개인블로그제작 카테고리별로 분리 시키기 (스테픈 2km완료)


블로그 제작중에 가장 빼고싶은 작업이 바로 이 내용을 삭제하는것인데요
모든 블로그 내용에 해당내용을 넣어둔 상황이라
정규식으로 삭제하기 좋은 상황입니다.

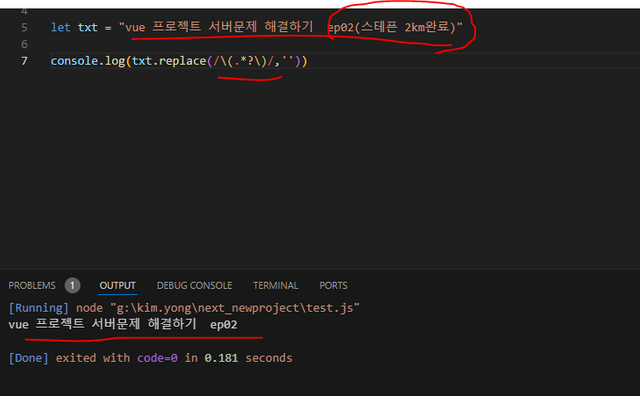
정규식으로 직접 잘라지는지 테스트를 먼저 해봤습니다.
잘 삭제되는군요

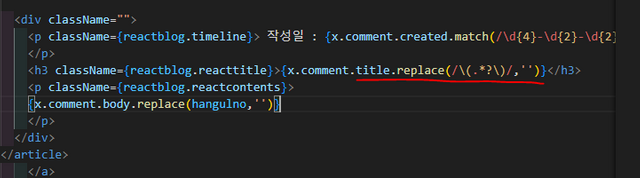
테스트 이후 해당내용을 실제 화면에도 사제시키기 위해
넣어줬습니다.
아직 디자인을 결정은 못해서

한가지 아이디어를 생각했는데요
디자인을 두가지를 하는것입니다.
하나는 일반 게시판같이 만드는 것과
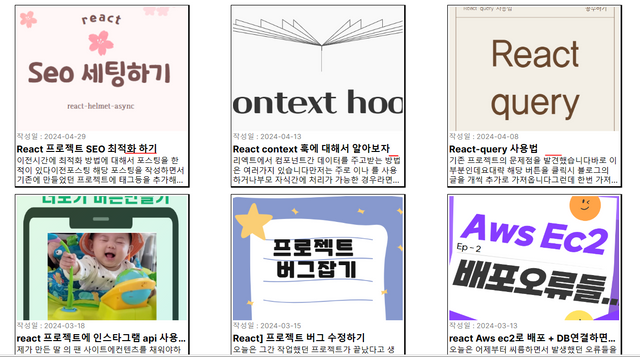
또다른 하나는 지금 표시한 화면대로 표현하는건데요
버튼하나 만들어서
스위칭하며 보여주는 방식으로 해볼까 고민중입니다.
제가 워낙 레트로 디자인을 좋아해서
DOS화면처럼 꾸미고 싶은 마음이 조금 생기네요

이런식으로 좌우 이동버튼 눌러서 4~5개 단위로 끊어서 움직이게 만들까 생각중입니다.

저번 시간에 제작하면서 useState를 사용해 함수방식으로 데이터를 저장했었습니다.
작업하면서 보니 문제가 생겼는데요
반복하면서 데이터를 저장하다보니 정확한 원인은 알수가 없지만 데이터가 중복해서 입력되는 문제가 발생합니다.
중복 부분의 문제를 해결하기위해
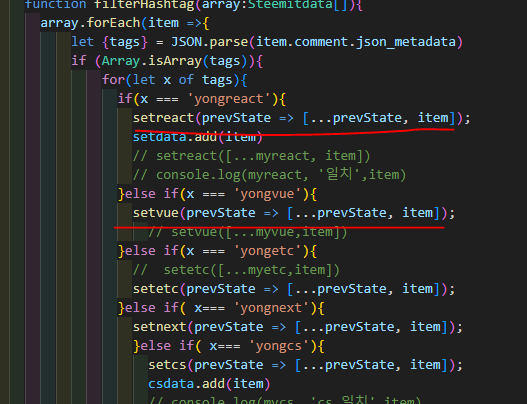
조금 고민하다가 Set이라는 자료구조를 사용하기로 했습니다.
Set은 배열안에 중복값은 입력이 되지 않는다는 장점이 있죠
해당 배열안에 중복없이 데이터를 저장해서 보여주는방식으로 변경했습니다.

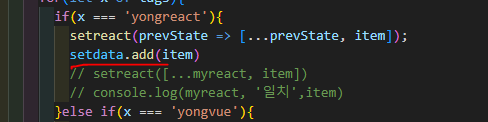
자료구조 Set은 배열에 무언가를 추가할때
add 라는 메서드를 제공합니다.
해당 메서드를 사용해서 값을 추가해줬습니다
곰곰히 생가해보니 useState에 자료를 넣을 필요가 없어졌네요
useRef로 데이터를 저장하고 이를 옮겨도 되고
혹은 Store를 통해 관리해서 보내는 방식으로 변경하는게 좀더 깔끔할것 같습니다.
일단 기능구현부터 우선 구현하고 세부적인 코드 리팩토링은 뒤로 조금 미뤄놔야겠습니다.

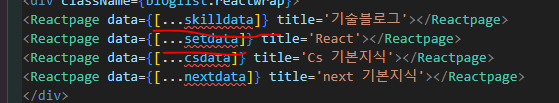
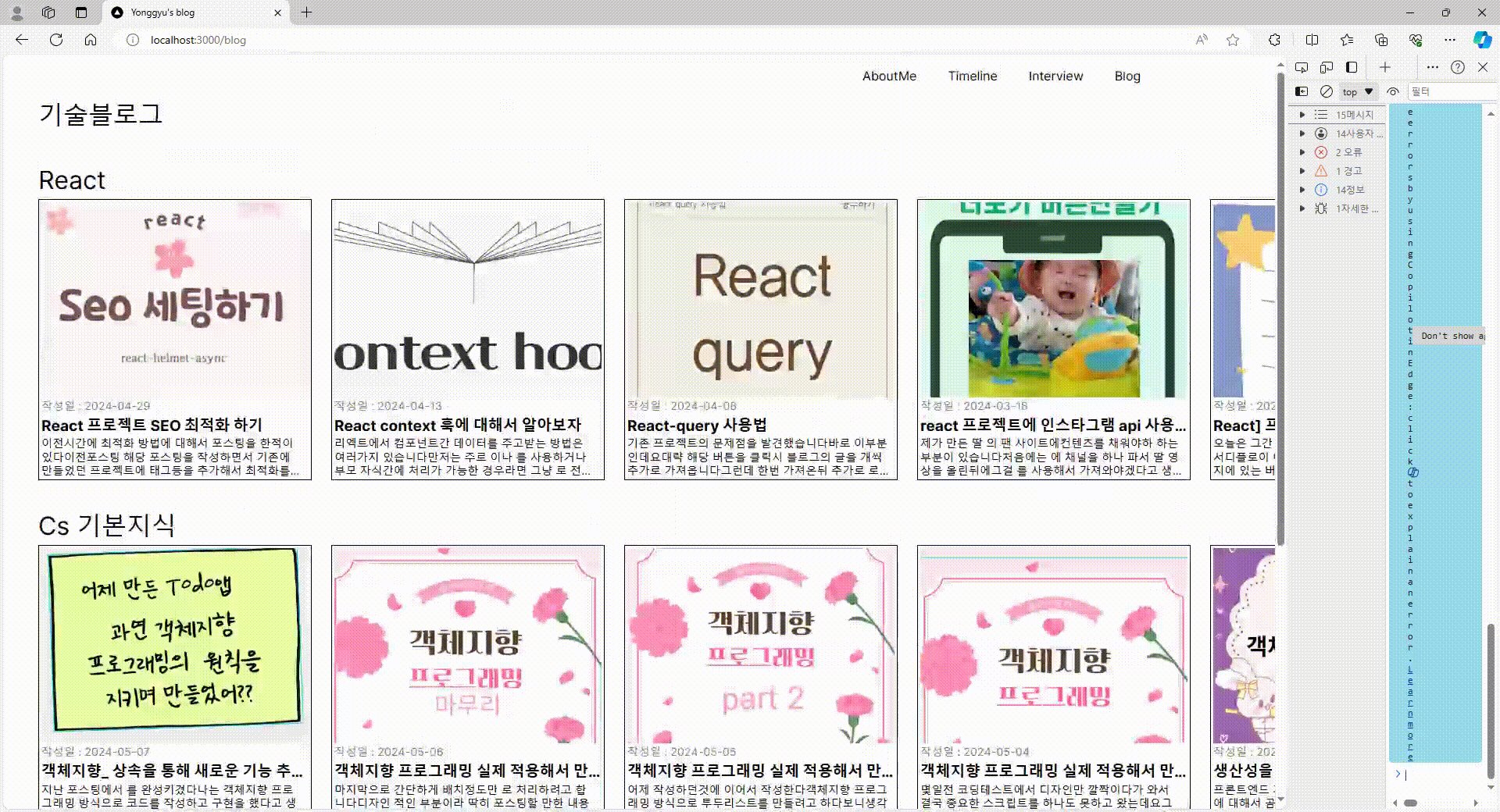
이렇게 저장한 데이터를 컴포넌트 하나 만들어서 데이터를 Props로 전달하면 해당 컴포넌트에 디자인된 스타일대로
화면에 보여주는 방식으로 구현되었습니다.
일단 잘 동작하고
보여지는 부분도 문제 없이 잘 작동하네요

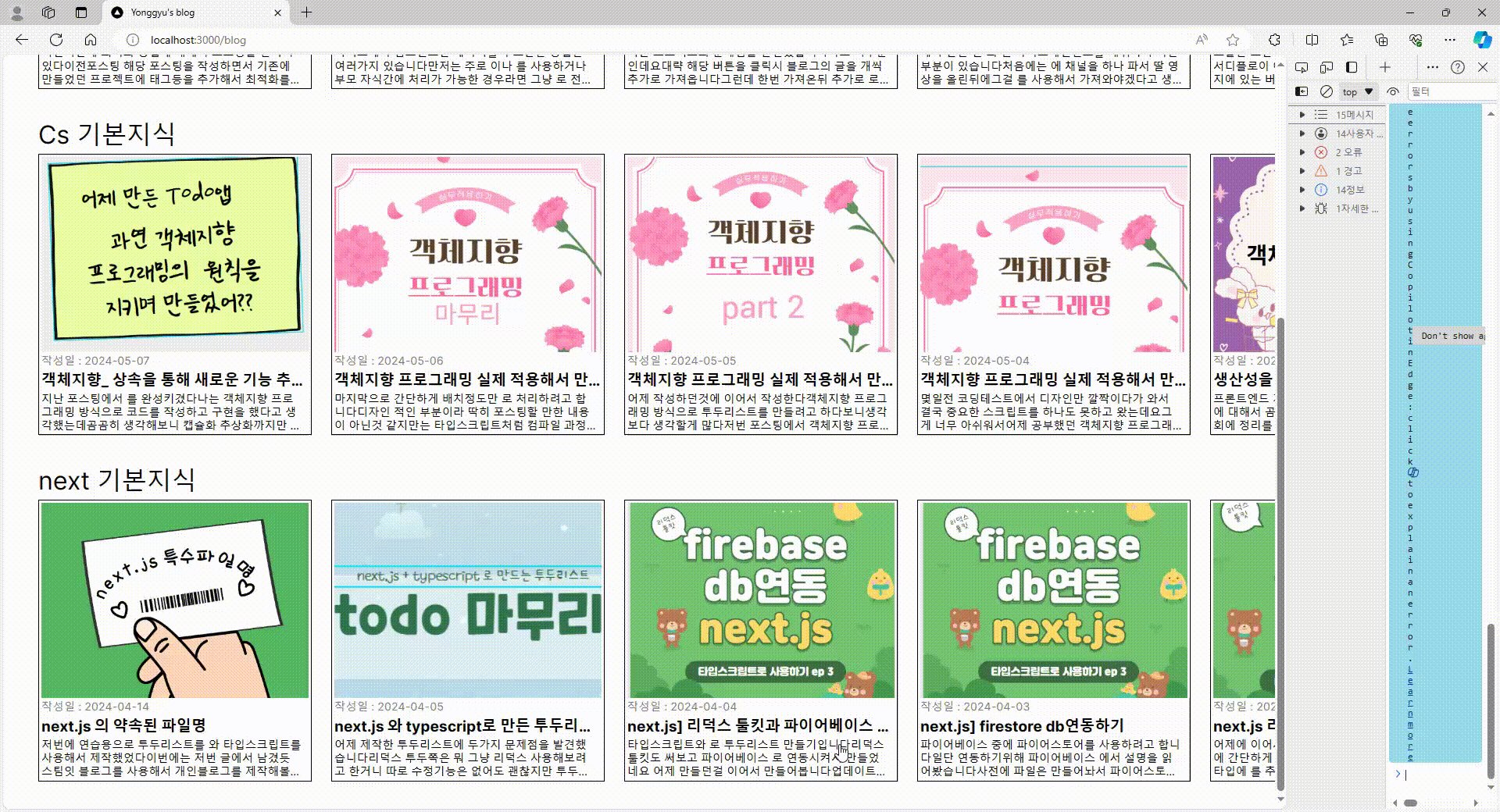
카테고리별로 분류가 되고있습니다.
보여지는 화면에서 어떻게 하면 더 이쁘게 분류시켜서 보여줄지 좀더 고민해봐야겠네요
이렇게 사진을 크게 해서 보여주는 방식이
조금더 이쁘긴 한데
제목이 너무 많이 잘려서 고민이됩니다.
스테픈 2km완료
하하핫