How to Slide the background using jQuery-Backstretch Plugin
What Will I Learn?
- You will learn how to install jQuery-Backstretch Plugin
- You will learn how to use jQuery-Backstretch Plugin
- You will learn how to call image using Backstretch Plugin
Requirements
- Basic Knowledges about HTML
- Basic Knowledges about jQuery
- Provide some images for sample
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
- You have to install or host the about hideshowpassword plugin, You can get it on github : https://github.com/jquery-backstretch/jquery-backstretch
Difficulty
- Basic
Tutorial Contents
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. The image will stretch to fit the page/element, and will automatically resize as the window/element size changes[source]
Here the simple steps to create background slider using jQuery-Backstretch Plugin:
&Download and host the jQuery-Backstretch Plugin
Download the jQuery-Backstretch Plugin on github : https://github.com/jquery-backstretch/jquery-backstretch or in its official web :
http://www.jquery-backstretch.comOpen the download folder, Move all jQuery-Backstretch file and save it on Webserver. Save it in Xampp/htdocs/ if you use XAMPP. While you use Linux create it at var/www.
&Adding Some Images
- Add same images you will slide it on background and save it in the same folder of Backstretch Plugin.
&Creating PHP file.
Open your text editor.
Create new file and save as
index.php. Save it on the Backstretch folder.Add the HTML element as usual.
<html>
<head>
<title>Background Slider</title>
</head>
<body>
</body>
</html>
- Create some content in the page for example
<h2 style="color:red">BACKGROUND SLIDER</h2>
<p style="color:white">Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized,
slideshow-capable background image to any page or element. The image will stretch to fit the page/element,
and will automatically resize as the window/element size changes</p>
- Because the jQuery-Backstretch Plugin is part of jQuery so to use it we need to host jquery also or you can add the CDN of jQuery if you don't want to host it. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- Include the jQuery-Backstretch Plugin
<script src="jquery.backstretch.min.js"></script>
&Start code JS Script
- To write the jQuery Script we should open
<script>tag. You can put it in,head>element or in<body>element.
<script></script>
- To add Backstretch Plugin just open backstretch() function with the parameter is the images, the duration and the fade of slide. Here the format
$.backstretch(["img (1).jpg","img (2).jpg","img (3).jpg","img (4).jpg"], {duration: 1500, fade: 800});
&Testing
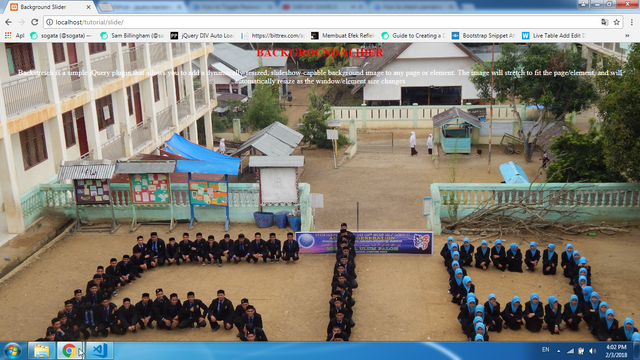
- Save the file and run it on your localhost in browser.

&Full Code
<html>
<head>
<title>Background Slider</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jquery.backstretch.min.js"></script>
</head>
<body>
<center>
<h2 style="color:red">BACKGROUND SLIDER</h2>
<p style="color:white">Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized,
slideshow-capable background image to any page or element. The image will stretch to fit the page/element,
and will automatically resize as the window/element size changes</p>
</center>
<script>
$.backstretch(["img (1).jpg","img (2).jpg","img (3).jpg","img (4).jpg"], {duration: 1500, fade: 800});
</script>
</body>
</html>
Download Full File in GDrive
Curriculum
- How to create Password Strength Checker in Sigup form using jQuery
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Akhi ne follow ata Lon beuh dan vote hehh
@sogata, I always try to support who contribute to open source project, upvote you.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
@sogata sungguh indah gambar di atas 👍👍👍