Initiating a grid in bootstrap !
Here is a link Getting started with Bootstrap.
In today's blog, I will cover

Grid system in bootstrap
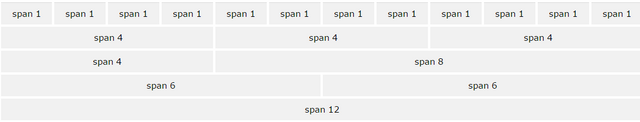
Bootstrap allows its user to draw / design 12 columns on screen. You can draw maximum of 12 columns using bootstrap. Make sure that the sum of columns add up to 12.
As you already know that bootstrap is famous because of its responsive behavior. The webpage accommodates its size with respect to the sizeof the screen. The columns in bootstrap also re-arrange themselves according to the size of the screen.
- Initiating a grid: -
From my previous blog,You come to know that every pre-defined keyword in bootstrap is in the form of class. Similar is the case with grids of bootstrap !
Yes you guessed this right ! There is also a class for rows and columns. Since a grid consists of both rows and columns.
To initiate a column, We use the class column which can be modified as the user wants .
Bootstrap grid has four classes
- xs ( Extra small )
- sm (Small)
- md (Medium)
- lg (Large)
These classes will create a grid as it is specified by their name.
For example :-
<div class="row">
<div class="col-sm-3" style="background-color:lavender"> I am a column</div>
</div>
*Creates a column with a lavender background which stacks on small screen sizes *
As we know a grid is a combination of rows and columns that's why we have typed a column class inside a row class.
That's all for today, Tomorrow I'll cover more about grid systems in Bootstrap, How to use it and what actually screen sizes do !
Until then peace !


Congratulations @frstwalket! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @frstwalket! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Congratulations @frstwalket! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @frstwalket! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @frstwalket! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @frstwalket! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!