Hola amigos de Steemit.
Desde hace poco he estado recibiendo buenos comentarios sobre el estilo o forma de mis publicaciones, al parecer hay personas a quien les gusta.
Los pocos artículos que he tenido la oportunidad de postear contienen información que no requieren de una estructura rígida formal.
Considerando los diferentes artículos que he visto y las recomendaciones recibidas en los servidores (comunidades) a los cuales pertenezco, he aprovechado los poquísimos conocimientos que tengo en el uso de las herramientas tecnológicas para transmitir de una manera fresca y agradable la información presentada.
Entre mis lecturas, me he percatado que existen personas dedicadas a elaborar separadores de párrafos para blog, los cuales según lo que he visto están muy bien elaborados, por lo cual considero ese trabajo muy respetable y reconocido, esto no quiere decir que cualquiera de nosotros con algunos conocimientos de computación no puedan elaborar un separador adecuado al tema que quiere transmitir, es por ello que en este artículo explicaré cómo preparo los separadores de párrafo.
Estos procedimientos están enfocados primeramente a usuarios de Windows y Office, sin embargo usuarios de otros sistemas operativos y aplicaciones ofimáticas, pueden seguirlos con herramientas similares y lograran el mismo resultado.
Para ello se requiere lo siguiente:
Principalmente Utilizo Windows 10 (Paint) con Office 2010 (PowerPoint), debo asumir que las versiones siguientes de Office, contienen las mismas herramientas que utilizo con algunas actualizaciones que les darán mejores resultados.
Cómo escojer el separador?
Bien, básicamente se necesita lo siguiente:
Para ello requiero de una imagen, foto, dibujo, o cualquier objeto que contenga los colores que vayan acorde con el tema. Ejemplo: si es educación infantil seria multicolor, si es educación universitaria colores más serios, si es de construcción, colores madera o plateado o cualquier otro asociado al tema, si hablo de agua o cielo puedo utilizar imágenes que contengan agua y cielo, etc.
Prácticamente, esto consiste en una imagen o dibujo que se pretende mostrar en el separador o simplemente utilizar texto con una o varias palabras asociadas al tema principal. El texto o la imagen debe ser reducida para incluirla (alinearla) al separador.
Cómo proceder?
El programa que utilizo es PowerPoint, trataré de explicar lo mejor posible para que logren elaborar sus propios separadores. Por supuesto, este artículo no es un curso de PowerPoint, habrán algunas cosas que tal vez yo asuma que ustedes saben, pero si es así y no logran proseguir con mucho gusto le aclararé su duda.
La imagen mostrada a continuación es el programa de PowerPoint ya ejecutado
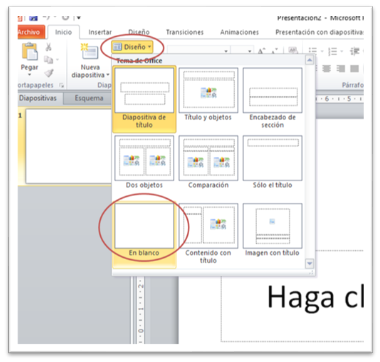
Para trabajar mejor, limpiamos la plantilla o cambiamos el diseño con la finalidad de obtener una página completamente blanca, para ello se procede a hacer click en “Diseño” y luego “En Blanco”. Para que puedan guiarse, cuando se deba escoger o hacer click en botones de opciones o herramientas, presentaré la imagen del programa y en ella encerraré con un ovalo rojo donde deben hacer click, tal y como se puede observar en esta imagen.
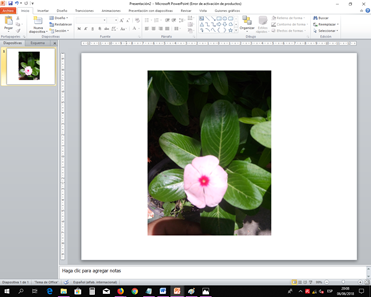
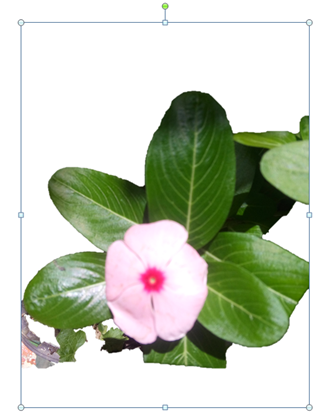
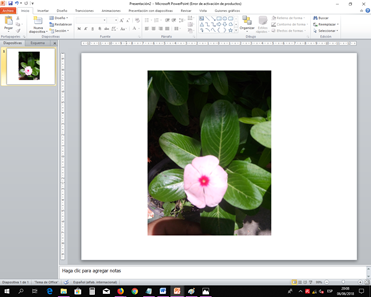
A continuación debemos pegar la imagen, dibujo o foto escogida para la línea, esta la podemos elegir de archivos personales o de internet. Para el ejemplo que voy a demostrarles, voy a utilizar una foto personal que tomé de una flor como se muestra seguidamente.

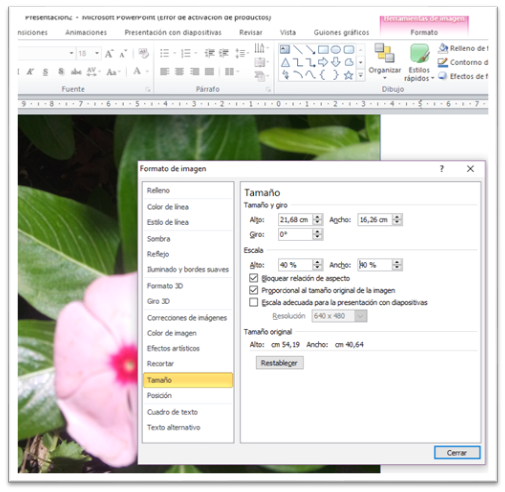
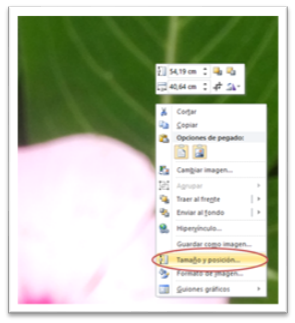
Si la imagen es muy grande, deben reducirla de tamaño, una de las maneras de hacerlo en reducirla manualmente haciendo click en la imagen y tomar el punto de una de sus esquinas y arrastrarla hacia adentro de la imagen. La otra manera consiste en dar click con el botón derecho (secundario) del ratón en la imagen y presionar “Tamaño y posición”, tal como se muestra.
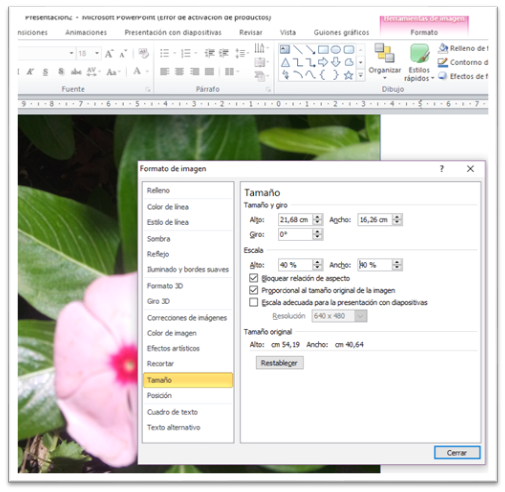
Eso hará que aparezca la ventana de dialogo Formato de imagen, allí en el área de escala el valor Alto que indica 100% lo pueden cambiar por un valor más pequeño, por ejemplo 40% y luego hacer click en el valor de Ancho, automáticamente el 100% que aparece allí cambiará a mismo valor que colocó en Alto. En ese momento la imagen cambia de tamaño. Para quitar el cuadro de dialogo presione en Cerrar.

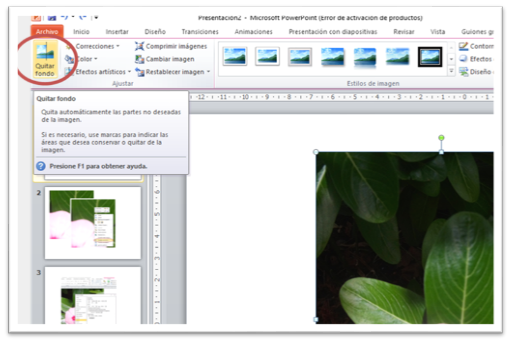
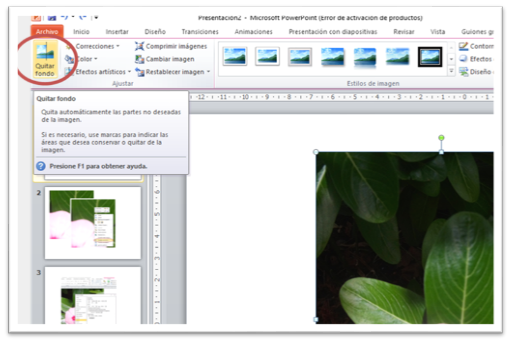
Continuando con la preparación del separador, hacemos doble click en la imagen para que aparezca en la parte superior la pestaña de Herramientas de imagen “Formato”. En ella escogemos el botón “Quitar fondo” que se encuentra en el separador Ajustar, tal y como se muestra.

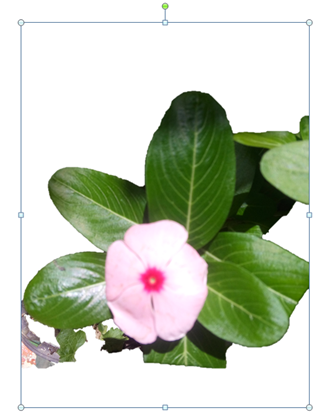
Cuando se usa esa herramienta, el área de la imagen con los colores reales que se muestran permanecerán en la imagen y las áreas en color violeta no se mostraran. Igualmente aparece un recuadro interno que se puede ampliar o reducir la cual también delimitará el área a mostrar.
Para mejorar los componentes de la imagen que se quieran mostrar o quitar, puede utilizar los botones que aparecen en la parte superior:
Lo utilizará para marcar las áreas que quiere se muestren, para hacerlo, simplemente presionas ese botón y luego en la imagen, puedes trazar líneas o hacer click en las áreas de color violeta y dichas áreas se mostrarán.
Lo utilizará para marcar las áreas que NO quiere se muestren, para hacerlo, simplemente presionas ese botón y luego en la imagen, puedes trazar líneas o hacer click en las áreas con color real y dichas áreas se mostrarán en color violeta, lo que significa que se quitarán de la imagen.
Este botón lo presiona y podrá hacer click en las marcas hechas en la imagen y ellas desaparecerán, dejando sin efecto la condición que generaba dicha marca.
Así se ve la escogencia de áreas que se mostrarán y las que se quitarán.

Para finalizar, cuando ya ha escogido las áreas a dejar y quitar, puede presionar el botón escape en el teclado o hacer click en éste botón y la imagen quedará como se muestra.

Siguiendo, procedemos a cambiarle el tamaño a la imagen. Para ello prefiero hacerlo de forma manual ya que así voy observando cómo va quedando. Los cambios consisten en reducir la imagen verticalmente y ampliarla horizontalmente si es necesario, para ello usamos los puntos de marca laterales de la imagen. Y quedaría como se muestra. Ah! Esa imagen la tuve que colocar más ancha como de 14 centímetros (puede usar la regla superior para guiarse) para que se viera mejor.

Ahora, si solo reducimos la imagen sin utilizar la herramienta Quitar fondo, el separador tendrá otra presentación, por lo tanto, dependerá de lo que ustedes quieran mostrar. A continuación se puede observar cómo quedaría sin el uso de “Quitar fondo”.

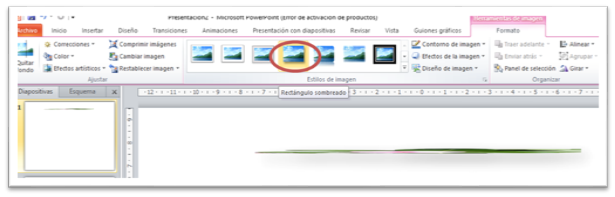
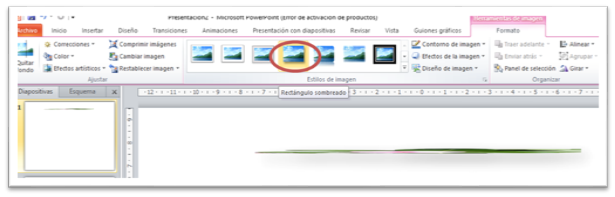
Ya va teniendo forma el separador y para mejorarlo, procedemos ahora a darle profundidad. Para ello en la parte superior escogemos el cuarto botón de la sección “Estilo de imagen” que corresponde a la opción “Rectángulo sombreado”.

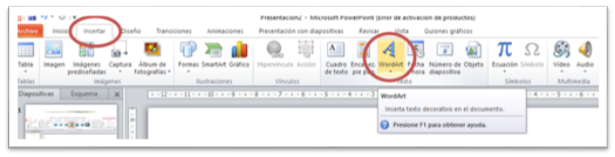
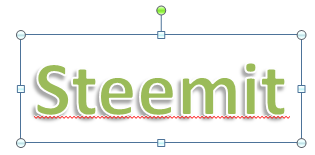
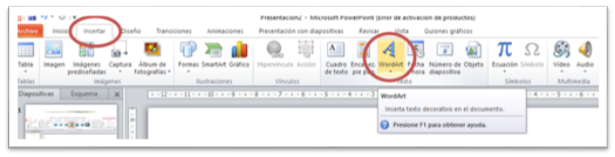
Si queremos podemos dejar el separador así, sin embargo, podemos corregir o ampliar el separador con un objeto tema. Para el caso de este separador voy colocar la palabra Steemit. Ud. Puede utilizar cualquier herramienta que domine mejor, pero como ya me encuentro en PowerPoint voy a utilizar WordArt.

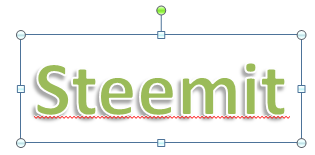
Al hacer click en WordArt, escogemos es estilo y color que mejor nos parezca y hacemos click, en ese momento aparece un rectángulo donde vamos a escribir la o las palabras que queremos mostrar.

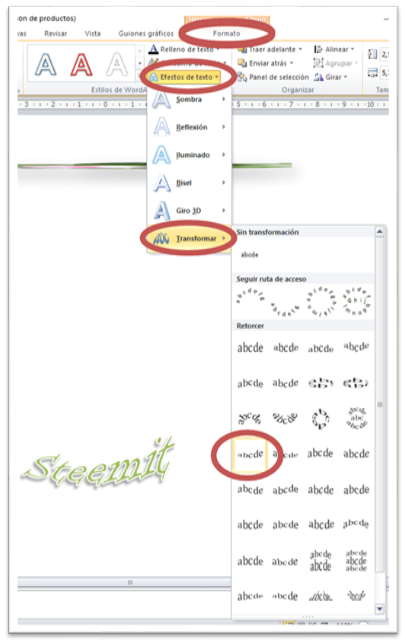
Para mejorarlo utilizo las herramientas para cambio de tipo de letra, en este caso escogí el tipo de letra “Informal Roman”. Luego le aplico un efecto escogiendo la herramienta “Formato” , “Efectos de texto”, “Transformar” y por último la opción de “Curva hacia arriba” como se muestra en la imagen
Ahora simplemente ajustamos el tamaño del objeto y lo colocamos al nivel del separador, donde consideremos se ve mejor.

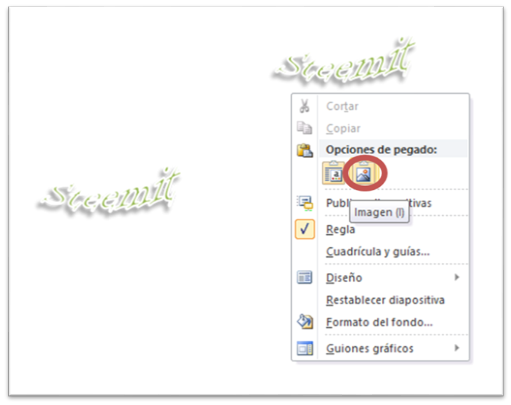
Y aun se puede mejorar más , colocándole al texto el mismo efecto de sombreado que el separador, pero hay un detalle, para que el efecto funcione correctamente, el objeto debe ser una imagen , y la palabra Steemit actualmente es un objeto WordArt, para convertirlo en imagen simplemente seleccionamos el objeto WordArt y lo copiamos, luego hacemos click con el botón derecho del ratón en cualquier parte blanca y presionamos en el botón de “imagen” en la sección de “Opciones de pegado”
Ahora simplemente realizamos los mismos pasos que utilizamos para colocar sombreado al separador, recuerde que éste corresponde a “Rectángulo sombreado”. El separador entonces queda así…


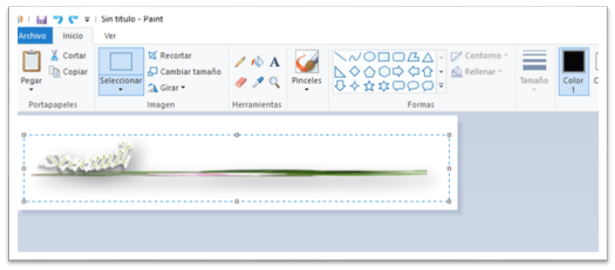
Ahora bien, trabajar de esta manera, entre objetos de PowerPoint e imágenes, muchas veces no permite ajustar correctamente las mismas al copiarlos en el editor de Steemit, ya que al subir las imágenes probablemente quede mucho espacio entre la imagen y el texto, dándoles un aspecto inadecuado o desligado. Es por ello que antes de subir los objetos preparados en PowerPoint, primero los pego en el programa Paint de Windows, de esta manera me cercioro de escoger solo la imagen, recortando el área seleccionada a un área más ajustada.

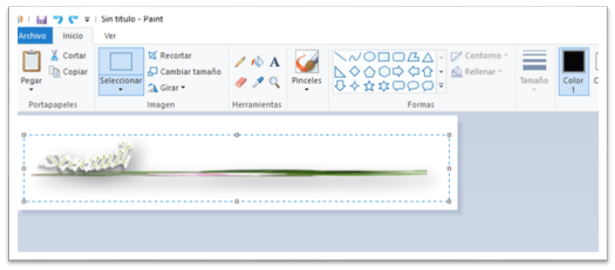
Observe en Paint el objeto pegado desde PowerPoint, el área superior e inferior tiene mucho espacio, entonces para subir la imagen definitiva a Steemit, se procede a seleccionar y copiar un área más pequeña que incluya correctamente lo que se pretende llevar, tomando en cuenta de no recortar la sombra, tal y como se muestra.

De esa manera entonces podemos diseñar separadores con estilo propio, adaptado a nuestras consideraciones
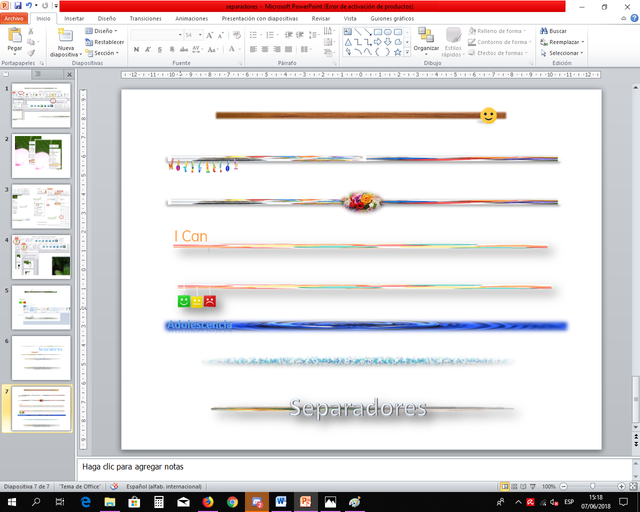
A continuación, varios separadores que he realizado, los cuales servirán de referencia de lo que Ud. logrará con las instrucciones dejadas en este artículo.









Para los últimos dos separadores en vez de utilizar “Rectángulo sombreado” como estilo de la imagen, se utilizó efecto “Óvalo de bordes suaves”. En este caso la imagen no debe ser muy delgada para que pueda mostrarse correctamente el efecto.
Espero que este artículo sea aprovechado, así que no te quedes con él, si consideras que puede ayudar a otros compártelo. Cualquier duda se las intentaré aclarar, y sus recomendaciones son bienvenidas.






































Muy interesante, a ver si con paciencia puedo conseguirlo. jj
Estoy completamente seguro que lo lograras.
Éxtito!
Gracias por compartir esta valiosa información Oscar.
De ahora en adelante y gracias a ti haré mis propias creaciones. Mas finooo!!!
Ahora debes sacar un post para enseñarnos a que aparezca ese Gif bien bonito con tu nombre que tienes al final del post.
:)
:) Me alegra que te sirva la información.
Para el Gif tambien use PowerPoint y el editor Ezgif.com de interner.
Da un poco mas de trabajo, voy a tratar de preparar algo que oriente lo mejor posible.
Éxitos!
Sale y vale.
Cuenta con mi apoyo cuando saques ese post
Este post fue elegido para ser votado por theunion.