Calling Developers: Lets Build The Landing Page!
I am using the announcements feature in Utopian to CrowdSource my project. If you don't know what an announcement is Read the intro post. If you have an Open Source project you can start using the announcements to crowdsource your project on Utopian.

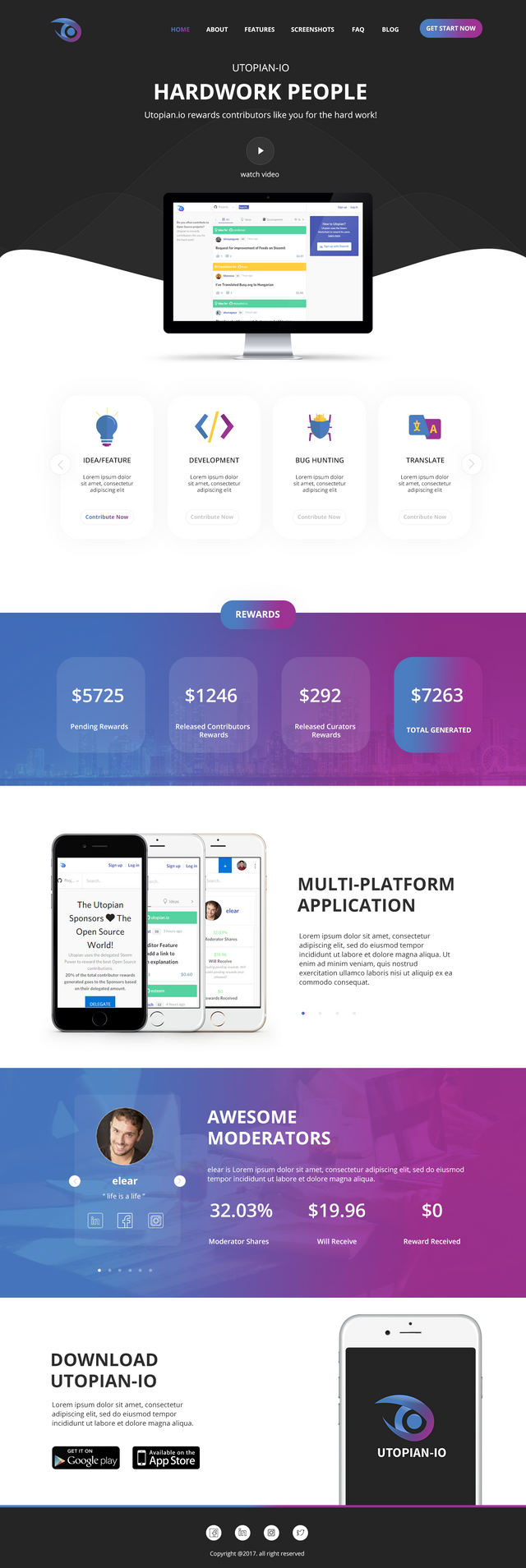
A Great Design From @auliausu
This guy made a spontaneous contribution to Utopian, designing a great landing page! Read the original post.
I am attaching it here.

And a revised version of the logo

Lets Code It
@mkt already proposed himself for coding this up into something concrete. When I told him, what you want in exchange, this is what he replied:
I really... REALLY hate to talk about money agreements and shit
Don't know if I talked about this with you already but I always wanted to have the possibility to live for free but also work for free(edited)
at least to a certain degree
utopian.io is bringing me one giant leap closer to that utopian idea. :wink:
so this will be kind of a credo for me... I'll never ever put price tags on my open source contributions
I would say I'll just start to prepare the page together with @Al
He is a great guy!
You can help him with this contribution by chatting directly with him on Discord or join the Utopian Discord channel https://discord.gg/Pc8HG9x.
There is much to do on Utopian and if you are a developer you could also contribute to the Utopian bot. Read the announcement
A Special Thanks to The Sponsors
@freedom
@transisto
@johnsmith
@xeldal -> Vote for witness
@cryptoctopus
@furion-> Vote for witness
@javybar
@jerrybanfield -> Vote for witness
@netuoso -> Vote for witness
@kendewitt
@ajvest
@masterthematrix
@elear -> me
@materia
@yabapmatt
@allowisticartist
@agoric.systems-> Vote for witness
@masterofcoin
@iliasdiamantis
@techslut
@cmorton
@dragosroua
@unosuke
@gokulnk
@o1o1o1o
@airmatti
@ippua
@ivysrono
@nesian101
@shreyasgune
@lykkejay
@sircork-> Vote for witness
@rival -> Vote for witness
@kemal13
@hadimemories
@soushi888
@mrrifat1
@fakire1sadaka
@alexsm
@doodlebear
@lusanamaya
@rizal.konoha2
@tanvirrahman
A Special Thanks to The Moderators
@elear
@jefpatat
@arie.steem
@stoodkev
@espoem
Are you going to the STEEMFEST?
I'll be there. Lets meet and chat: https://steemit.com/steemfest/@elear/i-am-going-to-the-steemfest-guess-why
Who am I?
11 years Senior Software Architect - Javascript Full Stack Developer, focused on ES6, React.js, Redux, TypeScript, Node.js, and DevOps.
Follow the official Utopian account: https://steemit.com/@utopian-io
Follow me on Steemit: https://steemit.com/@elear
Follow me on Utopian: http://utopian.io/@elear
Add me on LinkedIn: https://www.linkedin.com/in/puccidiego/
Open Source Contribution posted via Utopian.io
I really hope that I can help to push this project forward! A nice landing page can become a positive first impression of a project, which might play a role in the decision to use it or not. So... I will really put some love and the time it needs into this. On the other hand... if someone else is faster and delivers a quality website, I'd have no problem with joining you.
@elear Thank you for the kind words! :)
@auliausu Just once again... Great design! I really like it and I'll try to add a nice feel to the outstanding look! ;)
Current state of development:
https://utopian-io.github.io/utopian-io-landingpage/
Thank you so much @mkt !
Good Luck
Sir,
I am new user in steemit....
I want to your help in steem power.
Thank You
Landing page looks amazing and the whole project looks fabulous. There was one project that was being talked about some 3 months ago called SteemBnB which would basically be an Airbnb for steemians. It would be such an amazing thing for the whole community where we could all travel around the world and use our earned steem or upvotes to travel. What a breakthrough in the travel industry. However, since the initial fuss, nothing has been happening ever since. Is there any way you could actually incorporate that and have somebody to develepe such paltform or build an app on steem blockchain through the utopian? If so, that would be fantastic! I would definitely give my full support! Tomas
Hey @czechglobalhosts amazong idea!. Why don't you propose this via Utopian using the announcements and I will push it badly? :)
Hey @elear! I did make a post through utopian but having a hard time to publish it as it says:
Utopian could not communicate with Steem. Please try again later.
I have been trying for a while now without luck. Is this something temporary or am I doing something wrong?
Have you managed this issue? same for me...
Hey, not sure what happened with the posting as the utopian would not push the post through after trying several times. Then I checked my steemit account where post was published 4 times.
Is Steemit going to tap into 100 bil market? SteemBnB/SteemUber - Steemit Multi Billion Dollar Powerhouse!
The problem is that functionality is often overlooked from the users perspective, building a front end landing page is not easy, its complex. It has to be extremely easy to intuitively use it then the expectation is everything else to be functional and simple, very often this is where it all falls down, Coders many of them are too close to the project to sit in the absolute naive users shoes....
@mkt thanks a lot man, lets make it happen !!
You've done a great job !! Congratulations.
Thanks @shreyasgune
https://steemit.com/abstract/@atsham/work-of-art-the-abstarct
Just look at it
Is there any way I can contribute with copywriting?
Good luck!
I wish I could be useful
I am starting my computer programming course in London in About 1 month
As soon as I am ready I will kindly try to help and participate in the build up
good job
There's a repository on GitHub now: https://github.com/mktcode/utopian-io-landingpage
See the work in progress at: https://utopian-io.github.io/utopian-io-landingpage/
(master branch displays the landingpage, dev branch for PRs)
@mildfun has joined already.
nice bro, i'am glad there you are here
Mockups looks nice but you should re-design the site as well, not just landing page because this is busy.org's new interface. Just my 2 steem
Agreed. That busy interface doesnt work for me.
I disagree. I think it looks great and I particularly like the unique color scheme.
For those who are used to github, this interface is not made to easily browse content. Its been 10 days and Im still confused.
The question is not really whether it looks good or bad but that utopian uses the same interface as another steem app which makes the site look cheap.
the best app...........
@someonewhoisme I agree on that. Still very young and we pushed a lot of features and never really focused on the layout, but we will for sure in the next few weeks. Thanks for checking!
You are so demanding @cryptoctopus!! :D But that's right and I love you are on it trying to push it for the better. The interface is very basic now and there are a lot of improvements yet to be made in terms of usability and content discovery. The landing is the first step to give new comers a feeling of the platform. The inner functions instead require lot more work, in terms of coding and mental work. I am on it ;)
Nice. Thanks for sharing.
Thanks
great think ......
Wow.. Nice
Why would an open-source free project/software use a closed-source non-privacy-respectful chat platform? Really, why use discord and not something like IRC or matrix.org?
Is this literally just a mockup or is there a template, a color scheme, and images that can go along with it to speed up the development process.
If not, I could put the template together and put placeholder images and let someone else change that around when the assets become made available.
Would be nice to have the background image generated, the logo in multiple sizes and/or SVG, as well as any profile pictures desired to be put on the site.
Such a landing page is simple to code. The design and the theming takes a little more thought. Since there is an image to base off it makes it slightly easier, but the mockup designer should also be providing the things I asked about like color schemes and assets.
I would love to contribute even if its just putting the framework in place with some simple placeholder images.
@netuoso
i've put the design into zeplin ( www.zeplin.io), ever heard about it ? if no, you can check this first
https://steemit.com/design/@auliausu/design-and-developing-tool-zeplin-io-collaboration-app-for-designers-and-developers-eng-ind
so you can make your account there, and comment me your email
i will invite you so can you see all the design asset, color scheme, even the css code
my email is my username at pobox.com. bots like to scalp emails so im going to break it up.
netuoso (at) pobox (dot) com
ok bro, i've sent you an invitation, you can see the design that named "Landing Page"
cool. checking it out. thanks
welcome @netuoso