Steem Electron 데스크탑 앱 개발 - 로그인
이전글
오늘은 로그인 부분을 작업했습니다.
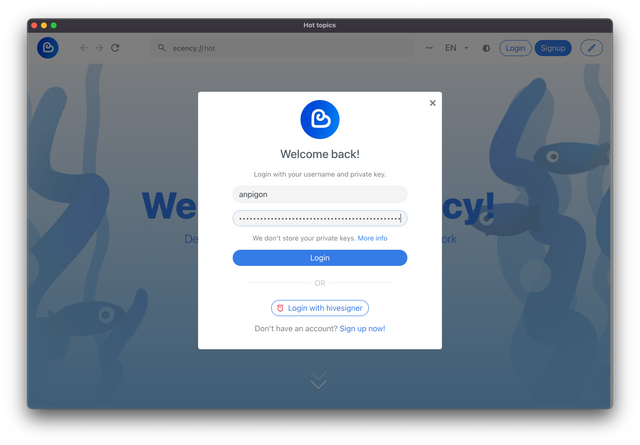
ecency 앱의 로그인 화면은 요렇게 생겼습니다.

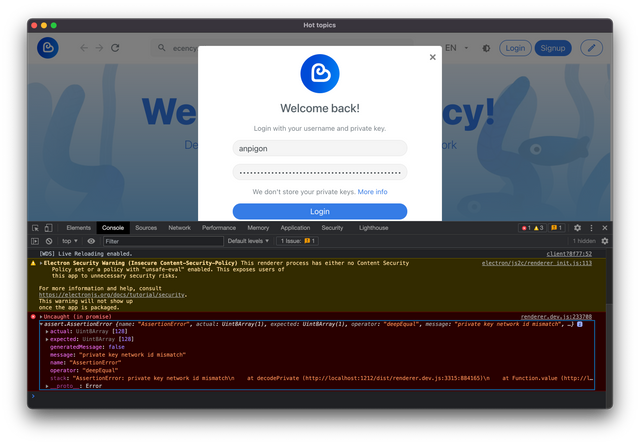
스팀잇 계정으로 로그인 하면 아래와 같이 에러가 발생합니다.

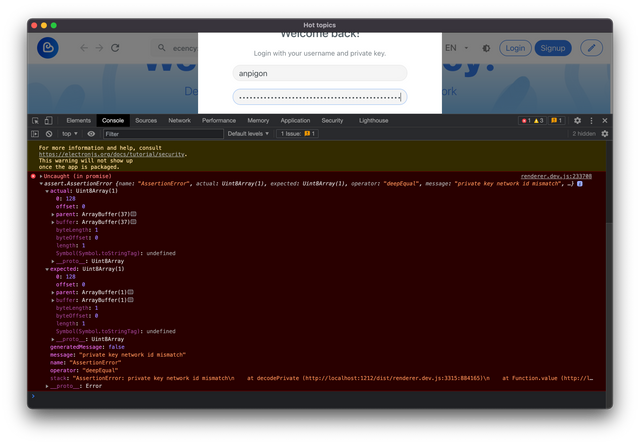
대중 보면 actual 0x80값과 expected 0x80값이 일치한 것 같은데 에러가 나네요.

콘솔 에러 메시지를 더 잘 살펴보니 actual과 expected의 parent 값이 달라서 에러가 나고 있습니다.
처음에는 chainId 문제인줄 알고 chainId를 수정했습니다.
/// src/common/api/hive.ts
export const client = new Client(SERVERS, {
timeout: 4000,
failoverThreshold: 5,
consoleOnFailover: true,
chainId: "0000000000000000000000000000000000000000000000000000000000000000",
addressPrefix: "STM",
});
chainId를 수정해도 여전히 같은 문제가 발생했습니다.
위 에러가 발생하는 원인을 검색해보니 일렉트론이 Node.js와 다른 네이티브 노드 모듈를 사용하고 있어서 그렇다고 하네요. 그리고 일렉트론 문서를 읽어보면 electron-rebuild 도구를 사용하면 된다고 해요. 그러나 프로젝트에 electron-rebuild 도구가 셋팅되어 있지만 제대로 동작하지 않는 것 같습니다. ecency팀은 현재 코드를 아무 문제 없이 사용하는 것 같은데 참 이상합니다. 제가 셋팅을 잘못해서 그런듯 해요.
결국 wonsama님 도움을 받아 hive-tx 패지키를 설치하여 해결했습니다.
// src/common/components/login/index.tsx
import * as tx from "hive-tx";
// ...
let thePrivateKey: PrivateKey;
// Whether using posting private key to login
let withPostingKey = false;
if (!isPlainPassword && postingPublic.includes(tx.PrivateKey.fromString(key).createPublic().toString())) {
// Login with posting private key
withPostingKey = true;
const _privateKey = tx.PrivateKey.fromString(key); // ADD HERE
thePrivateKey = PrivateKey.from(_privateKey.key);
} else {
// ...
hive-tx 를 사용하여 PriviateKey를 파싱하니 위 오류는 해결 되었습니다.
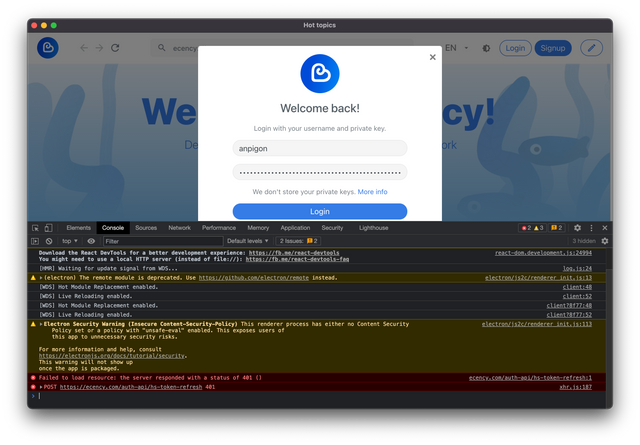
그 다음 다시 로그인해보면 다른 에러가 발생합니다.

ecency api를 호출하는 부분에서 에러가 나고 있네요.
다음에는 ecency api 를 호출하는 로직을 제거해야할 것 같습니다.
글쓰기 앱 가즈앙 :)
일렉트론 개발 많이 알려주세요.
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.