How to create Password Strength Checker in Sigup form using jQuery
What Will I Learn?
- You will learn how to get data from html element
- You will learn how to get input length with jquery
- You will learn match() method
- You will learn Password Strength Level
Requirements
- Basic knowledge about HTML
- Basic knowledge about JavaScript
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
Difficulty
- Basic
Tutorial Contents
In this tutorial we will create Password Strength Checker in Sigup form using jQuery, This checker will check the level of password entered by the user when registering on a website. In this tutorial we divide the password into 3 levels. weak Level if the password entered user only contains letters or numbers only. Good level if the password contains letters and words and Strong Level if the password contains letters, numbers and other characters. You can also specify the password level condition as you want. For more detail about this, let's pay attention steps bellow :
- Open your Text editor
- Create new file save as
cekpass.html - Add the HTML element as usual.
<html>
<head>
<title>Cek Password</title>
</head>
<body>
</body>
</html>
- Create a simple password input
Password : <input type="password" id="pwd" placeholder="password">
- Create a
<span>tag for displaying message
<span id="message" style="color:red"></span>
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- To write the jQuery Script we should open
<script>tag. You can put it in element or in<body>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the password input by id, then add on input event function.
$("#pwd").on("input", function(){
});
- Add a variable that contains all number from 0 -9
var number = /([0-9])/;
- Add a variable that contains all alphabet form A - Z and from a - z.
var alphabets = /([a-zA-Z])/;
- Create a variable that contains some special character.
var special = /([~,!,@,#,$,%,^,&,*,-,_,+,=,?,>,<])/;
- Create a variable to get input data form password input.
var pwd=$(this).val();
- Now create condition of password length, In this tutorial, we have sample rule that the user must insert min 6 character. to get string length, jQuery provide
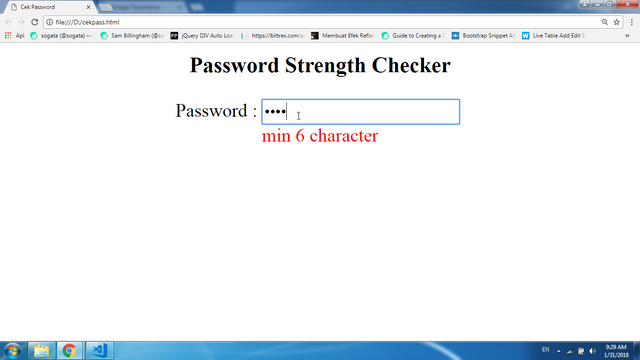
lengthmethod. If Password less then 6 character, the message will set " min 6 character".
if(pwd.length<6){
$("#message").text(" min 6 character");
}
- Create else condition
else{
}
- Then create some other contiton in else contidion. First create condition if the password that contain number, alphabet and special caracter. we can use
match()method.
if(pwd.match(number)&&pwd.match(alphabets)&&pwd.match(special)){
$("#message").text(" STRONG");
}
- Create condition if the the password just contain the number and the alphabet only
else if(pwd.match(number)&&pwd.match(alphabets)){
$("#message").text(" GOOD");
}
- Create the last condition, If the password not match with all above condition
else{
$("#message").text(" WEAK");
}
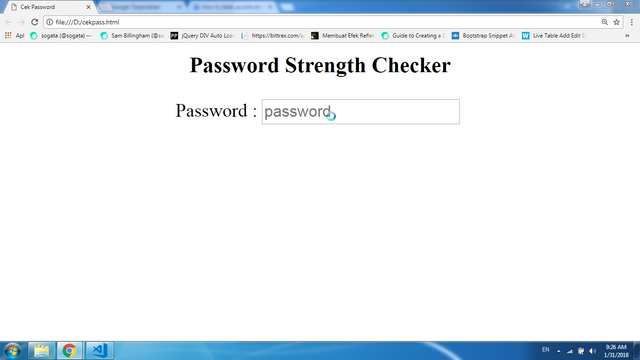
Save the file and try to run

try to insert less then 6 character, you will get message until the character more then 6.

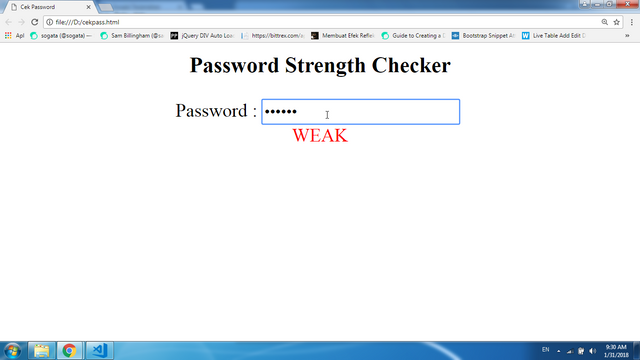
When the character more then 6, if the password only contains the number or the alphabet will display "weak"

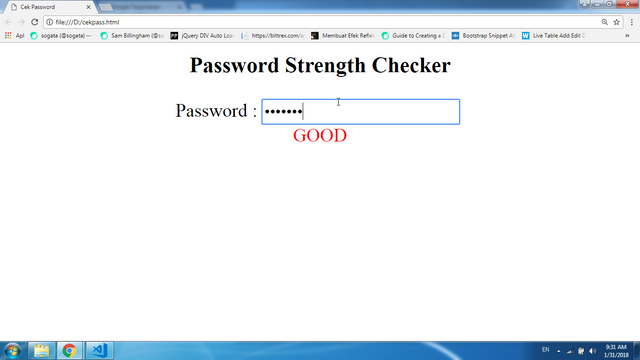
When the character contains the number and the alphabet, will display "GOOD"

And when the password contains the number, alphabet and the character, the message is "STRONG"

FINISH, you can add and modify the condition as level you want. for the full code you can get bellow.
<html>
<head>
<title>Cek Password</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
</head>
<body>
<center>
<h3>Password Strength Checker</h3>
Password : <input type="password" id="pwd" placeholder="password">
<br>
<span id="message" style="color:red"></span>
</center>
<script>
$(document).ready(function(){
$("#pwd").on("input", function(){
var number = /([0-9])/;
var alphabets = /([a-zA-Z])/;
var special = /([~,!,@,#,$,%,^,&,*,-,_,+,=,?,>,<])/;
var pwd=$(this).val();
if(pwd.length<6){
$("#message").text(" min 6 character");
}
else{
if(pwd.match(number)&&pwd.match(alphabets)&&pwd.match(special)){
$("#message").text(" STRONG");
}
else if(pwd.match(number)&&pwd.match(alphabets)){
$("#message").text(" GOOD");
}
else{
$("#message").text(" WEAK");
}
}
});
});
</script>
</body>
</html>
LIVE DEMO
Curriculum
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x