any component creates another virtual DOM tree. It then shows transitions between the new Virtual DOM tree and the old Virtual DOM tree. From now on, it looks for the most productive method to make these changes to the real DOM. It then delivers only the recently changed things on the page.
I've come across the React.js developer hiring service at Anyforsoft https://anyforsoft.com/service/hire-react-js-developers/ and it looks like a great option for businesses that need skilled React.js professionals. Having a dedicated team of React.js developers can make a huge difference in your web development projects. I will definitely take this into consideration during our future cooperation.
Nice post, thanks!