SIMPLE WAYS ON HOW YOU CAN MAKE YOUR BLOG BETTER Part 3. Justify format, create small spaces, create a text slider & put a horizontal line (Last part)

1. How to put your paragraph in a Justify format?
- Example A (Paragraph not Justified/ not Aligned)

- Example B (Paragraph Justified/Aligned)

To create a paragraph in a Justify format just insert this code before and after the paragraph.

- Just like this one

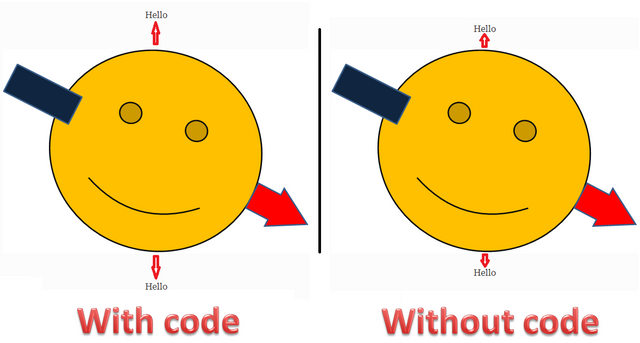
2. How to create small spaces on above and below your text or image?
- Example

Put this code to make small spaces on the top and under the image

- Just like this one

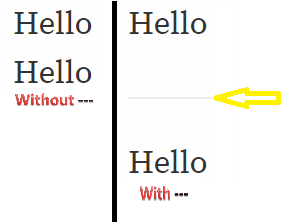
3. How to create a text slider?
To create a text slider you just need to put 4 spaces before the paragraph.
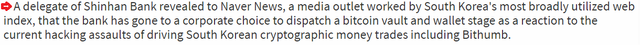
- Example A (Without spaces)

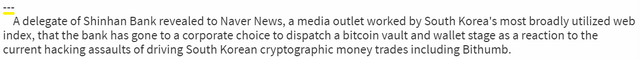
- Example B (With 4 spaces)

This is the result
A delegate of Shinhan Bank revealed to Naver News, a media outlet worked by South Korea's most broadly utilized web index, that the bank has gone to a corporate choice to dispatch a bitcoin vault and wallet stage as a reaction to the current hacking assaults of driving South Korean cryptographic money trades including Bithumb.
4. How to put a watermark horizontal line to separate the image and the text?
To make a watermark horizontal line Just put this 3 dash (---) on the top or below the image or text.
- Example

- Just like this one

How To Direct Message A User in STeemit?
Simple ways on How You Can Make Your Blog Better Part 1. Image in the Center and insert a link
Simple ways on How You Can Make Your Blog Better Part 2. Making the Text Larger, Bold or Italic.
Saving your Coins in Steemit, Things you should know
How to Locate your Steem Deposit Address & How make a deposit in Steemit?


it's already a big deal to focus on writing.. it's even argggg to do coding.. but oh well articles with codes earn more than simple articles
Yeah. Nicer and Tidier posts are somewhat more enticing and good to read. Thank you for your thoughts!
Your post was resteem by Whale ResteemService @booster007
Keep it up!
All the best!
First Follow for 3 hours | Send a minimum transaction 0.100 steem/SBD with post URL in memo | Your post gets resteemed | A post can only be resteemed once!
Hi @coinbelly! You have received 0.1 tip SBD + @tipU upvote from @tattoodjay :)
from @tattoodjay :)
@tipU - send tips by writing tip! in the comment, get share of the service profit :)
Woah! Thank you for this tip!
Sorry, the tip is higher then your deposit.
You can check your balance by sending 0.001 SBD to @tipu with memo: balance
(the minimal tip is 0.1 SBD)
Whole budget of 0.01 SBD has been used for rewarding voters :) Thanks @coinbelly!
Click here if you wish to know more.
Resteemed to over 6000 followers and 100% upvoted. Thank you for using my service!
Send 0.100 Steem or 0.100 Steem Dollar and the URL in the memo to use the bot.
Read here how the bot from Berlin works.
@resteem.bot
This post received a 7% upvote from @morwhale team thanks to @coinbelly! For more information, click here! , TeamMorocco! .
Resteemed by @resteembot! Good Luck!
Curious?
The @resteembot's introduction post
Get more from @resteembot with the #resteembotsentme initiative
Check out the great posts I already resteemed.
This post has received a 0.99 % upvote from @buildawhale thanks to: @coinbelly. Send at least 1 SBD to @buildawhale with a post link in the memo field for a portion of the next vote.
To support our daily curation initiative, please vote on my owner, @themarkymark, as a Steem Witness