How to create alert message [success, info, warning, danger] using bootstrap
What Will I Learn?
- You will learn how to create alert message
- You will learn how to modify alert to variant colors
- You will learn some class in bootstrap to build the alert message
Requirements
- You have basic about HTML
- You have basic about CSS
- You have basic about Javascript
- To practice this tutorial need an text editor, browser and host or install Bootstrap file (or you can also add Bootstrap CDN if you don't want to install or host it).
Difficulty
- Basic
Tutorial Contents
Alert Message is some message in web to display an information to client. It usually appear after some action. for example : when we failed to login, we will get some message appear under or on login form "FAILED!!! username and password is no match". This is named alert message.
Bootstrap provides an easy way to create predefined alert messages. We just need to use some class and we did not to use CSS manually. For more detail, pay attention on the steps bellow :
Open your text editor.
Create a new file and save as htlm extention. for ex : alert.html
As we know for using bootstrap we should use HTML5 Doctype. Add the HTML5 element on your file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alert</title>
</head>
<body>
</body>
</html>
- For using bootstrap framework we should install or host bootstrap file first. If we don't want to do that, you can also add Bootstrap CDN as a replacement. You can visit bootstrap official website to get it. add and put it in
<head>element :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- after adding the CDN, we can just start coding the bootstrap. To create the Alert message from bootstrap we can use the
.alertclass that has provided by bootstrap.
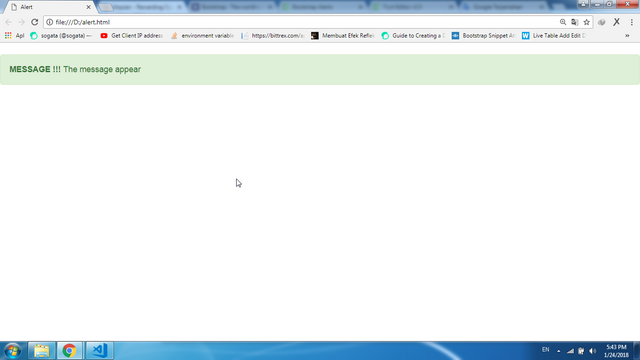
<div class="alert">
<strong>MESSAGE !!!</strong> The message appear
</div>
The alert still in default display. To create success, info, warning, danger alert message we need to add other more style class after
alertclass..alert-successfor succes alert message..alert-infofor info alert message..alert-warningfor warning alert message and.alert-dangerfor danger alert message.Now, try to add
.alert-successto create success alert message .
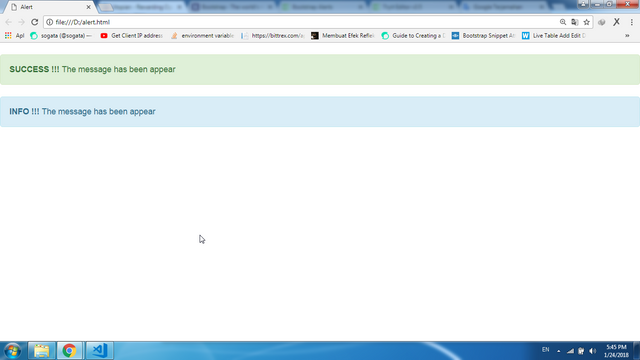
<div class="alert alert-success">
<strong>SUCCESS !!!</strong> The message has been appear
</div

- create the info alert message by adding
.alert-info
<div class="alert alert-info">
<strong>INFO !!!</strong> The message has been appear
</div>

- Add the
.alert-warningclass for creating the warning alert message.
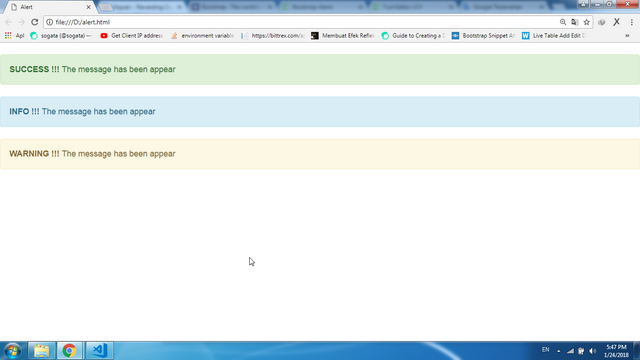
<div class="alert alert-warning">
<strong>WARNING !!!</strong> The message has been appear
</div>

- The last add
.alert-dangerclass to create danger alert message.
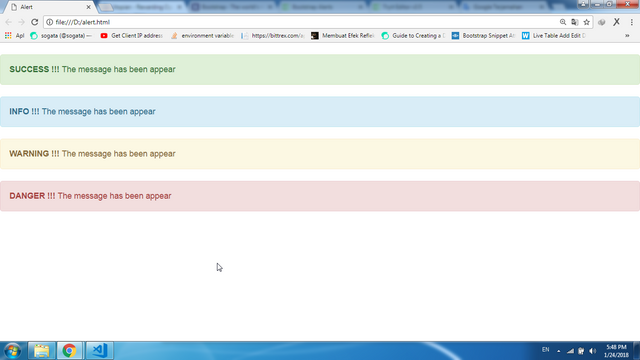
<div class="alert alert-danger">
<strong>DANGER !!!</strong> The message has been appear
</div>

- Finish, These are kind of alert message from bootstrap framework. you can use it the corresponding
situation. For example , Danger message to appear information if user fail to login, Success message to appear information if user success to login. Here full code from this tutorial :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alert</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br>
<div class="alert alert-success">
<strong>SUCCESS !!!</strong> The message has been appear
</div>
<div class="alert alert-info">
<strong>INFO !!!</strong> The message has been appear
</div>
<div class="alert alert-warning">
<strong>WARNING !!!</strong> The message has been appear
</div>
<div class="alert alert-danger">
<strong>DANGER !!!</strong> The message has been appear
</div>
</body>
</html>
FULL CODE AND LIVE DEMO
Curriculum
- How to create Fixed Navigation Bar (top and bottom) using bootstrap
- How to create a badge using Bootstrap framework](https://utopian.io/utopian-io/@sogata/how-to-create-a-badge-using-bootstrap-framework)
- How to create Dynamic Tabs (Tabs Toggleable) Using Bootstrap
- How to create SlideShow (carousel) using bootstrap
- How to create Progress Bars Using Bootstrap [colored, striped and animated Progress Bars]
- How to create login Form on Modal using Bootstrap Framework
- How to Create Toggle Night / Day mode on the your website page Using Bootstrap
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
pos nya sangat keren @sogata
Terimong genaseh bang refi
Good post
Salam hangat dari santri misbah beserta mahasiswa tik pnl
@sogata
Jroh jroh, hot greating dek nyo??
Aha, bisa jadi bang.
good post bg.
and very useful.
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thanks @sogata has shared information .... This is very useful for all users of steemit to know ....

Bravo..
nice
Nice
Why did you even include the bootstrap.js since you only need the css files to display the styled message boxes?
Postnya sangat bagus..