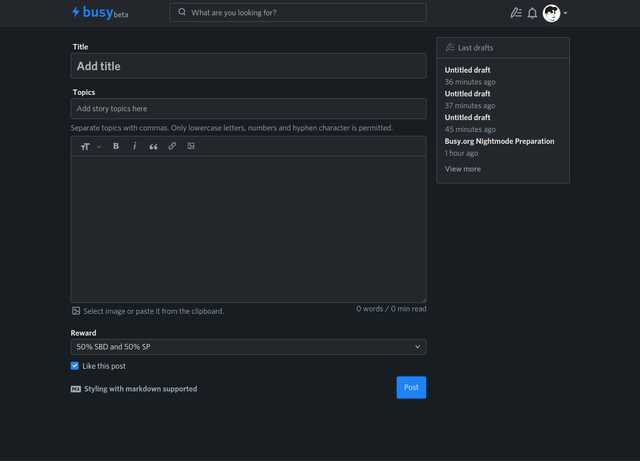
Busy.org Nightmode
Repository
https://github.com/busyorg/busy
Pull Requests
https://github.com/busyorg/busy/pull/2090
https://github.com/busyorg/busy/pull/2094
Task Request
https://steemit.com/utopian-io/@cahlen/task-request-busy-org-night-mode-100-steem-w-bonus
Busy.org now has a Nightmode!

TL;DR: You can see the new nightmode on staging.busy.org. Once you are logged in go to the settings page and enable the nightmode option.
You might have noticed that the nightmode option is already available on the production/live site but it affects only the navbar at the top. These changes are from my first pull request, that contained only the settings option and the navbar style as an example. I don't know when the full nightmode will be deployed.
Implementation
Settings Option
First step was to add the option to the settings page properly, so that it get's saved permanently. Then some surrounding container needs to have an additional CSS class, if this setting is enabled.
- Adding Settings Option: https://github.com/busyorg/busy/pull/2094/commits/d2cda80e5a8c5f9556cbbcdedf7fd2c25013501a
- Adding CSS Class to Layout Container: https://github.com/busyorg/busy/pull/2094/commits/260f91d5b37b9e74548458d9a74b2e558bf9337f
<div className="Settings__section">
<h3>
<FormattedMessage id="nightmode" defaultMessage="Nightmode" />
</h3>
<p>
<FormattedMessage
id="nightmode_details"
defaultMessage="You can enable this option for a more eye-friendly experience at night."
/>
</p>
<div className="Settings__section__checkbox">
<Checkbox
name="nightmode"
defaultChecked={initialNightmode}
checked={nightmode}
onChange={this.handleNightmode}
>
<FormattedMessage id="use_nightmode" defaultMessage="Use Nightmode" />
</Checkbox>
</div>
</div>
<Layout
className={nightmode ? 'dark' : ''}
data-dir={language && language.rtl ? 'rtl' : 'ltr'}
>
Later I decided that it would be more practical to add this nightmode CSS class to the body instead the Layout component (and rename it to nightmode instead of dark). Because the body element lies outside of the React application, a little bit of plain Javascript was necessary.
- Moving CSS Class to body: https://github.com/busyorg/busy/pull/2094/commits/e6800bc092cc0a73a7b9671bec63a08538c53ec1
componentDidMount() {
...
if (this.props.nightmode) {
document.body.classList.add('nightmode');
}
Apply Nightmode Server-Side
This implementation works fine but it leads to a rather annoying visual issue. When the page loads it shows the white version first and then, once the state and thus all the settings options are loaded, it turns into nightmode. To prevent the normal white version flashing for a short moment, the nightmode had to be applied server-side when loading the page.
Even though I was a little bit afraid that I might not be able to figure out how to do that, since I never worked in that part of the code, it turned out to be pretty easy and in the end I only had to touch 3 lines of code.
As the state object is available when rendering the template server-side, all I had to do is to get the nightmode option from it and pass it to the template. There the nightmode class is added to the body if nightmode is enabled.
CSS Adjustments
Now that there is a global CSS class on the body element, when the nightmode is enabled, the rest is just about the actual CSS adjustments.
I inspected the frontend part by part and looked for the respective CSS classes in the components' code. Each component has a <Component>.less file. I copied those files, where needed, suffixed it with <Component>-nightmode.less and imported this file in the main file at the bottom.
It's important that all those new styles are wrapped by the .nightmode class, so that they only take affect when the nightmode is enabled.
I did this with 35 *.less files to cover all the parts of the layout.
Todo
There are actually two more things that will probably come with a future update.
One is a special link syntax to enable nightmode for unauthenticated users.
The other one is a toggle button in the navbar on the right, to quickly toggle between night and day.
Please feel free to check out the new nightmode and see if you can find parts that I forgot or that need more work.
I hope you like it! :)
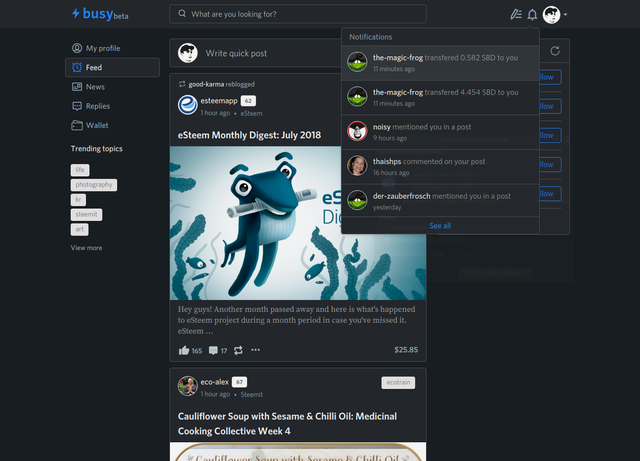
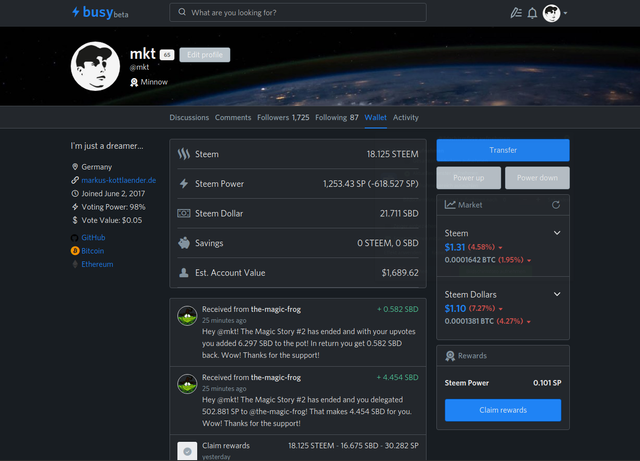
And if you just want to take a brief look, here are some more screenshots:


Hi,
thats really awesome. Especially for writers like me who usually use busy in the evening. The night mode is much more enjoyable than the bright white version!
I hope your nighmode will be available in production soon!
Kind regards
The Secret Service
Thank you for your contribution. Trending topics buttons could be updated accordingly e.g. gray background.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for you review. I left those buttons as they are, as well as the tags in a post and the reputation, on purpose, as a little bit of contrast. But maybe you're right.
Killer feature add! Night mode is really easy on my eyes. :)
Thank you for rescuing my eyes @mkt! It's well worth the 100 Steem.
I'll send another 100 Steem to anyone who adds the ability to link to any Busy page in Night Mode using link syntax.
Reply here if interested and I'll provide more details and clear it with the project owner for you.
If they are really interested in such a feature, I would like to implement that as well. And I definitely want to add a toggle button in the navbar. I asked them about it here: https://github.com/busyorg/busy/issues/2065#issuecomment-410993689
Ps: Thanks for the reward! I definitely need that... helps a lot!
Great job, @mkt!
Thanks! :)
Yes, the option is actually already available on the main site but affects only the navbar. I added a short explanation to the post.
Your work is vary good!
Thank you... vary much! :P
Welcome
Hey @mkt
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!