记录在阿里云部署steemit UI的过程
简单记录一下在阿里云ECS部署steemit UI的过程
服务器购买
我使用的是阿里云 international 版, 最近有300美元的新用户注册专享礼金,配置一台不错的服务器,大概可以免费使用好几个月
服务器配置
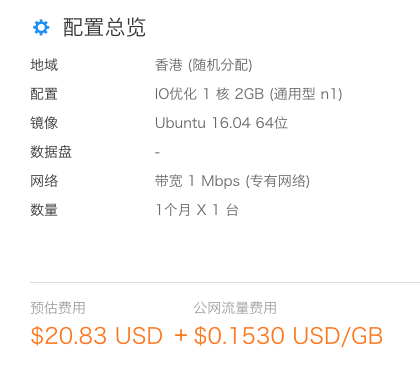
我选择的是包年包月的付费方式 和 香港的数据中心,主要原因是香港的服务器不用备案,而且对海外用户和国内用户的访问速度都还不错~ 下图为配置总览:
安全组设置
配置完成之后可以进入控制台,启动购买的实例,但为了让用户访问部署的网站,实例需要开启80(http)和443(https)端口,具体需要在控制台 --- 安全组 --- 配置安全规则, 我的配置如下:
Docker安装
Steemit UI官方推荐使用docker 部署, 所以先ssh登录服务器安装docker
sudo apt-get update
sudo apt-get install curl
curl -sSL http://acs-public-mirror.oss-cn-hangzhou.aliyuncs.com/docker-engine/intranet | sh -
验证Docker是否安装成功
sudo docker run hello-world
运行 Steemit UI docker:
docker run -it -p 8080:8080 steemit/condenser
这样Steemit的UI就在阿里云ECS的8080启动了,此时外部用户还是无法访问,需要配置nginx转发8080到80
Nginx安装和配置
使用以下命令安装nginx:
apt-get install nginx
替换nginx default配置, 进入/etc/nginx/sites-available 修改default文件
server {
listen 80;
server_name test_steemit;
gzip on;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header HOST $http_host;
proxy_set_header X-Nginx_Proxy true;
proxy_pass http://127.0.0.1:8080/;
proxy_redirect off;
}
}
启动nginx
service nginx start
大功告成
现在就可以在浏览器里输入阿里云ECS的公网IP访问自己的steemit UI啦
后续:域名绑定
你可以去域名提供商比如namesilo购买一个域名,然后添加两条A记录指向阿里云公网IP
但购买时一定要选择隐私保护,或者填一下假的电话!!!不然会接到很多电话的骚扰。。
我本来购买了steemcn.info的域名,并且指向了我的阿里云,但第一天就接到10多个骚扰电话,不堪其扰,我要deactive这个域名,所以现在无法访问steemcn.info 了。。
想法
最初的想法,是想修改一下steemit UI 并对国内用户做一些定制化,比如微信分享,编辑器优化,不用翻墙,界面翻译...
但最近实在太忙,无法抽身, 就先分享一下这个教程,希望有兴趣的人或团队接手,如果没有的话,等不忙的时候,我再回头搞。。


终于有高手来尝试这件事了,希望未来人们能用上汉化版的Steemit。
汉化官方应该很快就有了,只要在这加上https://github.com/steemit/condenser/tree/master/src/app/locales 中文版本..
太棒了,原来只需要翻译这个en.js就可以弄成汉化版本了,真方便。
如何倡议让steemit加入微信分享?
可以去github上开一个issue, https://github.com/steemit/condenser
支持。