[JAVA #16] [Web Automation #16] Selenium 与 TestNG #5 并发测试(Parallel Execution)

image source: pixabay
TestNG 可以同时控制多个浏览器,叫并发测试。
作为 QA 最头疼的就是测试多个浏览器。
虽说最近有些浏览器都转向chromium,但业界还有很多浏览器比如IE10,IE11,火狐,Safari等等, 这些都需要测试。
自动化的存在意义在于代替人类不愿做的事情,各浏览器的自动化测试也是如此,于是便出现了并发测试。
TestNG 的并发与 Selenium 巧妙结合,完美控制多个浏览器。
下面让我们用 Chrome 和 FireFox 同时运行至今写的代码吧。
package com.steem.webatuo;
import static org.testng.Assert.assertEquals;
import static org.testng.Assert.assertNotNull;
import static org.testng.Assert.assertTrue;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.DataProvider;
import org.testng.annotations.Test;
import io.github.bonigarcia.wdm.WebDriverManager;
public class Steemit {
WebDriver driver;
String baseUrl = "https://steemit.com";
@BeforeClass
public void SetUp() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.get(baseUrl + "/@june0620/feed");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
}
@Test(enabled = false, description = "获取帖子目录")
public void CASE_01_GetPosts() {
List<WebElement> list = driver.findElements(By.xpath("//div[@id='posts_list']/ul/li"));
assertTrue(!list.isEmpty(), "确认列表是否显示");
for (WebElement post : list) {
String title = post.findElement(By.xpath("descendant::h2/a")).getText();
String author = post.findElement(By.xpath("descendant::span[@class='user__name']")).getText();
System.out.println(author + "的文章: " + title);
}
}
@Test(timeOut = 60000, description = "登录")
public void CASE_02_Login() throws InterruptedException {
// Click the login button
driver.findElement(By.linkText("login")).click();
// type id
driver.findElement(By.name("username")).sendKeys("june0620");
// type pw and submit
WebElement pw = driver.findElement(By.name("password"));
assertNotNull(pw, "确认是否显示密码元素。");
pw.sendKeys(Password.getPw());
pw.submit();
Thread.sleep(5000);
}
@Test(description = "撰写文章到steemti。")
public void CASE_03_Write() throws InterruptedException {
// Click the write Button
List<WebElement> writeBtns = driver.findElements(By.xpath("//a[@href='/submit.html']"));
assertEquals(writeBtns.size(), 1, "确认是否显示撰写按钮。");
for (WebElement writeBtn : writeBtns) {
if (writeBtn.isDisplayed()) {
writeBtn.click();
Thread.sleep(2000);
// type Text and Keys
WebElement editor = driver.findElement(By.xpath("//textarea[@name='body']"));
String keys = Keys.chord(Keys.LEFT_SHIFT, Keys.ENTER);
editor.sendKeys("hello!! world", keys, "hello!!! STEEMIT", Keys.ENTER, "안녕, 스팀잇", Keys.ENTER, "你好!似提姆");
break;
}
}
Thread.sleep(5000);
}
@Test(description = "스티미언 검색", dataProvider = "steemians")
public void CASE_04_Search(String name) {
driver.get(baseUrl + "/@" + name);
/*
* Some actions
*/
}
@DataProvider(name = "steemians")
public Object[][] members() {
return new Object[][] {
{"annepink"},
{"gghite"},
{"lucky2015"},
{"honoru"},
};
}
@AfterClass
public void tearDownClass() {
driver.quit();
}
}
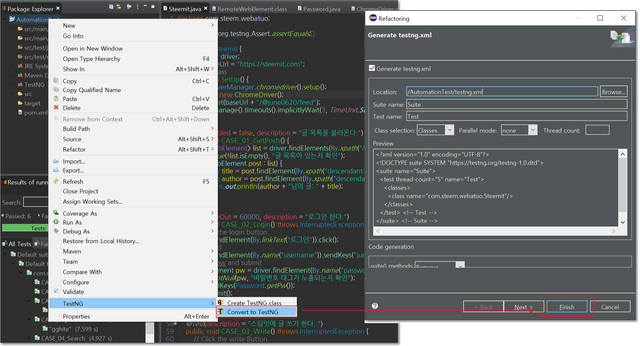
创建 TestNG 运行文件
点击项目右键 > TestNG > Convert to TestNG 后点 Finish 即可在根目录创建 testng.xml 文件。👇

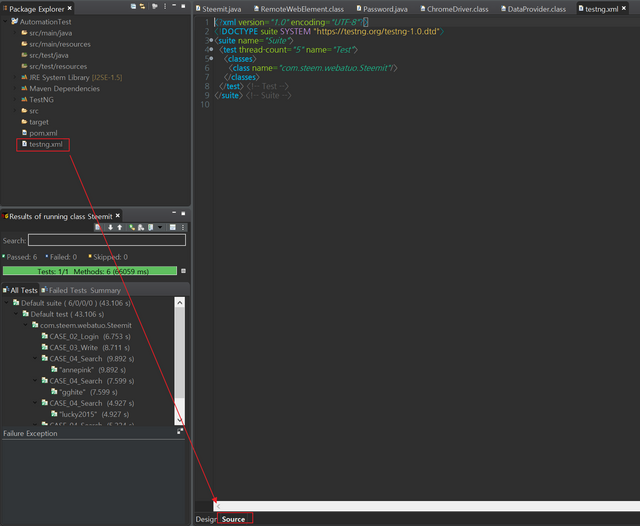
打开文件并点击下方的 Source 切换为熟悉的 xml 页面。👇

浏览器设置可以在此设置。
- 给 suite 标签添加并发所需的属性,name 可以任意输入。
- parallel 属性可以设置并发的范围, 我们就写tests吧。
- thread-count 属性允许的线程数,先设置为5吧。
- test 标签数与浏览器数应保持一致。我们用 Chrome, FireFox 两个浏览器,test标签也复制两个即可,name可随意输入。
- test 标签里有一个很重要的标签叫做 parameter, 用于并发测试的参数。name 设置为 browser, value 设置为 chrome和 firefox。 在主代码用这个值来判断浏览器。
- class 标签输入要运行的 package名和 class名,两者之间用点(.)连接。
如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd">
<suite name="SteemitAutoTest" parallel="tests" thread-count="5">
<test name="chrome">
<parameter name="browser" value="chrome" />
<classes>
<class name="com.steem.webatuo.Steemit" />
</classes>
</test> (html comment removed: Test )
<test name="FireFox">
<parameter name="browser" value="firefox" />
<classes>
<class name="com.steem.webatuo.Steemit" />
</classes>
</test> (html comment removed: Test )
</suite> (html comment removed: Suite )
获取 parameter
testNG可以用 @Parameters获取上述设置的值。
在 @BeforeClass 函数开头加上 @Parameters 并导入 testNg.Parameters。参数必须写入我们在上面设置的 parameter标签属性 name 值browser。这意味着,把value,也就是chrome或者firefox String传到@BeforeClass的 setUp()函数,那 setUp() 函数也需要一个接收器。
接收的String来判断 chrome, firefox 并设置driver。 @Test无需改动。
@Parameters({"browser"})
@BeforeClass
public void SetUp(String browserName) {
if(browserName.equals("chrome")) {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
else {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
}
driver.get(baseUrl + "/@june0620/feed");
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
}
视频:
.
.
.
.
[Cookie 😅]
Seleniun java lib version: 3.141.59
java version: 13.0.1
最爱啪啪啪, 本文已经被行长啪过了,哈。
@justyy develops https://steemyy.com
@justyy is a witness: https://steemyy.com/witness-ranking/
谢谢行长😀👍
@tipu curate 2
Upvoted 👌 (Mana: 0/15 - need recharge?)
앗~ 감사합니다😀
복 받으실거예요^^
애니핑크가 싫어하겠네요ㅋㅋ
두 분 이러다 친해지는거 아닌가 모르겠네요~ ㅎㅎ
june 好👍
@tipu curate
!shop
Posted using Partiko Android
他又抢我的人😭🤦♀️😂
Posted using Partiko Android
哈哈😄 有的是机会呢!
多谢多谢🤗
다음 기회를 노려보세요. 😆
你说啥啊... 我是女的让着我点...不要跟我抢哈🤦♀️😅
Posted using Partiko Android
你好鸭,june0620!
@annepink给您叫了一份外卖!
超高质越南牛肉Pho

吃饱了吗?跟我猜拳吧! 石头,剪刀,布~
如果您对我的服务满意,请不要吝啬您的点赞~
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider using the steemstem.io app and/or including @steemstem in the list of beneficiaries of this post. This could yield a stronger support from SteemSTEM.
补👏
吃了吗?想一展歌喉吗?好声音@cn-voice欢迎你~倘若你想让我隐形,请回复“取消”。