Gradient in Graphics

Discuss Gradients the way you understand them. Also, mention other types of gradients not captured in this lesson.
Gradient is a visual effect in graphics design that creates a smooth transition between two or more colours, adding depth, dimention, and visual interest through a gradual change in colour, shade, and transperency.
You can look at it as a smooth sneaky transmission between two hues, a point where colours do karaoke and blend with each other.
Practically, gradient is the colour version of song blend, a technique used in Djing and music mixing to blend the ending part of one song to the beginning of another song such that the music runs nonstop, flowing from one to the other.
In music, during the blend, the tempo of one music will have to be adjusted to match the other, such that the listener will not feel the point of switching.
For best results, lyrics and beats are gradually being transposed between the ending song and the one taking over.
This is how I see a colour gradient, the mixing and transitioning between colours like the dj would do with music in a nonestop mode.
Types of gradients
Form smooth transitions to vibrant fusions, gradiants have many faces. Let's look into the diverse thpes of gradient that brings colour harmony to a design:
1. Linear Gradient:

Transitions between two or more colours in a straight line, which creates a smooth, continuous effect. Linear gradient can be horizontal, vertical or diagonal at other levels we have reverse linear gradient and multicoloured linear gradient.
2. Radial Gradient:

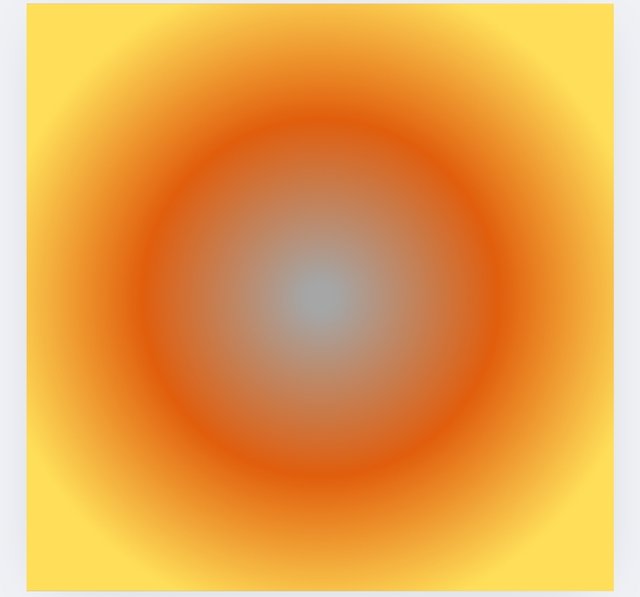
Transitions between colors in a circular pattern, an effect where colour burst out and spreads like fireworks, spreading from a central point and gradually changing as it spreads out.
3. Angular Gradient:

This type of graduate is also known as a conical transitions between colors at a specific angle which creats a sharp geometric effect.
4. Diamond Gradient:
This is a type of transitions between colors that assume a stylish diamond-shaped pattern.
5. Reflected Gradient:
This is a design element that creates symmetry by appling a merror effect to any gradient giving it a twin that mirrors the original gradient to create symmetry.
6. Horizontal Gradient:
Transitions between colors from left to right.
Create 3 gradients using the following guidelines.
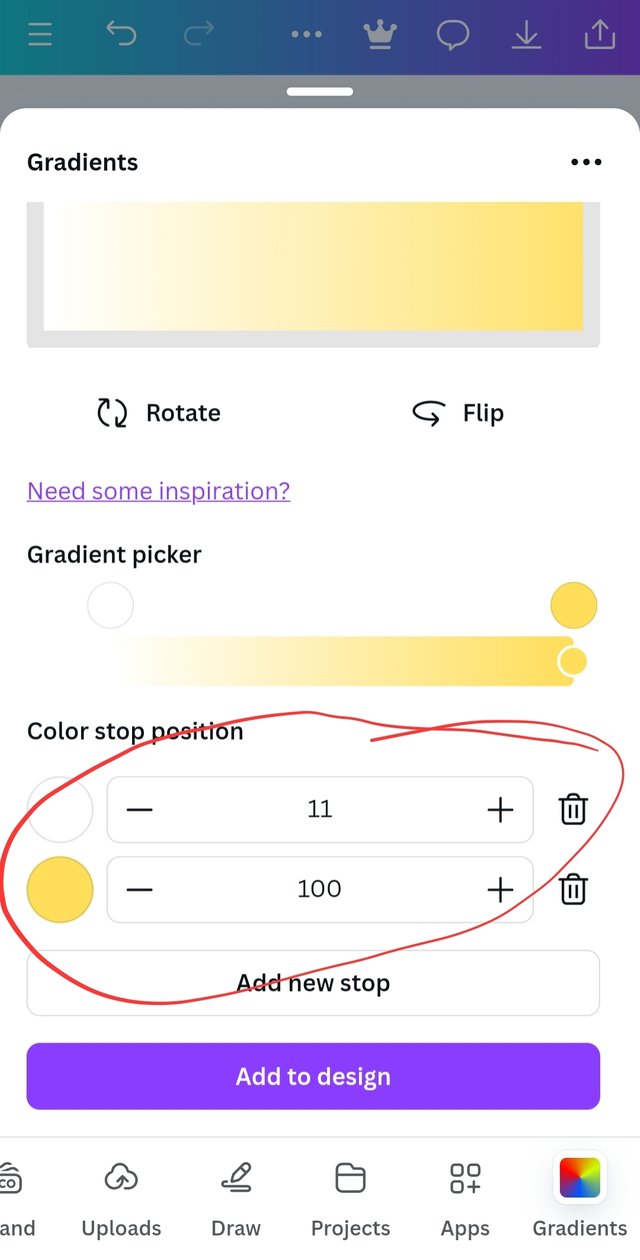
a. The first gradient should be made with just one colour having different complementary shades. Ensure you reveal their hex codes.
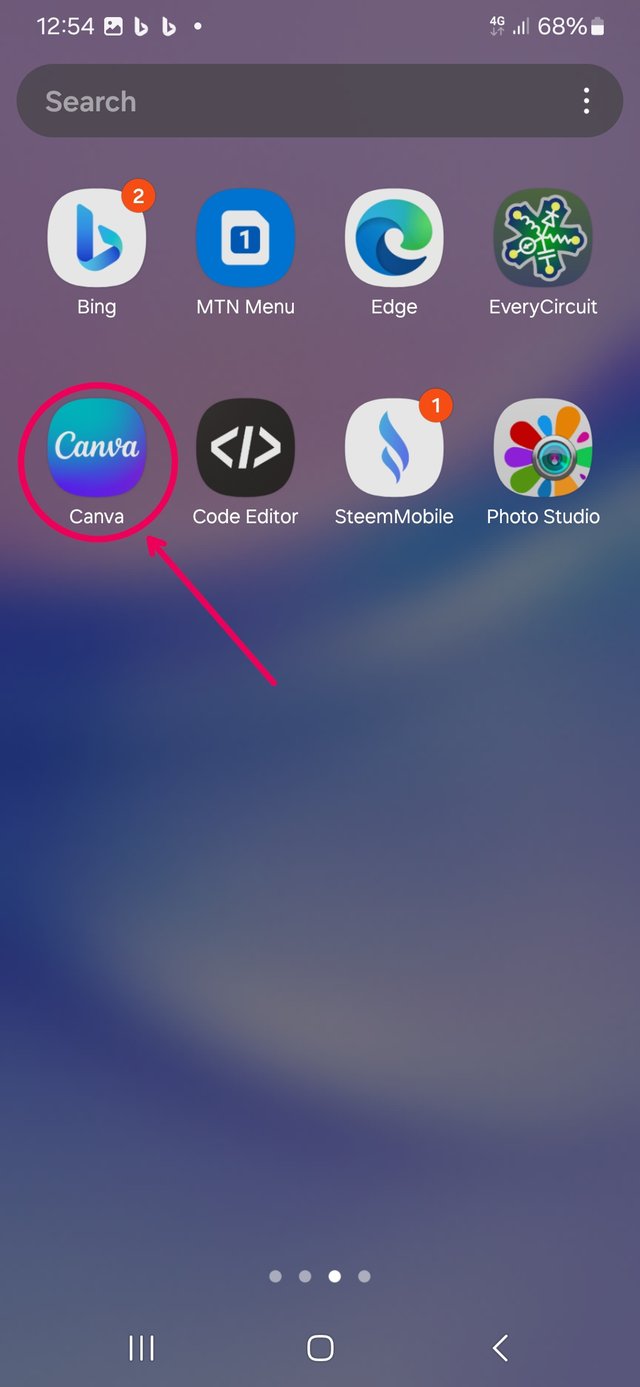
1- load canva
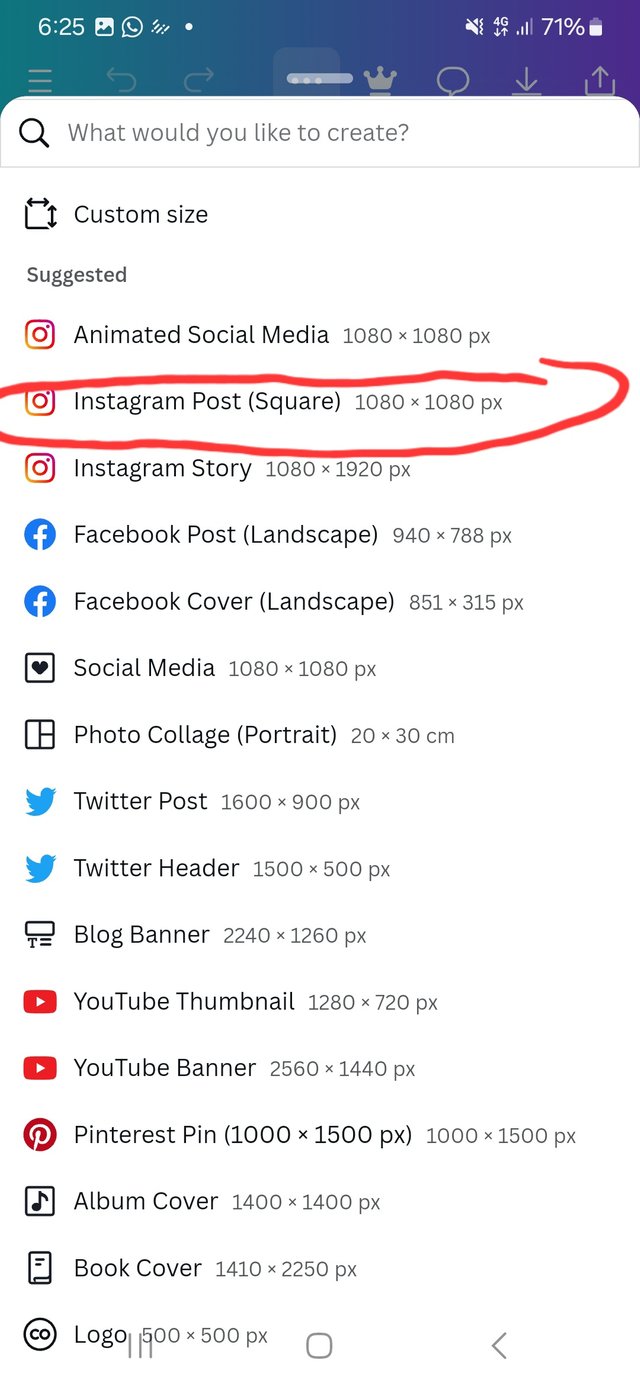
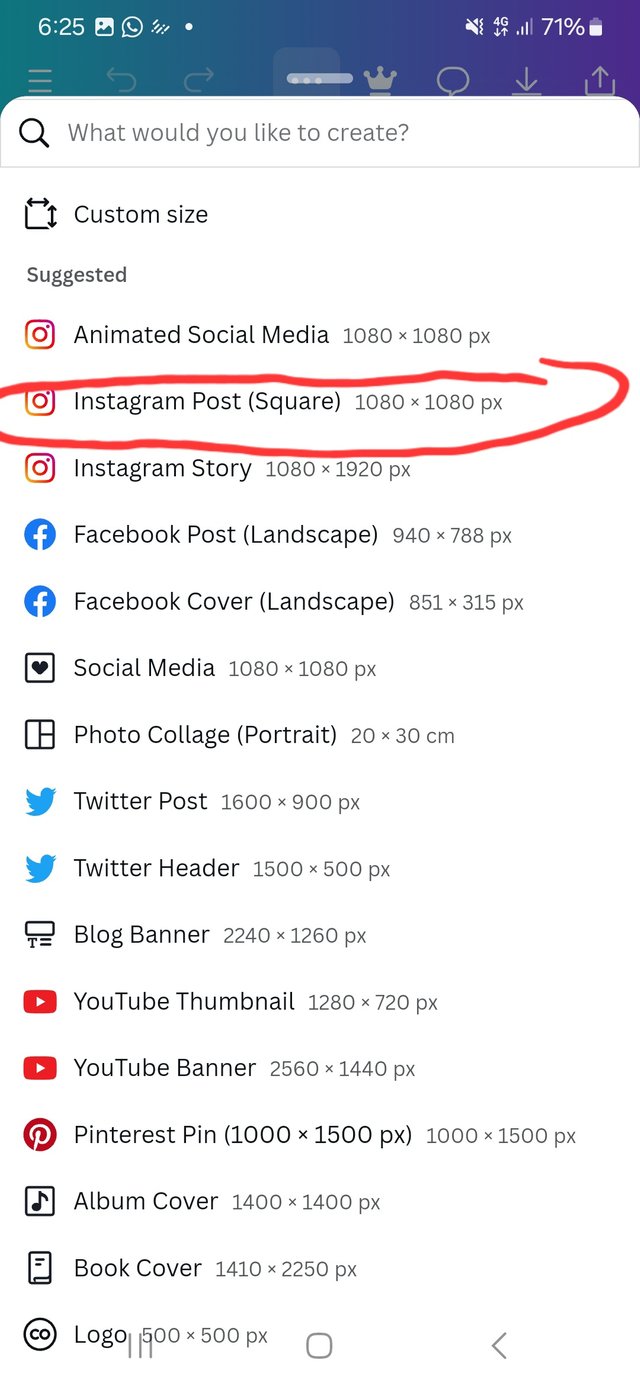
2- Select canvas size
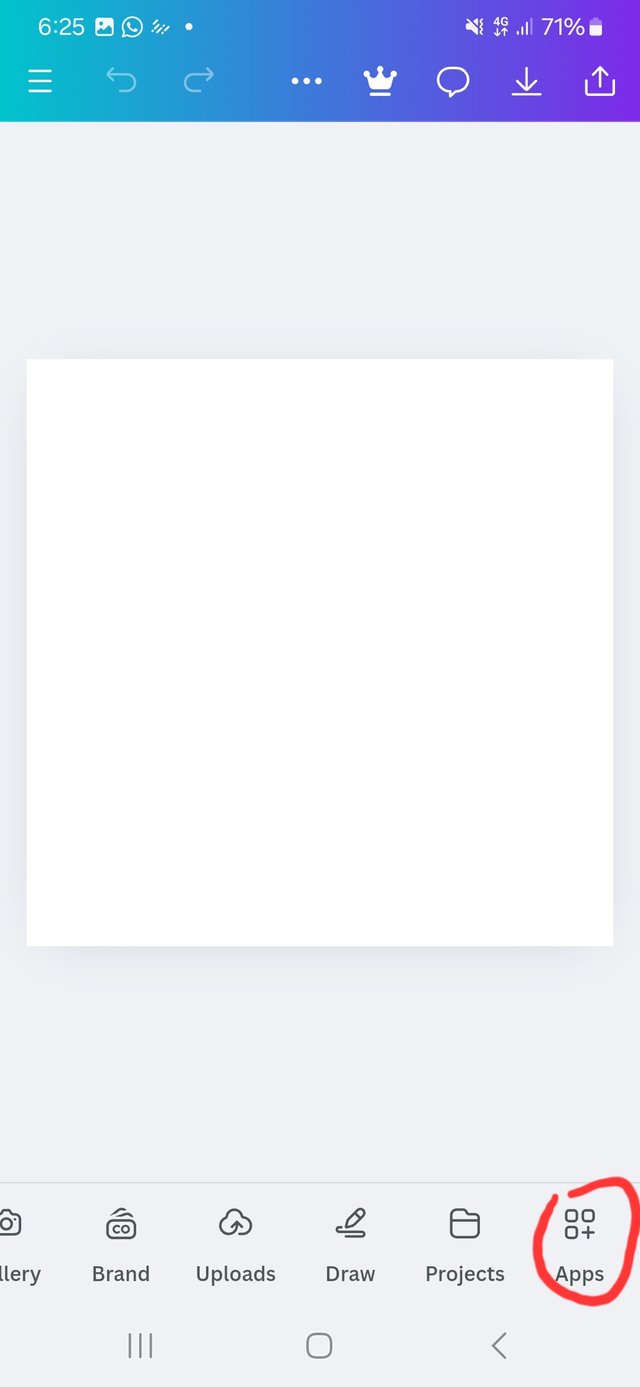
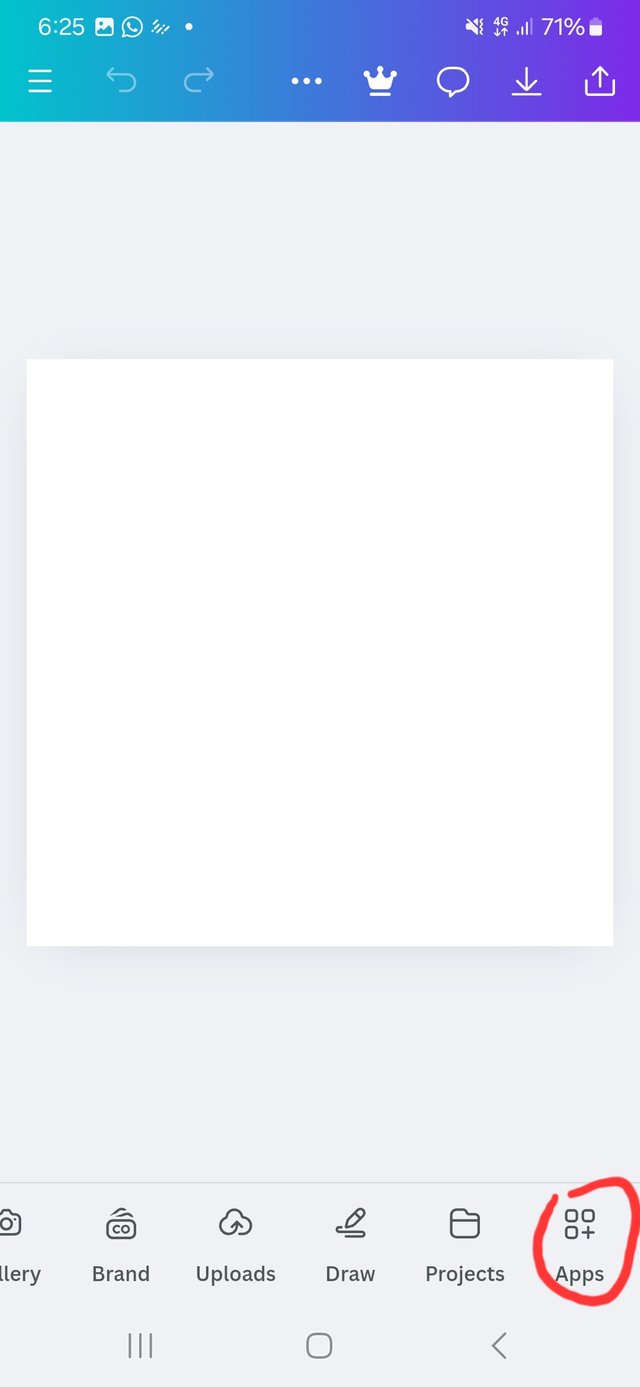
3- Select app
 |  |  |
|---|
| Loading Canva | select size | select app |
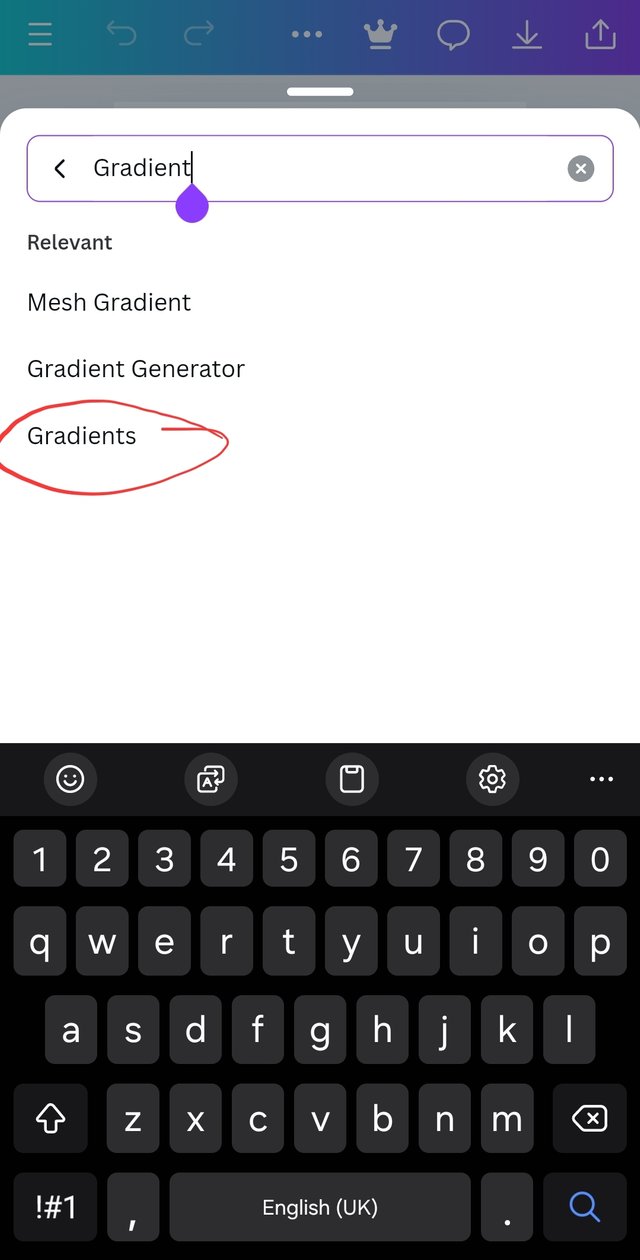
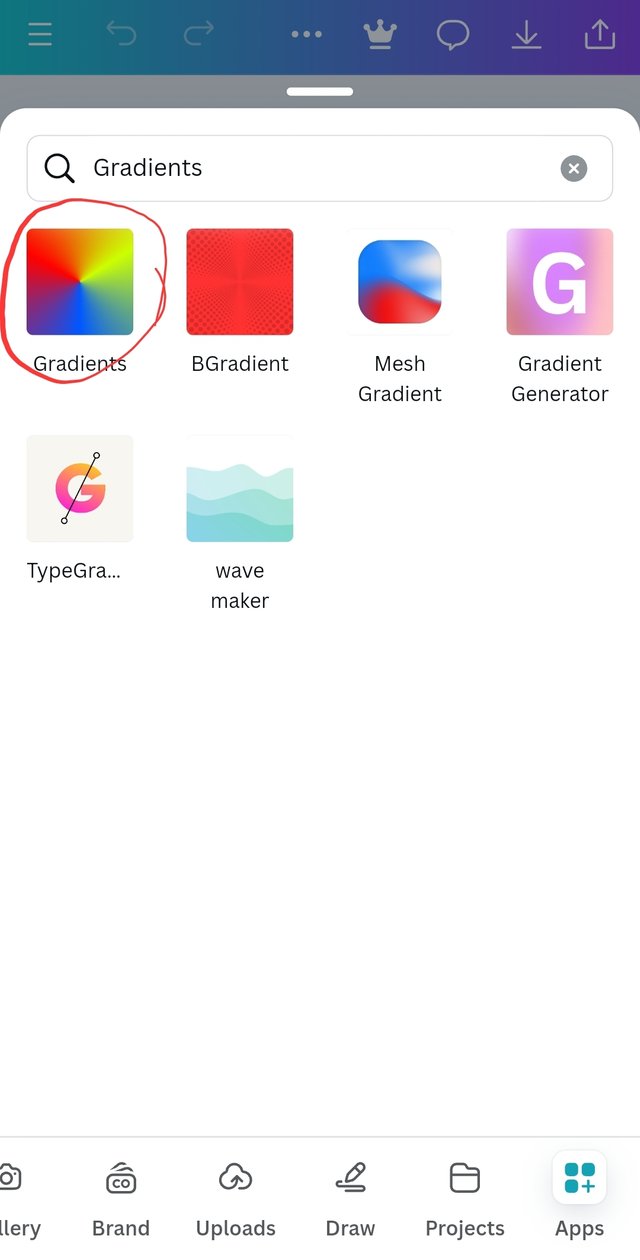
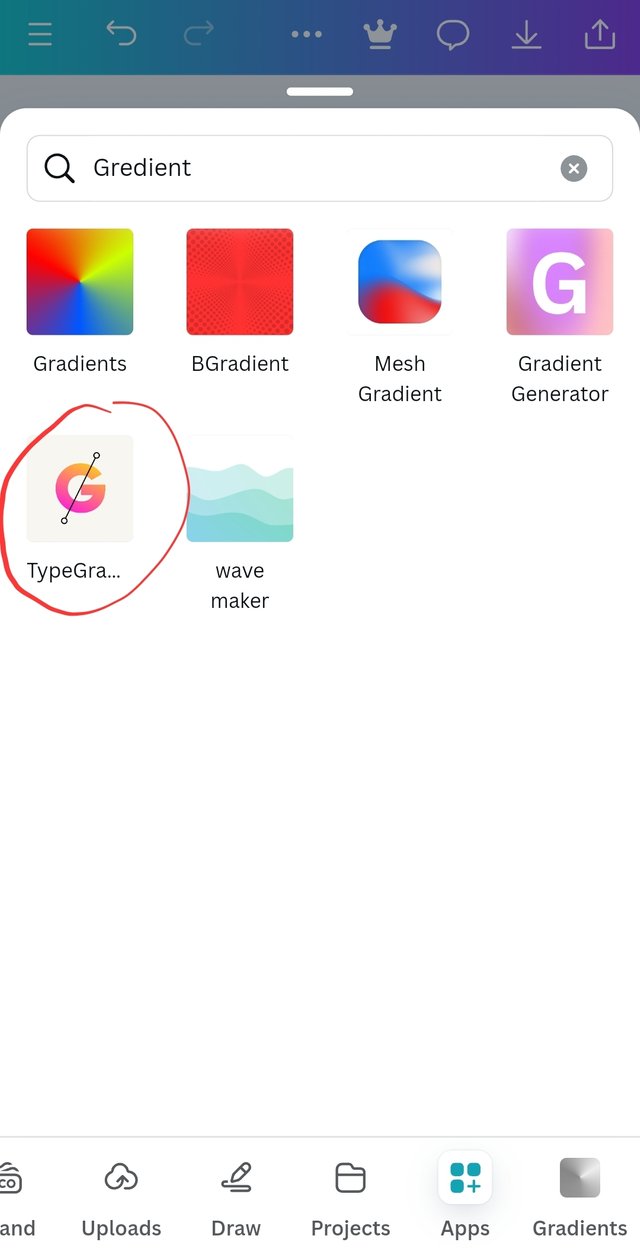
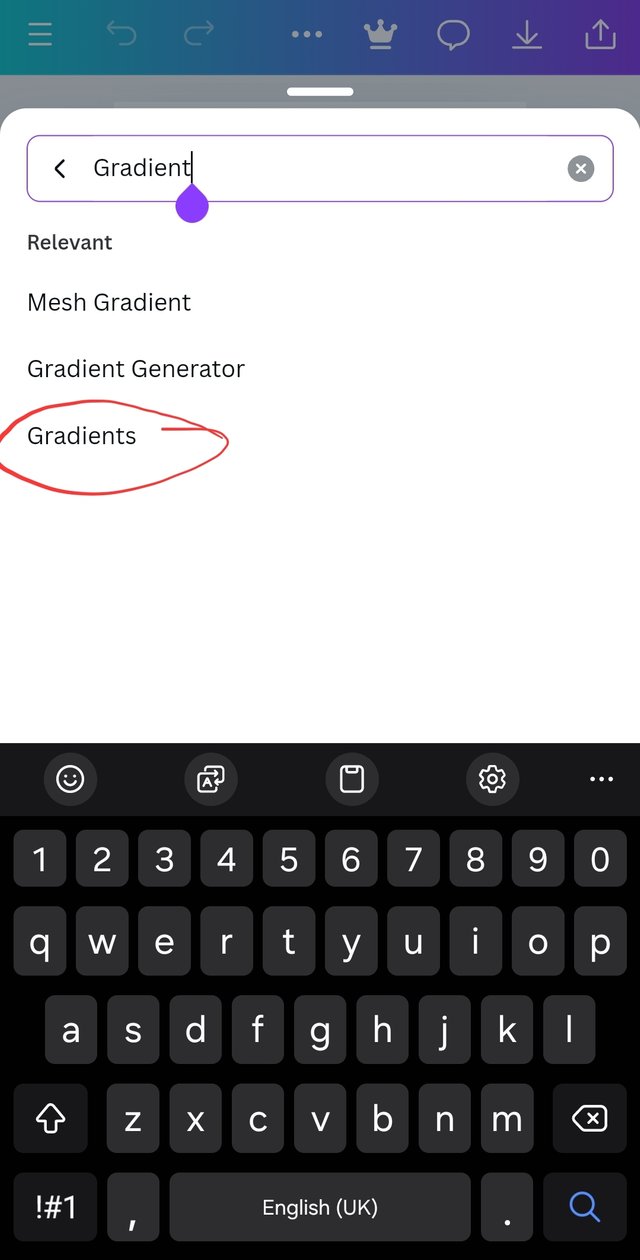
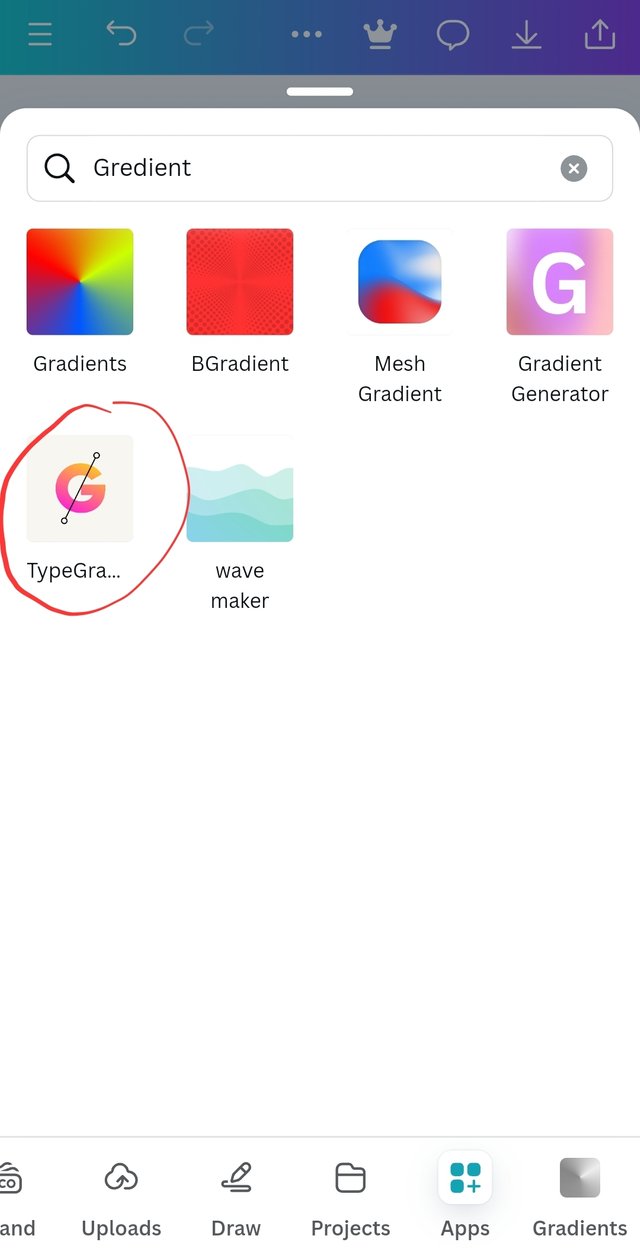
Type in gradient and select gredient
4- Type gredient
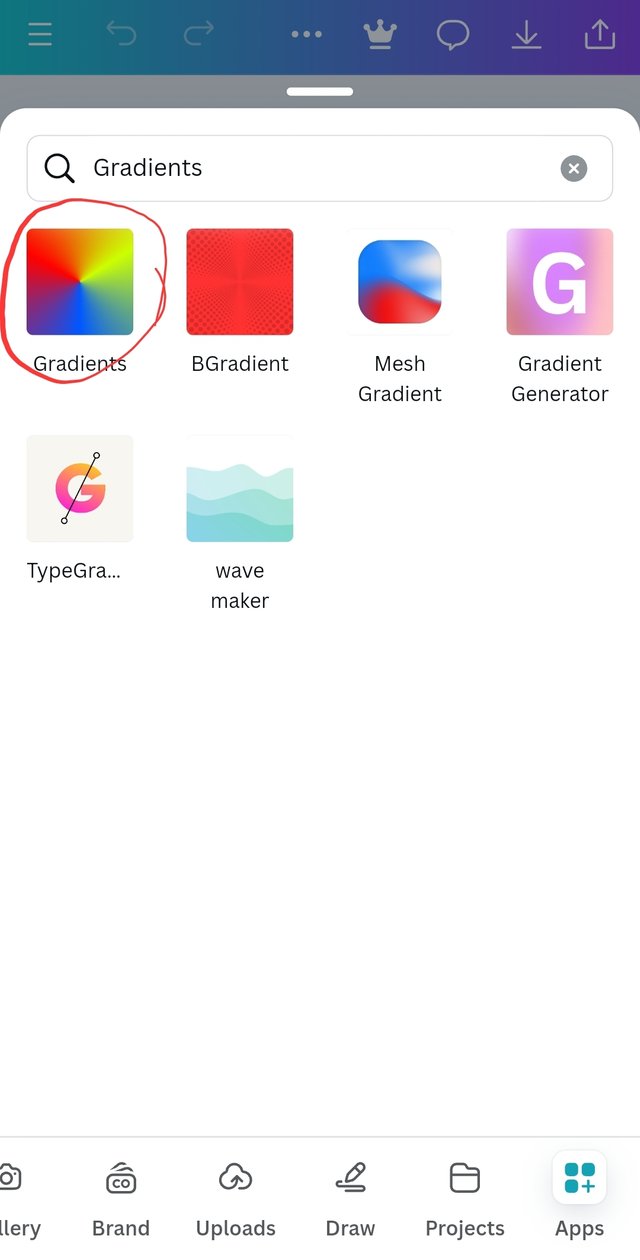
5- Select gredient
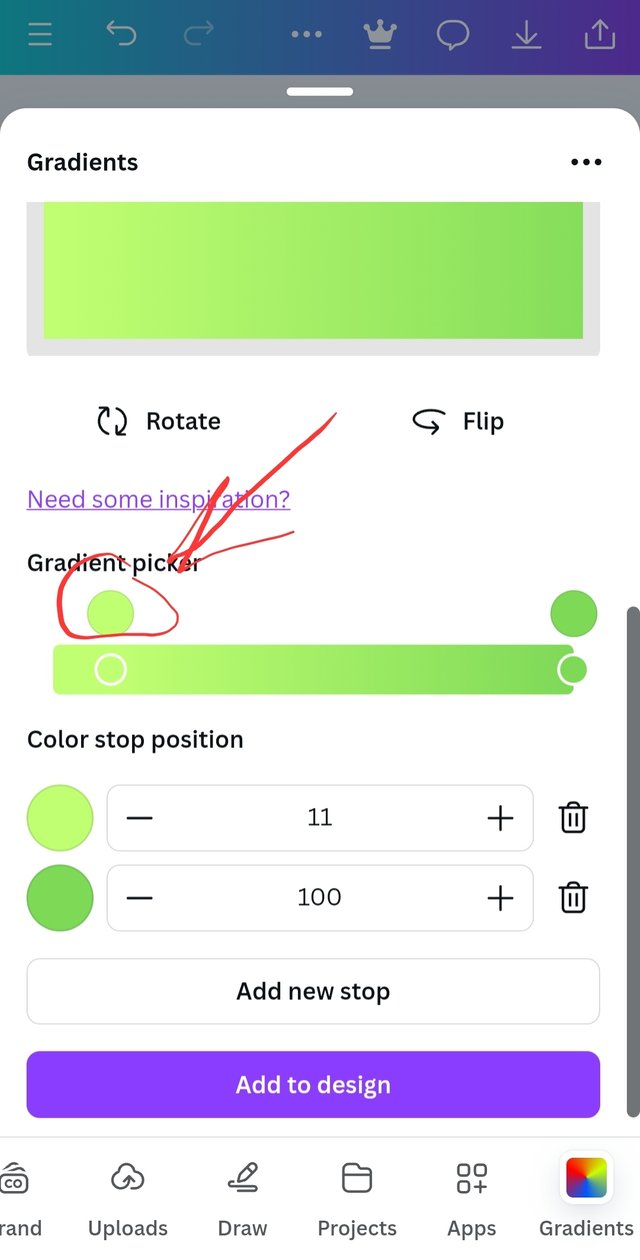
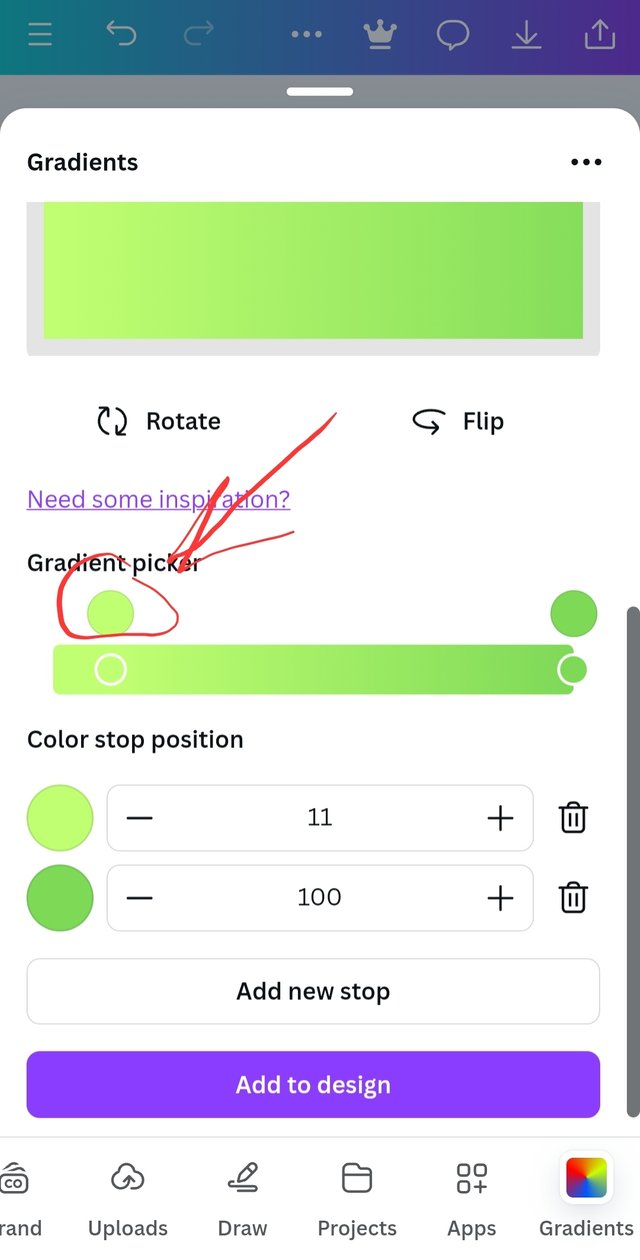
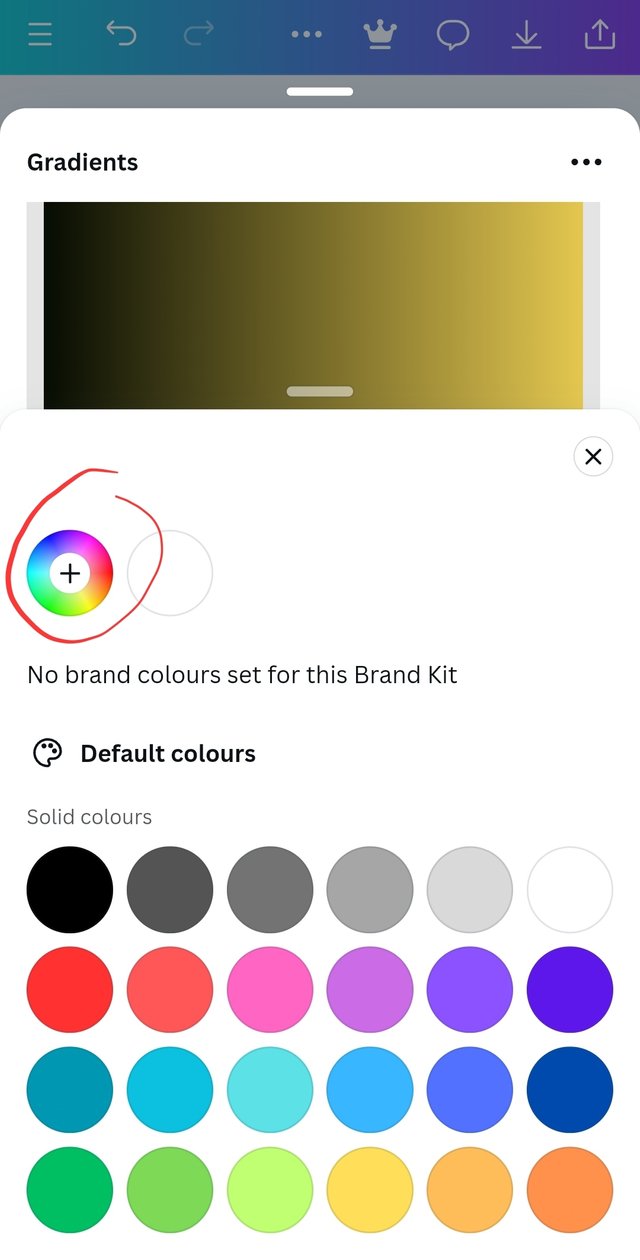
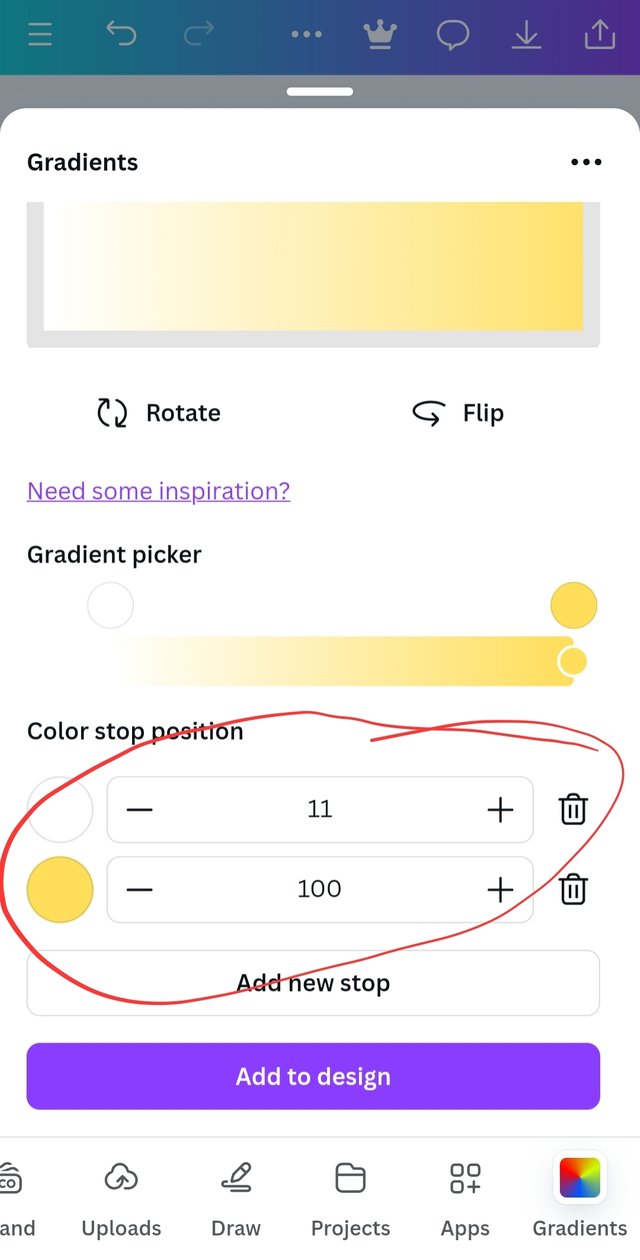
6- Select colour
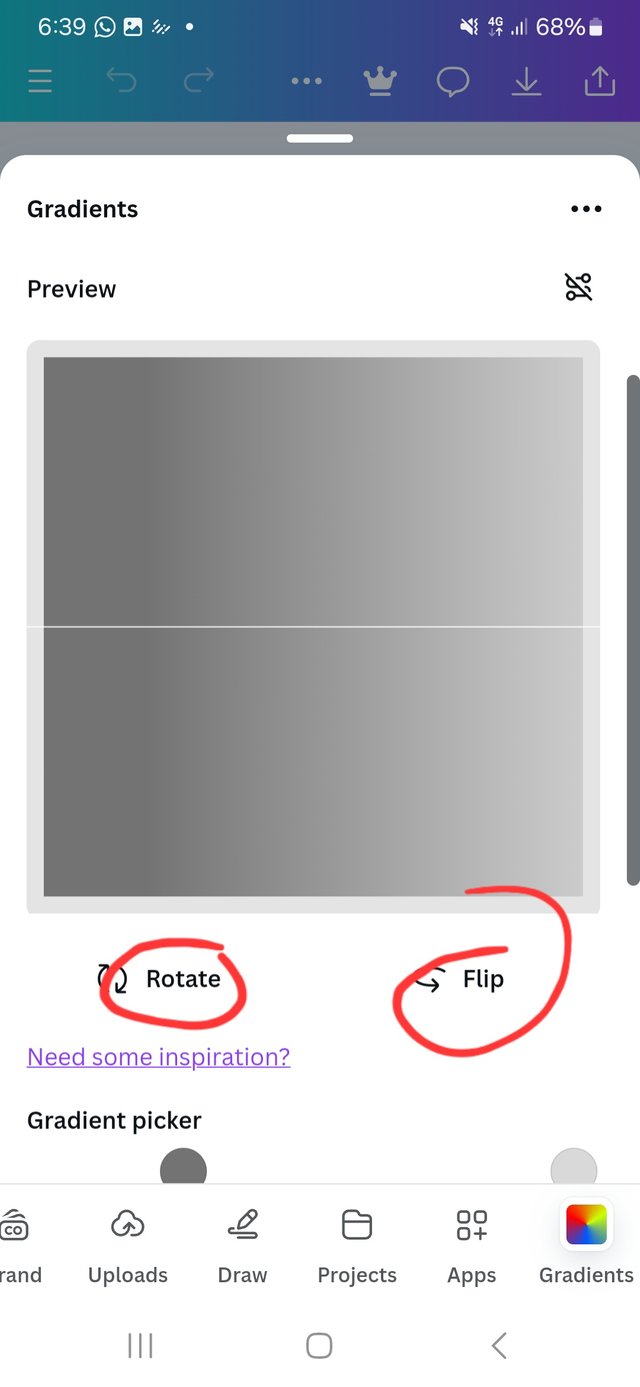
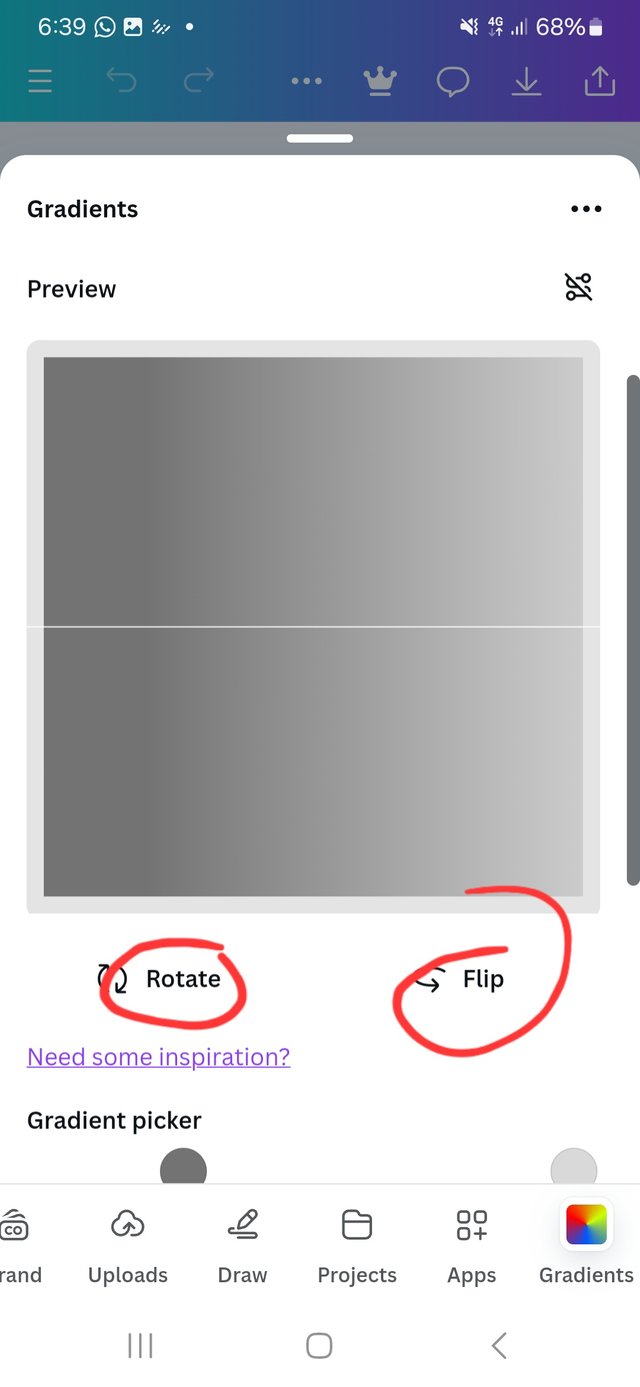
7- Flip or rotate
8- add to design
 |  |  |
|---|
| type gredient | select gradient | rotate and flip |

My one colour gredient
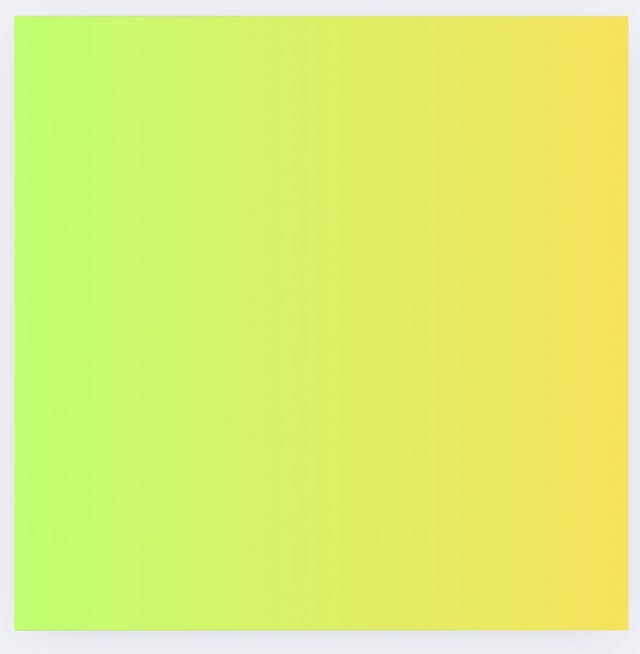
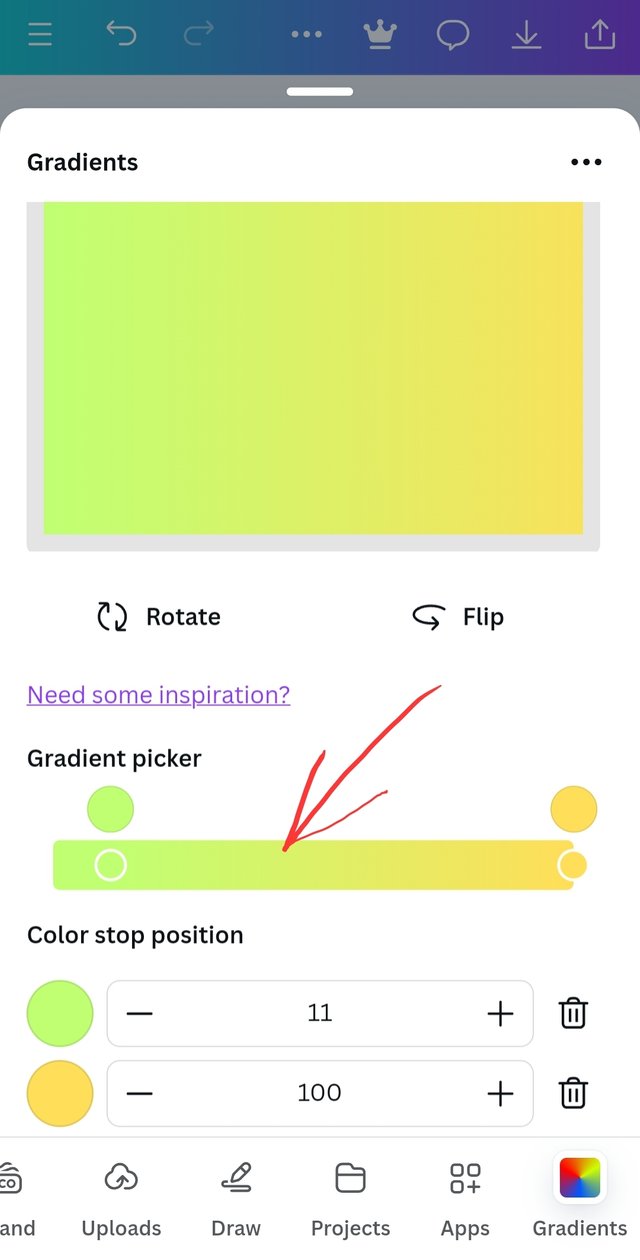
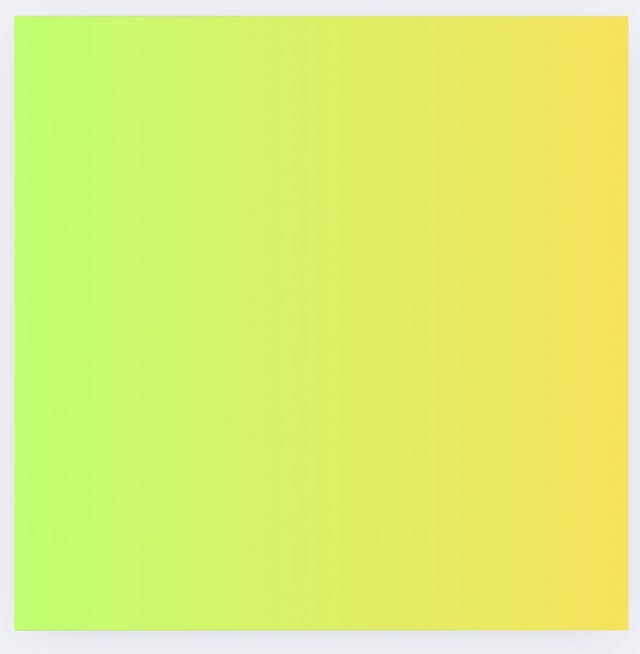
b. The second gradient should be made with two different colours (hex codes) that blends so well. See your colour theory lesson on how to combine colours.
To accomplosh this. Follow the steps above from step 1 to 5
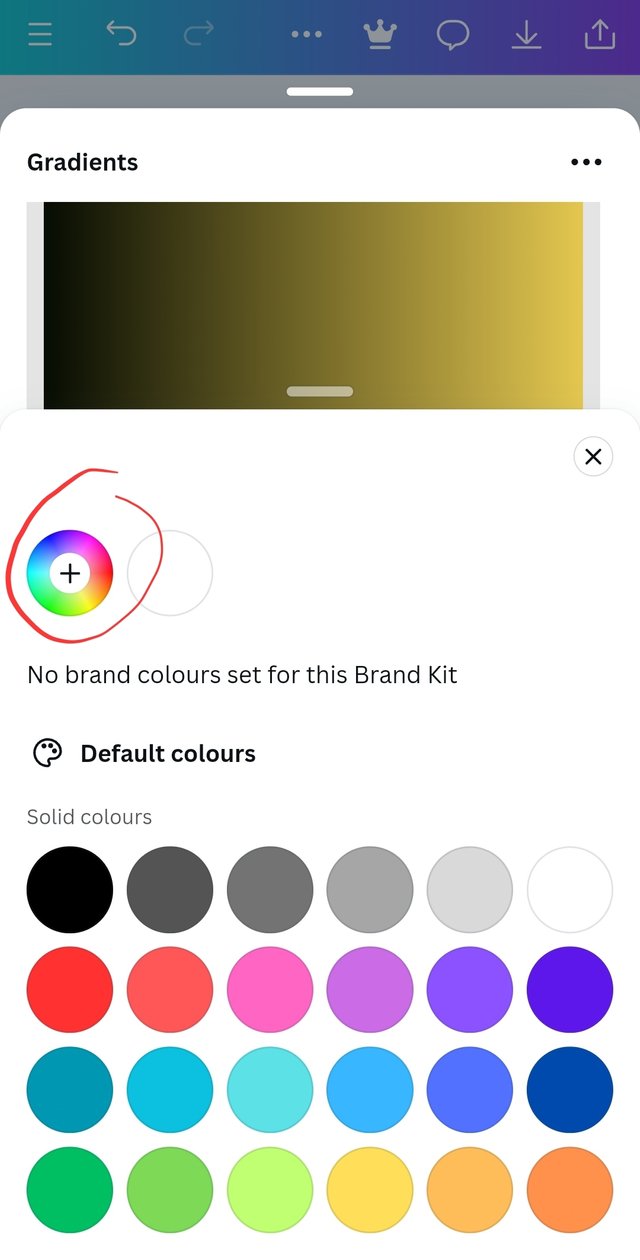
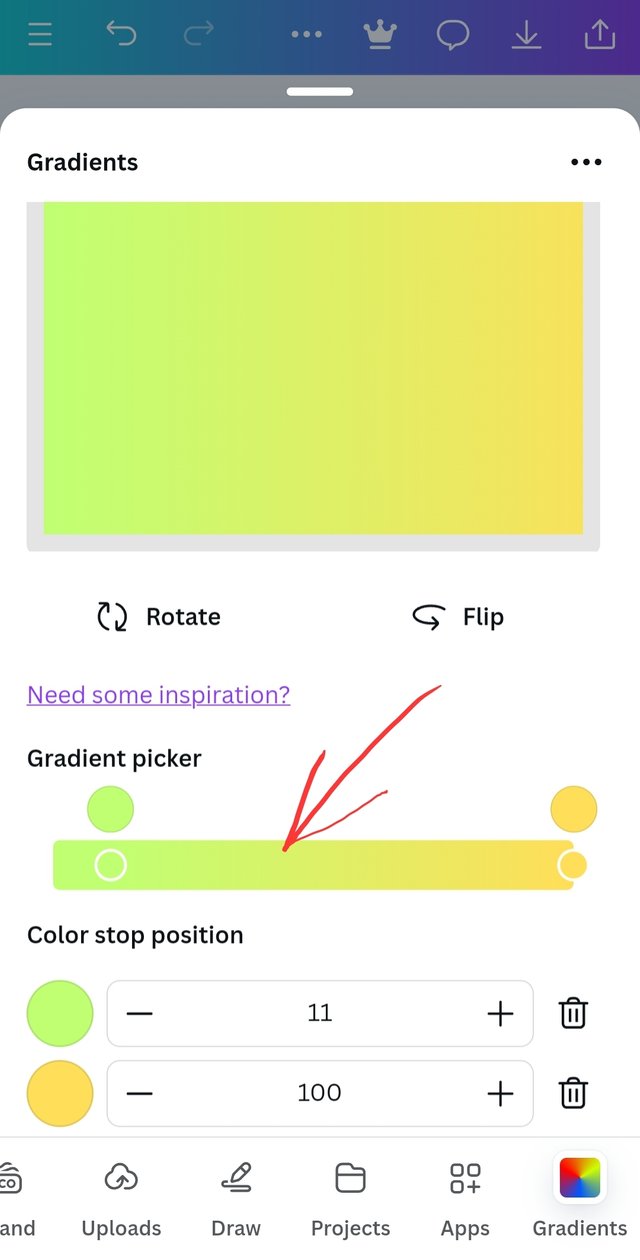
6- select colour slide and get the wheel
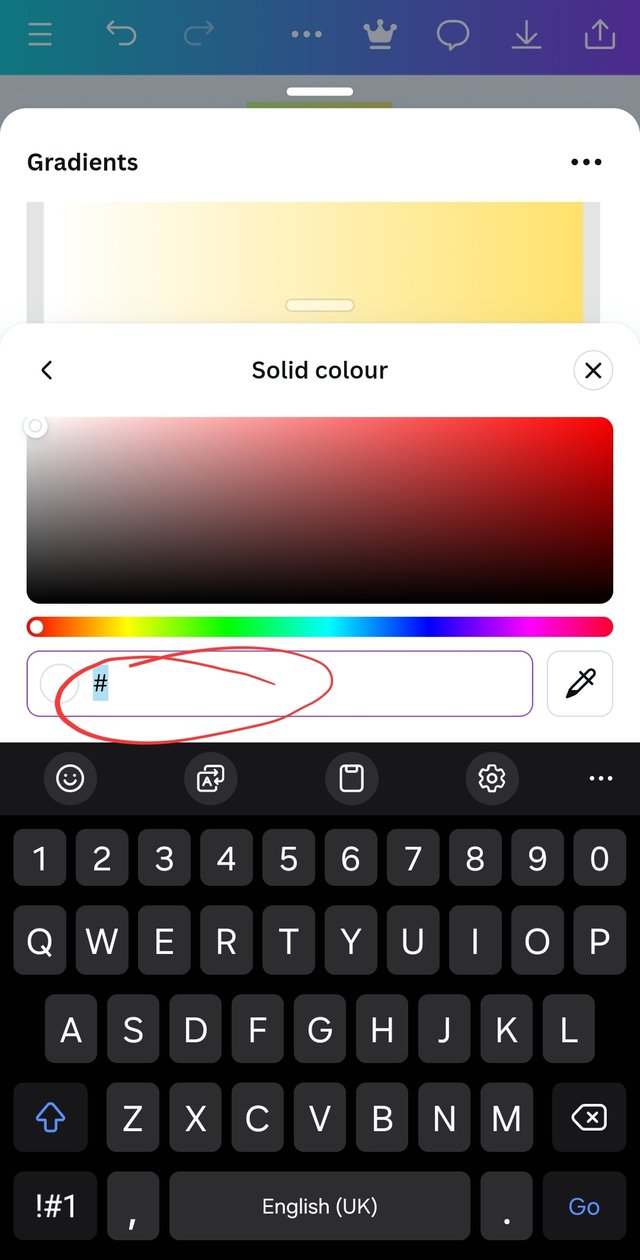
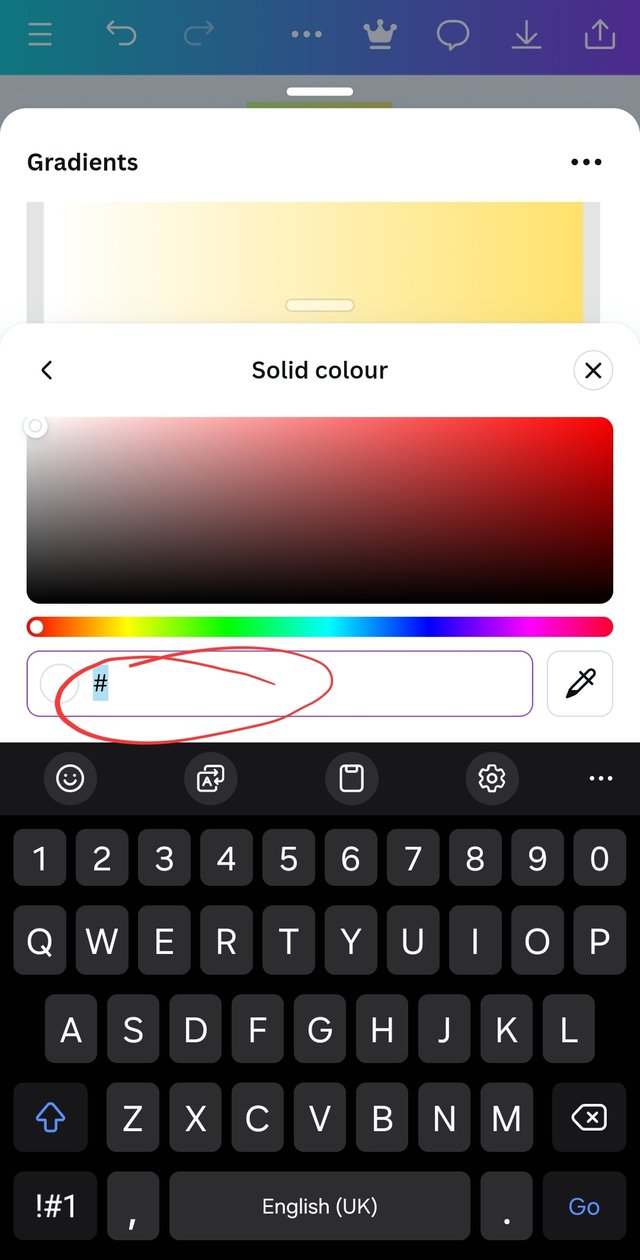
7- Select first colour [C1FF72]
8- Select second slide and get the wheel
9- Select second colour [FFDE59]
 |  |  |
|---|
| select this | select wheel | input hex |
10- add to design

C1FF72 and FFDE59 are very close in the colour wheel
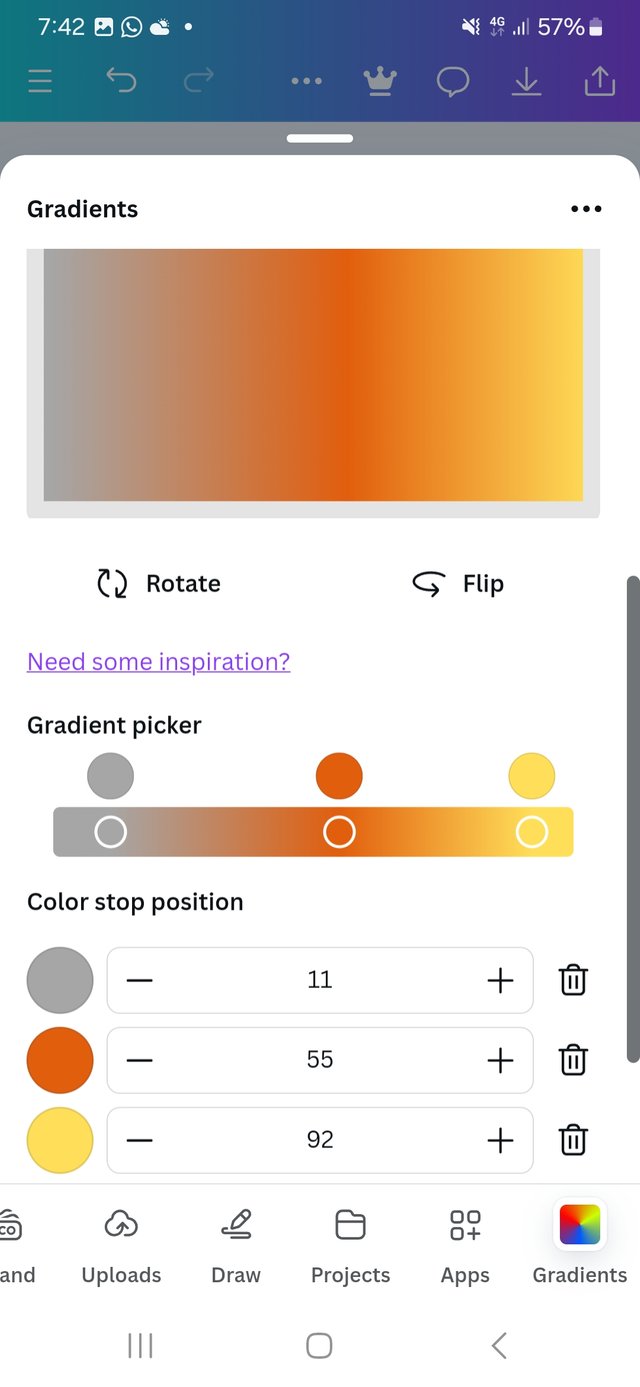
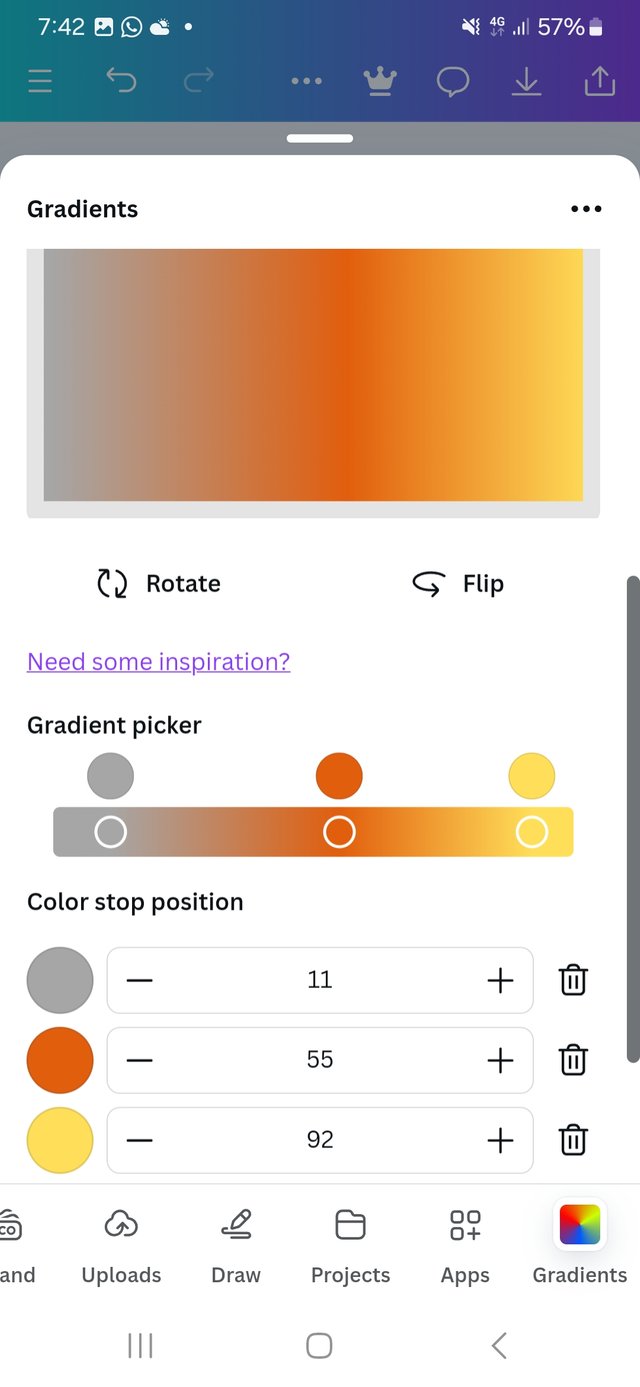
c. The third gradient should be made using three colours (hex codes) that blends perfectly.
Follow from step one to five,
 |  |  |
|---|
| add more | select here | now three |

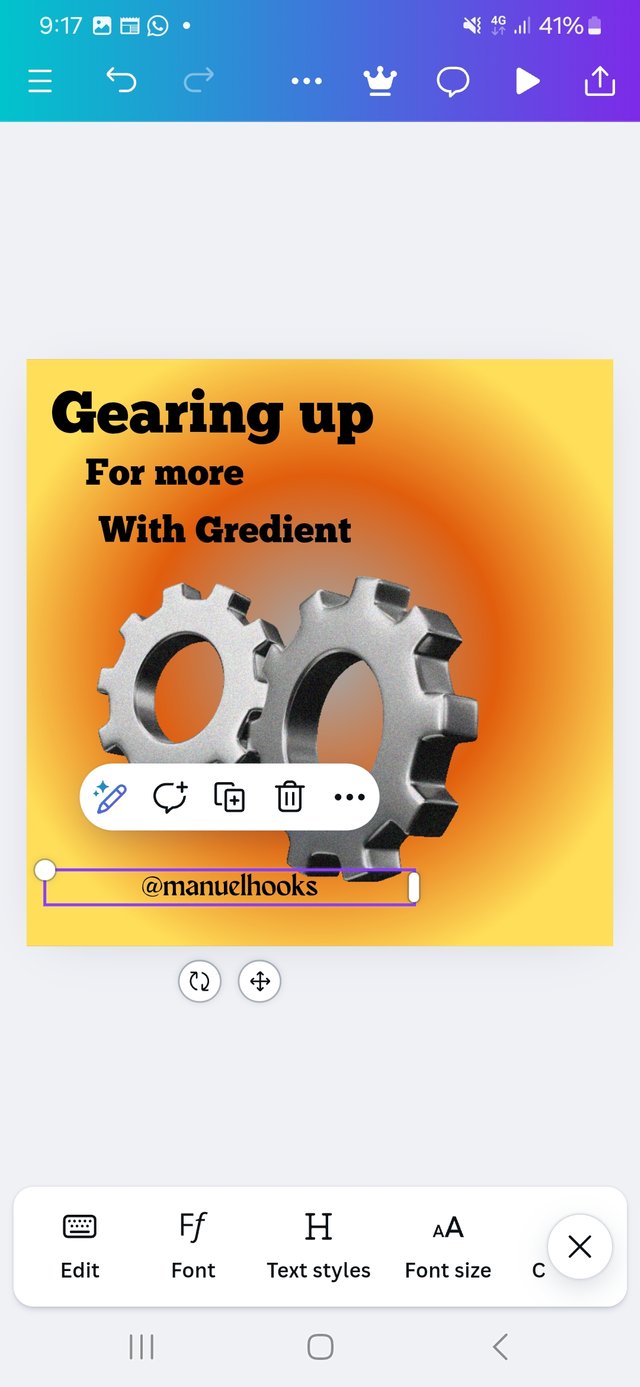
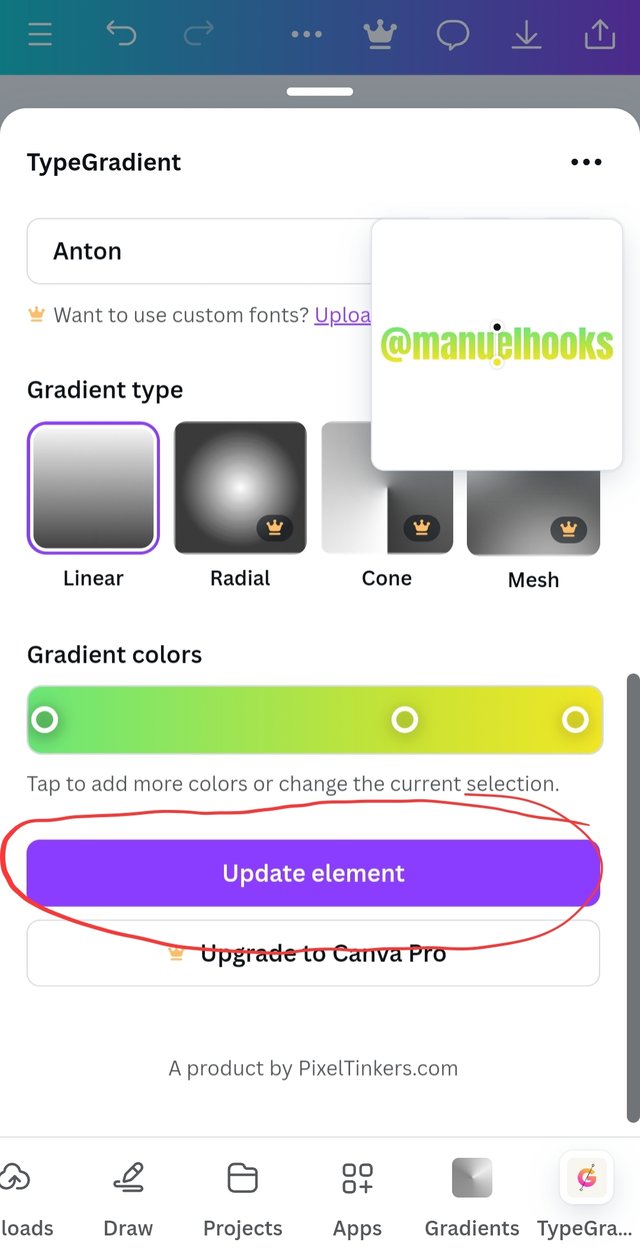
Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours.
Select the canvas size
Get some text ready
Go to app
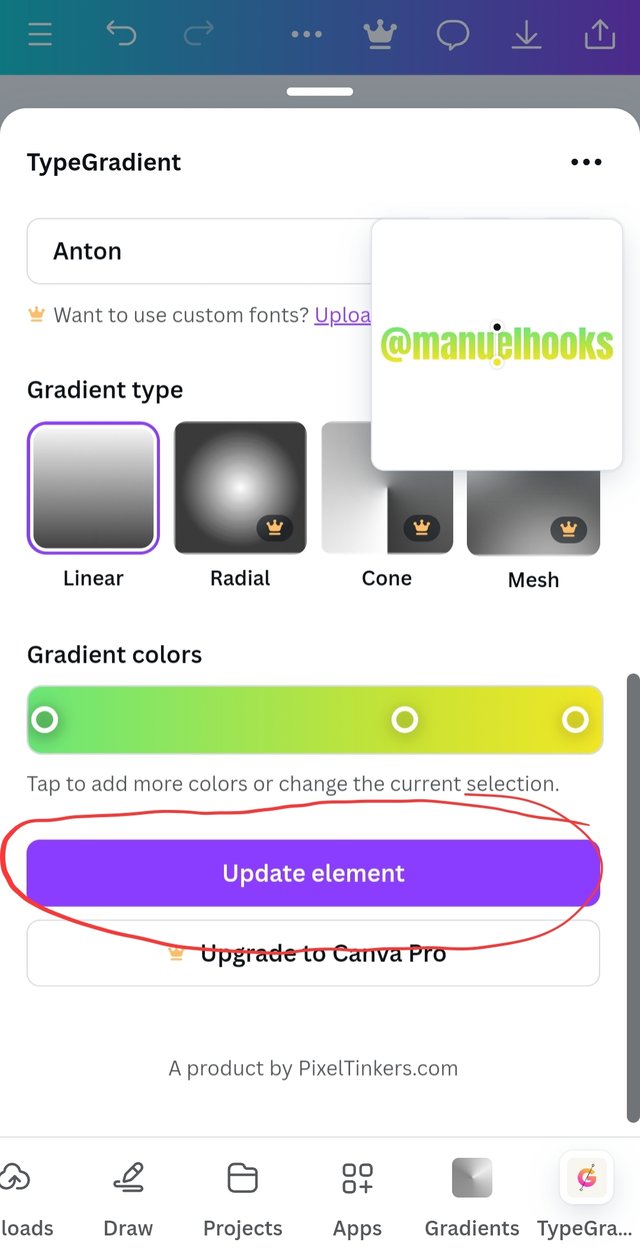
Type in gredient
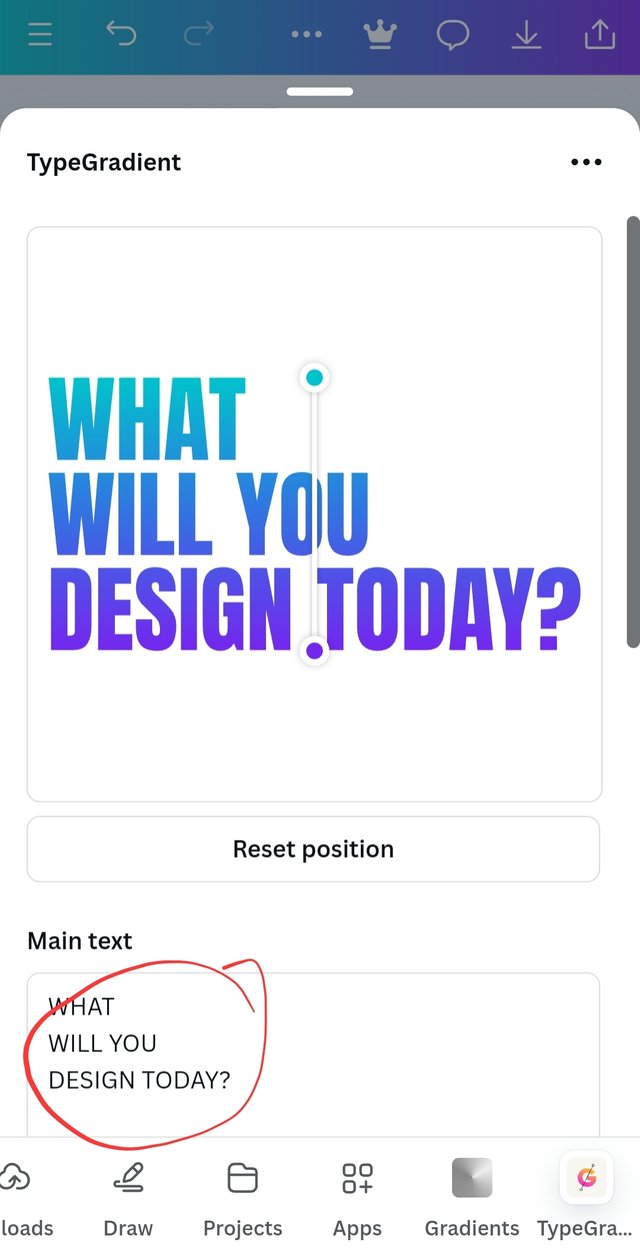
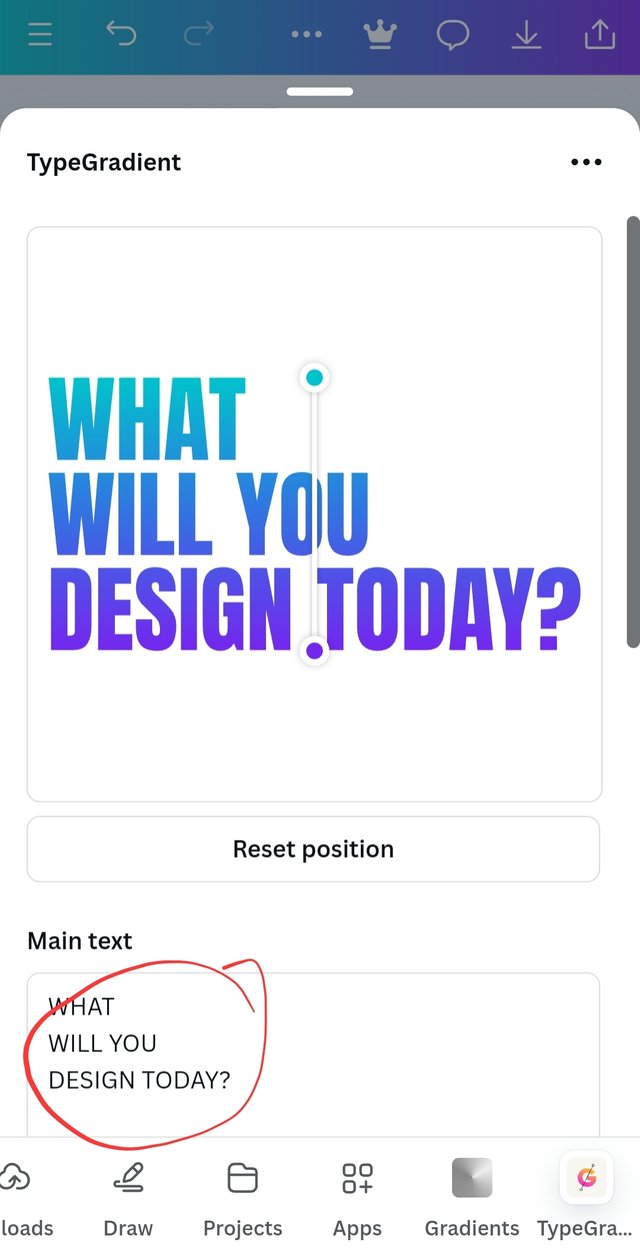
Select type gredient
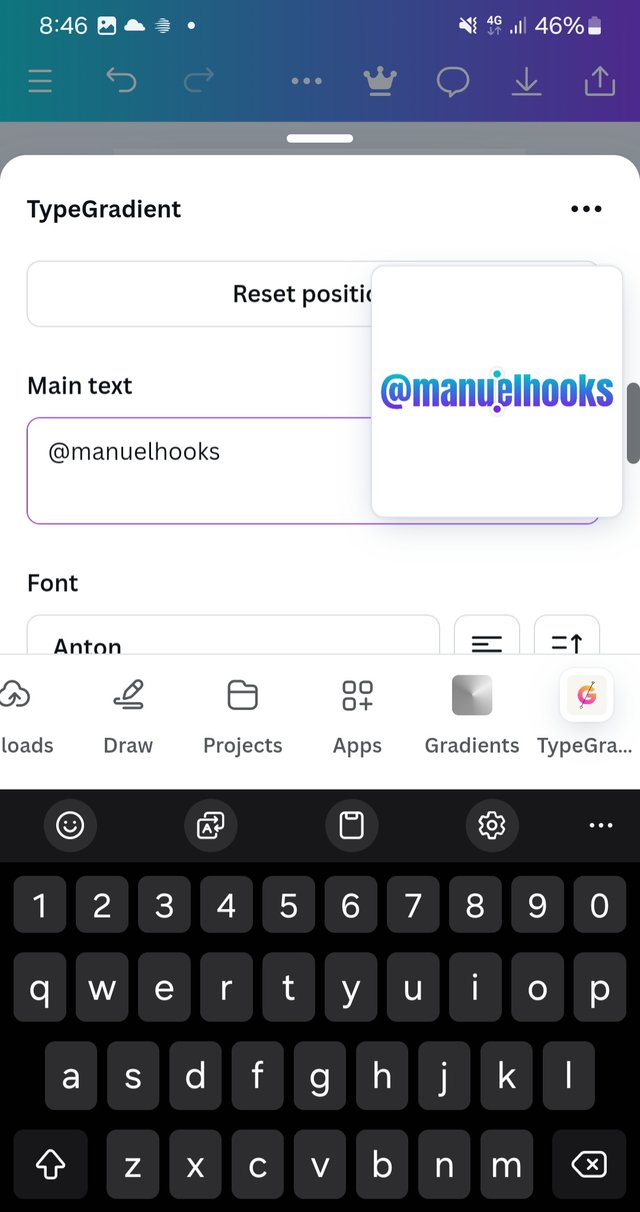
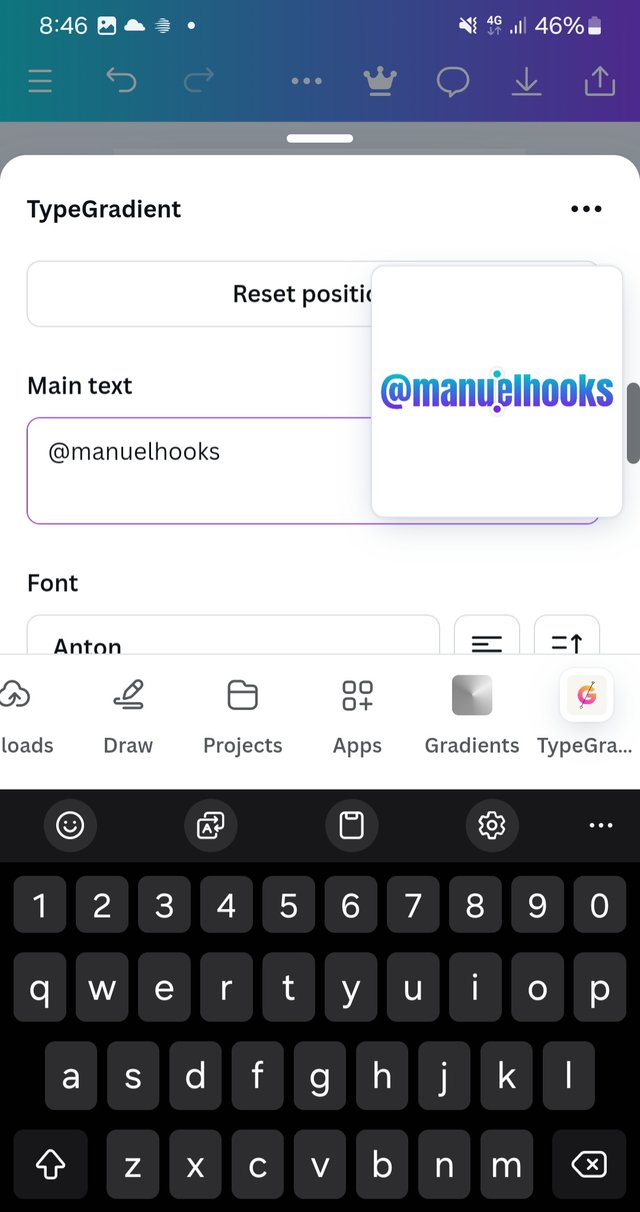
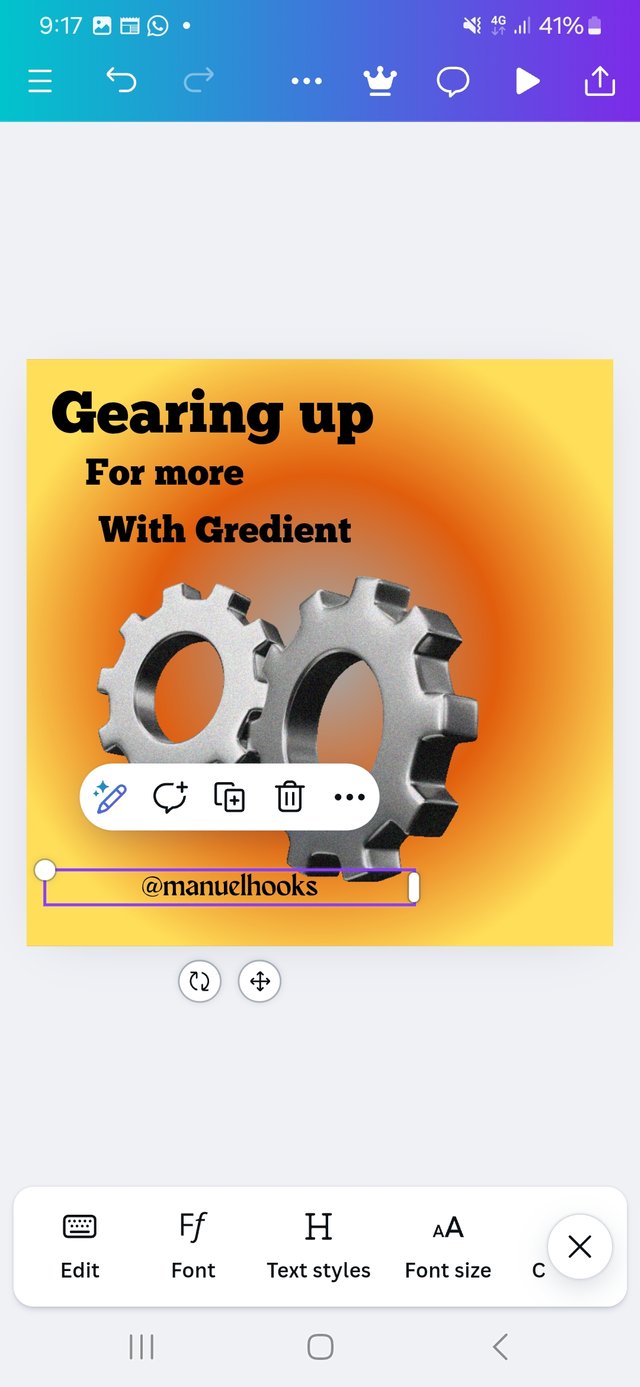
Edit the defult text using @manuelhooks
 |  |  |
|---|
| Type gredient | Edit text | to manuelhooks |
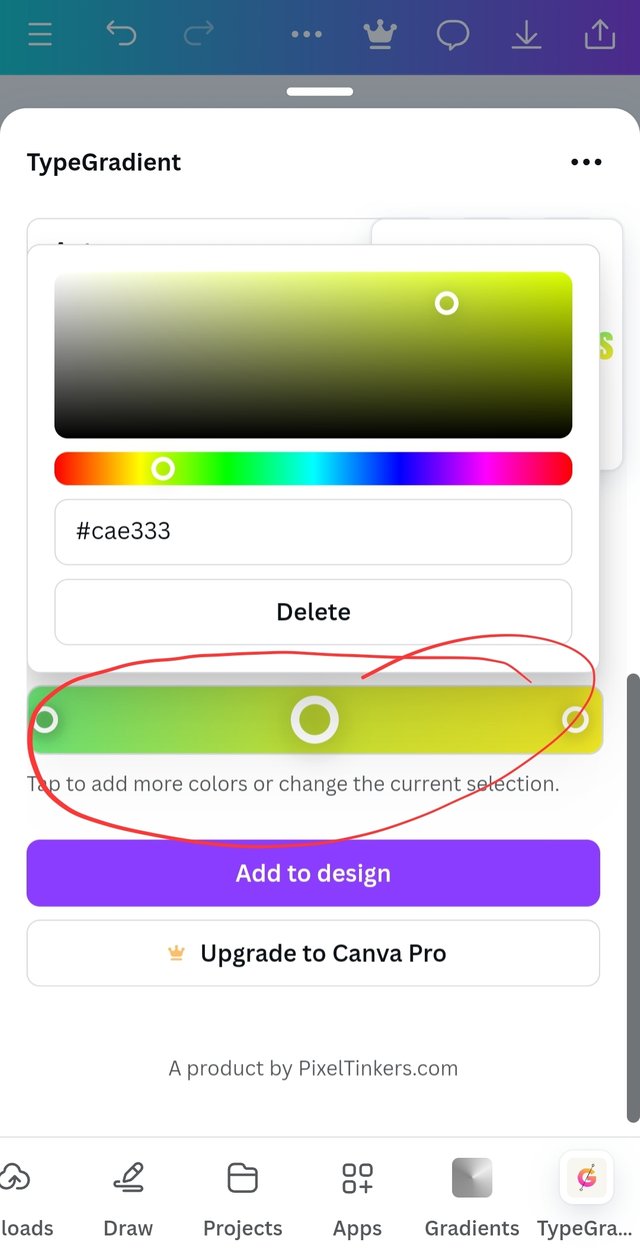
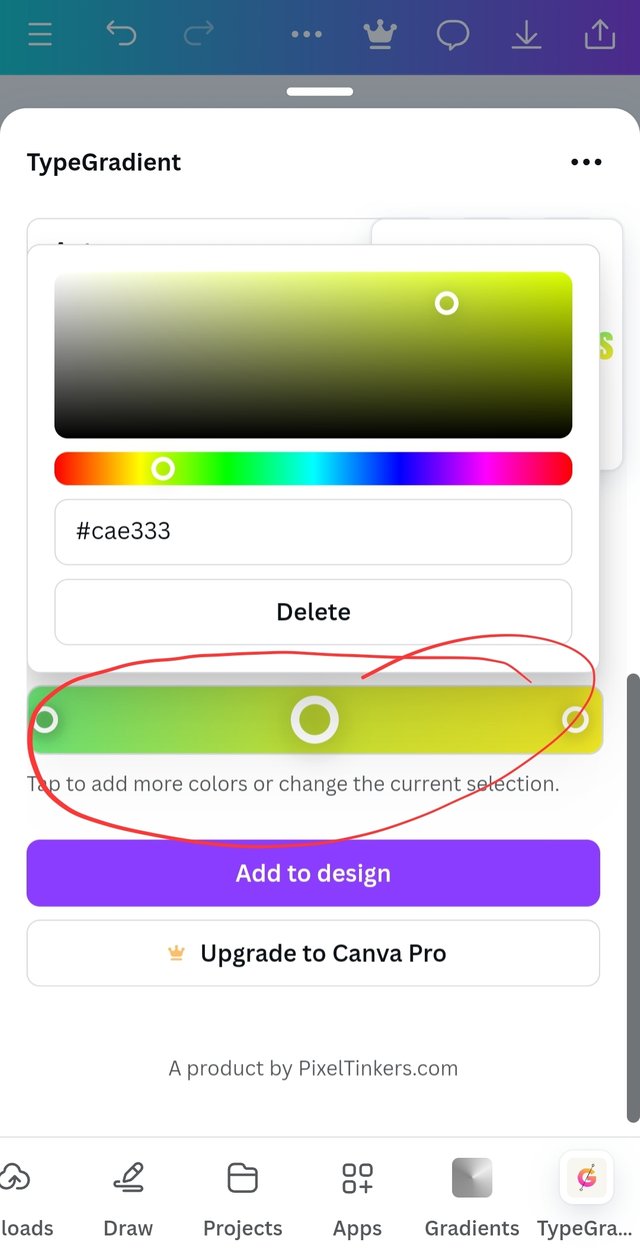
Adjust the colour to your choice
 |  |
|---|
| adjust colour | Edit colour |
- Activate the update to take effect
- adjust position
- select font but remember to update

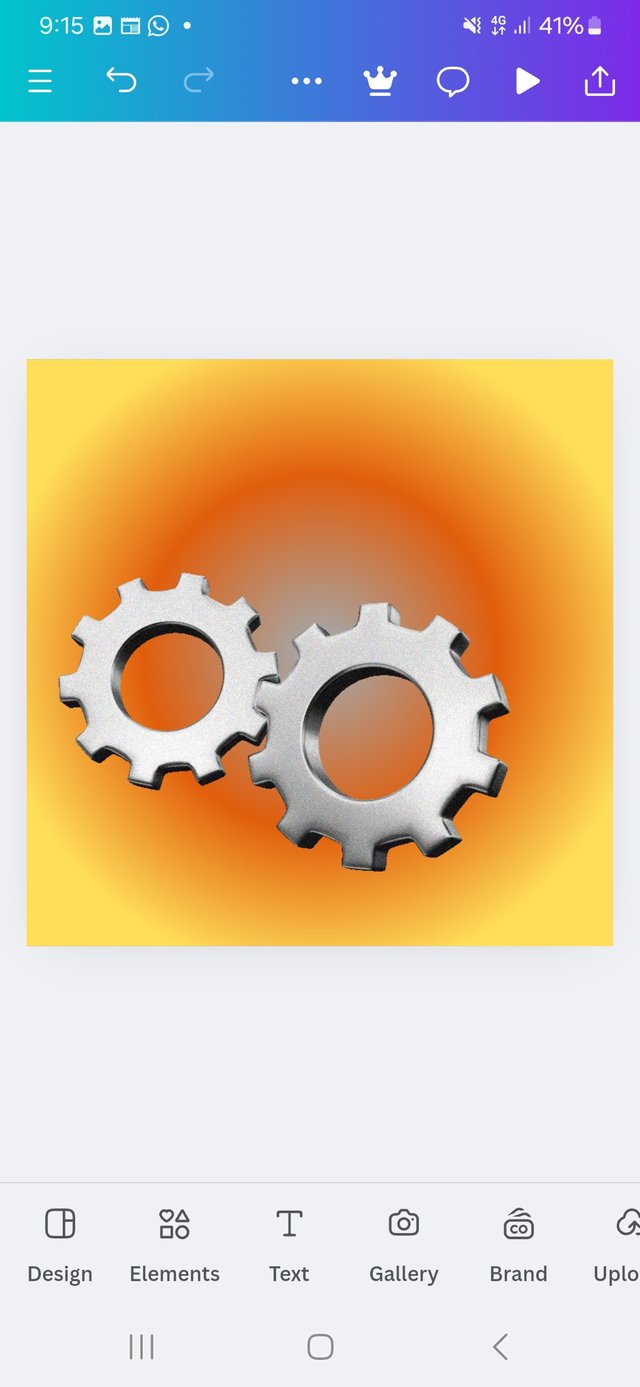
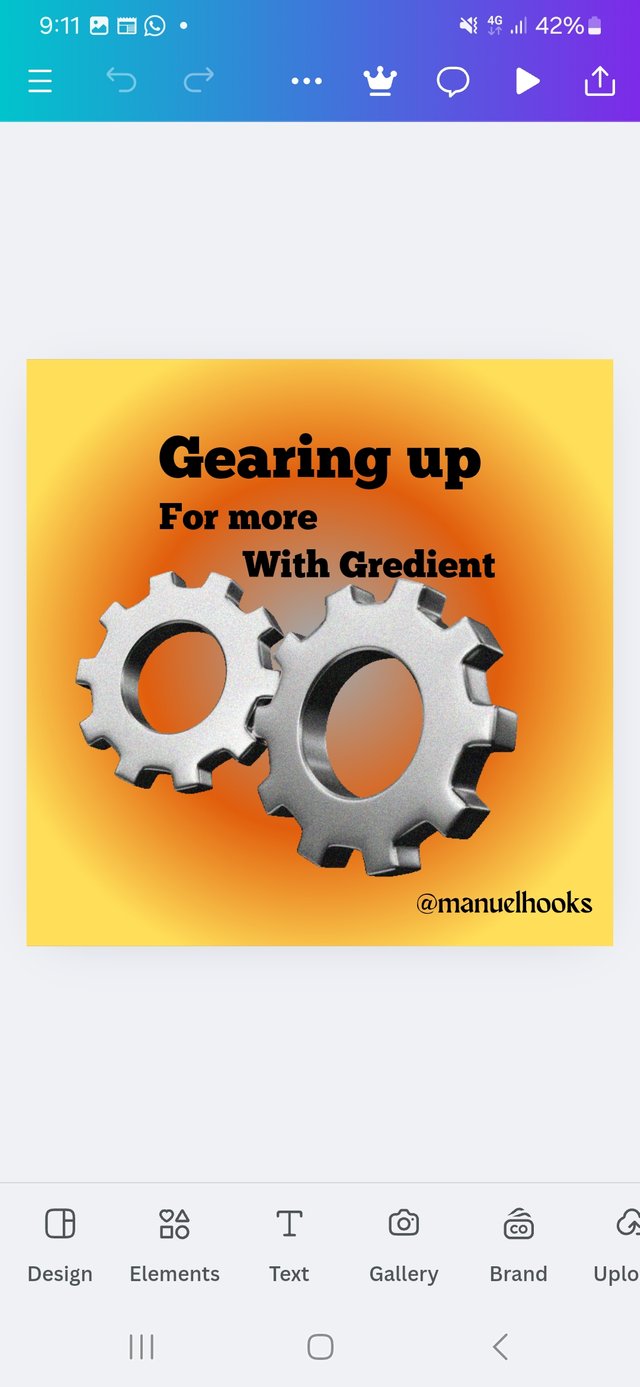
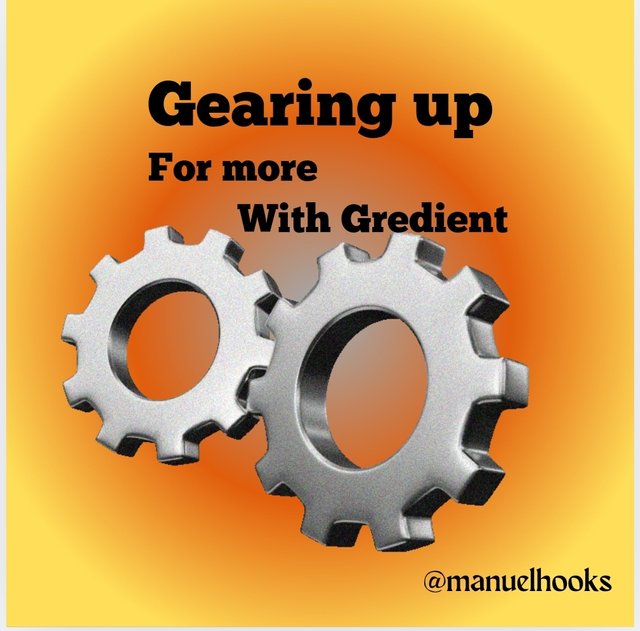
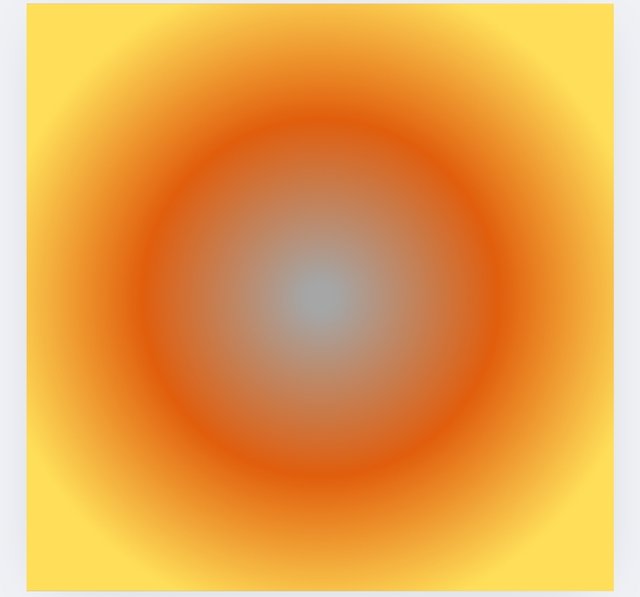
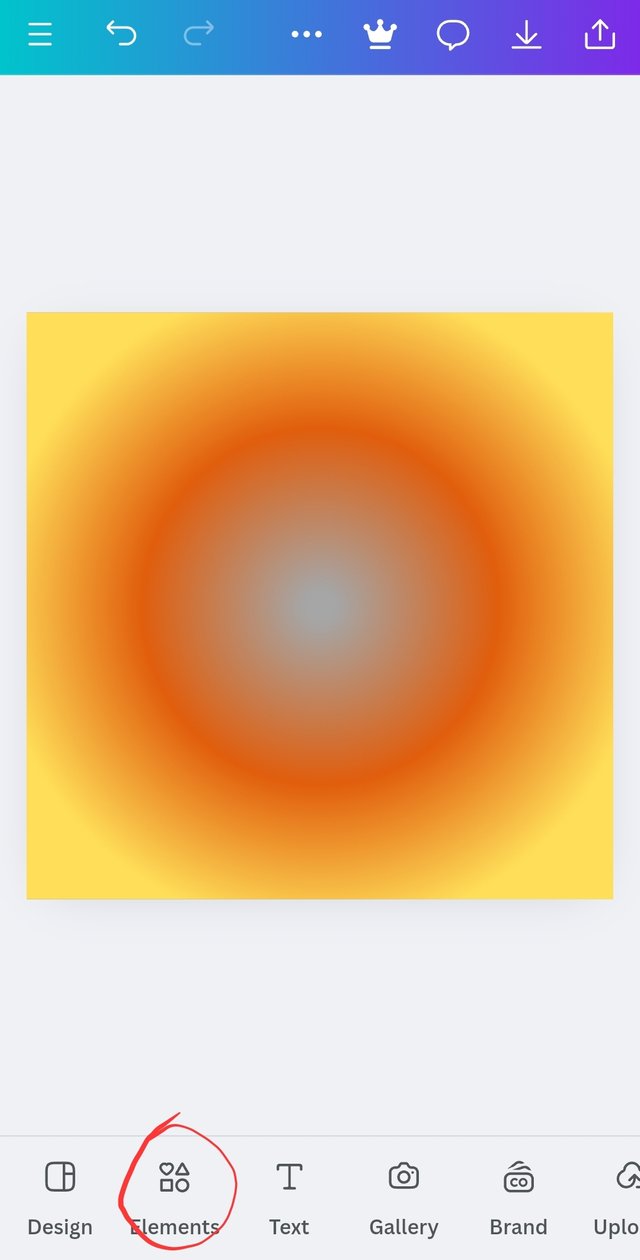
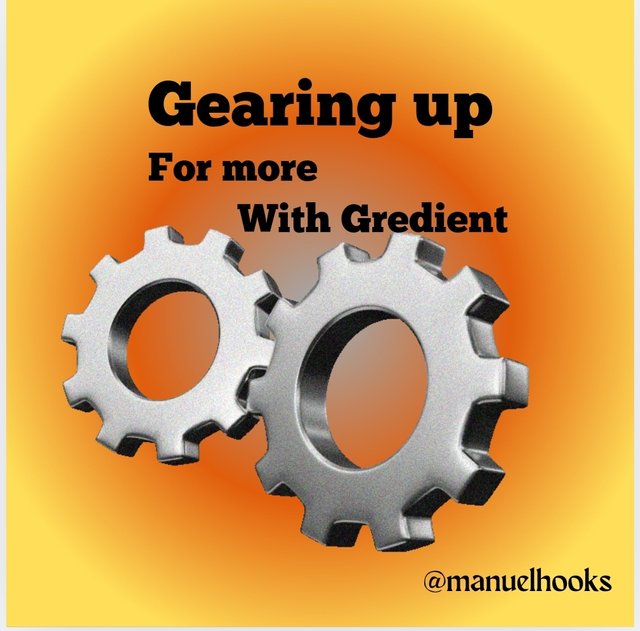
Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
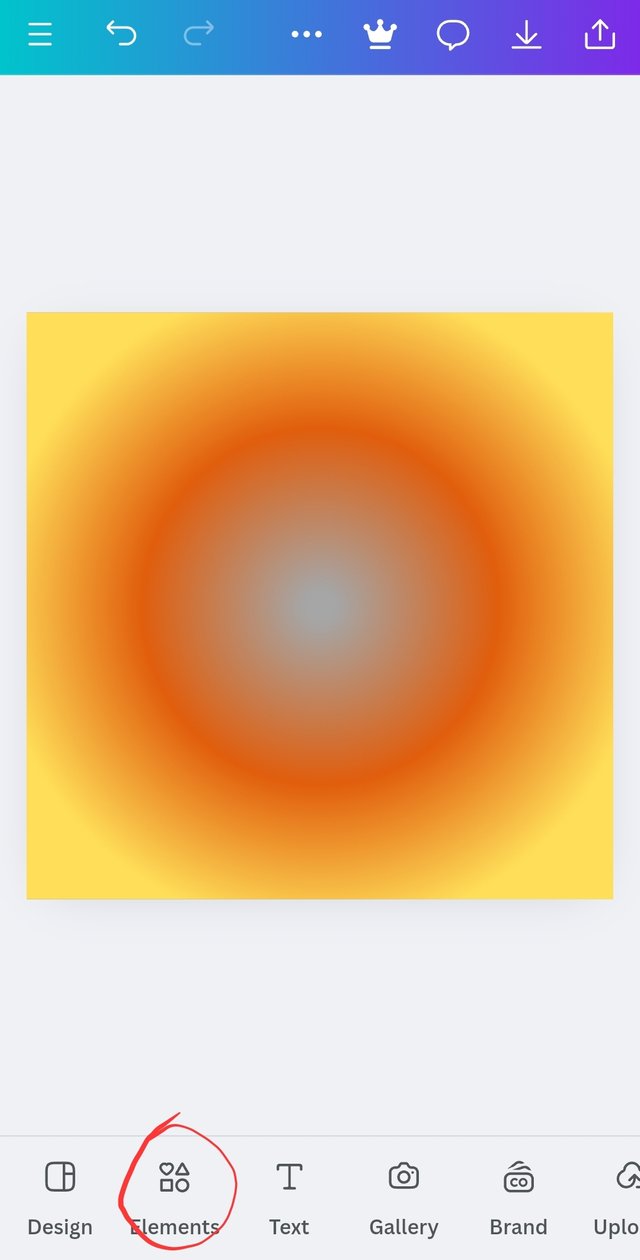
- With the radial gradient
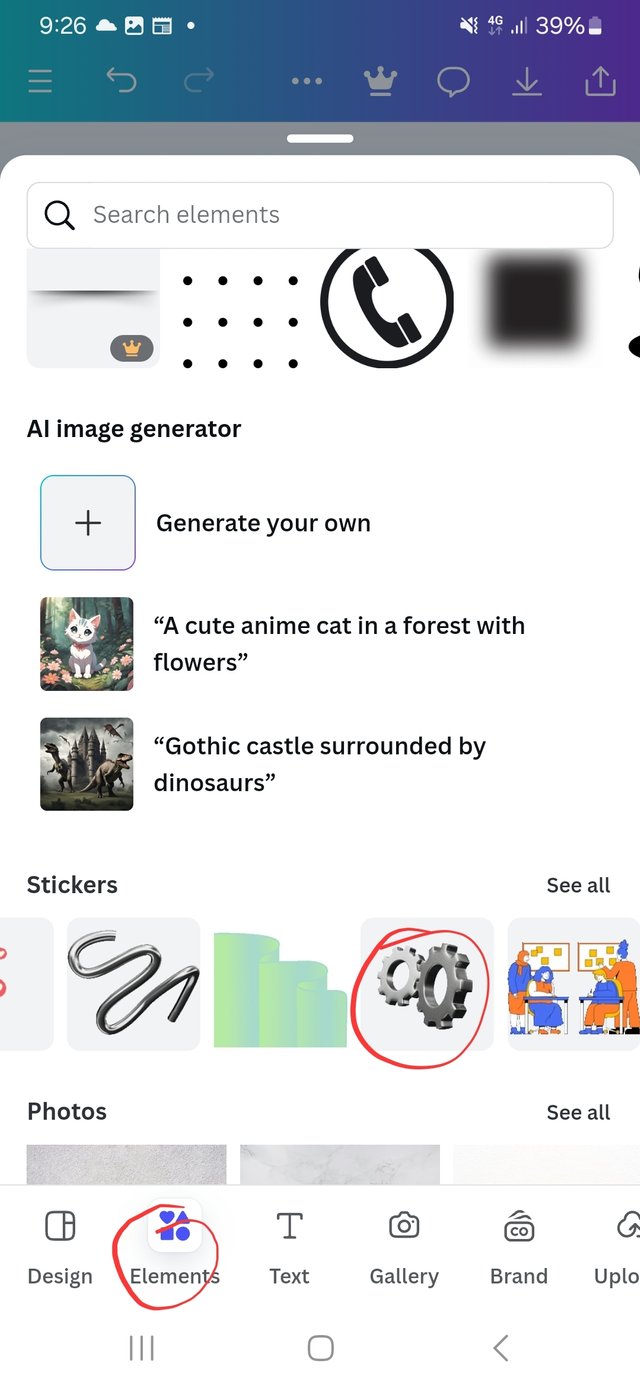
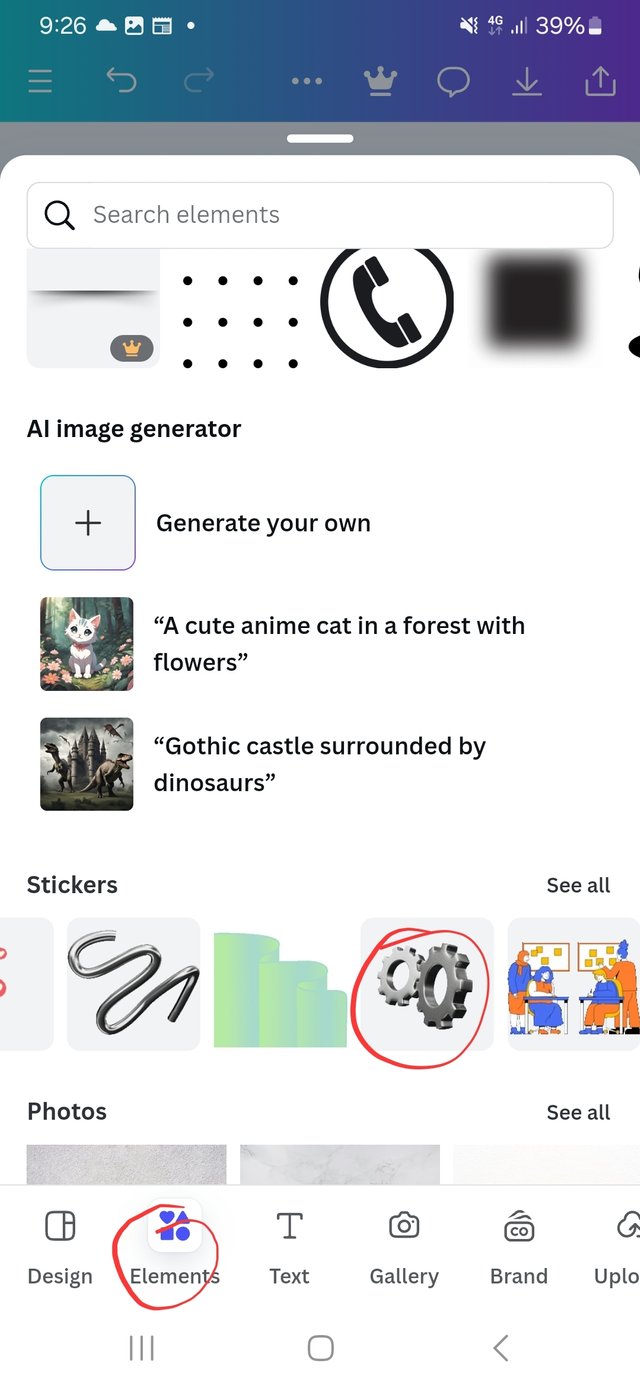
- Select elements
- Go down to stickers
- Select the GIF gears
 |  |
|---|
| input gears | insert text |
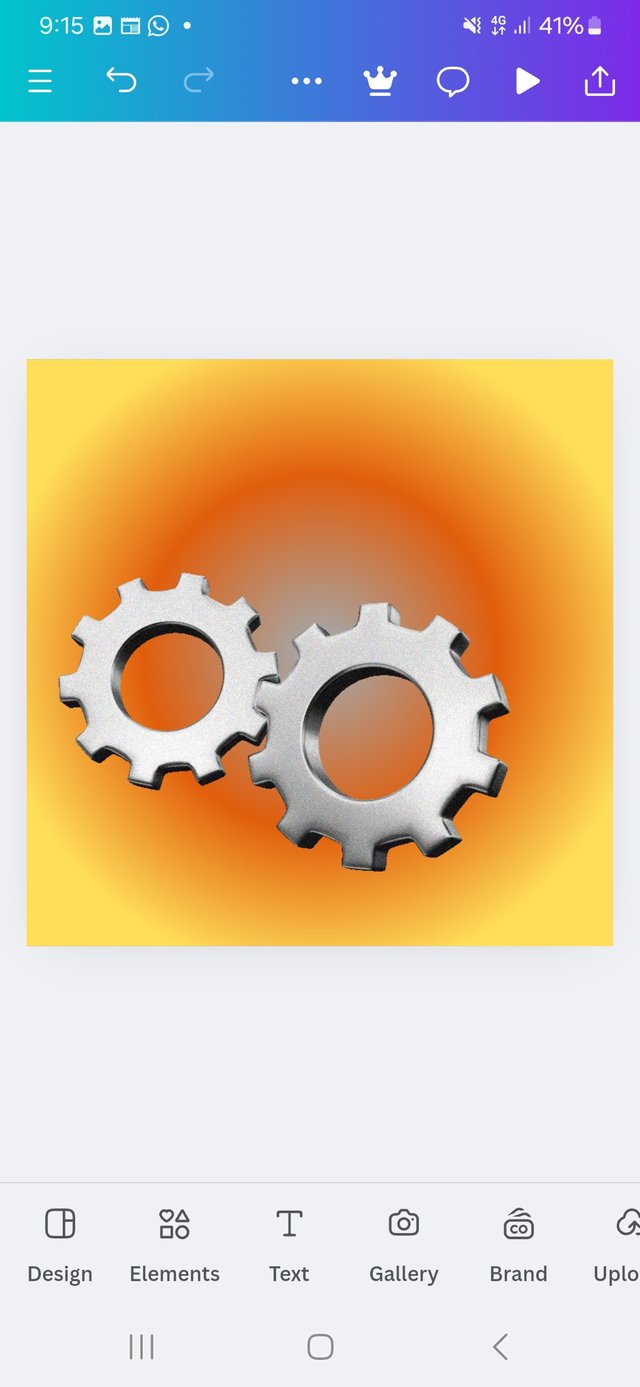
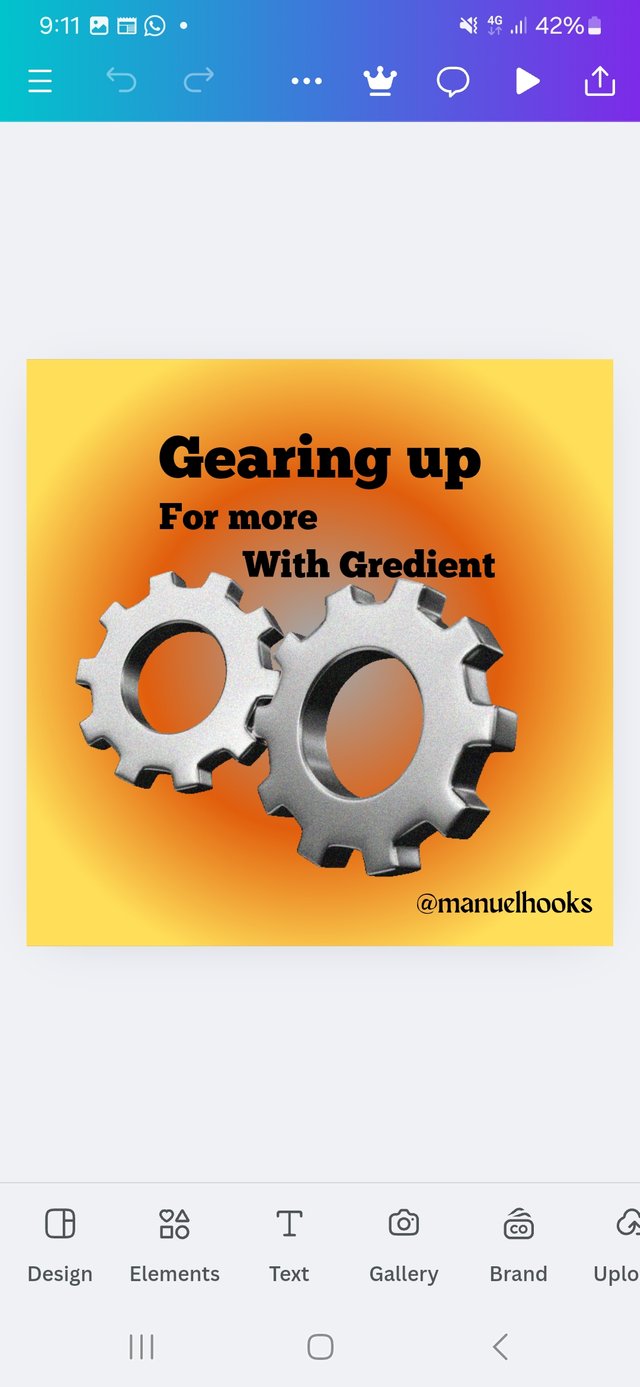
- Bring in the gears fron insert
- Enter and arrange text
- the final prudent
 |  |  |
|---|
| input gears | insert text | Final Product |

Conclusion
Launching new chapter with grediant and being determined to follow up and get the best out of this. @bela90, @udyliciouz and @okere-blessing are invited to join us in exploring the exciting features of the canva app.
 Sun, November 3
Sun, November 3































https://x.com/manuelhook41759/status/1853151402098401318