Guarda una imagen optimizada para la web con Photoshop | #cotinaeducative by @luismasotillo
Hola amigos de la comunidad de #cotina, inspirado por la etiqueta #cotinaeducative como iniciativa para ser multiplicadores de conocimientos, quiero compartir con ustedes algunos tips sobre fotografía, que es uno de los oficios a los que me dedico actualmente.
Unos de los problemas más comunes en la red cuando queremos subir alguna foto es el peso y los colores. A veces vamos a subir una imagen, por ejemplo en steemit y nada que se carga, o dura demasiado y sale fallido la subida. O hacemos un diseño y tiene un color cuando lo tenemos en el editor y en Internet tiene otro.
Bueno con unos simples ajustes en Photoshop o cualquier otra software de edición de fotos o ilustraciones podemos corregirlo optimamente nuestros recursos.
Peso
Nos encantan las cámaras que toman fotos en 4K, 2K, HD, etc, pero al subirlas a la web siempre cuestan por su peso que pueden ser hasta de 16 mb. Las redes sociales y chats para ahorrar molestias optimizan automáticamente las imágenes. Pero para subirlas a una página web, al correo o nube no se hará esto. Por ello, primero es recomendable optimizar la imagen de manera manual, ya que puedes tener el control completo sobre tu imagen y no tener que depender de un programa optimizador que deforme el impacto visual de tu archivo significativamente.
Pondremos como ejemplo Photoshop CS6, un software súper liviano que cualquier computadora puede correr y con la que se pueden hacer cosas increíbles si tienes los conocimientos.
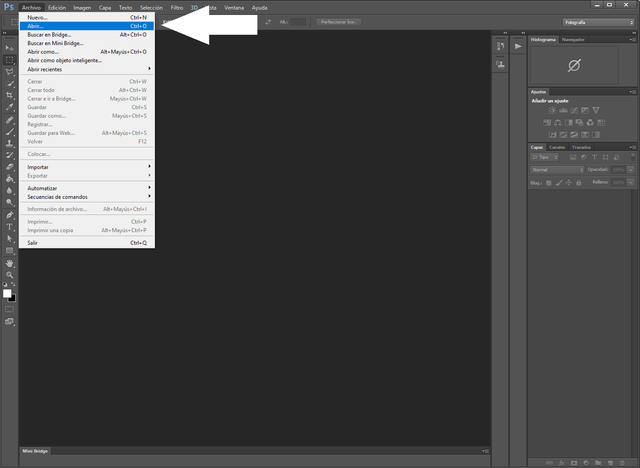
Lo primero que hay que hacer es abrir la imagen, para eso le damos a Archivo y la opción Abrir, para buscar así la foto en nuestra computadora.

Capture Luis Sotillo. Tomado desde Photoshop CS6
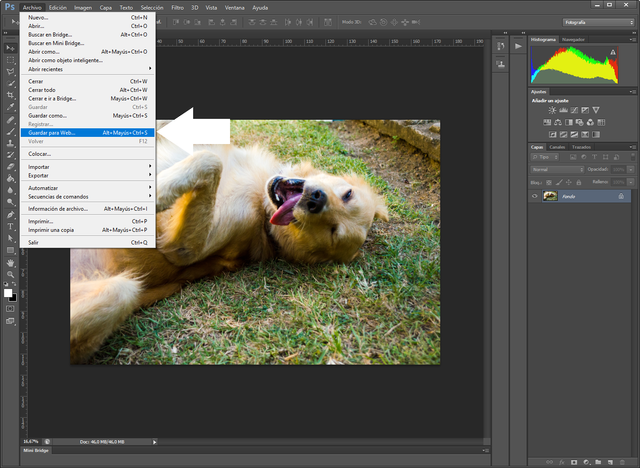
Al abrirse la imagen que deseamos vamos de nuevo a Archivo, allí pulsamos Guardar para Web..., para que se nos despliegue una ventana emergente.

Capture Luis Sotillo. Tomado desde Photoshop CS6
Así como en el Photoshop CS6, esta opción también sale en versiones anteriores y resientes, también en otros programas de diseño como Illustrator y en exportación en Lightroom, entre otros softwares. Lo importante es identificar en que parte sale en cada interfaz, para eso siempre recomiendo visitar las preguntas frecuentes de cada página de desarrollador si no lo llegas a conseguir.
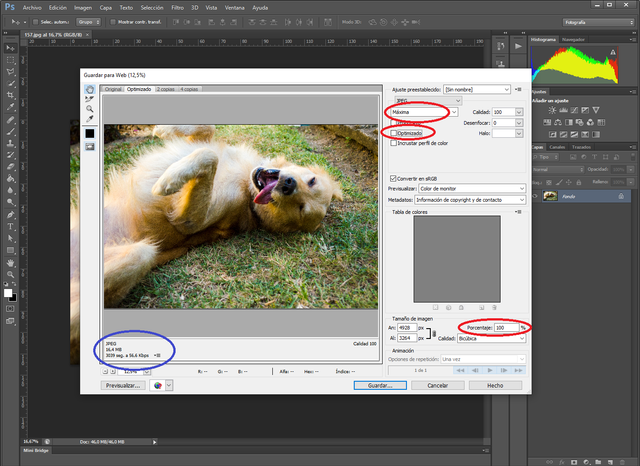
Okey, en esta venta debemos considerar primero, cuanto pesa nuestra imagen. Una imagen en 4K como ya dije antes, puede pesar 16 mb y una en HD aproximadamente 1 mb. Para la web, para que pueda ser transferible, abrir y compartir de forma rápida se recomienda hasta un máximo 400 kb de peso.

Capture Luis Sotillo. Tomado desde Photoshop CS6
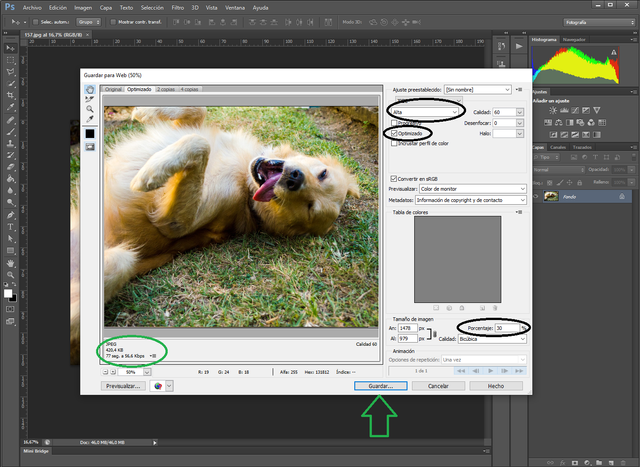
Y ustedes me dirán, ¿y nos es demasiado liviano? todo depende de lo que queramos hacer, todo esta en nuestro criterio. Pero las claves más sencillas, para no destruir nuestra imagen, es cambiar el tamaño de la imagen y optimizarla poco a poco hasta que consigamos un equilibrio entre el peso, calidad y tamaño. Teniendo en cuenta estos tres factores. No hay una sola forma de hacerlo, puedes empezar dándole al botón de optimizar, cambiando la calidad a una menor y cambiando progresivamente el tamaño de px.
Cada imagen te pedirá abordar de forma distinta según lo que quieres conseguir, si mayor tamaño pero menor calidad o menor tamaño pero mejor calidad. Todo esta en tu criterio, lo importante es que hay tienes esas opciones para jugar con ellas y tener mayor control sobre tu imagen.

Capture Luis Sotillo. Tomado desde Photoshop CS6
Una vez conseguido el equilibrio que deseamos y el peso, solo le damos a Guardar, y listo, se guardará en la dirección de la pc que tu desees.
Color
Hoy en día hay muchas gamas de colores disponibles en los softwares de diseño y fotografía, para distintos usos, tanto para impresión en diferentes superficies como para monitores. Pero para la web el estándar es sRBG. Así que si vas a trabajar una foto o diseño para subir a la web o tus redes sociales, ten en cuenta trabajar bajo los canales RGB (rojo, verde y azul) y cuando exportes o guardes un trabajo terminado, convertir en sRGB, el estándar de la web. Y así evitar malos estragos.
En Photoshop puedes encontrar esta opción en Imagen, y después Modo, allí se desplegaran los diferentes canales de colores disponibles.

Capture Luis Sotillo. Tomado desde Photoshop CS6
Al igual que en Guardar para la Web..., con tan solo el check en "Convertir en Colores sRGB" se guardara automáticamente.
Hasta una próxima oportunidad mis amigos ✌🏻
Estoy a la orden para cualquier duda o sugerencia.
Este post esta configurado con un 15% de beneficio para @cotina
Saludos amigo un gran post para optimizar nuestra fotos.
Muchas gracias @Karla-jaen. Me complace que te gustara.
Saludos amigo interesante tutorial, te recomiendo agregar las etiquetas #technology y #fintech de primeras, para que optes por votos de los steemcurator también, éxitos
El usuario luismasotillo realizó (en 1 mes/es):
CLUB5050: ✅ Elegible. Debes encender 0.000 STEEM
Gracias por la recomendación amigo @alejos7ven. Fue tomada en cuenta. Mil gracias !!
Excelente publicación hermano.
!zen 25
Holaa, aquí Alejandro. Paso por aquí para decirte que te he dejado un voto a través de la cuenta Steemingcuration. Cabe aclarar que esta es una cuenta curadora auxiliar dentro de la comunidad, ya que es originaria de la comunidad de Steeming, en donde también soy moderador. Sigue con el buen trabajo. 😊
Nota adicional: ninguna.
the post has been upvoted successfully! Remaining bandwidth: 400%
Ohh gracias mi amigo @psicoparedes. Un placer que pasaras por aquí 😁