RE: 👨🏼💻 #Proposal-86: Share Your Thoughts 📢
It probably depends on whether you are looking at your own profile or that of another user.
Yes, that's it. For 3rd level navigation items (i.e. another person's profile and subscriptions), I removed the icons because whilst the nesting and indenting of icons looked ok for 2 levels deep, it started to look "overkill" with the 3rd. I also considered that with each indentation, the width available for the text reduced too so it reached the point where we were using 1/4 to 1/3rd of the navigation width for white space and icons. I love white space and I love the imagery but in my opinion, it became too much.
The poster's profile could actually appear in a smaller panel and with it the possibility to get to his profile or posts/comments... something like this (maybe with more informations - as you described in your other comment):
I like the idea of doing that - and allowing the user to continue to explore a user they've just read. Rather than adding another navigation underneath the current one, this feels like the ideal "supporting content" that would sit in the Right Sidebar. Within a post, the sidebar currently contains the Announcements and Trending Communities Components which aren't contextually relevant and provide little additional value.
I'd have to create a new component for this (and I'm thinking that the best approach would be to have a "Right Sidebar" or "Contextual Content" component that is implemented consistently across the site, and the component handles what displays - much like the navigation component). Definitely something worth doing and perhaps a good "next iteration", rather than within the existing.
Okay, then I would submit my modifications after yours. I would then probably mainly have to adapt the new UserProfile / Navigation component. I'll have to have a look at that.
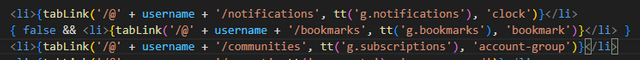
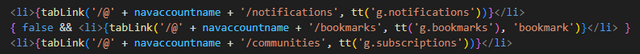
I think that we could do this in either order - I could include a link to the bookmarks and comment it out. All I'd need for now is the name of the SVG you've used and the translation reference and it'll just need switching on in 2 locations.


Nothing else will need changing because the logic for each Profile page will highlight the appropriate section based upon the URL (I've assumed that the URL you've used ends with /bookmarks - if not, then the above lines of code are all that need changing).
What's the URL for your bookmark branch? I couldn't find it the last time I looked. I could merge your language file and bookmarks image in now to save a job later.
I think so too. In order to be able to display further data of the author, further data (last comment, last post, last vote etc.) would have to be requested. So far, these are not stored in the redux store.
Right. In section
bookmarksI added an additional div component that contains the sorting options.Maybe you've missed my reply to your comment so far. I linked the branches there. The main parts are finished. The texts and a few little things still need to be done.
Ah, lovely. Thank you. I did miss that message - perhaps this was when comments were taking many hours to appear!