STONEm Client Development: Building A Front-end Client for a Rock Solid, Feature Rich Cryptocurrency Ecosystem.
Repository
https://github.com/stonecoinproject/stonem-frontend
Pull request
Project Refactoring, Test Suite Development and Development of Masternodes Screen.


About
STONE is an emerging cryptocurrency ecosystem that seeks to create an interconnected secure and encrypted network. To do this, as key to its initial phase, a cloud-based masternode hosting solution that will use the STONE cryptocurrency as the main form of payment must be developed.
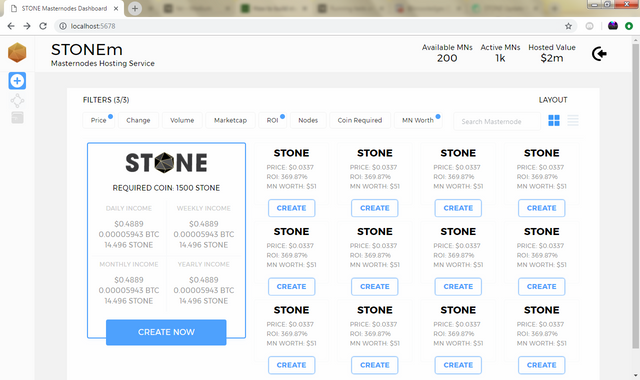
Currently it is possible to create STONE masternodes from the shell interface but the process is pretty technical and not very friendly. We hope to eliminate this tedium through a simple, fun interface accessible anywhere in the world.
Defining the Stack: Challenges Arising.
In setting up the STONEm front-end stack: a lot of technical, research based decisions had to be made. Having seen multiple open source projects devolve into an intangible mess of buggy, spaghetti code—an unmaintainable heap—these steps were taken:
- Static code analysis is enforced with Typescript as the static typing compiler of choice.
- Strict linting was enforced to sustain top code quality. The project adheres to a strict interpretation of Airbnb's lint rules adapted for Typescript
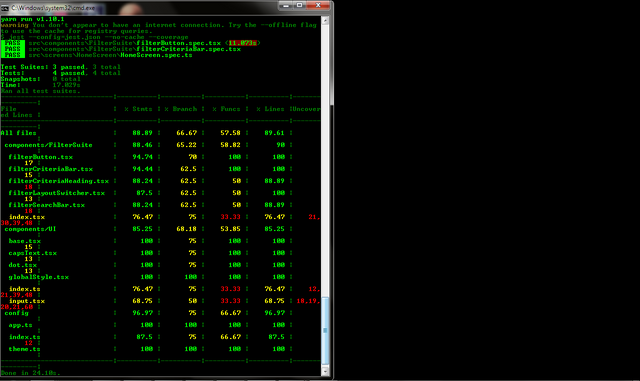
- Unit and end-to-end tests are written to guarantee correct behavior in production. We use a combination of functional, unit and e2e tests to achieve higher code coverage levels. We use Jest, Enzyme and react-testing-library

- Unidirectional data flow is achieved using Redux.
- Code organization and architecture was heavily inspired by an article published by @fat
- Rebass, Styled Components and Styled Systems are used to keep styles lightweight and modular.
Technology Stack
- TypeScript (v3.1.4 and greater).
- React with Redux.
- Rebass & Styled Components.
- Jest with Enzyme and React-testing-library.
- Tslint with tslint-config-airbnb.
A Brief Peek into the Code.
With the premium on automated testing enforced within STONEm's front-end, its really important to test correctly. Our testing strategy from unit tests to end-to-end tests involve testing the interface exactly as a user would. This means less emphasis on testing code constructs and more emphasis on testing behaviour. In scenarios were no user interactions are provided yet, we may test implementation details such as in the example below.
Here's a simple unit test for the <FilterButton /> component available at src/components/FilterSuite/filterButton.spec.tsx.
test('A `Dot` element is rendered when the filter button is selected', () => {
const {
queryByTestId,
unmount
} = render(<FilterButton isSelected/>);
const dot = queryByTestId('dot');
expect(dot).toBeInstanceOf(HTMLElement);
unmount();
})
The FilterButton component below has data-testid DOM nodes useful for hooking into our tests. No contract has been enforced so far since the implementation details are not fully formed.
In src/components/FilterSuite/filterButton.tsx:
import * as React from 'react';
import { Button } from 'rebass';
import { Dot } from '../UI';
import { theme } from '../../config';
const filterButton = ({ isSelected, children }:any) => (
<Button
px={3}
variant={'default'}
data-testid={'filter-button'}
>
{/*
If `isSelected` is true, render a <Dot/> within the button.
*/}
{isSelected &&
<Dot
theme={theme}
css={{
position: 'absolute',
top: 3,
right: 3,
}}
data-testid={'dot'}
/>
}
{children}
</Button>
);
filterButton.defaultProps = {
isSelected: false,
};
export default filterButton;
Features.
- View all masternodes created by a STONE user.
Roadmap
- Add capacity to create STONE masternodes directly from the interface.
- Masternodes remote management (spin up, pause, power down) from web interface.
- Facilitate creation of STONE wallet for STONErs.
- STONE wallet management all in one location.
- Include Continuous Integration (CI)/Continuous Deployment strategies alongsides a staging server for QA tests.
- Better, more detailed Github & component documentation.
Github Account
https://github.com/creatrixity
How to Contribute?
Please get in touch with the front-end core team on the official STONE Discord channel: https://discord.gg/p22bgqp
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Awesome work and the progress looks amazing brother.
Thanks. We'll keep improving on this.
Hi @creatrixity!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @creatrixity!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @creatrixity! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOP