S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
What's up guys!
Hopefully, all of you are okay and doing well. This time I'm going to be a part of the week 2 lesson by the Dynamics Devs (@kouba01 and @starrchris). Actually, I'm not an IT person but I have learned some things from the lesson post and then from some youtube videos so that I might get help in making this entry. So, let's start the fun.

Thumbnail Created From FreePik
Section 1 (Quiz)
1. What is the full meaning of CSS
a) Cescading Style Sheets
b) Cascading Style Sheets
c) Cabonated Style Sheets
- The corret answer is: 'b' (Cascading Style Sheets)
2. Which of the following is not a way of implementing CSS.
a) Enternal styling
b) Internal Styling
c) Inline Styling
- The correct answer is: 'b' (Enternal Styling)
3. Which selector is used to style group of p tages?
a) .p{ }
b) p{ }
c) #p{ }
- The correct answer is: 'b' (p{ })
4. How do you save an external CSS file?
a) .css
b) .style
c) .sheet
- The correct answer is: 'a' (.css )
5. What way of implementing CSS to HTML, do professional use?
a)Internal styling
b) Inline Styling
c)External
- The correct answer is: 'c' (External)
Theoretical Questions
1. Explain Why CSS is added to HTML file? |
|---|
Well, there are so many use cases of the CSS when it is added to the HTML files. The first and the most important thing is that when CSS is added to HTML, it improve web page visual design and maintainability. The web developers can better organize and maintain their code by separating text (HTML) and styling (CSS).
Headings, paragraphs, lists, images, and links are all examples of HTML components that contribute to the structure of a page. CSS, on the other hand, focuses on visual presentation, such as layout, colors, fonts, spacing, and making the site flexible to multiple devices. This division contributes to keeping neat, clean and more efficient code.
Besides that, CSS also increases accessibility by allowing content to be visually hidden but yet accessible to screen readers. It can modify layouts to fit different screen sizes and devices, providing a better experience for all users. Browsers can cache external CSS files, lowering the amount of data that needs to be downloaded when traveling between pages, resulting in faster load times and improved performance of the websites.
2. What's the difference between Id, Class and Elements? |
|---|
In HTML and CSS, IDs, classes, and elements are fundamental concepts used for selecting and styling parts of a web pages. Some of the major differences between these factors are discussed below.
- Elements:
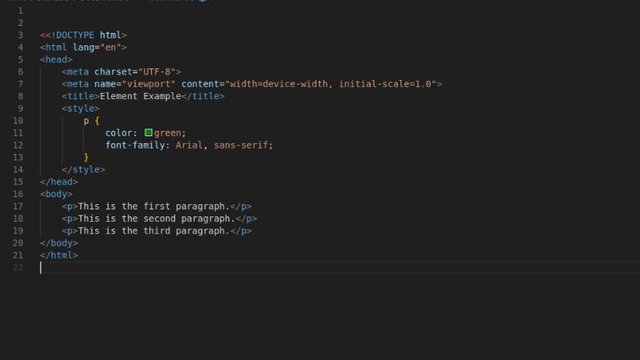
An element is a basic building block of a web page, defined by a start tag, content, and an end tag. For example, < div >, < p >, < h1 >, and < a > . Elements are used to define the structure and content of a webpage.
Here is an example,

HTML with inline CSS
- IDs:
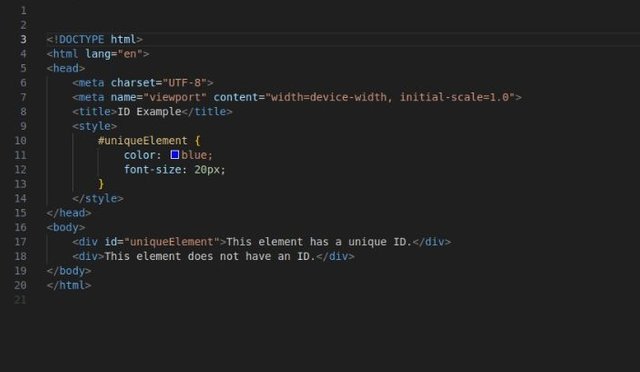
An ID is a unique identifier assigned to a single HTML element using the 'id' attribute. Each ID must be unique within the HTML document. IDs are used when you need to target a specific element for styling or scripting in a page.
Here is an example,

HTML with inline CSS
- Class:
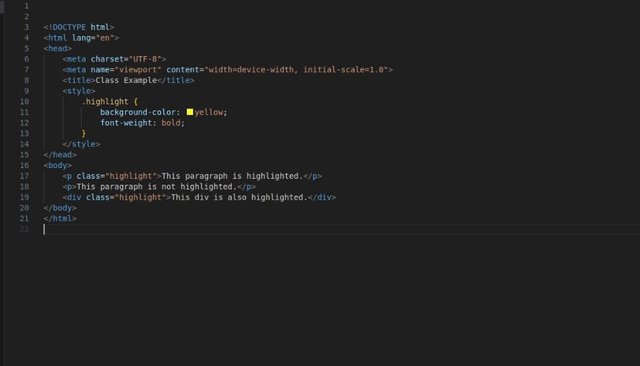
A class is a reusable identifier assigned to one or more HTML elements using the 'class' attribute. Unlike IDs, multiple elements can share the same class. Classes are used to apply the same style or behavior to multiple elements on a page.
Here is an example of it,

HTML with inline CSS
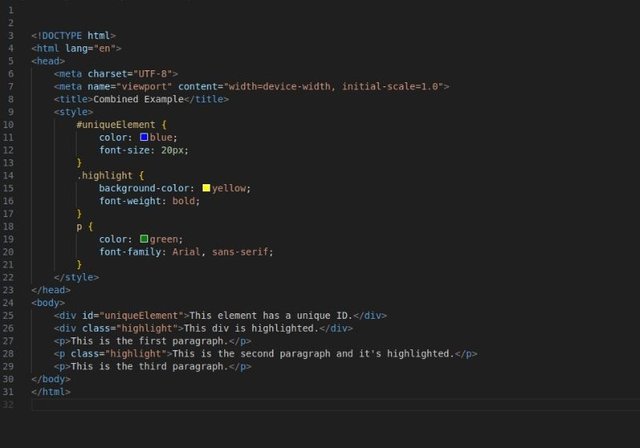
Here is an overall example of ID, element, and class.

HTML with inline CSS
3. List 5 differences between HTML and CSS, with a practical example. |
|---|
I'm gonna make a table to clarify the main differences between HTML and CSS. So, have a look at it first.
| Factors | HTML | CSS |
|---|---|---|
| Purpose | It defines the structure and content of a web page. It is also used to create elements such as headings, paragraphs, lists, links, images, and other multimedia. | It controls the presentation and styling of a web page. It is used to set the layout, colors, fonts, spacing, and other visual aspects. |
| Syntax | It uses tags and attributes to define elements and their properties. An example of an HTML tag is < p >, which defines a paragraph. | It uses selectors and declarations to apply styles to HTML elements. |
| File Type | It is stored in ".html" or ".htm" files. | It is stored in ".css" files. |
| Functions | It focuses on the structure and semantics of web content. It organizes content in a proper sequence using elements like < header >, < footer >, < article >, and < section >. | It focuses on the visual presentation. It styles elements by changing their appearance using properties like color, font-size, margin, padding, and border. |
| Inline vs. External | We can include CSS directly within the HTML file using the < style > tag for internal CSS or style attribute for inline CSS. | It can be linked externally using the < link > tag within the HTML file's < head > section. |
- Here is a practical example which can distingusih between HTML and CSS.

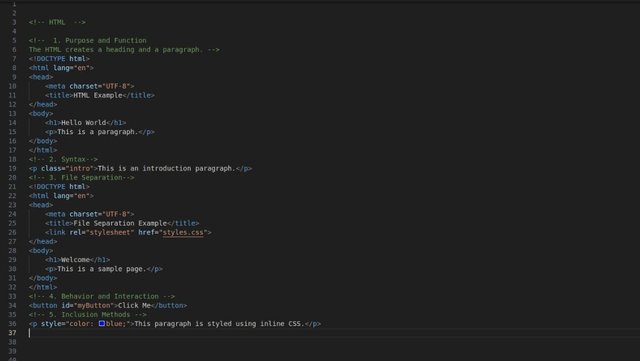
HTML

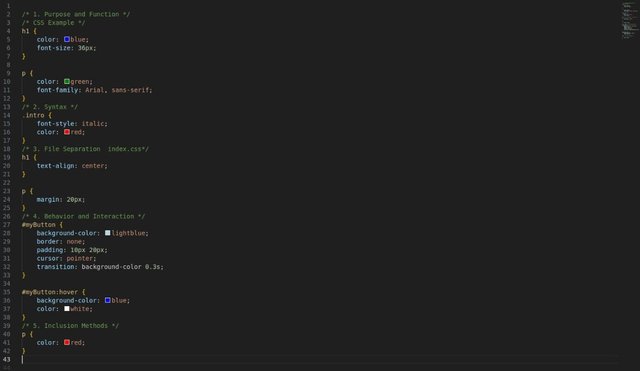
CSS
4. List 5 website layout for a blog, give reasons why you choose such layout? |
|---|
- Single Column Layout:
This layout has a single column and presents all content in a vertical sequence.
Reasons:
It has a clean and simple design that focuses on the information without interruptions. It is easier to read on mobile devices since it adjusts well to smaller screen sizes. It directs the reader's attention to the essential content, making it suitable for text-heavy blogs.
- Two Column Layout:
The page is divided into two columns, main content on the left and a sidebar on the right (or vice versa).
Reasons:
It improves content organization by displaying the major posts in the primary column and other information in the sidebar, such as recent posts, categories, or adverts. The sidebar can provide quick navigation alternatives, which improves the user experience. The sidebars are perfect for displaying adverts, affiliate links, and calls to action without interfering with the primary content.
- Grid Layout:
The content is shown in a grid arrangement, with photographs and extracts for each post.
Reasons:
It features a visually appealing and modern design that displays numerous posts at once. The users can quickly scan many posts to locate anything that interests them. It is suitable for blogs with a wide range of material kinds, such as text, photographs, and videos.
- Magazine Layout:
In this type, the homepage has a magazine-like appearance, with many sections and categories.
Reasons:
It provides a thorough overview of the blog's material, allowing users to easily find various types of postings. It also provides a professional and polished appearance, ideal for blogs with a large amount of material and categories. It also encourages users to explore more material by highlighting various sections and featured pieces.
- Masonry Layout:
It is similar to a grid plan, but with posts of varied heights for a "masonry" impression.
Reasons:
It offers a distinct and creative design that differs from more typical layouts. It adapts effectively to a variety of content kinds, particularly image-rich posts. It also breaks the monotony of uniform post sizes, resulting in a dynamic and interesting user experience.
5. What are Bugs and why do we debug and why do we Debug our code? |
|---|
- What is a bug?
Bugs are errors, flaws, or faults in computer programs that result in inaccurate or unexpected results or behavior. They can be caused by coding errors, incorrect logic, hardware issues, or unexpected interactions with other software, and can manifest in a variety of ways, such as crashes, inaccurate calculations, security vulnerabilities, or failures to execute intended functions.
- Why do we debug our code?
Debugging is the process of finding, assessing, and removing flaws or errors from software. We debug our code to make sure it works properly, efficiently, and securely. Debugging helps to make software more dependable, improves user experience, and boosts performance.
It also ensures the software's security by addressing vulnerabilities or errors and making the codebase maintainable for future development. Debugging is an important step in developing high-quality, trustworthy software.
Practical Questions
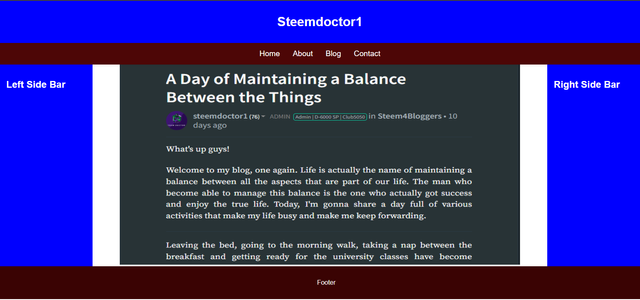
- Output:

Finally, Done
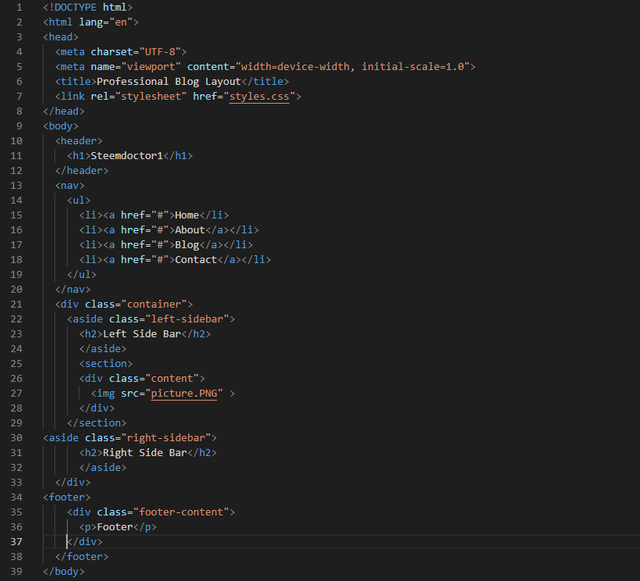
- HTML Code:

HTML
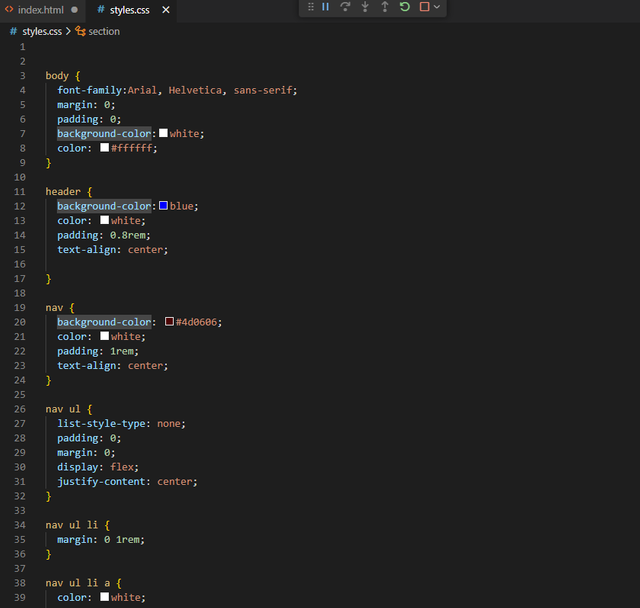
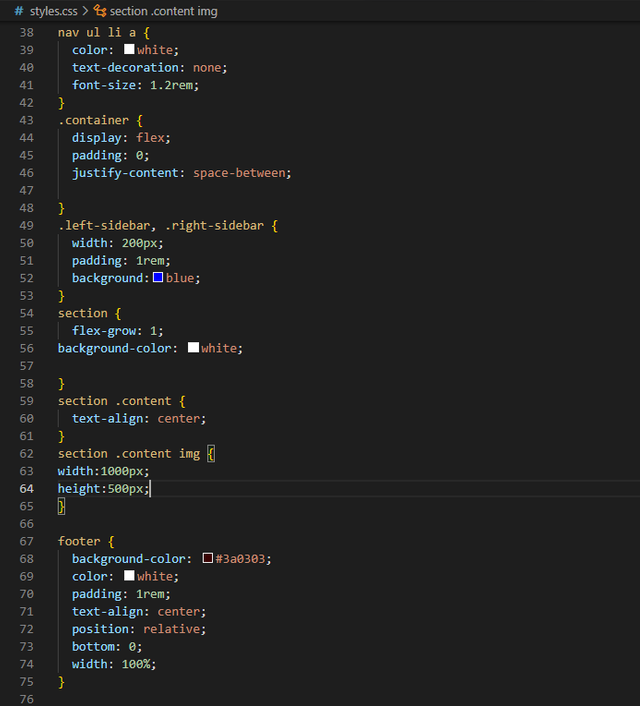
- CSS Code:


CSS
That's it. Thanks a lot for staying tuned with me. I would like to invite my friends @malikusman1, @sahar78, @suboohi and @artist1111 to be a part of this lesson.
 |  |  |  |
|---|

X Share Link:
https://x.com/mrsheraz7588/status/1814923232421523635?t=loeqkgkp1Prln8g9jBqSHA&s=19
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Very nice information shared on CSS and HTML. Agrred that debugging make program error free and boost its performance.
Curious to know, was your account also compramised 12 days ago in which your available steem (63.000 STEEM) got transfered to account polo-wallet-01, was that unauthorised transaction occcured or it was authorised transaction. Asking this becuase I see other transactions too to account polo-wallet-01 so not sure whether it was known or unknown transaction.
Another reason asking this because my account seems compramised 11 days ago and my available Steem got transfered to the same account. While I making comment (https://steemit.com/steemit/@stream4u/sgdkta) to make aware about it, I do you see your account in the list. So thought your account also seems conpramised.
Very impressive work done by you brother 👏. You have shared a very beautiful article with us and provided us a brief information about the CSS and HTML. Thank you so much for sharing with us. More success to you 😉
I'm happy to see that you are not a IT person but with the help of this course and with the help of our great teachers and YouTube you done a perfect job to complete this task. Your presentation is Fabolous and well designed. I like you website layout as a biggeners, in future you done more efficient. I wish you more success. Have a nice day.
A well detail explanation you have given on all parts of the questions under consideration. Your have explained what bug is all about and reason why bugs must be fixed which is to help give us accurate result. Your practical work look so beautiful as well. I wish you success in this contest my friend.