EOSdplyr , An Eos smart contract deployer from frontend
Repository
https://github.com/yashwanth2804/EOSdplyr
What is EOSdplyr
cleos is a command line interface which used to interact with blockchain
Being an entry level developer in EOS,it is hard for me to manage multiple terminal windows opened ,its a very time consuming process,confusing.This EOSdplyr aims to speed-up the development process by simple GUI action from web ,which intern executes the normal bash actions.
Prerequisites
Please follow the Develpoers docs
make sure cloes command executes after you run the docker image .
Note your
CONTRACTS_DIRfolder absolute path,development keyandwallet key.[provide these to .env file in project folder]
Targeted developers
This is targeted for the entry level developers in EOS platform,It is suggested to have development enviroment setup with CLION or alternative as you mature.
Install && Setup
Clone the repo
git clone https://github.com/yashwanth2804/EOSdplyr.git
cd Eosdplyr
npm install
npm start
Change .env file configurations
Walletkey, your wallet imported private key.
path, absolute path for the contract folder. (should ends with forwardslash / )
Developmentkey , this is the key which used to create accounts.
make sure you don't expose keys in deployment environment
now open the browser http://localhost:3001/
Run
docker start eosioif you have't started docker service
Features
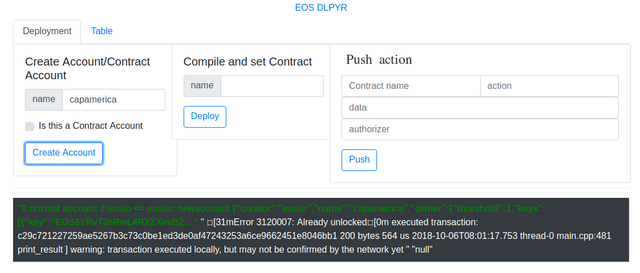
Create Account

This snippet will create the account with the name given by you.
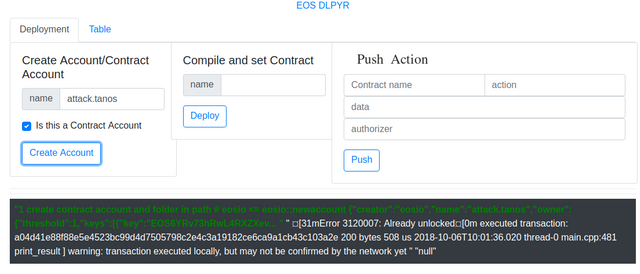
Create Contract Account
This snippet will create the contract account and generates the folder with provided contract name and cpp file with basic template of hello smartcontract.

CONTRACTS_DIR/ContractName/ContractName.cpp
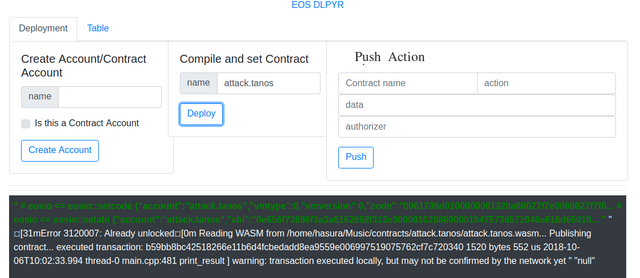
Compile & Set Contract

This snippet will compile the cpp file and generates the wasm and abi files,
after the compilation this will be pushed to blockchain using set contract
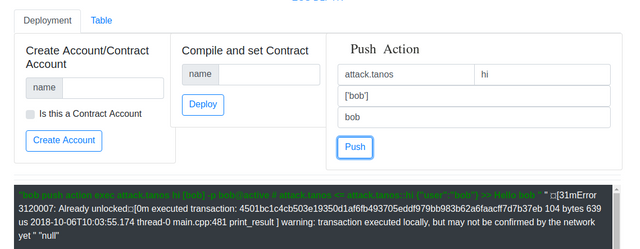
Push Action

This snippet will be used to push actions to contract in blockchain.
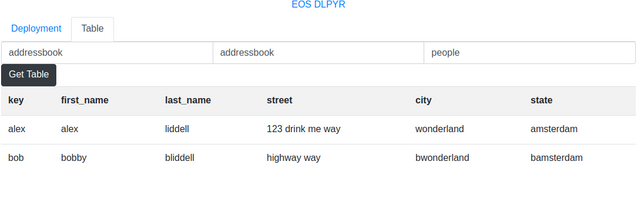
Get Table

This snippet will gets the table from smart contract.
Tech Stack
Node,express,Html,Css,Bash script
How to contribute?
Clone it
[https://github.com/<your_github_name>/EOSdplyr.git or git@github.com:your_github_name/EOSdplyr.git]
Create a branch
cd first-contributions
git checkout -b
Add features
git add you_worked_files
git commit -m "what your features"
push it
git push origin your_branch
Submit a pull request
Thank you for your contribution. A great start to a project, it would be nice to know what is the Roadmap of the Project. You can try to improve the indentation of the files.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined!
So far this week you've reviewed 10 contributions. Keep up the good work!
Hey, @yashwanthkambala!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hey, @yashwanthkambala
Thank you for your contribution
Congratulations on your first contribution to Utopian!Upvote chronicled's comment to Support!
[Disclaimer: This is not official info from utopian , If you feel something need to improve please comment here]Hi @yashwanthkambala!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server