Syntax Highlighter Best For Writing Code on Website Pages
Installing Highlighter Syntax On Website
Syntax highlighter can be regarded as a place or container to put the code (sintak) pemorgraman language that usually contains functions, variables, or other syntax that is distinguished by the colors. The goal is to make it easier when reading lines of code from the programming language.
To put the program code on the website, but it does not have a color like syntax highlighter so it is quite difficult to read. Therefore the following is how to install or create highlighter syntax on your blog or website.
.
The first step:
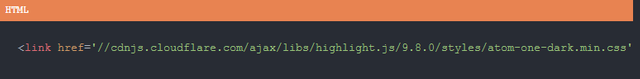
Add code to call CSS highlightjs, you can put it before </ head> tag:

Step two:
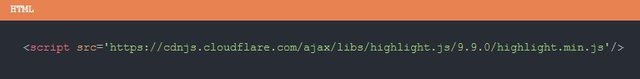
Add the code to call the JS highlightjs, you can put it before the </ body> tag

Third step:
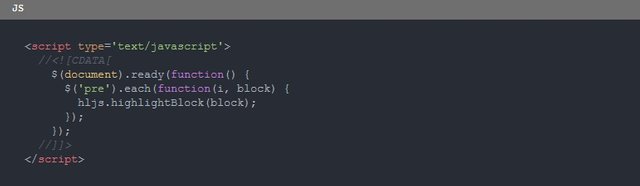
Then add the following code at the bottom (second step) to enable highlightjs

Step four:
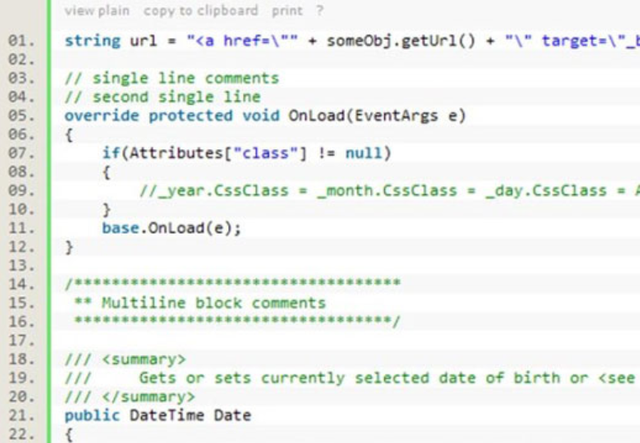
Please try using the PRE tags in the code you want to display with the highlighter syntax

There are a lot of jquery plugins you can use to display code snippets, with syntax highlighter plugins written pieces will look neat, will adjust to the width of your layout, and will not be executed by the website itself.
Here we inform you 8 jQuery syntax highlighter that you can use on your website :
1- Hihglight.js can be used for 112 languages and has 49 styles, it will automatically detect the language used, support more than one language usage, can be used for node.js and also compatible with most javascript framework.
2-JavaScript Syntax Highlighter can be used for client-side syntax highlighter for the following programming languages: HTML, CSS, JavaScript, PHP, SQL, HTTP and SMTP protocol, php.ini and Apache config.
3-Google Code Prettify is a javascript module and css file that lets you write code from source code you have in website page.
4- Lighter is a syntax highlight class developed for MooTools. Created with MooTools developers with reference to some framework features.
5-This SyntaxHighlighter was created by Alex Gorbatchev, and it seems that this is the most widely used website to display program code snippets.

6- Quick Highlighter can be used to write programming languages either server-side or client-side
7-Snippet is a jQuery plugin built on the SHJS script found on SourceForge. Snipped provides a quick and easy way to mark certain sections of code snippets within HTML website pages.
8-SHJS is a Javascript program that can mark part of source code in HTML document. Widely used by developers to build its other highlighter sintax model.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
done editing
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
thank :)
Hey @isfar I am @utopian-io. I have just upvoted you at 8% Power!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x