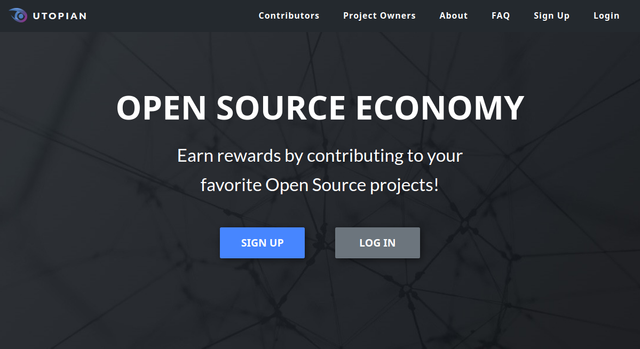
Utopian.io: New Landingpage

join.utopian.io
Thanks to @nelsonm! The beautiful new design is his merit!
The old design was great too (Thanks @auliausu!), but since a lot of things have changed and we also already have a new design for the platform itself (also made by @nelsonm), we decided to bring the landingpage in alignment with this new design language. It's now a little bit more sleek and to the point.
Thanks to @buckydurddle! We now have two really nice videos on the page!
To give new contributors and project owners a quick and easy to grasp overview over the Utopian platform, @buckydurddle created two really cool and professional videos, that round of the landingpage really well and will certainly help in attracting more people from outside the Steem community. Great job!
Technical Implementation
This was my part. „Make it simple, just static html, we need it fast...” they said. #tokenfest :P
Unfortunately I am not good at following instructions. :P I'm way too playful with such things and eager to do something new whenever I start with an empty file.
Since my knowledge is far behind when it comes to modern frontend development and I didn't even really use Webpack before, I decided to utilize at least that. Of course there's always a little bit of Javascript involved and so I couldn't resist to try it out. And oh boy... where have you been all those years Webpack? Or, rather, where have I been? :D
Main Dependencies
Install
If you want to run the website locally, because you don't want to rely on your internet connection to marvel at this beauty, or maybe you want to actually work on it, you can install it doing the following:
git clone https://github.com/utopian-io/join.utopian.io.git
cd join.utopian.io
npm i
npm run build
Webpack
On npm run build, the index.html is generated from src/index.html and then minified, using the HtmlWebpackPlugin.
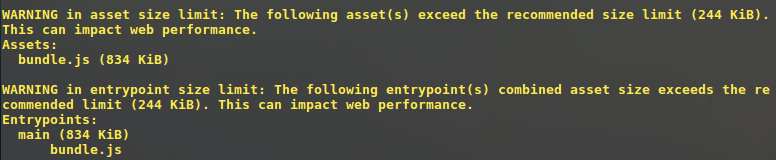
Unfortunately it dumps those warnings about the size of the generated bundle.js.

Well, we're approaching 1MB here. Indeed quite large and maybe the code can be structured much better but I think it works for now. :P
As far as I understood, it could be split up into multiple entry points but what's faster/better? Large file, single request or smaller files, multiple requests? Too lazy to test... Maybe I'll just remove GSAP completely since I could also use only jQuery, which Bootstrap depends on anyway. Speaking of Bootstrap... there's definitely some overhead there too. I'm using only the accordion but I'm importing everything. Anyway....
By the way... npm run build:dev sets the development flag for node.
No warnings here.... I guess it's because they are simply ignored in dev env...?
I did not make use of Webpack's dev server as I didn't see the need.
Here's the Webpack config:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader?name=./img/[name].[ext]'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html',
filename: '../index.html',
minify: {
collapseWhitespace: true
}
})
]
};
As you see, I even managed to configure babel correctly this time, which I badly failed at last time. (Converted manually.... didn't know Webpack can do this. :P)
So, all the frondend pros, please criticize what you see here and help me to improve!
I really need to speed up a little bit in this field. I'm also trying to get comfortable with React, submitted some PRs to utopian.io, but that's more based on a trial-and-error approach. #rtfm :P
Btw... do you like the new landingpage? :)
(Proof of work ;))
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @wehmoen, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
It does look very good @mkt, I've even used some material from it in my utopian meetup. Thanks!
Great work @mkt. I love the page. And I really enjoyed working with you on fine tuning the videos.
Cheers,
Bucky
Hi @mkt I'm having problems with my Dtube account,
I'm sorry but I'm not really involved in the project anymore. There's a discord server where people can help you: https://discord.gg/dtube
Thanks
Hey @mkt I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations!,@mktYou just got my free but small upvote
I invite you to the @eoscafe community [https://discord.gg/wdUnCdE]