Wordpress üst menü renk değişimi ve düzenlenmesi ders-3 (turkish tutorial)
English
Hello guys my name is Sinan Karayaman. I have been working on wordpress and other web services for few years now.
How to create wordpress theme (lesson 3) ?
Türkçe
Merhaba arkadaşlar ben Sinan KARAYAMAN.Sizlerle 'sıfırdan wordpress teması nasıl yazılır?' konusunu adım adım uygulamalı ders şeklinde anlatacağım.Geçen dersimizde gerekli fonskiyonları oluşturup üst menü ekleme konusunu anlatmıştım.Bugünkü dersimizde üst menümüzü renklendirme,düzenleme ve üst menüye site adımızı nasıl çektireceğimizi anlatacağım.
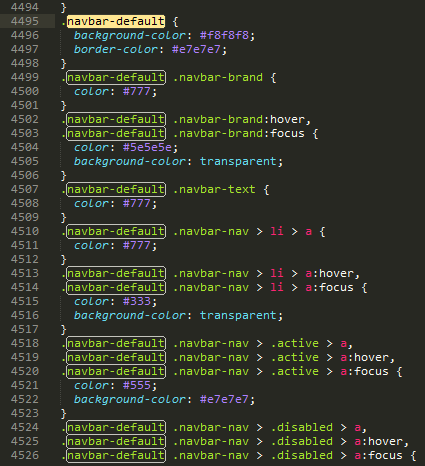
1- Localhostumuzda bulunan tema klasörümüzdeki css klasörünü açıyoruz ve içerisinden bootstrap.css dosyasını açıyoruz.Boostrap.css dosyasının içerisinden navbar-default bölümünü buluyoruz.

2- Üst menümüzü düzenlemek ve renklendirmek için navbar-defaultu kullanacağız.Örnek olarak arka planı siyah renk yapacağım.Arka planı değiştirmek için navbar-defaultbölümünden background-color: bölümümüzü #000 olarak değiştiriyoruz.
- Değiştirilmeden önce kodlar;
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;

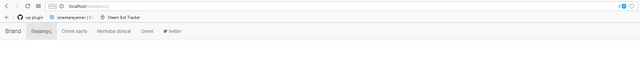
- Değiştirilmeden önce üst menü görünümü;

- Siyah renk kodumuzu
#000olarak giriyoruz;
.navbar-default {
background-color: #000;
border-color: #e7e7e7;

- Siyah renk kodumuzu yazdıktan sonraki hali;

3- Menümüzün üst tarafında çok az bir boşluk olduğunu görürsünüz.Bunu düzeltmek için tema klasörümüzdeki index.php den navbar classında oynama yapacağız bunun için index.php dosyasından <nav class="navbar navbar-default"> kodumuzu buluyoruz ve bunu <nav class="navbar navbar-default navbar-static-top"> olarak değiştiriyoruz.
- Değiştirilecek kod;
<nav class="navbar navbar-default">

- Değişim yapıldıktan sonra;
<nav class="navbar navbar-default navbar-static-top">

- Değişim öncesi menümüzdeki boşluk;

- Değişim sonrası menümüzdeki boşluk yok oluyor;

4- Site başlığımız Brand olarak yazıyor şimdi bunu değiştirelim.Bunun için index.php dosyasında <a class="navbar-brand" href="#">Brand</a> kodumuzu buluyoruz.Sitemizin ismini çekmek için yeni bir fonksiyon oluşturuyoruz ve kodumuzu <a class="navbar-brand" href="#"><?php bloginfo('name'); ?></a> olarak değiştiriyoruz.
- Değiştirmeden önceki kodlarımız;
<a class="navbar-brand" href="#">Brand</a>

- Değiştirmeden önceki üst menü görünümü;

- Değiştirdikten sonraki kodlarımız;
<a class="navbar-brand" href="#"><?php bloginfo('name'); ?></a>

- Değiştirdikten sonraki üst menü görünümü;

5- Şimdi site ismimizi renklendirelim.Bunun için tema klasörümüzün içerisindeki bootstrap.css i açıyoruz ve içerisinden .navbar-default .navbar-brand { kısmını buluyoruz.Buradaki renk kodu default olarak #777 yazar bunu #fff yani beyaz olarak değiştiriyoruz .
- Değiştirmeden önce kodumuz;
.navbar-default .navbar-brand {
color: #777;
}

- Değiştirdikten sonra kodumuz;
.navbar-default .navbar-brand {
color: #fff;
}

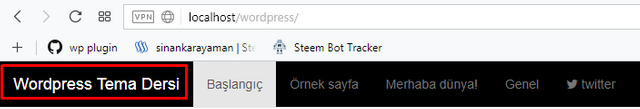
- Değiştirdikten sonra üst menü görünümü;

6- Site adımızın üzerine gelindiğinde görünecek olan yeni yazı rengimizi ve yeni arka plan rengimizi ayarlayalım.Bunun için tema klasörümüzde bulunan css klasörünün içerisindeki bootstrap.css dosyasından .navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus { color: #5e5e5e; background-color: transparent; } kodunu buluyoruz ve renk değişikliklerimizi yapıyoruz.
- Kodumuz;
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}

Yazının üzerine gelindiğinde görünecek olan yeni yazı rengi
color: #5e5e5e;kodudur.Kodumuzucolor: #ff0000;yani kırmızı olarak değiştirelim.Yazının üzerine gelindiğinde görünecek olan arka plan rengi default olarak transparenttir yani hiçbir değişiklik yok anlamına gelir.Bunu düzenlemek için
background-color: transparent;kodumuzubackground-color: #00e5ff;yani turkuaz rengi olarak değiştirelim.Kodlarımızı değiştirdikten sonraki hali;
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #ff0000;
background-color: #00e5ff;
}

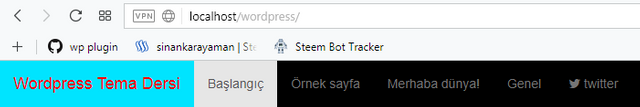
- Gerekli değişiklikleri yaptıktan sonra üst menüde site ismimizin üzerine geldiğimizde aldığı yeni hal;

Github Link : https://github.com/wp-bootstrap/wp-bootstrap-navwalker
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sinankarayaman I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x