Emoticons / Emojis in Steemit verwenden – besser mit Steemoji
ich mag Smileys oder besser gesagt Emojis 😊. Nun, wenn man neu auf Steemit ist, ist das eigentlich das erste was man vermisst. Es gibt Beiträge die Smileys verwenden aber ein Button sucht man vergeblich. 😕
Es gibt einige Erklärungen und Tutorials wie man in seine Posts / Beiträge Emojis verwenden kann.
Die allgemeine Vorgehensweise ist:
- Liste von Emojis suchen
- Sein Emoji suchen
- Dieses markieren
- Dann kopieren
- Dann sein Tab mit seinem Post suchen
- Dann die Stelle in seinem Post suchen in der das Emoji rein soll
- Dann einfügen
Nach 3 Tagen geht das tierisch auf die Nerven, mir jedenfalls. Daher habe ich ein Browserplugin entwickelt was Steemit um einen Emoji Button erweitert.

Im Moment ist dieses Plugin im Chrome-Store zu finden. Mozilla lässt noch etwas auf sich warten, ich denke nächste Woche hat das Plugin dann hoffentlich den Prüfungsprozess bestanden.
Steemoji ist im Moment in der Version 0.6.0. Noch nicht ganz fertig aber soweit stabil das die Verwendung rund läuft. Daher suche ich ein paar wagemutige Tester 😀
Im Store ist das Plugin zu finden unter:
. . .

. . .
Aktuelle Funktionen
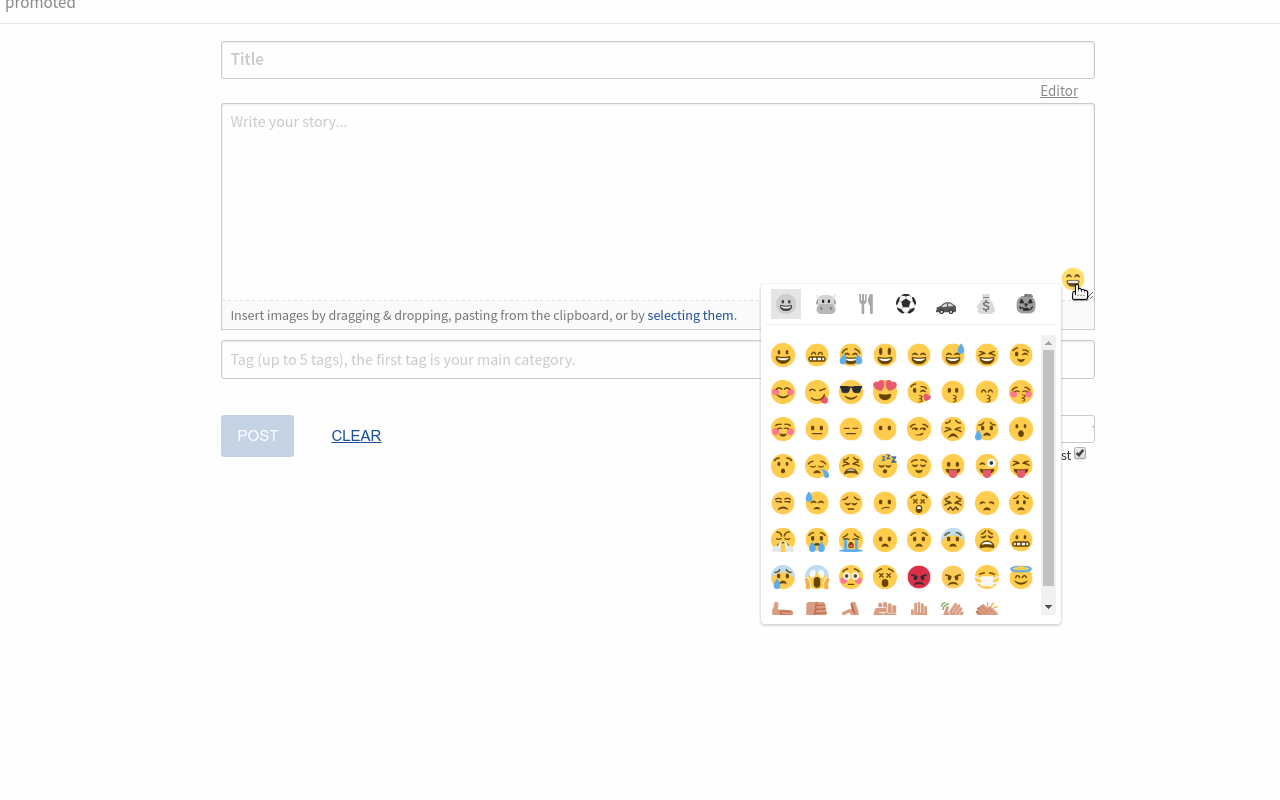
- Steemoji fügt in den Submit a Story Bereich einen kleinen Emoji Button hinzu. Über diesen lassen sich Emojis in Titel und Inhalt einfügen. (Dies geht auch über das Rechtsklick-Menü)
- Im Settings Bereich lassen sich auch Emojis in das About Feld über das Rechtsklick-Menü hinzufügen
- In Kommentaren lassen sich Emojis über das Rechtsklick-Menü einfügen
Screenshots
. . .
Steemoji ist komplett frei. Wenn du mich unterstützen willst darfst du das gerne tun. Über ein Vote oder Resteem freue ich mich natürlich. Wenn du irgendwelche Bugs findest oder Verbesserungsvorschläge hast kannst du gerne ein Kommentar hinterlassen.

Geht auch einfacher!
ht tps://2.bp.blogspot.com/-MTmoGMeE2cc/WSGIutFSHoI/AAAAAAAAK6o/Ya-tX6NvAqUM2LqV4VlxzsfwzD8xXEPFACLcB/s1600/254___thumbs-up-emoji.png
Falls du die Bild einfügen Methode meinst, da sprechen einige Dinge dagegen dies zu verwenden.
Da es auch andere interessieren dürfte, wieso Uni Codes Sinn haben, mach ich mir die Mühe und erkläre hier einmal die wichtigsten Punkte.
Nun, ja ich könnte Bilder einfügen aber dann habe ich ja nichts gewonnen. So darf ich auf meinem Rechner oder irgendwo im Web Bilder suchen. Anstatt Emoji Button klicken, eines auswählen und fertig. Ob ich nun in irgendwelchen Listen Emojis suche oder Bilder suche, tut für mich nichts zur Sache.
Dazu hat die Bild einfügen Method ein mega Harken. Wenn ich von deinem Bild ausgehe, dann liegt dieses auf blogspot.com. Es ist nicht das erste mal das Google ein Service kurzerhand platt macht. Danach sind die Bilder futsch.
Mein Plugin fügt Uni Codes ein. D.h. die Emojis sehen bei demjenigen so aus wie in allen Netzwerken welche den Emoji Standard nutzen. Genau deswegen hat Steemit die Emojis ja zugelassen.
Wenn jemand Themes verwenden möchte, ändern sich diese Emojis auch ... deine Bilder bleiben.
Zusätzlich hast du ein Problem mit der Ladezeit. Wenn jeder Bilder verwendet für seine Emojis, dann hast du schnell 500 Requests pro Post.
Zusätzlich ist dein riesen Emoji für viele einfach nervig.
Ich denke da gibt es noch jede Menge andere Negativpunkte aber gerade die Ladezeit ist sehr bedenklich.
@reggaemuffin got you a 23.13% @minnowbooster upvote, nice!
Sehr gute Punkte! :)
Danke :-)
Du meinst einfach ein Bild einfügen?
@dehenne got you a 11.56% @minnowbooster upvote, nice!