Steemit Pending Curation Rewards
Steemit Pending Curation Rewards
About Pending Curation Rewards
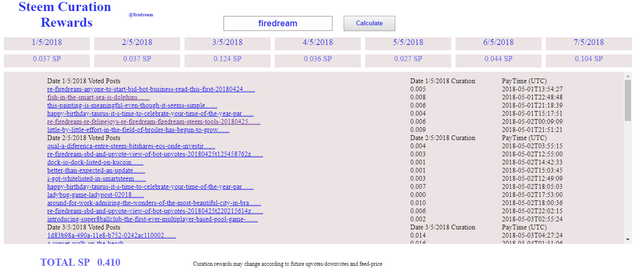
Steemit Pending Curation Rewards is a single web-page tool that shows the potential curation rewards earned based on your upvotes.

With all the upvotes that are given to posts, curation rewards are earned.
There were really good documents on calculation formula of curation rewards.
- @YabapMatt has a tool and a really explaining post for a single post curation estimation.
This tool I used for verification of my calculations. - @miniature-tiger has a great post on visually explaining the curation reward system.
With the help of his tool, I had a deeper understanding and slightly differentiated @YabapMatt's formula to fit my code, giving exactly the same result.
How to use Curation Flow?
- Go to web-page https://fdsteemtools.neocities.org/curation_flow.html
- Enter your name in the username section

- Press "Calculate" button

- You will see your curation reward pay-outs and the dates in the divs.
Code
Curation flow is using HTML and steem.js API
- Calculate the feed-price, this is used to convert SBD payments to steem.
// Get current feed price
var feed;
var the_voter;
steem.api.getFeedHistory(function(err, result) {
var feed_arr = result.current_median_history.base;
feed = feed_arr.split(" ")[0];
});
- Get all the posts the user has voted and eliminate the ones that are older than 7 days.
var aut = [];
var perm = [];
var post_date = [];
// Get all the post data that user have upvoted
steem.api.getAccountVotes(the_voter, function(err, result) {
// Calculate the current time as UTC since post dates are in UTC
var now = new Date();
var nowUtc = new Date(now.getTime() + (now.getTimezoneOffset() * 60000));
// Convert UTC date to timestamp
var now_stamp = now.getTime();
var nowUtc_stamp = nowUtc.getTime();
// Put variable to check -7 days
var limit = nowUtc_stamp - 24 * 60 * 60 * 1000 * 7
for (let i = 0; i < result.length; i++) {
// convert post date to timestamp
var ptime = Date.parse(result[i].time);
post_date.push(ptime);
// Disregard if it is a downvote or if the post is older than exactly 7 days
if ((result[i].rshares > 0) && (ptime >= limit)) {
// form the arrays with information of suitable posts
aut.push((result[i].authorperm).split("/")[0]);
perm.push((result[i].authorperm).split("/")[1]);
}
}
get_content(aut, perm, limit);
});
}
- Get the content of the posts that are upvoted
// This function forms the content array according to the voted posts
function get_content(aut, per, limit) {
var result_array = [];
var count = 0;
for (let i = 0; i < aut.length; i++) {
// get the content for each author and permlink
steem.api.getContent(aut[i], per[i], function(err, result) {
var p_date = result.created;
var p_date_stamp = Date.parse(p_date);
// check if the post or comment is new < 7 days
if (p_date_stamp > limit) {
// if fresh, fill the arrays
result_array.push(result);
}
// check if the async function got all the results
// if OK, send results for calculation
count++;
if (count > aut.length - 1) {
calculate(result_array);
}
});
}
}
- Calculate the curation rewards
// function for calculation of curation rewards
function calculate(result) {
var votes = []
var sbd_pay = [];
var ratio;
var before;
var now;
var p_date;
var p_date_parsed;
var v_date;
var v_date_parsed;
var penalty;
var sbd_arr;
var sbd;
var tot_share;
var temp;
var vote = [];
var netshares = [];
var author = [];
var permlink = [];
var postdate = [];
for (let i = 0; i < result.length; i++) {
before = 0;
// get the active votes
vote = result[i].active_votes;
// sort the votes according to vote time
vote.sort(compare);
votes.push(vote);
for (let j = 0; j < vote.length; j++) {
tot_share = parseInt(result[i].net_rshares);
now = before + parseInt(vote[j].rshares);
// if the current total rshares is negative due to downvotes it must be equal to zero!
if (now < 0) {
now = 0;
}
// make the calculation when user is the voter
if (vote[j].voter == the_voter) {
// formula of curation reward calculation
ratio = (Math.sqrt(now) - Math.sqrt(before)) / (Math.sqrt(tot_share));
p_date = result[i].created;
p_date_parsed = Date.parse(p_date);
v_date = vote[j].time;
v_date_parsed = Date.parse(v_date);
// calculate the ratio if the post is voted before 30 minutes
penalty = (v_date_parsed - p_date_parsed) / (30 * 60 * 1000);
if (penalty >= 1) {
penalty = 1;
}
sbd_arr = result[i].pending_payout_value;
sbd = sbd_arr.split(" ")[0];
// if the post is a total downvote, no pay-out
if (parseInt(result[i].net_rshares) < 0) {
sbd_pay.push(0);
}
// calculate the SP payment
if (parseInt(result[i].net_rshares) >= 0) {
sbd_pay.push((sbd * 0.25 * ratio * penalty) / feed);
}
}
before = now;
// no need for this, extra security!
if (before < 0) {
before = 0;
}
}
// form the arrays
netshares.push(parseInt(result[i].net_rshares));//this array is not used, just for check!
author.push(result[i].author);
var str = "https://steemit.com/@" + result[i].author + "/" + result[i].permlink;
var lin = (result[i].permlink).substring(0, 70) + ".......";
permlink.push(lin.link(str));
postdate.push(result[i].cashout_time);
}
// send all to final function to be written in DIV
final(permlink, sbd_pay, postdate);
}
It is the sqrt formula that calculates the curation rewards
Ratio of reward
ratio = (Math.sqrt(now) - Math.sqrt(before)) / (Math.sqrt(tot_share));
The penalty for voting before 30 mins
penalty = (v_date_parsed - p_date_parsed) / (30 * 60 * 1000);
The full code can be found here
Connect
@FireDream - Steemit
@firedream#3528 - Discord
Links
Curation flow tool : https://fdsteemtools.neocities.org/curation_flow.html
GitHub: https://github.com/firedreamgames/steem_curation_flow
Proof of work

See that tab I almost always have open? SteemCash? It's the one I use the most. Why aren't your other tools open, though? Because they'd take up too many tabs!
You see, I really dislike using bookmarks. Do you think you could add a link of all of your tools on each of them? Dunno, maybe on the region below "TOTAL SBD", using the same placement for all of them.
@felipejoys,
Just try https://fdsteemtools.neocities.org
There you have all the tools I made :)
FD
Yeah but there's no way to swit--- I can just hit the back button if I enter through the hub. Okay. Hah.
slides awayThis comment has received a 0.84 % upvote from @booster thanks to: @felipejoys.
This post has received a 2.94 % upvote from @boomerang.
Hey @firedream
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Nice tool, sadly I can do the math in my head with out the use of it. Its always 0
Curation is not a game for us minnows...so, sadly you are right...
FD.
lol I keep on trying, but I keep on failing. I wonder if any minnows have ever got a post to go viral without paying for it? I keep on thinking after thousands of hours and making thousands of posts , at least one of my posts would make $50 or $100, but no. I truly do not think it is possible based on how steem is structured.
I had a post to break $60 once. It was a lightning strike in my opinion and does not seem to have struck again...
Wow crazy I think the best I did was $5.00 and I've spent thousands of hours oh well. Thanks for the reply sir!
I once got 0.015SP as a curation reward back in the days I had 15SP.
That felt absolutely awesome. Utopian posts seem to give huge curation rewards if you vote at the right moment.
Great! I was looking for the tools which can calculate my curation rewards. I appreciate this move.
@akdx, thanks for your comment.
Glad to hear it is good for someone.
FD.
You're welcome!
This is an impressive tool you've created.
This will save steemians the stress of cracking their heads to figure out how much they'll earn from curation.
And as minnows, when they see they can't get a significant amount from curation, they will go back to posting and commenting :)
FD.
Yeah they definitely will. Seeing your stats can be a strong motivator on steemit.
Awesome! I really like this. Initially i wanted to make such a webpage myself, but apparently you got there first, but maybe I end up making additions to it.
You should consider taking the css and the javascript out of the main html and make them in their own
.cssand.jsfiles. This would make the project way more organized and readable and gives it some more structure. Otherwise this looks pretty cool. Thank you for your Contribution!Edit: That @utopian-1up vote came from me ;)
@flugschwein;
Thank you very much for your comments and review.
You are right about .css and .js files out of the main.html.
For .css, I am using Google Web Designer so it is always inside.
For .js , well I am coming from Commodore64 times where everything was all one code and there was a command like GoTo :)
But I agree with you, I have to get the habit.
For next project, I will do this.
FD.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Thanks for sharing this tool! Awesome