Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks

Repository
What Will I Learn?
- You will learn how to create a gif control on
hoverwithout JavaScript. - You will learn how to position images with
topandleftspacesindividually. - You will learn how to create an animation with
z-indexandrotate()functions - You will learn how to use style a hyperlink and use
text-decorationfunction on it and alsotarget="blank"on html side. - You will learn how to combine codes while creating a project.
- You will learn how to use
opacitycode and create nice effects. - You will learn fine-tuning at the end of your projects.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://en.wikipedia.org/wiki/Sass_(stylesheet_language)
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
- https://rubyinstaller.org/
Difficulty
- Intermediate
Description
In this tutorial we will create with sass scss an animated and rotated curriculum gallery page with gifs. This effect can be used on photo galleries mostly. If you follow this tutorial download all files from my github page and change your images, gifs texts or color. Try to define image positions self to learn better and also rotate with different values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory as index.html and into body section define there 6 divisions for our 6 images/gifs. Each division has its own class as image1 to 6. You can also add a hyperlink to your text. Don't forget to give css file path as stylesheet.

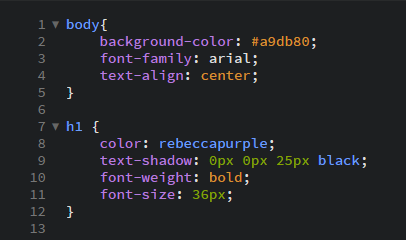
2- First codes are as always for body to give us a background color and also common rules can be defined here. After body we style our header with some shadow effects.

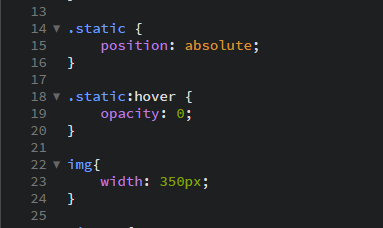
3- We need to use our png files s thumbnail of our gifs so we define here position to take them on same position. After that we define a opacity hover effect to our png images so it can dissappear and our gifs can be visible with its animation. I also gave here a standart width to all img tags to make them one size. You can prepair presized images and gifs so its not necessary.

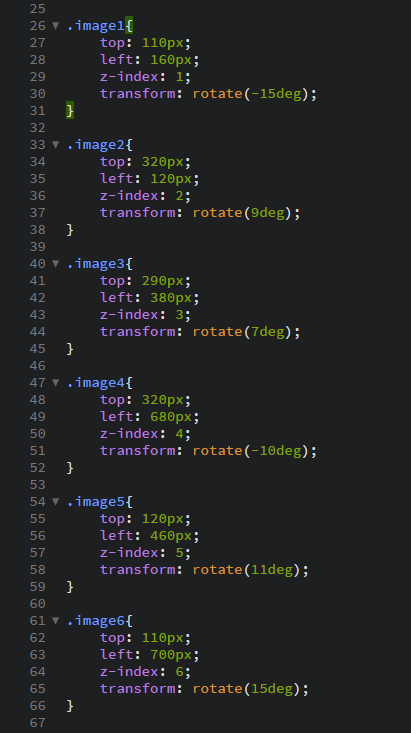
4- Now we can position our images. We use here top and left spacing to move to their position. And with z-index we define an order to bring them front. With transform code we define a rotation on images so we can create our effect.

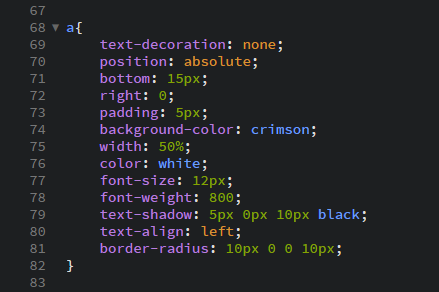
5- On a class we style our text with hyperlink. With text-decoration: none code we remove the underline on links. Than with following three codes we are positioning it. After that we define some style to give him a nice look.

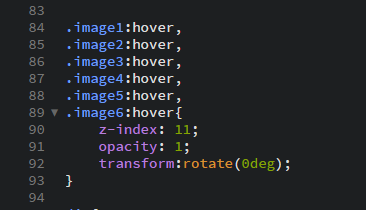
6- With hover code block we are defining the actions in once to all images. Our animation is bringing the image to fromt when selected. Making it more visible with opacity. And bringing them to their original position with transform: rotate(0deg) .

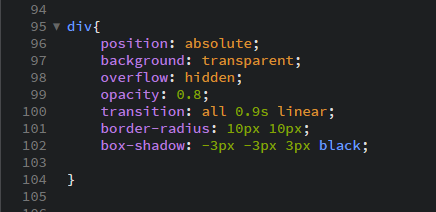
7- With defining styles to div class we are fine-tuning our work. With radius and shadow its visibility will be nicer. and opacit gives an effecton hover that we already wrote. Our rotating effects will a transition effect on 0.9seconds as linear.

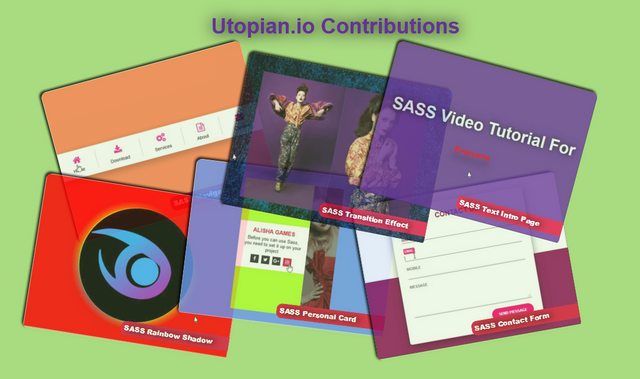
8- And finally our end work...

Video Tutorial
Curriculum
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/Curriculum_Gallery_Page_Design
Thank you for your contribution @omersurer.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!