Wordpress Advanced Custom Fields Eklentisi ile Özel Alan Oluşturma
Ne Öğreneceğiz
- Eklentinin Kurulumu ve Ayarları
- Eklenti ile Özel Alan Oluşturma
- Oluşturulan Özel Alanları Sitemiz İçerisinde Gösterme
Gereksinimler
- Wordpress tabanlı bir web sitesi
- AFC Eklentisi (Github)
Zorluk Seviyesi
- Orta
Ders İçeriği
Arkadaşlar bu dersimizde, Wordpress ile kendi sitelerini kuran veya Wordpress ile işletmeler için site hazırlayanlara, Elliot Condon isimli geliştiricinin hazırladığı Advanced Custom Fields isimli eklenti tanıtımını gerçekleştireceğim. Bu makale sayesinde Advanced Custom Fields eklentisi nedir, kurulumu nasıl yapılır, kullanımı konusunda getireceği faydaları, Advanced Custom Fields eklentisinin genel ayarları ve kurulum yaparken ya da kullanırken karışılacağımız hatalar ve çözümlerine değinilecektir. Makalem boyunca eklentinin ismi uzun olduğundan (ACF) olarak bahseceğim.
Advanced Custom Fields Nedir ?
Wordpress sayfalarınız ve yazılarınız içine özel alanlar eklemenizi sağlayan ve bunları gelişmiş, profesyonel anlamda kontrol edebileceğiniz bir ücretsiz Wordpress eklentisidir. Sadece birkaç tıklamayla kolayca web sitenizin tabanında aslında olmayan ama sayfa ve yazılarınızda yönetmeniz gereken alanları eklemeniz konusunda büyük kolaylık sağlamaktadır.
ACF eklentisi sadece sayfa ve yazılarınız içerisinde değil, biraz daha profesyonel kullanabilenler için yorumlar, ortam dosyaları, galeriler, portföyler gibi Wordpress’te kullandığımız bir çok alana eklenebiliyor. Geliştiriciler ile hem kodlama hem ara yüz hem de sorunsuzluk anlamında dost bir eklenti olduğuna inanıyorum. Temanız yada kullandığınız eklentilerle büyük oranda uyum gösteren ve sorun yaşatmayan güçlü işlevleri olan bu eklentiyi 1 milyondan fazla Wordpress site sahibi kullanıyor. Eklentiyi ücretsiz olarak kullanabildiğimiz gibi, ücretli sürümüyle daha fazla alan ekleme ve birkaç ayrılacağa sahip olabiliyoruz. Zaten incelemeye devam ettikçe anlatacağım özellikleri ücretli-ücretsiz diye ayırarak bilgi vereceğim.
Normalde bir Wordpress sitesinde bir yazı eklemeye çalışırken herkesin bildiği üzere bir başlık, yazının ekleneceği alan, kategori seçimi ve öne çıkan görsel ekleyebiliyoruz. Bazı temalarla birlikte gelen veya farklı eklentilerin getirdiği alanları saymazsak bunlarla kısıtlıyız. İşte ACF burada devreye girerek kendi oluşturduğunuz özel alanları sayfa veya Wordpress’in diğer tüm alanlarında işlevsel bir şekilde kullanmanızı sağlayacak. ACF eklentisi ile özel alanları oluşturduktan sonra Wordpress sitemizin yönetici panelinin sayfa, yazı, ortam vb. ekleme kısımlarında, artık kendi belirlediğimiz alanlarda açılacak, ve kendi belirlediğimiz alanlara gireceğimiz değerleri bu alanlarda gösterebileceğiz. Örneğin bir deniz ürünleri sitesi oluşturuyorsak, sitemize ekleyeceğimiz deniz ürünlerine dair tüm bilgileri makale şeklinde yazmak yerine deniz ürünün kilosu, fiyatı, mevsimi, tarifi gibi alanlar açarak yazı ya da sayfa içeriğimize kolayca ekleyebileceğiz.
Eklentinin kendisi ücretsiz olmakla beraber içinde barındıracağımız bazı özel içerikleri satın almamız gerekebilir. Özellikle şöyle belirtelim, eklentiye sahip olduktan sonra sadece belli standartlarda özel alanlar ekleyebiliyorsunuz. Örneğin bir tarih-sat seçici ya da iletişim formunu özel alan olarak eklemek istiyorsanız bunları satın almanız gerekebilir.
ACF EKLENTİSİ WORDPRESS SİTEMİZE NASIL KURULUR ?
A) DİKKAT EDİLMESİ GEREKENLER:
Dersimizi uygulamadan önce, önceden kurulmuşsa son sürüme güncellenmiş bir Wordpress sitesine sahip olmanız hem güvenliğiniz hem de eklentinin düzenli çalışabilmesi için önemlidir. Sitenizin bakım modunda olmadığından emin olmalısınız. Yayınlanmış ve herkese açık bir siteniz olmalıdır.
B) KURULUM:

1- Kendi wordpress sitemizin yönetim paneline giriyoruz. Örneğin https://www.kendisitemiz.com/wp-admin) bağlantısına girerek oturum açmamız gerekiyor.
2- Giriş yaptıktan sonra gelen yönetici panelinde sol tarafta bulunan menülerden "Eklentiler" menüsü üzerine gelerek açılan yan menüden "Yeni Ekle" menüsüne tıklayınız.
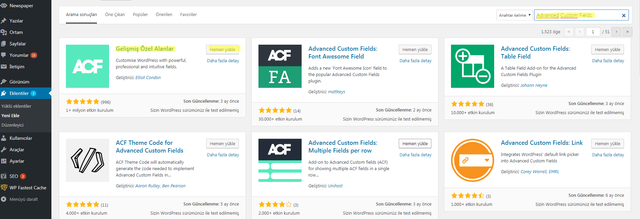
3- Çıkan ekranda Wordpress'in kendi eklentilerini ve geliştiricilerin eklentilerinin barındığı bu kısımda arama yaparak Advanced Custom Fields isimli eklentiye ulaşıyoruz. Eğer yönetim paneliniz Türkçe dile sahipse “Gelişmiş Özel Alanlar” anahtar kelimesiyle arama yaparak ilk sırada yer alan eklentiyi "Hemen Yükle" butonunu tıklayalım. Diğer ACF anahtar kelimesine sahip eklentilerle karıştırmamanız için ekran görüntüsü aşağıdadır.
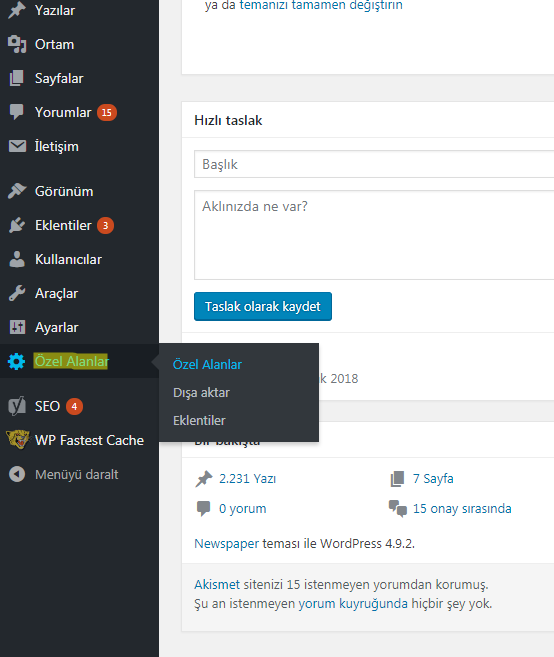
4-Kısa bir süre içinde kurulum tamamlanmış olacak. Kurulum tamamlandıktan sonra aynı butonun yerini "Etkinleştir" butonu alacak. Etkinleştir butonuna tıkladıktan sonra yönetim panelimiz bizi direkt olarak eklentiler sayfasına yönlendirecek. Yönlendirmenin ardından yönetim panelinde ki sol menüye “Özel Alanlar” şeklinde yeni bir menü eklendiğini göreceksiniz.

Böylece eklenti kurulumunu tamamlamış oluyoruz. Yazımızın devamında eklentinin ana ayarlarından bahsedeceğiz. Bundan önce bu şekilde kurulum yapamayanlar için birkaç çözüm paylaşalım.
Öncelikle doğru eklentiyi bulduğunuzdan emin değilseniz;
Wordpress’in Kendi Eklenti Platformundan Eklentiyi Elle İndirebilirsiniz.
İndirme Bağlantısı: https://wordpress.org/plugins/advanced-custom-fields/
Elle İndirilen Eklenti Nasıl Kurulur ?
Bunun iki yöntemi bulunmaktadır. Eklenti bilgisayarımıza indikten sonra “advanced-custom-fields x.x.x.zip” isimli dosyayı, Web sitemizin FTP hesabına bir FTP yönetici program ile (Ücretsiz olarak Filezilla önerilir.) giriş yaparak sırasıyla /wp-content/plugins/ dizinine zipten çıkardığımız dosyayı gönderiyoruz. Veya yönetici panelimizden Eklentiler – Yeni Ekle – Eklenti Yükle – Dosya Seç butonuna tıklayarak indirdiğimiz dosyayı seçerek “Hemen Yükle” butonuna tıkladığımızda eklenti yükleniyor ve geriye sadece etkinleştirme yapmanız kalıyor.

FTP’ye veya Eklentiler kısmından elle yükleme tamamlandıktan sonra yine sitemizin yönetici paneline girerek sol menüden “Eklentiler” menüsüne tıklıyoruz. “Aktif olmayan” veya “Pasif” yazan üst menü öğesine tıklayarak ilgili kısımda “Gelişmiş Özel Alanlar” altında yer alan “Aktif Et/ Etkinleştir” butonuna tıklayarak eklentimizi etkinleştiriyoruz. Bu aşamadan sonrası eklentimiz etkin duruma gelmişse yönetim panelimizin sol kısmında ki menüde “Özel Alanlar” ibareli yeni menü gözükmelidir.
Not: Eklentiyi etkinleştirirken bir hata oluşması halinde web sitenizde kullandığınız diğer eklentileri devre dışı bırakarak tekrar denemeniz, ya da mevcut kullandığınız temayı de aktif etmeniz gerekebilir böylece ACF’nin kurulumunu neyin etkilediğini öğrenebilir ve buna göre aksiyon alabilirsiniz.
Eklenti Ara yüzü:
Yönetici panelimizin sol menüsünde “Özel Alanlar” menüsünün üzerine geldiğimizde bizi 3 seçenek karşılayacak: “Özel Alanlar”, “Dışa Aktar” ve “Eklentiler” bu ara yüzlerin tamamını anlatacağım.
Dışa Aktar Menüsü ve Ayarları:

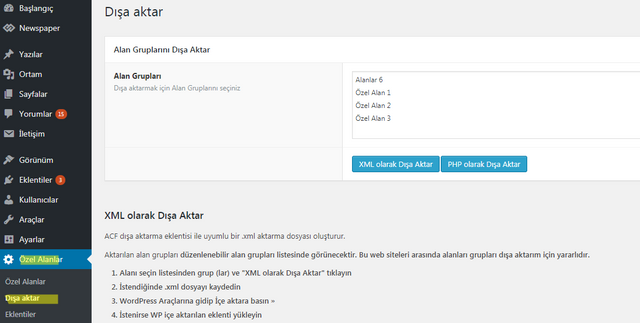
Tahmin edebileceğiniz üzere bu alanlardan en basit kullanımı olan” Dışa Aktar” menüsü ile başlamak istiyorum. Bu alanda sadece eklentiyi kullandığımız süre boyunca eklediğimiz özel alanları ve ayarları farklı bir siteye taşıyabilmek, yedek almak ve saklamak amacıyla kaydetmenizi sağlamaktadır. Tüm ayarlarınızı XML veya PHP dosyası olarak indirmenize olanak tanımaktadır. Hangi alanları veya alan gruplarını dışa aktarmak istediğinizi seçiyorsunuz. Seçim yaparken bir veya birden fazla alan seçebiliyorsunuz. Birden fazla seçmek için CTRL tuşuyla tıklamaya devam ederek seçim yapabiliyorsunuz.
XML olarak dışa aktarma yapmanızı tavsiye ediyoruz. Çünkü PHP olarak aktarmanız halinde geri yükleme yapmanız biraz daha profesyonellik gerektirebilir. Eğer amatör bir webmaster iseniz ve özel alanlarınızı kaybetmek istemiyor veya kuramamaktan korkuyorsanız XML bunun en kolay ve etkili yoludur. İndirdiğimiz “.xml” formatındaki dosyayı saklayınız. Tekrar geri yüklemek isterseniz Wordpress sitenizin yönetici paneline girdikten sonra sol menüden Araçlar – İçe Aktar –en altta yer alan Wordpress içe aktarıcıyı çalıştır diyerek dosyanızı geri yükleyebilirsiniz. Yükleme yapmadan önce taşıyacağınız ya da oluşturduğunuz sitede önceden ACF eklentisinin kurulmuş olup, etkinleştirilmesi önem arz etmektedir. Aksi halde doğru çalışmayabilir. XML dosyasını yükledikten sonra bu içerikleri hangi kullanıcıya eklemek istediğinizi Wordpress size sorabilir. Yönetici görevi olan kullanıcınızı seçip ilerleyiniz kısa süre içinde yedekleriniz aktarılmış olacaktır.
Eğer PHP ile dışa aktardıysanız, geri yükleme yaparken indirdiğiniz “.php” uzantılı dosya içerisindeki kodları temanızın “functions.php” dosyasına yapıştırabilirsiniz. Ancak bazı temaların fonksiyon dosyaları kriptolu olabilir. Bu yüzden işe yaramayacaktır. Önerdiğimiz gibi XML olarak aktarmak en iyi fikirdir.
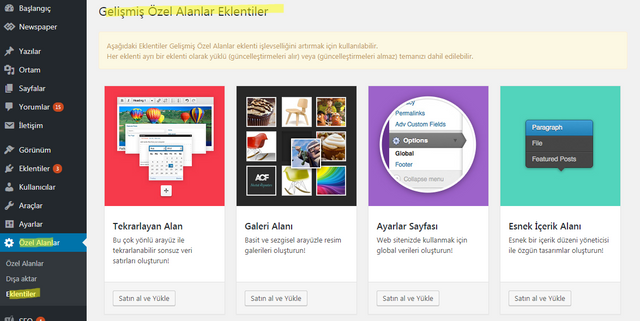
Eklentiler Menüsü ve İçeriği:

Bu eklenti menüsünde Gelişmiş Özel Alanlar (ACF) için, özel alanlarınızın işlevini artırmak için kullanabileceğiniz ücretli/ücretsiz bir çok ekstra özellik bulunmaktadır. Örneğin Web sitenize özel alan olarak doğum tarihi gibi bir bilgi girmek istiyorsanız bu durumda tarih ve saat seçici kullanmanız gerekebilir. BU tamamen opsiyonel bir örnektir. Tabi ki metin alanı olarakta girebilirsiniz. Eğer bu eklenti sayfasında gördüğünüz özel alan eklentileri size yetersiz geldiyse https://www.advancedcustomfields.com/add-ons/ bağlantısına giderek ACF’nin kendi geliştirdiği diğer ek özellikleri inceleyebilir, satın alabilir ve beğendiğiniz veya ihtiyacınız olan özellikleri eklentinize ekleyebilirsiniz. Ücretsiz veya satın aldığınız bir ACF eklentisi olursa bunu normal eklenti kurulumu yapar gibi eklememiz gerekiyor. Yani önce satın aldığınız eklentiyi indiriyor, ardından yukarda alternatif eklenti yükleme yöntemi olarak bahsetttiğimiz FTP dizinine gönderme veya elle yüklemeniz gerekiyor. Ardından normal bir eklenti gibi etkinleştirerek özel alanlarınız içinde görebileceksiniz. Makalemizin devamında ekleyeceğimiz özel alanlarda örneği yapılacaktır.
Zaten ACF eklentisi basit kullanılabildiği gibi kodlanarak çok gelişmiş bir biçimde alabilmektedir.
Özel Alanlar Menüsü ve Ayarları-Kullanımı:

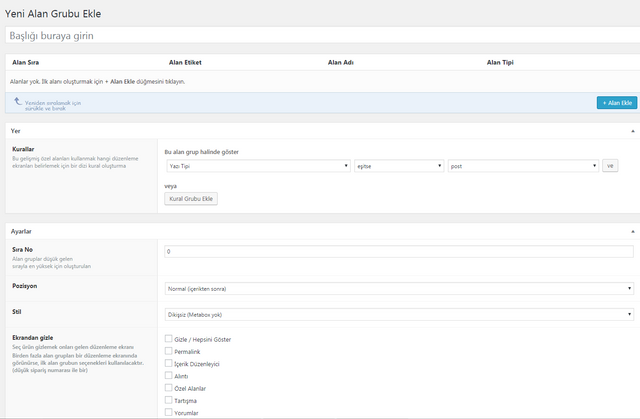
Eklentimizin son menüsü olan “Özel Alanlar” kısmını detaylıca inceleyeceğiz. Giriş yaptığımızda aşağıdaki bir görüntü bizi karşılayacak… Sırasıyla Ekleyeceğimiz özel alanlar, özel alanı eklerken yönetim panelimizde bu özel alan ayarlarını nereden yapmak istiyorsak seçmemizi sağlayacak olan “Yer” sekmesi ve “Ayarlar” sekmesi ile de sırası, stili, pozisyonu veya gösterilmemesini istediğiniz gizleyeceğiniz alanları seçebiliyorsunuz. Yani buradaki Ayarlardan kasıt yönetici veya sitenizde yetkisi olanlar içindir.
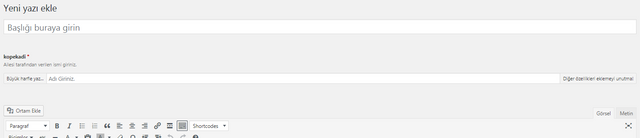
Bizi karşılayan bu alanda “Başlığı Buraya Girin” yazan yeri doldurmamız gerekiyor. Burası aslında ekleyeceğimiz özel alanların grubunun adı olacak bu gruba 10 tane özel alan ekleyebileceğiz ve bu grubun adını belirlemiş olacağız.
Yer Sekmesi ve Detayları:

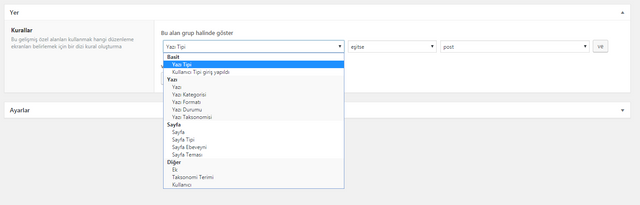
Alan ekleme kısmını burada geçiyorum kapsamlı olarak anlatacağım için “Yer” sekmesinden bahsedelim. Yer’den kasıt sitemize girecek ziyaretçinin eklediğimiz alanları nerede göreceği değildir. Yönetici panelinde yönetici veya editörler için bir ayardır. Bir ve ya birden fazla kural oluşturarak bu özel alan grubumuzun (özel alanlarımızın) hangi koşullarda hangi yönetici panellerinde görünüp görünmemesiyle ilgilidir. Daha iyi anlamanız için bir örnek konu belirleyerek konu üzerinden gideceğiz. Örneğin ilk opsiyonu “Yazı Kategorisi” ikinci seçenek “eşitse” “Video” olarak seçtiğimizde bu özel alan grubuna ekleyeceğimiz alanlar sadece yönetici veya editörlerimiz yeni bir yazı eklerken yazı kategorisini “Video” olarak seçerse ekranın gözükecektir. Oldukça işlevsel bir özelliktir. Bir örnekle daha basitleştiriyorum. Diyelim ki bir pet shop sitesi yapıyoruz. Kedi cinsleri için bir açılır liste özel alanı yaptık, birde köpek cinsleri için özel alan grubu yaptık ve cinsleri ekledik. Kedi ilanı eklerken köpek cinslerinin görünmesini istemeyiz. Bu durumda yine örneğimizde ki gibi yazı kategorisi “Köpekler” seçildiğinde ilgili açılır menü gözükecektir. Bu alanda yapacağınız ayarlar tamamen sizin kullanımınız için olacağından en iyi koşulları siz belirlersiniz.
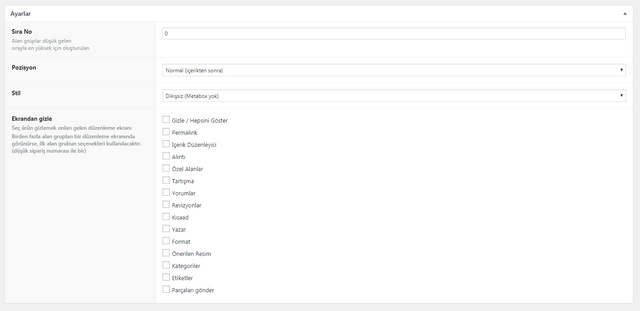
Ayarlar Sekmesi ve Detayları:

Sıra No: Eğer web sitemizde bir yere birden fazla “Alan Grubu” eklersek şu an yönettiğiniz alan grubunun yönetici panelinizde hangi sırada olmasını istediğini belirlemenize yarar, yine pet shop örneği ile gidersek, “Köpek Cinsleri” alan grubundan sonra “Köpek Özellikleri” diye bir alan grubu oluşturmuşsak hangisi yönetim panelinizde üstte veya altta gözükmesini istiyorsanız 0 değeri en üstte olmak üzere 1,2,3 şeklinde yazacağınız sayılar önceki özel alandan önce veya sonraya taşıma kolaylığı sağlayacak, yeri geldiğinde kolayca sıralamayı yeniden yapabileceksiniz.
Pozisyon: Özel alan grubunuz Yeni yazı, sayfa, ortam vs. ne eklerseniz ekleyin, ekleme yaptığınız yönetim panelinin neresinde gözükeceğini ayarladığınız kısımdır. Örneğin, yeni yazı ekliyorsunuz, yazı başlığının giriş alanından hemen sonra özel alan grubunuzu gösterebilir veya yönetici panelinizin kenar çubuğuna taşıyabilirsiniz.
Stil: Yönetici panelimizde bu özel alan gurubunun nasıl gözükeceğini belirlersiniz, 2 stil vardır Dikişsiz (Metabox Yok), Standart (Wp Metabox) olmak üzeredir. Bu görünüm sadece sitenizin içerik yönetici ve editörleri vs. görür. Sizin için bir panel görünüm düzenidir. Deneyerek hangisi hoşunuza giderse kullanabilirsiniz.
Dikişsiz Görünümü:

Standart Görünüm:

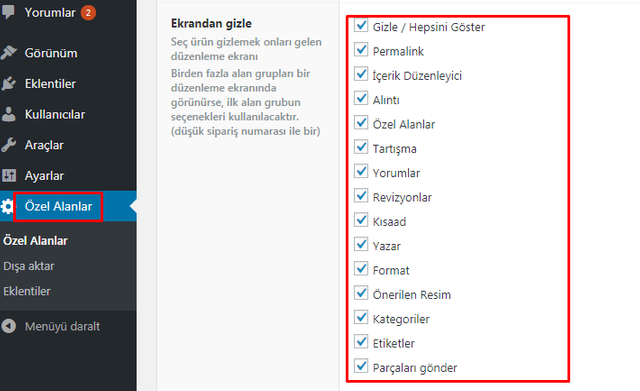
Ekrandan Gizle: Özel alan gurubumuzun Sırasını, yerini, stilini belirledik, ama bu özel alan grubumuzun ekli olduğu panelde görmek istemediğimiz yerler var. Bunları açmak veya kapatmak için bu ayarı kullanacağınız. Wordpress yönetici panelinde normalde “Ekran Tercihleri” şeklinde bir ayar vardır. Yazı veya sayfa vs. eklerken “Ekran Tercihleri” kısmından panelinizde görmek istemediklerinizi gizle/göster yapabiliyorsunuz. Bu özellik tamda bunun çok daha gelişmişi, örneğin yazı ekle dedikten sonra içerik yazma kısmını, etiketler kısmını görmek istemiyorsanız veya hepsini gizleyip sadece özel alanlarınızın görünmesini istiyorsanız buradan seçimlerinizi yapıp, güncelledikten sonra “Yazı Ekle” sayfanıza girdiğinizde sadece özel alanlarınızın göründüğünü görebilirsiniz. Örneğin: Tümünü gizle diyerek kaydederseniz içerik ekleme kısmınıza geldiğinizde sadece yazı başlığı ve özel alanlarınız dışında hiç bir alan görünmez. Aşağıdaki fotoğrafta gizleyebileceğiniz alanlar gösterilmiştir.

Tüm bu alanlarda yaptığımız değişiklikleri kaydetmek için sol kısımdan ilk kez yapıyorsak “Yayınla” ya da düzeltme yapıyorsak “Güncelle” demeyi unutmayalım.
Alan gurubu ayarlarımızı da tamamladığımıza göre artık özel alanlarımızı ekleyelim ve bir anca bu özel alanları sitemizde de göstermeye başlayalım.
İlk Alanımızı Ekliyoruz:
“Özel Alanlar” menüsünde sağ tarafta yer alan “+Alan Ekle” butonuna tıklıyoruz. Biz yine pet shop örneği ile gidiyoruz. Alan grubumuz “Köpek Özellikleri” olsun.

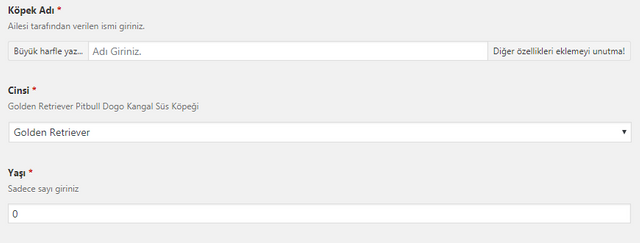
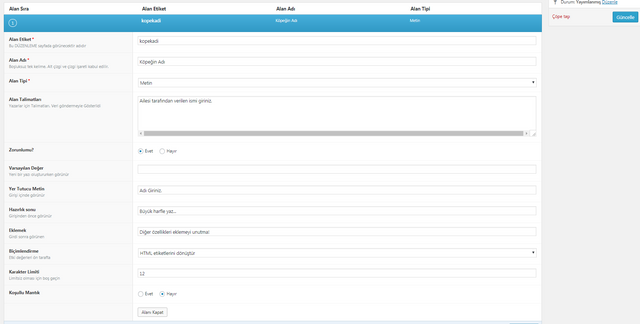
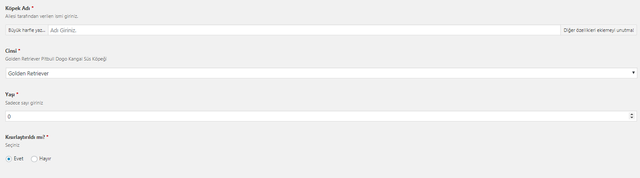
Resimde gösterildiği gibi örnek bir doldurma yaptım, önce alanları açıklayalım, daha sonra yönetim panelinde nasıl gözükecek bir bakalım…
“Alan Etiketi” denen kısıma Türkçe karakter kullanmadan alanınızı kısaca tarif edecek bir ad girmeniz gerekiyor. Sitemizde bu alanı göstermek için kullanacağımız PHP kodunda sorun olmaması için bu detaya dikkat edelim.
“Alan Adı” değerini Köpek Adı olarak girdik. Ne olmasını istiyorsanız girebilirsiniz.
“Alan Tipi” Burada onlarca tip bulunmaktadır, metin, yazı bölgesi, e-posta vs. bir çok türü seçebilirsiniz. Uygun olan örneğimizde buraya bir ad girileceği için “Metin” olacak ben bunu seçtim. Örneğin, Siz buraya köpeğin yaşının girilmesini istiyorsanız ve bu alana rakamdan başka değer girilemesin istiyorsanız bu alanı “Sayı” olarak girebilirsiniz.
“Alan Talimatları:” bu talimatlar sadece sitenizdeki yönetici ve editörler tarafından içerik girecek kişiler tarafından görülecek bir şeydir. Unutulmaması gereken bir notunuz vs. varsa belirtebilirsiniz.
“Zorunlu mu?” Bu alan sitenizin içerik sağlayıcıları tarafından boş geçilemesin diyorsanız seçebilirsiniz.
“Varsayılan Değer” Buraya kimse bir şey yazmasa bile şu an yazacağınız şey kaydolur. Bunu istemezsiniz boş bırakın, yine örnekle açıklıyorum. Bu alana “Tarçın” yazarsak sitemize yeni köpek eklerken varsayılan olarak her köpeği değiştirmezseniz “Tarçın” adıyla kaydedersiniz. Zorunlu alan olarak seçseniz bile doku gözükecektir.
“Yer Tutucu Metin” Alanı doldururken alan içinde yazılmış gibi görünen bir metin olur. Üzerine tıklayınca kaybolur. Ör: “Buraya Köpek Ad Giriniz” diyelim.
“Hazırlık Sonu” ve “Eklemek” eklentiyi çeviren geliştiriciler biraz amatör çevirmişler, yine sadece içerik sağlayıcıların görebileceği bu değerler özel alanımızdan önce ve sonra açılan bir kutuda yazan değerlerdir, az sonra göreceğiniz fotoğrafta daha rahat anlayabilirsiniz.
“Karakter Limiti” Kaç karakter girilebilecekse yazınız. Köpeğin Adı 12 karakterden fazla olamayacağına göre 12 yazdık eğer sınırsız yazılması gereken bir alan olursa boş geçiniz.
Koşullu Mantık:
Bu alan kapsamlı incelenmelidir. Birden fazla özel alan eklersek, kısaca şunu diyebiliriz. Örneğin X alanında 5 yazıyorsa Y alanı çıksın. Örnek : Bir CV sitesi hazırlıyoruz, Elimizde ki CV’yi sitemize girerken kişinin Ehliyeti Varmı özel alanına “Var” seçilirse “Hangi Sınıf” özel alanı çıksın, ve içerik sağlayıcınız bu alanıda doldursun. Eğer “Yok” seçilirse kalabalık etmemesi için gizli kalsın şeklinde seçimler yaparak gelişmiş bir deneyim sunabiliriz. Birden fazla koşul ekleyebiliriz.
En altta yer alan “Alanı Kapat” tuşuyla bu alanı devre dışı bırakabilirsiniz.
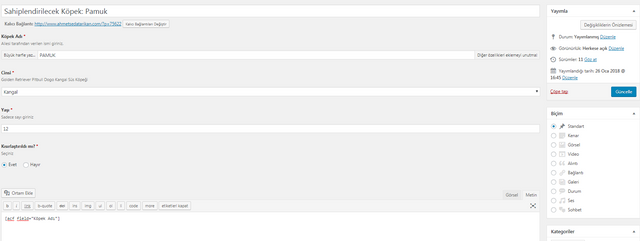
Eklediğimiz alan şu şekilde gözükecektir.

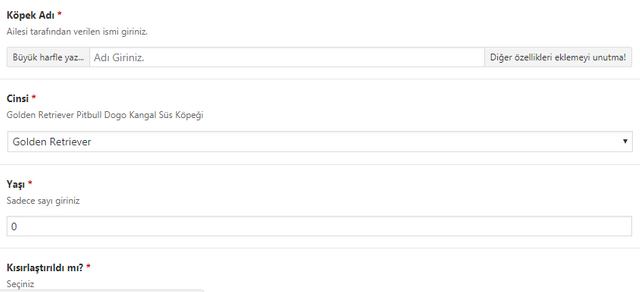
Ben konu içerisinde kalabalık olmasın diye anlatmıyorum. Daha iyi görmeniz için birkaç örnek alan daha eklediğinde aynen şöyle görünecektir:

Evet… Alanlarımızı ekledik şimdi bunu kısaca sitemizde nerede, nasıl göstereceğiz bununla ilgili birkaç detay vererek eğitimizin sonuna geleceğiz.
Shortcode Oluşturarak Ekleme:
Gelişmiş Özel Alanlar (ACF) eklentisi ile alanlarımızı oluşturduk, eğer bu alanları yazı veya sayfaların içinde direkt metin içinde göstereceksek Shortcode denilen kısa kodları kullanarak bunu çok kolay bir şekilde yapabiliriz. Tabi bu demek oluyor ki kısa kodları sadece Wordpress üzerinde yazı içeriği, sayfa içeriği, bileşenler vb. gibi hali hazırda metin yazabildiğimiz alanlarda kullanabiliriz. Bir örnekle az önceki köpek bilgileriniz bir yazı içerisinde kullanalım.

Bu fotoğrafta “Köpek Adı” yazı içinde kullanılması için:
[acf field="Köpek Adı"]
şeklinde kullanarak yazı içine başarılı bir şekilde gösterebiliyoruz.

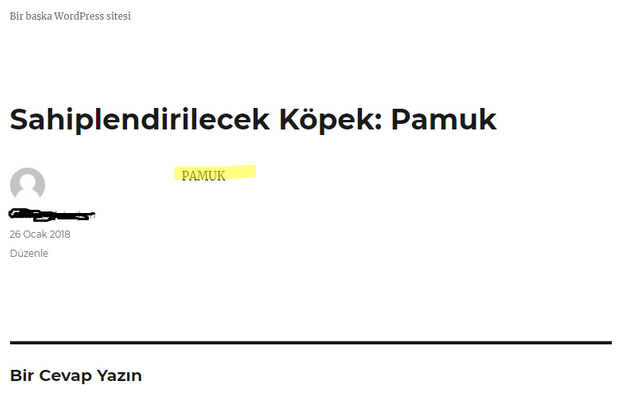
Bu şekilde siz oraya PAMUK yazmadığınız halde kısa kod ile otomatik olarak o veri çekildi ve sayfanıza yazdırılmış oldu. Tabi örnek olarak verdiğim kısa kod ile sadece Alan Tipi: Metin olan kısımları çekebilirsiniz. Seçim kutusu, sayı vb. diğer alanları çekmek için kısa ifadeleri sınırlandırılmış ve kullanılmazdır. Bunları ancak PHP ile göstermeniz mümkün olacaktır.
Kısa kod kullanımlarında olsun, PHP için olsun “field” değerinde hata yapmadan alabilmeniz için tavsiyemiz özel alan oluştururken “Alan Adı” değerini” kopek_adi” gibi yazarsanız kod kullanımlarında oldukça rahat çalışırsınız. Türkçe karakter ve rastgele metinler kullanmanız kod yazarken işinizi zorlaştıracaktır.
PHP Kod İle Gelişmiş Özel Alan Gösterme:
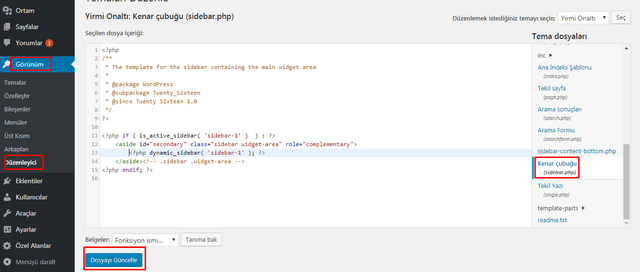
Öncelikle özel alanları nerede göstereceğimizi bilmemiz ve buna göre Wordpress tema dosyalarımız içerisinde ilgili dosyayı düzenlemeyi gösterelim. Örnek verecek olursak eğer yazılar sayfasında bir alanda gösterim yapacaksak tema dosyalarımız içinde olan single.php, sayfalarda ise pages.php yan çubukta ise sidebar.php dosyalarını bulup bir metin editörüyle düzenledikten sonra FTP ile temamızın içerisindeki dosya ile değiştirmemiz gerekiyor. Bu işlemi FTP vs. kullanmadan Wordpress içerisinde Görünüm - Düzenleyici kısmına girdikten sonra düzenleyeceğimiz dosyayı en sağdan bularak düzenleme işlemi gerçekleştirebiliriz.

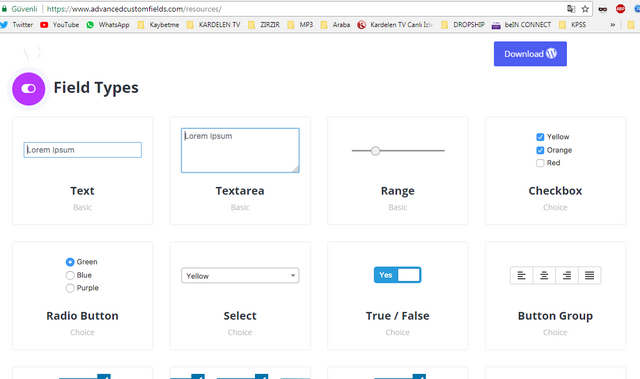
Burada biz bir yazı ekleyerek, yazı içerisinde bulunan kenar çubuğunun hemen üzerine köpek için girilen bilgileri göstereceğiz. Bu gösterim için kullanılacak PHP kodu türlerini eklentinin bu sayfasından görebiliriz.
Ben yine bir örnekle anlatacağım: Biz pet shop örneği ile devam ettiğimiz için özel alanlarımızın Alan adını kullanacağız. Ancak metin alanı ile seçim alanı veya resim gibi özel alanların kodları tamamen farklıdır. Bu yüzden göstereceğiniz özel alanın PHP kodu doğru olmalıdır. Yukarıdaki bağlantıda verdiğim dokümanda tüm özel alanların örnek PHP kodu ve örnek kullanımları mevcuttur, faydalanabilirsiniz.
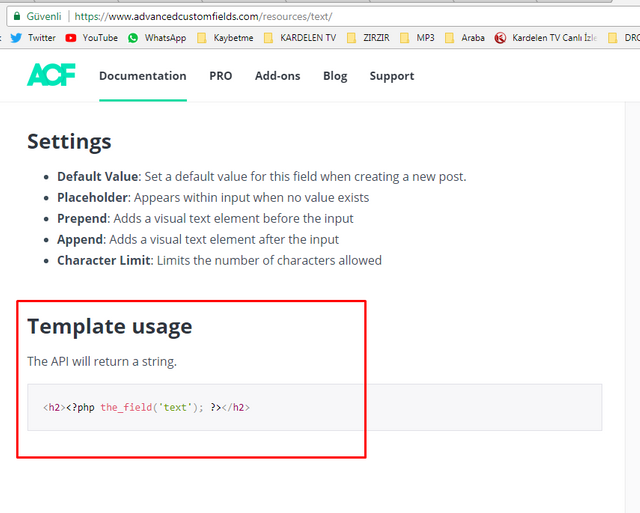
Örneğe devam edelim, bizim özel alanlarımız içerisinde, Köpek Adı, Köpek Cİnsi, Köpek Yaşı ve Kısırlaştırılmış mı? özel alanları bulunmaktadır. Köpek Adı alanı Text alanı olduğundan kaynak gösterdiğim sitede de olduğu gibi
kodunu kullancağınız burada 'text' olarak bildirilen alanı biz özel alanları eklerken Alan Adı olarak kullandığımız kelimeyi yazmamız gerekir.

Burada texti seçiyoruz.

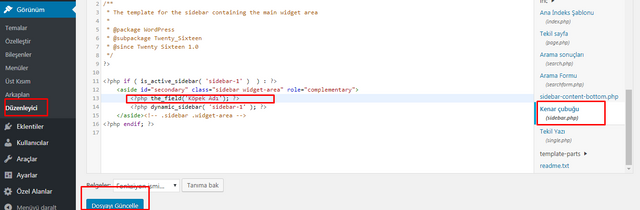
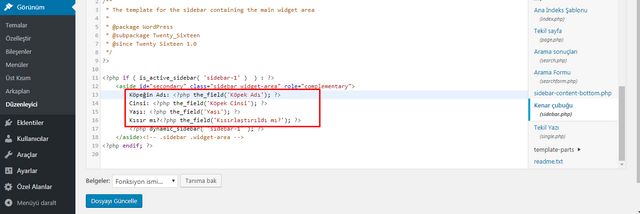
Aldığımız kodu düzenleyeceğimiz tema dosyasında (biz örneğimizde sidebar.php düzenliyoruz)
gerekli yere koyuyoruz.

Burada 13. satıra yazmamızın sebebi yan barın hemen üzerinde göstermek istememizdir. Sİz istediğiniz yeri belirleyip oraya koyabilirsiniz.
Ben diğer alanlarıda verdiğim kaynaktan tek tek bularak alan adlarını düzenleyip şöyle bir sonuca ulaşıyorum:
Değişkenlerimizi sidebar.php'ye anlattığım şekilde yazdım:

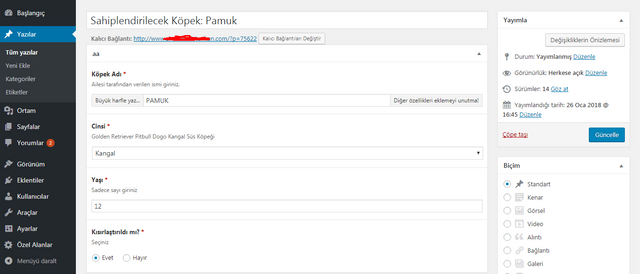
Yönetici panelimizde "Yazı Ekle" diyerek özel alanlarımızı doldurdum

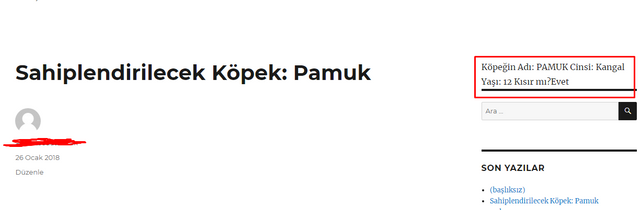
Sayfamız Böyle Görünecek:

Evet, gördüğünüz gibi özel alanlarımız çalıştı artık tüm ekleyeceğimiz yeni yazılarda özel alanlar çıkacak, doldurulacak, ve o sayfaya ziyaretçiniz gittiğinde sizin doldurduğunuz bilgileri yan bar'ın üst kısmında görmesini sağlamış olacasınız. Bu bilgiler ile sitenizde istediğiniz alanları özel alana çevirip olmayan özelliklerle görselleştirebilir ve zenginleştirebilirsiniz.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @wpcreator I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x