TUTORIAL ON UI/UX WIREFRAME
What is wireframing and how can you go from a quick pen and paper sketch to a great digital wireframe in under 5 minutes.
In this article, we would give you an overview of the concept, and how they work and help you get started creating your wireframes.
Let's dive in and get started
What exactly is a wireframe?
A wireframe is a low fidelity of a digital interface, the outline or bare bone of the key elements of a design. The purpose of a wireframe is to help the designer plan how everything is laid out on a screen before they get bogged down in the nitty-gritty details of the design. It also gives an essential artifact that can be tested with users to confirm or deny different design choices.
Imagine you're designing a mobile app before you decide on the perfect colours and design aesthetic you will create wireframes for each basic screen. This will help you plan out exactly how the user will undertake tasks engage with key elements and navigate through your product or app
Different Types of Wireframes
Traditionally there are two types of wireframes:-
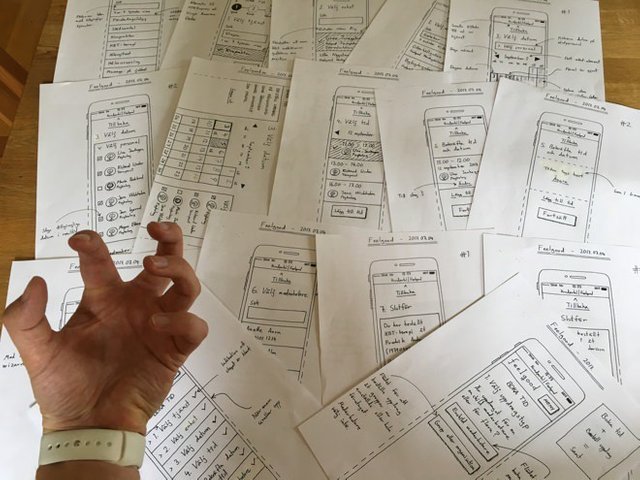
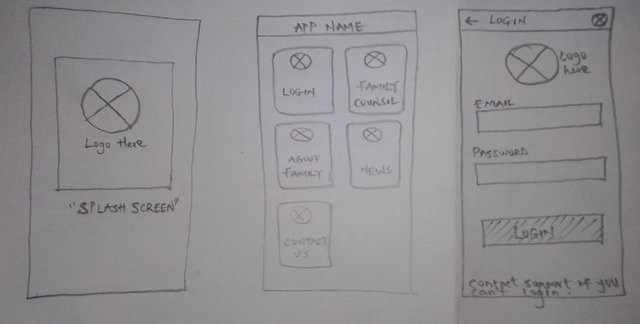
- The physical hand-drawn sketch
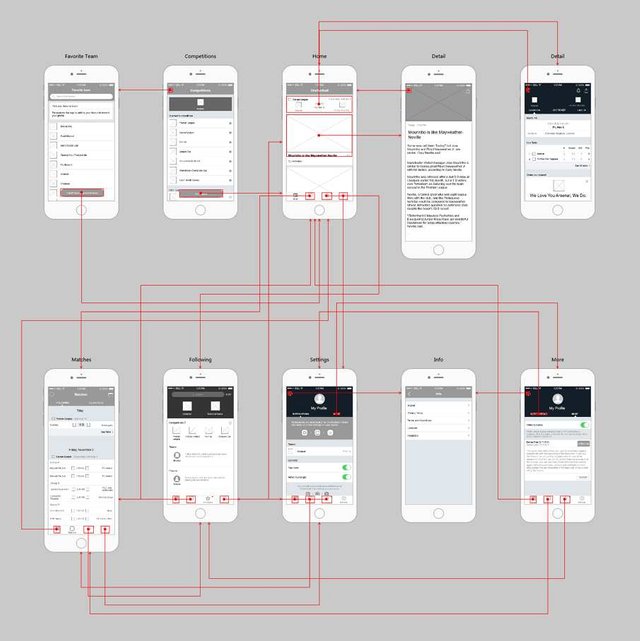
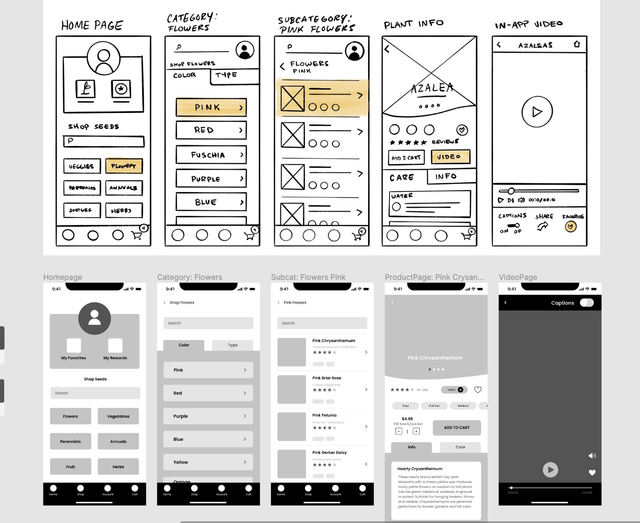
- Digital wireframes
- The physical hand-drawn sketch

- Digital wireframes

A hand-drawn sketch is made using paper, markers and pens while a digital wireframe can be made using a variety of different tools; Adobe XD, Figma, Sketch, Invision and a lot more. Both types are made of the same basic shapes to represent the element.

The important thing about wireframes is to keep it simple. More detail can be distracting, and it's important to keep things to their most basic fundamental forms. Wireframes are usually represented in white, black or grey colours.
Digital wireframes are a great step after hand-drawn sketches because they are easy to share with colleagues and the rest of the design teams who can continue to modify your work.
I believe this brief on wireframes, should give you a better idea of what it's all about. But before we get started, you could do well to ask questions on topics we have covered so far in the comments.
Let's dive in
Firstly we would start with a hand-drawn sketch and then digitise it in a free online wireframing tool
Let's build your first wireframe
For today's practice in digitalising our first wireframe, we would be using a free online tool known as FIGMA. (Figma has a free version and a premium version but in this course, we would be using the free version).

We would have to install the Figma app to get started. Here, you would have to register and become a member/user. This is a link on how to get started/registered on https://help.figma.com/hc/en-us/articles/360039811114-Create-a-Figma-account
After registration, open a new fig file. Your screen should have the look below.

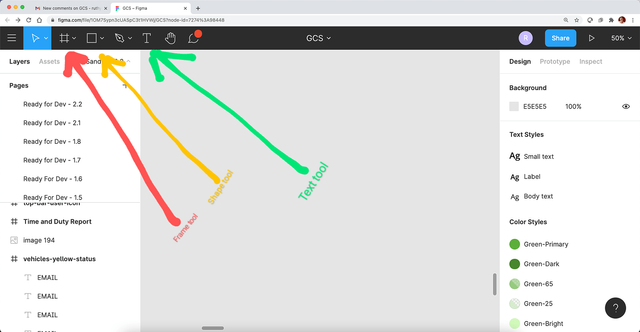
Now we would have to replicate our hand-drawn wireframe using the tools I have highlighted in the diagram below.

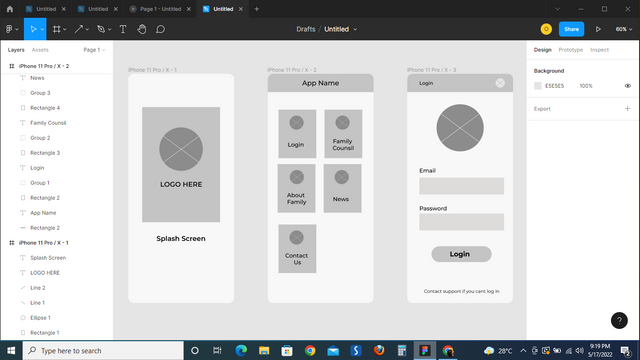
The frame tool is used to draw a frame, the shape tool is used to draw different forms of shapes while the text tool is used for texting or typography. After doing that you are expected to have duplicated your wireframe like the image below.

Hopefully, now, I believe you have a better understanding of what a wireframe is and what it looks like in the real world. Now you should be able to go create your wireframe using pen and paper sketching and a digital wireframing tool like Figma. If you have done wireframing before we are keen to know what your methods and tools are; kindly comment.
Thank you. I hope to see you in the next tutorial.
Cc: @okwy
What a wonderful tutorial on wireframe, this is so educative because you really took time to explain in details, it's a real good thing to learn. Thanks so very much.
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @Reminiscence01 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers