css 작업중 뭔가 꼬여있군요? (스테픈 2km완료)

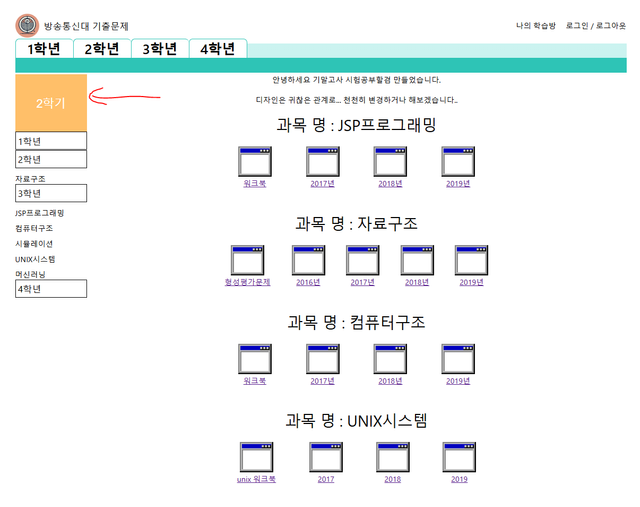
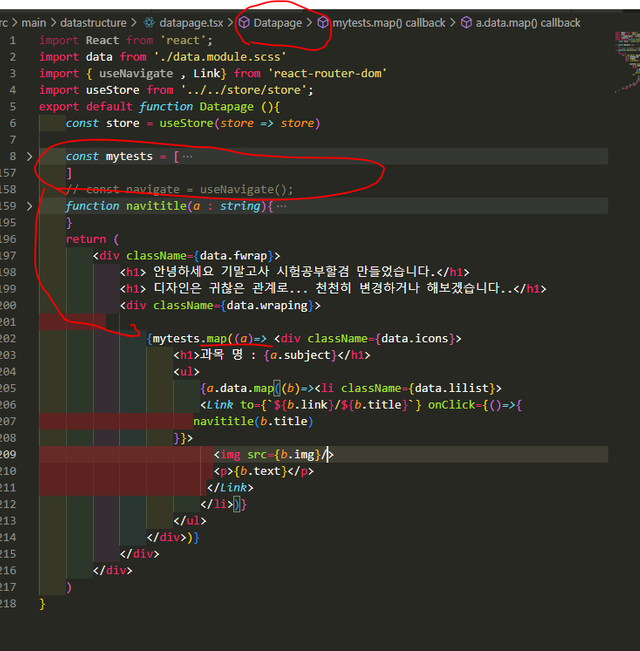
메인 부분에 넣어둔 지난 자료
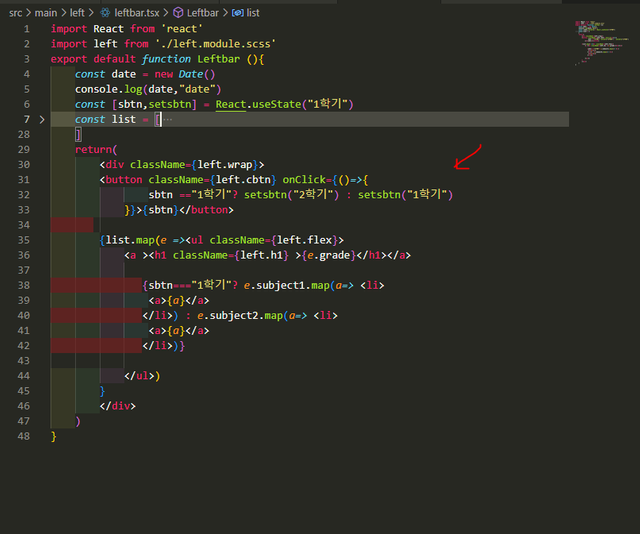
left 바는 분명 손을 봐야할듯 합니다..
디자인을 따로 한게 아니라 그냥 구분하기 위해 대략 넣었더니...
색이 엄청 튀네요

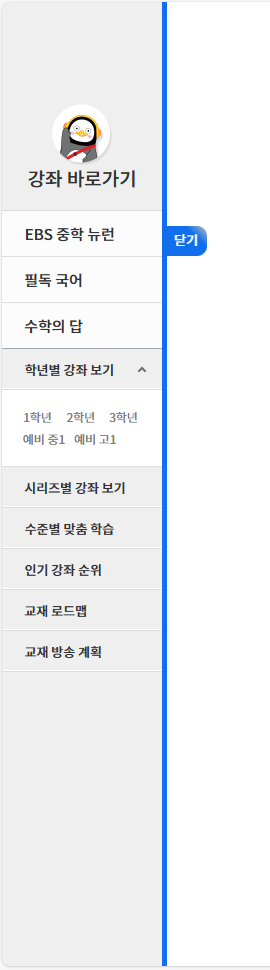
차라리 이렇게 왼쪽 사이드바를
슬라이드 형식으로 만드는거 어떨지.. 고민되네요
아직 정해진게 없다보니...
여러 사이트 돌면서 괜찮아 보이면 디자인에 넣는 ..
짬뽕같은 느낌의 사이트가 될것 같습니다.

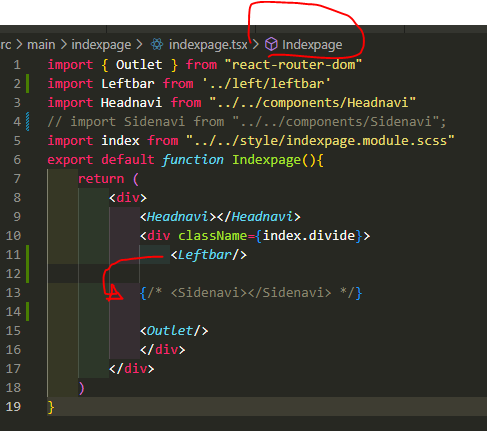
현재 grid로 화면을 배분하여 사용중인데요
메인의 grid를 해제하고
position fix로 왼쪽에 고정하는 형태로 움직이게 하는게 어떨까 싶습니다.
흠...
아.. 근데 디자인이 정해진게 없으니.. 너무 어렵네요
딱히 맘에드는 디자인도 없고..
미치겠습니다

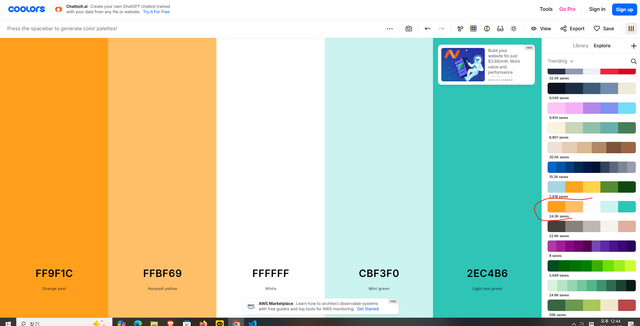
색상은 이러한 배합으로 진행중인데요
디자이너가 없으니..정말 어렵군요..

여기 페이지를 좀 수정해야합니다
기존에는 데이터를 전체를 map 메서드로 반복해서 보여주는 형태였다면
이제 왼쪽에 메뉴를 선택했을때
해당 선택된 내용만 화면에 보여주는 방식으로 변경하면 되겠네요

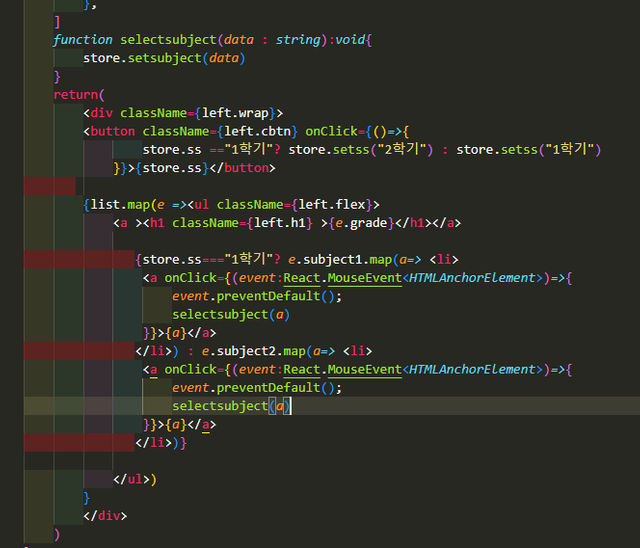
왼쪽 리스트를 클릭시 store에 값을 저장해야겠네요
이거랑 header 부분 클릭시에도 값을 가져오도록 만들어야 할듯 합니다.

꽤나 단순한 작업인데도 생각보다 오래걸리네요
타입지정하는데 애먹는중입니다.


#오운완(20241227/4km/2km)
디자인과 css는 퍼블리셔에게 ^^
https://startbootstrap.com/theme/sb-admin-2
https://startbootstrap.com/template/shop-homepage
유료도 있고 무료도 있는데 이런 디자인 템플릿을 활용하셔도 될 것 같습니다.
bootstrap이 모바일과 PC를 잘 지원해줍니다. ^^