[react-native-android-btserial] Readme updated and added a new example app
I change the structure of the readme to be a little more intuitive.
I also removed the outdated example app but instead, I did develop a new one.
The example app is outside the package so you don't have a whole app inside your node_modules/ which is obviusly bad.
Also I added a downloads/month shield because it looks like amazing
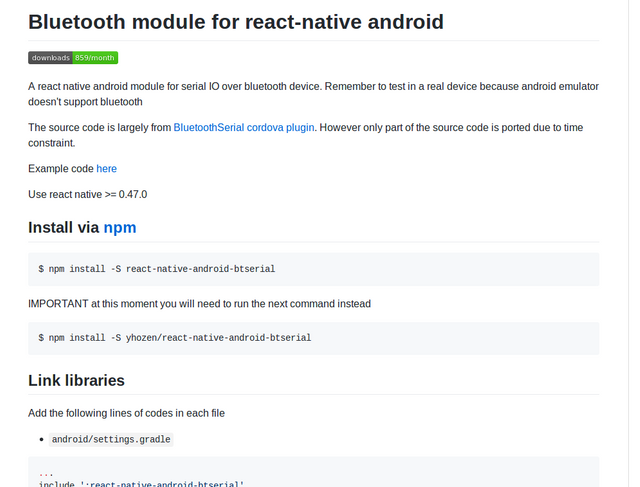
The next picture is a preview

As you can see I added some tips like "use react native >= 0,47" or test in a real device.
The example app is another development but I don't know if it count as documentation or if I should make a separated contribution.
Pull request: https://github.com/derektu/react-native-android-btserial/pull/5
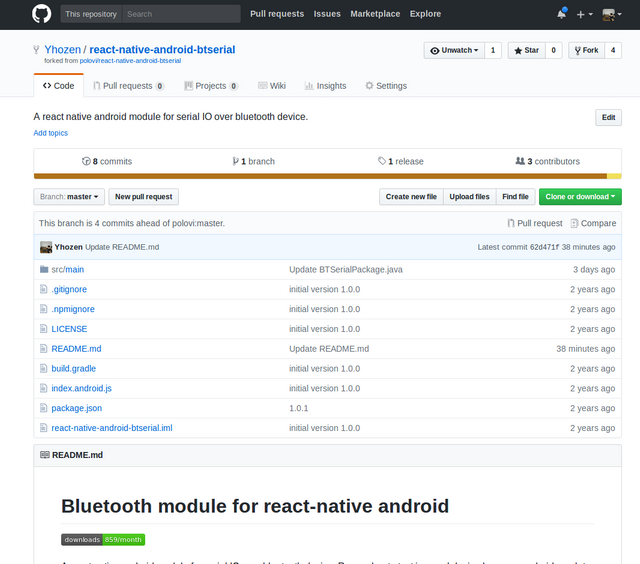
A screenshot logged in

FULL DOCUMENTAION PREVIEW
Bluetooth module for react-native android
A react native android module for serial IO over bluetooth device. Remember to test in a real device because android emulator doesn't support bluetooth
The source code is largely from BluetoothSerial cordova plugin.
However only part of the source code is ported due to time constraint.
Example code here
Use react native >= 0.47.0
Install via npm
$ npm install -S react-native-android-btserial
IMPORTANT at this moment you will need to run the next command instead
$ npm install -S yhozen/react-native-android-btserial
Link libraries
Add the following lines of codes in each file
android/settings.gradle
...
include ':react-native-android-btserial'
project(':react-native-android-btserial').projectDir = new File(settingsDir, '../node_modules/react-native-android-btserial')
android/app/build.gradle( NOT android/build.gradle )
...
dependencies {
...
compile project(':react-native-android-btserial')
}
- MainApplication.java (android/app/src/main/java/com/[appname])
import com.derektu.btserial.BTSerialPackage; // <--- add this
public class MainApplication extends Application implements ReactApplication {
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new BTSerialPackage() // <----- and this
);
}
......
}
Usage
import BTSerial from 'react-native-android-btserial'
or
const BTSerial = require('react-native-android-btserial')
API
- BTSerial.isEnabled
- BTSerial.enableBT
- BTSerial.showBTSettings
- BTSerial.listDevices
- BTSerial.connect
- BTSerial.disconnect
- BTSerial.write
- BTSerial.available
- BTSerial.read
- BTSerial.setConnectionStatusCallback
- BTSerial.setDataAvailableCallback
isEnabled
Check if Bluetooth is enabled.
BTSerial.isEnabled(function (err, enabled) {
// enabled is true/false
})
enableBT
Enable Bluetooth. If Bluetooth is not enabled, will request user to enable BT
BTSerial.enableBT(function (err, enabled) {
// enabled is true/false
})
showBTSettings
Display System Bluebooth settings screen.
BTSerial.showBTSettings()
listDevices
List paired devices. devices is an array of {id:.., address:.., name:..}
BTSerial.listDevices(function(err, devices) {
// callback
})
connect
Connect to a paired device. If device is connected, status is true, and deviceName is the
name of remote device. Otherwise status is false.
BTSerial.connect(address, function (err, status, deviceName) {
// callback
})
disconnect
Disconnect from connected device.
BTSerial.disconnect();
write
Write data to connected devices. If encoding is null or empty, default to utf-8.
BTSerial.write(string, encoding, function (err) {
// callback
})
available
Check if there is any data received from connected device.
BTSerial.available(function (err, count) {
// callback
})
read
Read data from connected device. If encoding is null or empty, default to utf-8.
If there is no data, empty string('') will be returned.
BTSerial.read(encoding, function (err, string) {
// callback
})
setConnectionStatusCallback
Register a callback that will be invoked when remote connection is aborted. When callback 'e' is
{devicename: 'this device'}
BTSerial.setConnectionStatusCallback(function (e) {
// callback
})
setDataAvailableCallback
Register a callback that will be invoked when receive data from connected device. When callback 'e' is
{available: count}
BTSerial.setDataAvailableCallback(function (e) {
// callback
})
Posted on Utopian.io - Rewarding Open Source Contributors

Approved.
[utopian-moderator]
Hey @garox I am @utopian-io. I have just super-voted you at 3% Power!
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
This post has received a 3.13 % upvote from @drotto thanks to: @garox.
This post has received a 16.67 % upvote from @nettybot thanks to: @garox.
Send 0.100 SBD to @nettybot with a post link in the memo field to bid on the next vote.
Oh, and be sure to vote for my owner, @netuoso, as Steem Witness
Have a great day!