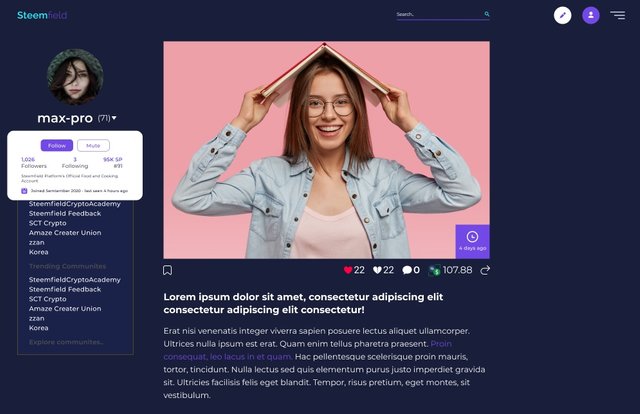
[EN] "SteemField" Steemit Website design. - "Posting" Page.

Hello, This is Team ROR.
ROR team is developing Steemit Mobile App and Web at the same time to contribute to STEEM blockchain development.


This design is a posting screen.
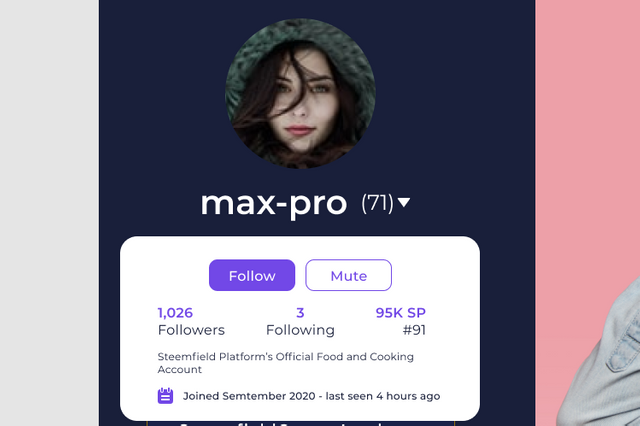
On the left, you will see the information about the author of the posting, and when you click it, it will be displayed in the form of a pop-up.
The Follow/Mute button exists and allows you to view the Followers/Following/SP information and brief information of the author.
My communities' and Communities' information is designed to be exposed at the bottom, but this may be changed.

The first image is exposed at the top and we've added icons underneath the picture to allow you to bookmark and information about posts.

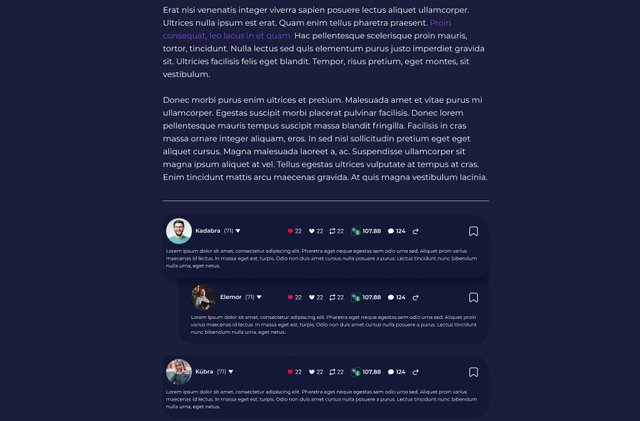
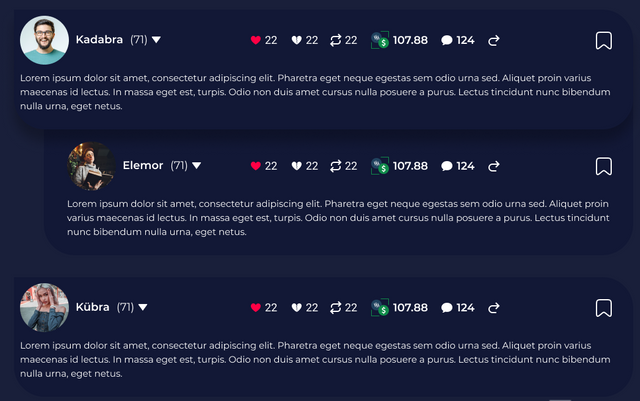
In the case of comments, if they continue continuously, they are designed to overlap in part as shown in the screen above, confirming that they are replies.
Steemit's posting method has changed recently, so We're thinking about what to do here.
We think there is a possibility that this part will be changed during the development part.
The project is run by STEEM Witness @roadofrich.