Make your posts looking great. Another 3 Steemit post themes (As I promise) - PART 2

Because of big interesting shown in PART 1 of post themes, as I promise, this is PART 2, but not last. There will be more in the future. All of us want for our posts to looking nice, so this could help.
Today I am giving you three other Steemit post themes that you may be interested in. Picture of themes as well as codes for use are given.
Usage:
- Simply copy code of theme you want to use
- Instead of text "Main picture" put link of your post picture (I use 1000x600 pixels)
- Instead of text "Your text here..." put your post text
- Additionally you can add some gif or text in footer of your post
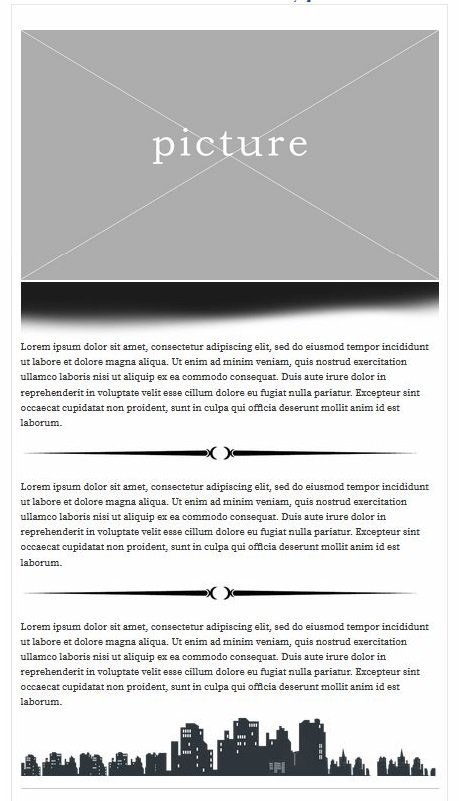
1. Dark city:

Code:
Main picture
-----
http://i.imgur.com/3Cq0Ydf.png
Your text here...
http://i.imgur.com/C9N8rOg.png
Your text here...
http://i.imgur.com/C9N8rOg.png
Your text here...
http://i.imgur.com/FX1ajbF.png
-----
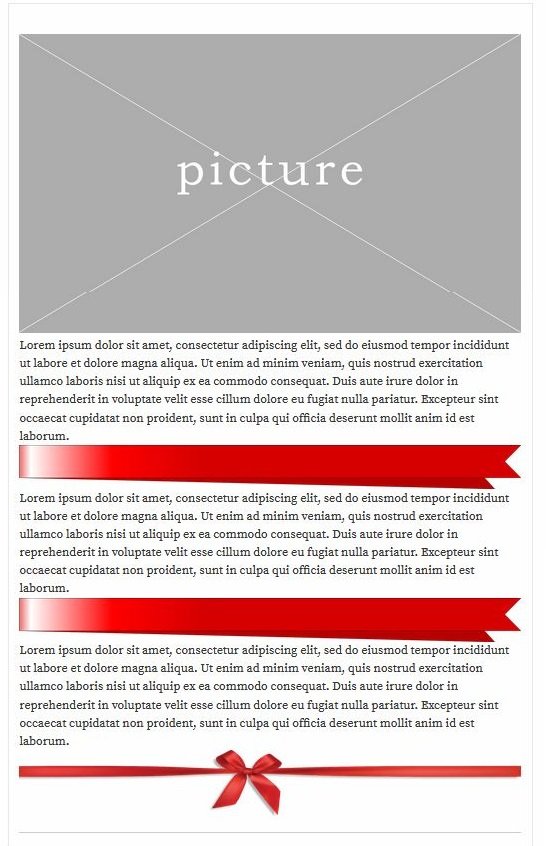
2. Red theme:

Code:
Main picture
Your text here...
http://i.imgur.com/HS8rQyh.png
Your text here...
http://i.imgur.com/HS8rQyh.png
Your text here...
http://i.imgur.com/ljX2D3z.png
-----
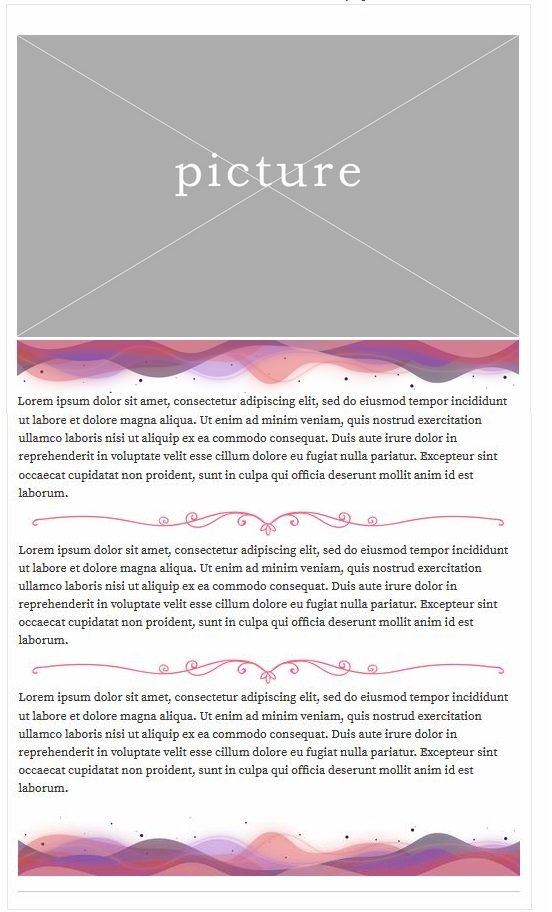
3. Pink waves:

Code:
Main picture
http://i.imgur.com/TM1vUug.png
Your text here...
http://i.imgur.com/wvZzain.png
Your text here...
http://i.imgur.com/wvZzain.png
Your text here...
http://i.imgur.com/PIdXBVB.png
-----
If you miss first post and first 3 themes, you can find it here:
https://steemit.com/steemit/@mightymicke/make-your-posts-good-looking-3-simple-steemit-post-theme-codes-and-examples-part-1
I hope you 'll find this useful. Upvote, Follow, Resteem.


Great post! Love all of them, but last one the most!
Somehow I predicted it. :) I am glad you like it, thanks.
Another cool post from you. Thank you for the codes. Upvoted and resteemed.
I am happy to see comments like this. You re welcome. Enjoy :)
This post received a 1.4% upvote from @randowhale thanks to @mightymicke! For more information, click here!
Cool Idea. Got my upvote and resteem
Thank you very much.
This post received a 3.4% upvote from @randowhale thanks to @mightymicke! For more information, click here!
Thanks for the codes, appreciate it. I am going to experiment with it :)
You re free to use it as you wish, or to combine it with some idea you have. :)
This post received a 2.1% upvote from @randowhale thanks to @mightymicke! For more information, click here!
Woah! This is frickin' awesome. Thanks for the code, and for showing those of us who are less code-inclined that making our posts look good isn't as difficult as we like to think.
It's truth, this markdown is not hard to use. You re welcome. I am glad you enjoy.
This post received a 2.8% upvote from @randowhale thanks to @mightymicke! For more information, click here!
Thanks for the post! fyi, note that two of the imgur links in the first code box are the same.
qed
edit: No wait, maybe that was on purpose. Nevermind..
U welcome. Yes, it's same links, but it is this dividers:

You can use only one or more as you wish.
This post received a 2.2% upvote from @randowhale thanks to @mightymicke! For more information, click here!
Great job on the themes. Thanks!
You re welcome and thanks.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by mightymicke from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Good job