ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ৬ ।। 10% for shy-fox
◾️ ২৭ জুন
▪️ সোমবার
CSS পর্বের লিংক

CSS Icons
▪️ Font Awesome Icons
▪️ Bootstrap IconsCSS Lists
▪️ HTML Lists and CSS List Properties
▪️ Different List Item Markers
▪️ Styling List With Colors

- CSS Icons
▪️ Font Awesome Icons
Html part for Fontawesome
<body>
<i class="fa-solid fa-phone-slash"></i>
<i class="fa-brands fa-facebook"></i>
<i class="fa-solid fa-laptop-code"></i>
</body>
ওয়েব সাইটে মাঝে মধ্যে আমাদের বিভিন্ন ধরনের আইকন ব্যবহার করার দরকার হয়ে থাকে। এর জন্য আমরা কয়েকভাবে ওয়েব সাইটে আইকন এড করতে পারি। আমি দুইটি সাইট থেকে কিভাবে আইকন ব্যবহার করা যায় তা দেখিয়ে দিচ্ছি। আইকন ব্যবহার করার জন্য খুবই পপুলার একটি সাইটের নাম Font Awesome Icons গুগলে সার্চ দিলেই এই সাইট আমরা পেয়ে যাব। কিভাবে Font Awesome Icons গুলো নিজের কোডে ব্যবহার করে ওয়েব সাইটে শো করানো যায় তা আমি ধাপে ধাপে এখন বর্ণনা করছি।
প্রথমে গুগলে সার্চ দিয়ে Font Awesome Icons এর ওয়েব সাইটে যেতে হবে।
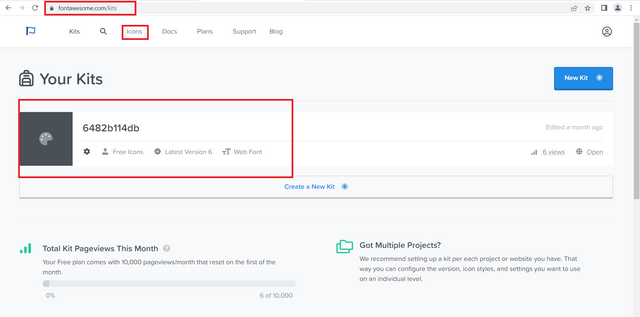
এরপর ইমেল ও পাসওয়ার্ড দিয়ে সাইন ইন করার পর নিচের স্কিন শর্ট এর মতো একটি ইন্টারফেস আসবে।
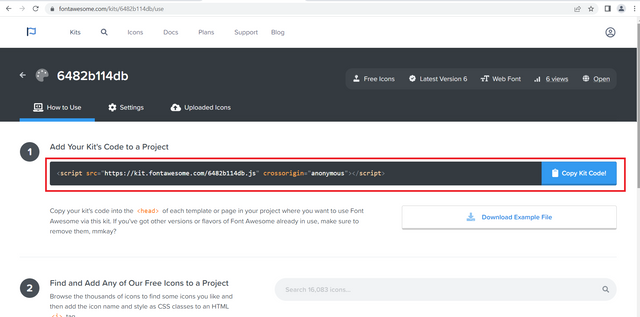
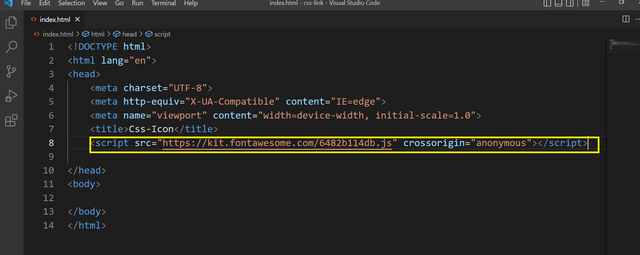
- এরপর কিট এর উপর ক্লিক করতে হবে। ক্লিক করার পর নিচের মতো একটি ইন্টারফেস আসবে। সেখান থেকে কোডটি কপি করে আপনার এইচ টি এম এল এর হেড সেকশন এর মধ্যে বসিয়ে দিতে হবে।
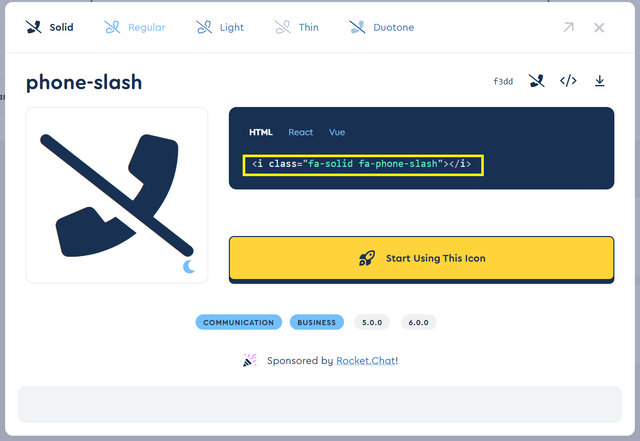
- এবার আইকন এড করার জন্য আপনি যে ধরনের আইকন চাচ্ছেন তার নাম লিখে সার্চ বক্সে সার্চ দিলে অনেক আইকন চলে আসবে। এগুলোর জন্য স্পেছিফিক কোড আছে যেগুলো আপনাকে আপনার কোডে এড করতে হবে তা না হলে আইকনটি শো করবে না। আমি ফোনের একটি আইকন এড করতে চাচ্ছি। এজন্য আইকনটি সার্চ দিলাম। পছন্দমতো একটি আইকন সিলেক্ট করে তার উপরে ক্লিক করলে নিচের মতো একটি ইন্টারফেস দেখাবে। এখান থেকে এইচ টি এম এল এর জন্য যে কোডটি আছে সেটি আমি কপি করে আমার কোডে বসিয়ে দিব। আমি পরপর কয়েকটি আইকন ব্যবহার করেছি বুঝার সুবিধার জন্য। কোডটি রান করার পরে ওয়েব সাইটে সেই আইকন গুলো চলে এসেছে দেখুন।

▪️ Bootstrap Icons
Html part for Fontawesome
<body>
<i class="bi bi-apple"></i>
<i class="bi bi-arrow-through-heart-fill"></i>
<i class="bi bi-bar-chart-line"></i>
</body>
আইকন ব্যবহার করার আরেকটি খুবই পপুলার একটি সাইটের নাম Bootstrap Icons গুগলে সার্চ দিলেই এই সাইট আমরা পেয়ে যাব। কিভাবে Bootstrap Icons গুলো নিজের কোডে ব্যবহার করে ওয়েব সাইটে শো করানো যায় তা আমি ধাপে ধাপে এখন বর্ণনা করছি।
প্রথমে গুগলে সার্চ দিয়ে Bootstrap Icons এর ওয়েব সাইটে যেতে হবে।
এর করার পর নিচের স্কিন শর্ট এর মতো একটি ইন্টারফেস আসবে। এখানে আইকন এ ক্লিক করতে হবে।
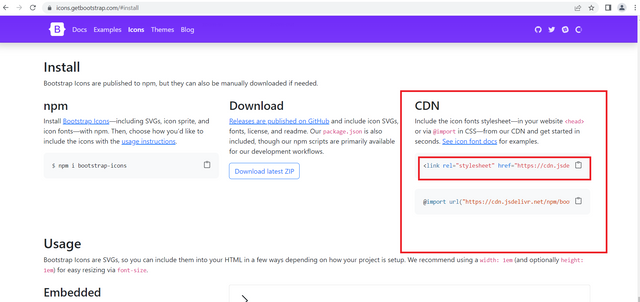
- এরপর ইন্সটল এ ক্লিক করতে হবে।
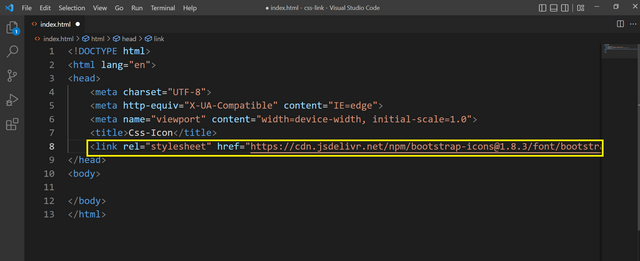
- এবার CDN এর অংশ থেকে লিংক এর মধ্যে থাকা কোডটি কপি করে আমাদের লোকাল মেশিনে করা ওয়েব কোডের হেড সেকশন এর ভিতরে বসিয়ে দিতে হবে।
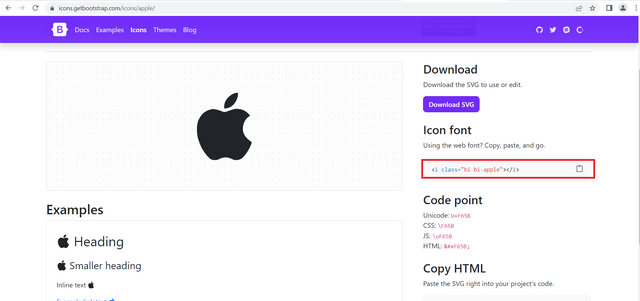
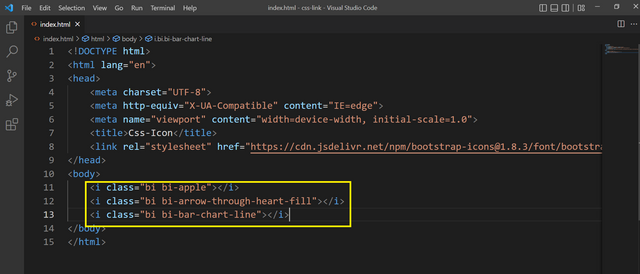
- এবার আইকন এড করার জন্য আপনি যে ধরনের আইকন চাচ্ছেন তা পাওয়ার জন্য আইকন এর উপর ক্লিক করলেই অনেক আইকন চলে আসবে। এগুলোর জন্য স্পেছিফিক কোড আছে যেগুলো আপনাকে আপনার কোডে এড করতে হবে তা না হলে আইকনটি শো করবে না। আমি আই-ফোনের একটি আইকন এড করতে চাচ্ছি। এজন্য আইকনটি সার্চ দিলাম পছন্দমতো একটি আইকন সিলেক্ট করে তার উপরে ক্লিক করলে নিচের মতো একটি ইন্টারফেস দেখাবে। এখান থেকে এই আইকনের জন্য যে কোডটি আছে সেটি আমি কপি করে আমার কোডে বসিয়ে দিব। আমি পরপর কয়েকটি আইকন ব্যবহার করেছি বুঝার সুবিধার জন্য। কোডটি রান করার পরে ওয়েব সাইটে সেই আইকন গুলো চলে এসেছে দেখুন।

- CSS Lists
▪️ HTML Lists and CSS List Properties
HTML এ লিস্ট বলতে আমরা দুই ধরনের জিনিসকে বুঝি। একটি হচ্ছে unordered lists অন্যটি হচ্ছে ordered lists এই দুই ধরনের লিস্ট আইটেম নিয়ে আমি আমার HTML পর্বে আলোচনা করেছি। উপরে HTML এর পর্বগুলোর লিংক দেয়া আছে তা থেকে আপনারা দেখে নিতে পারেন। মনে করিয়ে দেয়ার জন্য কিছু কোড আমি নিচে দেখাচ্ছি।
Html Lists
<h1>ordered list</h1>
<ol>
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
<li>React</li>
</ol> <hr>
<h1>Unordered list</h1>
<ul>
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
<li>React</li>
</ul>

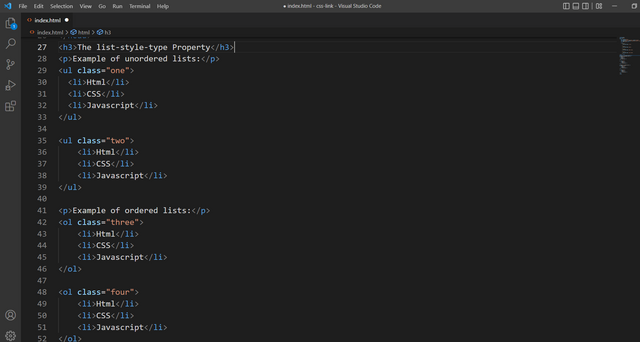
▪️ Different List Item Markers
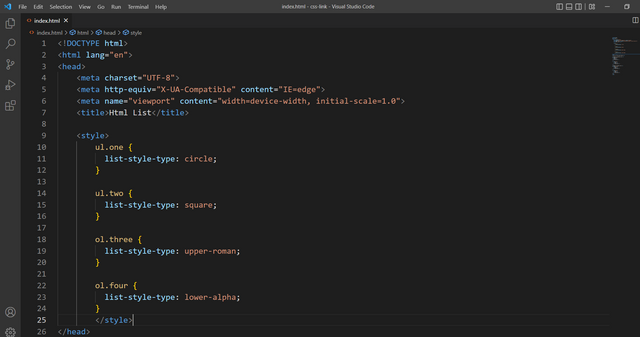
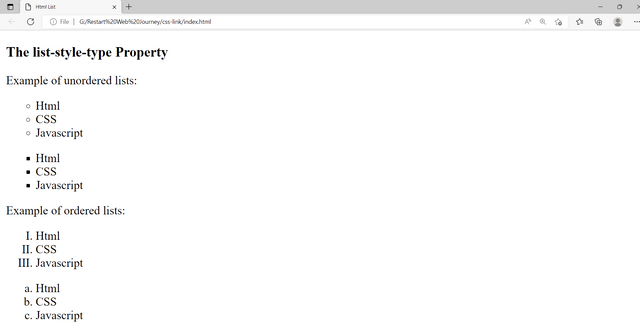
আমরা সাধারণত যখন কোন লিস্ট আইটেম তৈরী করি তখন দুইটি ডিফল্ট লিস্ট আইটেম মার্কার আমরা দেখতে পারি। অর্থাৎ ordered lists এর আইটেমগুলোর পাশে নাম্বার টাইপের মার্কার (1,2,3 ) < b>Unordered lists এর আইটেমগুলোর পাশে ছোট গোল ভরাট বৃত্ত দেখতে পারি। Css এর list-style-type প্রপার্টি ব্যবহার করে এগুলো চেঞ্জ করা যায়। নিচে ordered lists এবং < b>Unordered lists এর জন্য Css এর list-style-type প্রপার্টি ব্যবহার করে আমি কোড দেখাচ্ছি।
Css part
<style>
ul.one {
list-style-type: circle;
}
ul.two {
list-style-type: square;
}
ol.three {
list-style-type: upper-roman;
}
ol.four {
list-style-type: lower-alpha;
}
</style>
<h4>Html part</h4>
<ul class="one">
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<ul class="two">
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="three">
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<ol class="four">
<li>Html</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</ul>

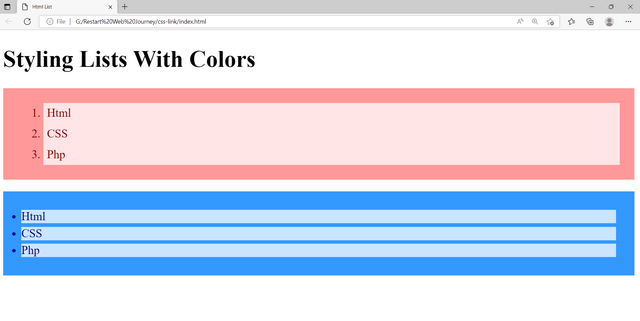
▪️ Styling List With Colors
CSS দিয়ে আমরা লিস্ট আইটেম এর বিভিন্ন কালারও এড করতে পারি। নিচের কোডটি লক্ষ্য করুন।
Css part
<style>
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
color: darkblue;
margin: 5px;
}
</style>
Html part
<ol>
<li>Html</li>
<li>CSS</li>
<li>Php</li>
</ol>
<ul>
<li>Html</li>
<li>CSS</li>
<li>Php</li>
</ul>


শুভেচ্ছান্তে
@rokibulsanto






















আমি এসব তেমন একটা বুঝি না তবে এটা জানি এইসব খুবই গুরুত্বপূর্ণ এই জেনারেশন এর জন্য। কিন্তু অবাক হলাম এখন পর্যন্ত কোন ভিজিটর এই পোস্টটি ভিজিট করেনি
কেউ কমেন্ট করেনি সত্যিই হতাশা জনক বিষয়। তবে আপনি যে কাজটি করছেন তা অনেক ভালো কাজ করছেন। অনেকের উপকার হবে, অনেক কিছু শিখতে পারবে আপনার এই পোস্ট থেকে। আপনার জন্য শুভকামনা রইল।
এসব কোডিং এর বিসয়গুলাও সবাই তেমন বুঝে না দেখে কেউ কমেন্ট করছে না। তবে আপনি আমার পোস্ট রিস্টিম করেছেন। আপনার প্রতি কৃতজ্ঞতা প্রকাশ করছি আপু। পাশে থেকে সাপোর্ট করার জন্য অনেক ধন্যবাদ আপনাকে।
অনেকদিন পর আপনার এই পর্ব গুলো দেখলাম ভাই। এর আগের পর্ব গুলো আমি প্রায় সবগুলোই দেখেছি। আশা করছি এই ধারা বজায় রাখবেন আপনি। শুভ কামনা রইল আপনার জন্য।
জি ভাই আপনি আমার আগেও পর্ব গুলোতেও কমেন্ট করতেন। মনে আছে আমার। অনেক ধন্যবাদ ভাই। প্রতিনিয়ত এভাবে পাশে থেকে সাপোর্ট করার জন্য। সময় পাই না বেশি কোডিং করার জন্য। তবে ইদানিং এটাতেই বেশি সময় দেয়ার চেষ্টা করতেছি। ধন্যবাদ আপনাকে
You have a delegation to heroism. This is a vote-bot. Your post can therefore not be supported by steemcurator05.
ভাই আপনি অনেক সুন্দর করে বিষয় গুলো তুলে ধরছেন।তবে আমি এই বিষয় গুলো সমন্ধে বেশি পারদর্শি না।ভাই আমার একটা রিকিষ্ট থাকলে ,আপনি ভাগ ভাগ করে তুলে ধরলে বিষয় গুলো সমন্ধে আমাদের একটু ধারানো হবে।আমার মন্তব্য কথা বললাম।অনেক ধন্যবাদ।
ভাগ ভাগ করেই সব টপিকস নিয়ে আলোচনা করার চেস্টা করি। এর আগেও তাই করেছি। অনেক ধন্যবাদ আপনাকে ভাই। ভালবাসা নিবেন।
আপনি অনেক শিক্ষা মূলক সিরিজ শেয়ার করছেন ভাই । আপনার এই জিনিসগুলো আমার কাছে অনেক ভালো লাগে আপনার মাধ্যমে অনেক কিছুই দিনদিন শিখতে পারতেছি। ধন্যবাদ ভাই আশা করি ভবিষ্যতে আমাদের মাঝে এমন টিউটোরিয়াল আরও উপহার দিবেন।
আমার কন্টেন্ট গুলো থেকে কিছু হলেও ধারনা নিতে পারতেছেন এটা শুনে খুব ভাল লাগল ভাই। পাশে থাকবেন সব সময়। দোয়া রইল আপনার জন্য