Steemgigs additional Feature Surpassinggoogle Segment
Description
This Development contribution is in response to the
task Request submitted by Steemgigs. According to the task request , I need to add a new steemgigs segment named surpassinggoogle. The 'surpassinggoogle' segment also should have a custom editor according their task request details.
New Features
- New Segment (SurpassingGoogle Segment)
- New Custom Editor For SurpassingGoogle Sub Categories
Additional Fixes
- Base64 image url to normal format url
Details
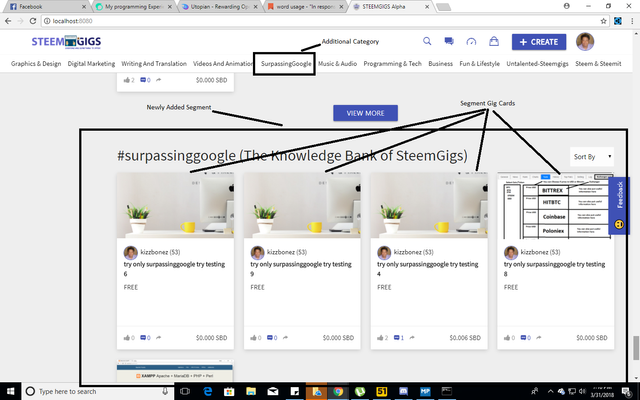
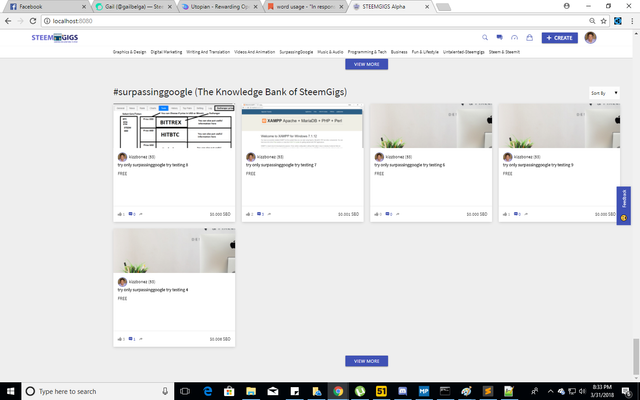
Here is the image of the surpassing image segment that I have made.

(Note: Only Posts that have been made using the surpassinggoogle custom editor will be added on this segment )
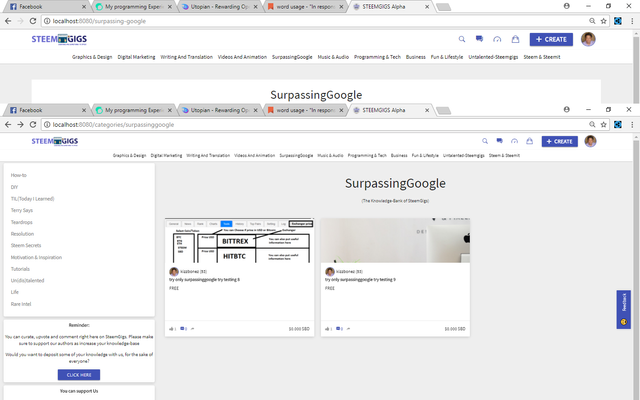
If you click the View more button below the surpassinggoogle segment,It will take you to the category page of SurpassingGoogle. Just like the other category pages , you will see here all the gigs or contributions made by the surpassinggoogle editor from all subcategories.

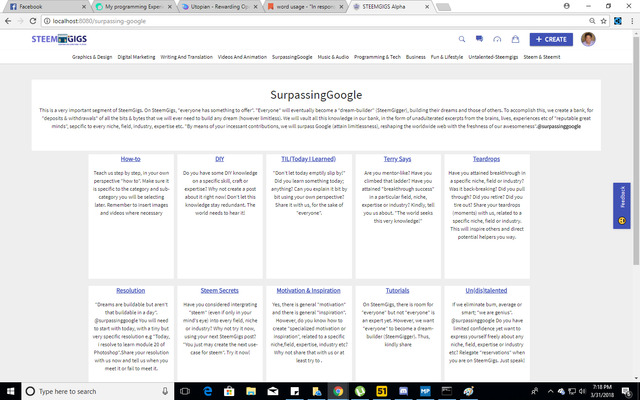
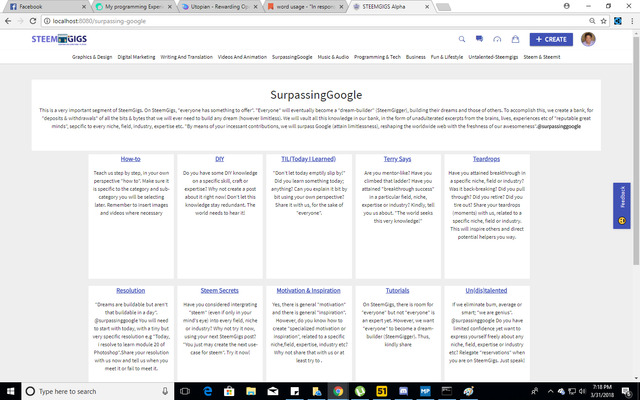
This is the surpassinggoogle page where you can see all sub categories and their details. Clicking the sub-category name will lead you to the custom editor.

This is the Surpassing Google Editor.You could create contributions , tutorials or motivation using this editor.

Commits
Here are the list of commits that i have created and updated to implement this feature.
Pull out request link: https://github.com/steemgigs/steemgigs/pull/33
- https://github.com/steemgigs/steemgigs/pull/33/commits/2f7926fa1faba4c89b66266eb8f79b699527546c
- https://github.com/steemgigs/steemgigs/pull/33/commits/5b3c5ca359a5b54988a7eac60d18aa63ae6f4395
- https://github.com/steemgigs/steemgigs/pull/33/commits/0f178fdd1c0a446fdd2fd032699ded19467f05f2
- https://github.com/steemgigs/steemgigs/pull/33/commits/1131131f04e97035027ef0f0e7df05fbac7fc0ac
- https://github.com/steemgigs/steemgigs/pull/33/commits/708cb907c6022193529d28eedbdd2ea9e95bde7c
- https://github.com/steemgigs/steemgigs/pull/33/commits/bf7e9ca3a8a818329bc30e40264f6c456132e0ee
- https://github.com/steemgigs/steemgigs/pull/33/commits/f52d6f23d99615b8b7aea6bb45af0914dda8d78a
- https://github.com/steemgigs/steemgigs/pull/33/commits/326bfcf9bd618475394a1fa96c16427e8997a9b1
- https://github.com/steemgigs/steemgigs/pull/33/commits/57d3d1076e149851702a785c1a1b8ddbce600f89
- https://github.com/steemgigs/steemgigs/pull/33/commits/8b5f9f7920fde71fb2eff4ea1df08f45a236e8c3
- https://github.com/steemgigs/steemgigs/pull/33/commits/1651a7c927500a224d414adea12a1f6296797a98
- https://github.com/steemgigs/steemgigs/pull/33/commits/85896f8af2d51f3350f451ef370ad407dba99b79
- https://github.com/steemgigs/steemgigs/pull/33/commits/e934fbd3e242168c25c60d2af5284178bc25ea2d
- https://github.com/steemgigs/steemgigs/pull/33/commits/de6b4b46a43b32e53314943e622f5565e3a1fd48
- https://github.com/steemgigs/steemgigs/pull/33/commits/117632983095ed2e2905479c5234b1f1770867c5
Implementation
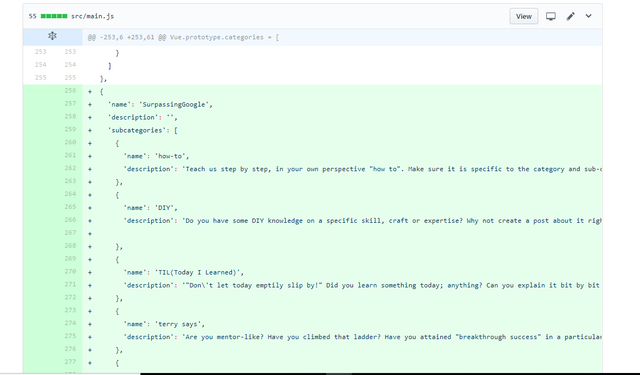
1.Adding Creating new category and subcategories for surpassinggoogle segment on src/main.js to add them to the navigation menu.

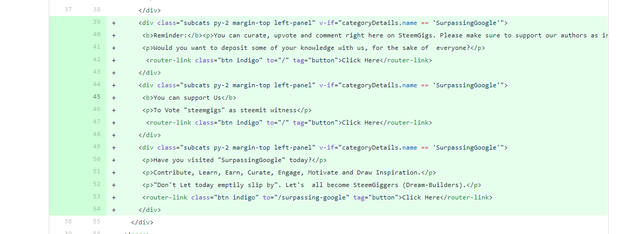
2.Updating category.vue page.I have also added condition so there are panels from the left side that will appear if the category is 'surpassinggoogle'.
src/pages/platform/category.vue

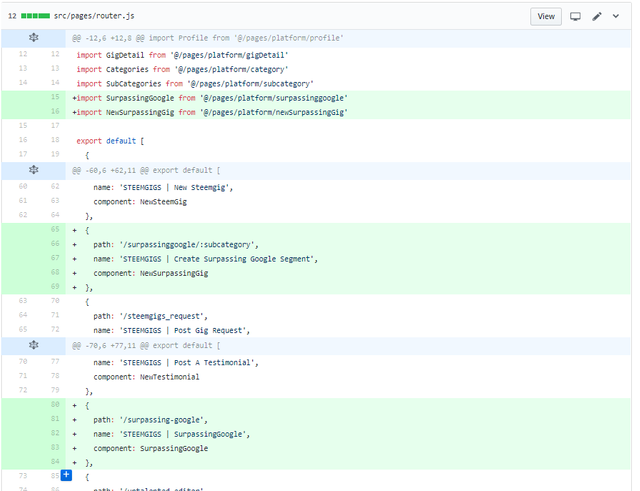
3.Add surpassinggoogle page to the route file .

4.Adding src/pages/platform/surpassinggoogle.vue file for the surpassinggoogle page.

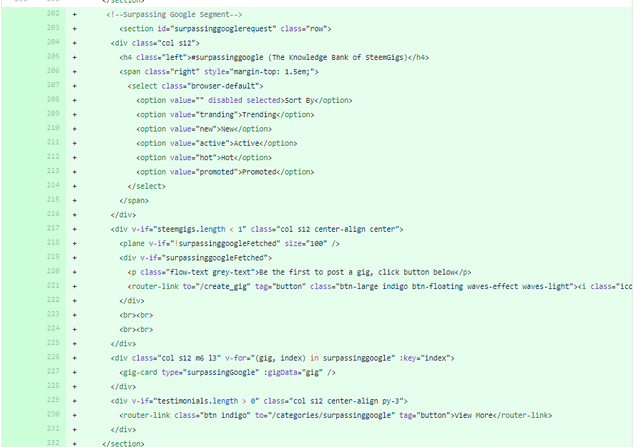
You can view here the full codes of the file surpassinggoogle.vue .
https://github.com/steemgigs/steemgigs/pull/33/commits/5b3c5ca359a5b54988a7eac60d18aa63ae6f4395
5.Adding the custom editor file(src/pages/platform/newSurpassingGig.vue) for posting a new surpassinggoogle gig.

View the file here newSurpassingGig.vue : https://github.com/steemgigs/steemgigs/pull/33/commits/2f7926fa1faba4c89b66266eb8f79b699527546c
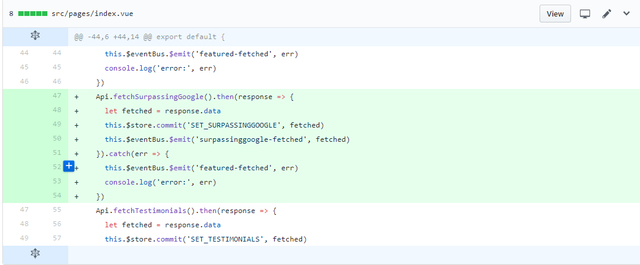
6.Fetching the 'steemgigs_surpassinggoogle' type of post and display it to the surpassing google segment.
- adding
Api.fetchSurpassingGoogle()onsrc/pages/index.vue.

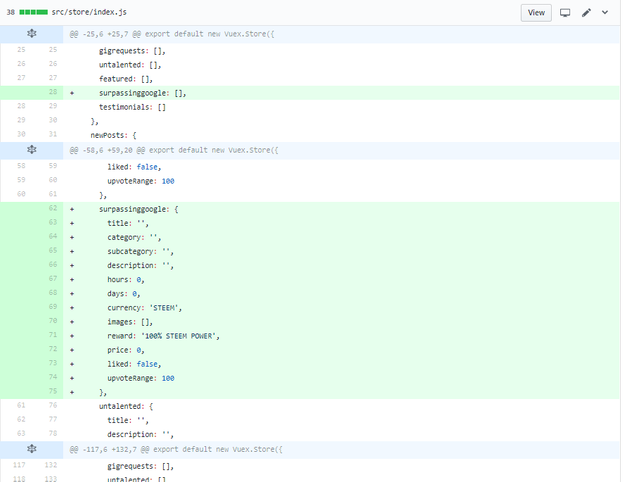
Added surpassingoogle to the store file

Here is the Commit: https://github.com/steemgigs/steemgigs/pull/33/commits/f52d6f23d99615b8b7aea6bb45af0914dda8d78aFinally Update the home.vue and create surpassing google segment.

You can see the full changes on codes on this commit:
https://github.com/steemgigs/steemgigs/pull/33/commits/57d3d1076e149851702a785c1a1b8ddbce600f89
The SurpassingGoogle Segment

If you wan to view the PR just click the this link.
[https://github.com/steemgigs/steemgigs/pull/33/]
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you alot. So valued.
Thank you so much for approving my contribution.
Hey @vladimir-simovic, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
This great contribution for steemgigs was approved by utopian moderator means a lot, you are doing great job for steemigigs, I left an upvote with this post congrats @kizzbonez. :D
@kizzbonez i appreciate the commitment, good luck for your goals
great work @kizzbonez. i wish you very best of luck. keep going dear. @steemgigs is the best platform for you so always keep touch with @steemgigs
agree with you. its a great a great work.
Thank you so much .. I will do my best again to contribute more.
great. keep it up.
best of luck
Wow! Awesome work @kizzbonez! it must have taken a great deal of time and dedication.
Wow you can contribute this to steemgigs.
There was a task request
Thank you so much for sharing,
Thanks for the post
Hey @kizzbonez I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
That's a great improvement..... It just gets better each day