Celebration With Steem || Design Greeting Cards For 4th of July By @mukadas
Hello everything, I hope you are all having an amazing day. I am doing good as well. I thank @shohana1 for organizing such a wonderful contest and also giving us an opportunity to share with all wonderful members of steemit platform our creativity.
This contest serves as an opportunity for me to wish American a happy Independence Day and also to wish one of our great steemian. A steemian that serves as a role models to most steemians on the platform and someone who has put in much efforts in promoting steemit to many non users.
From all of us on steemit platform, we together while your birthday is full of excitement and much joy. We love you and we will forever be with you in spirit celebrating. Happy birthday @shohana1.
I personally started learning the use of canva in the design of cover pages and steemit promotional banners from @shohana1 and @steemship community. Everyday I see amazing designs in the community and that motivated me to learn the use of canva.
TRX Promotion Around The Globe || Gif And Poster Design | Tron December Assignment 7

My first design using canva
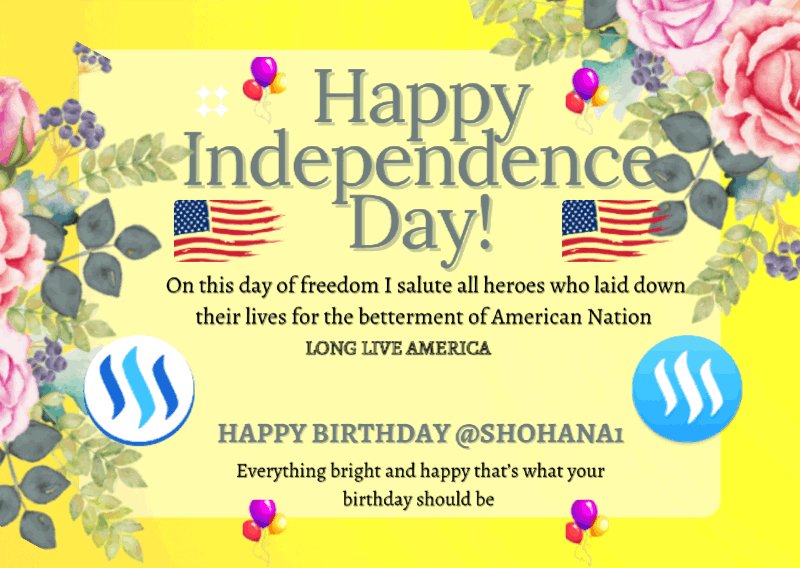
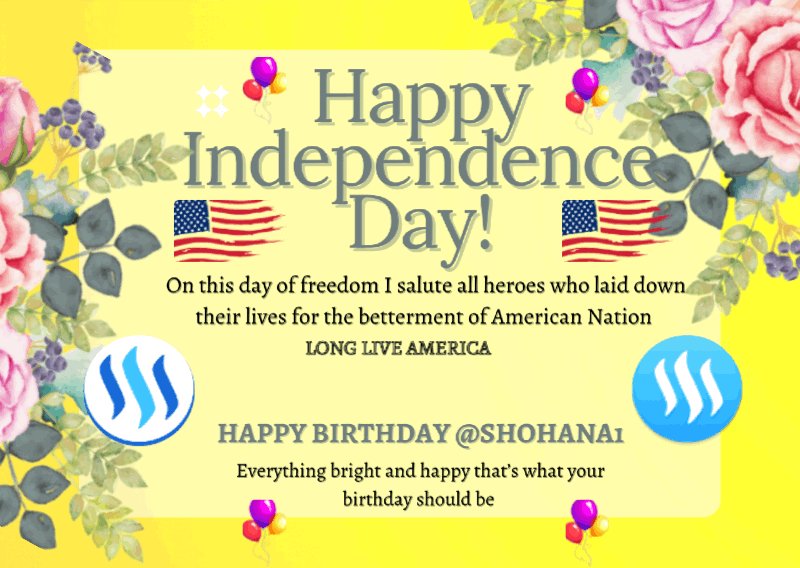
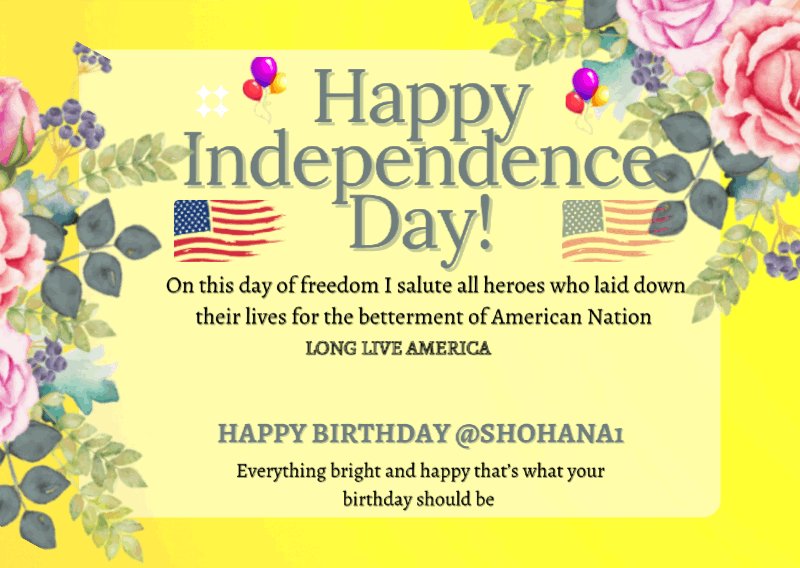
Today I am here to present to you a greeting card I personally designed on Canva celebrating American’s Independence Day and most importantly your birthday. Below are the steps I followed on canva to successfully complete my design.
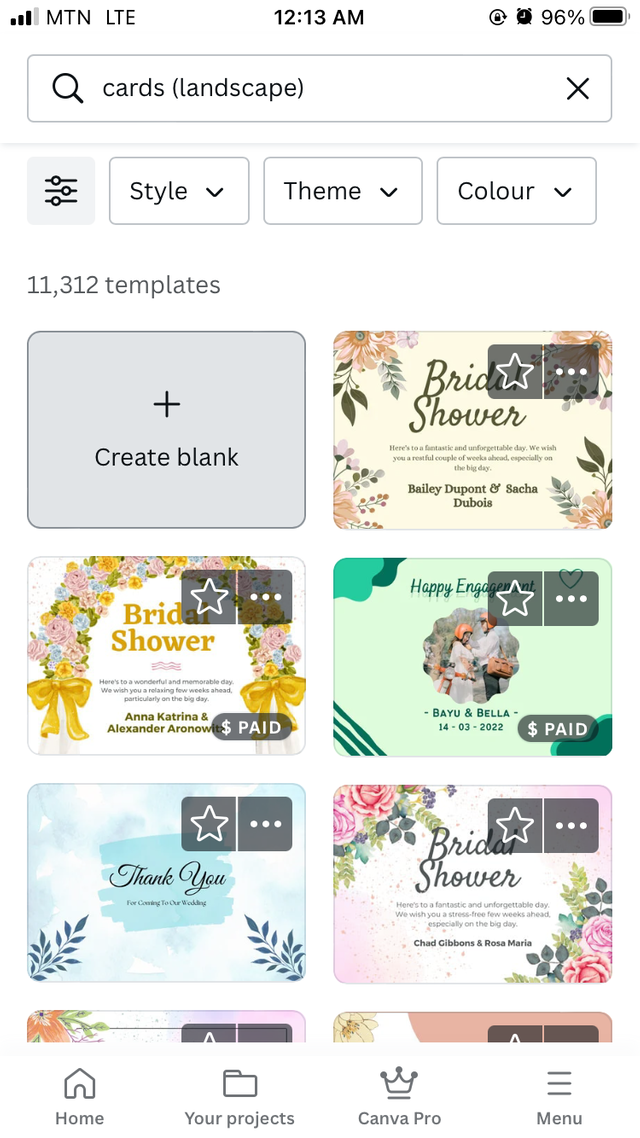
After visiting canva mobile application on my phone, I searched and tapped on Cards (landscape). From the free templates offered, I chose a suitable template to work with and replaced all the text available with my own words.

After choosing a template. I replace the text with my own words wishing @shohana1 and America a happy birthday. I chose the necessary font, effect and font size to make my design look eye catching.


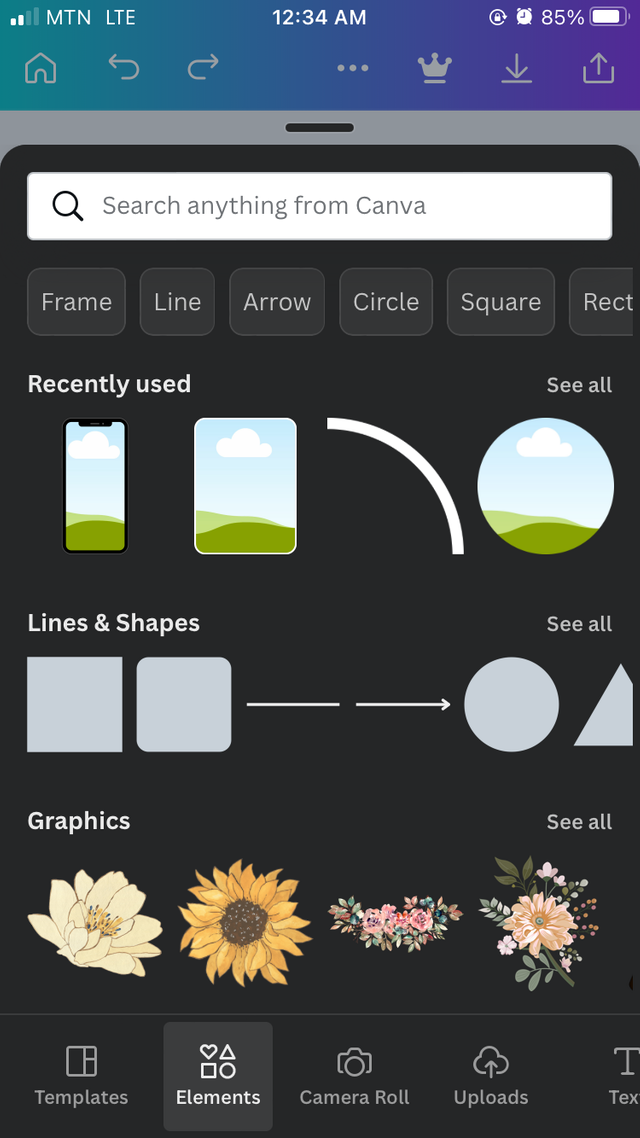
Now tap on the plus button at the left bottom and tap on element. Now search frame to get a list of pictures frames you want for the insertion of images. I chose the circle frames for steemit logos.

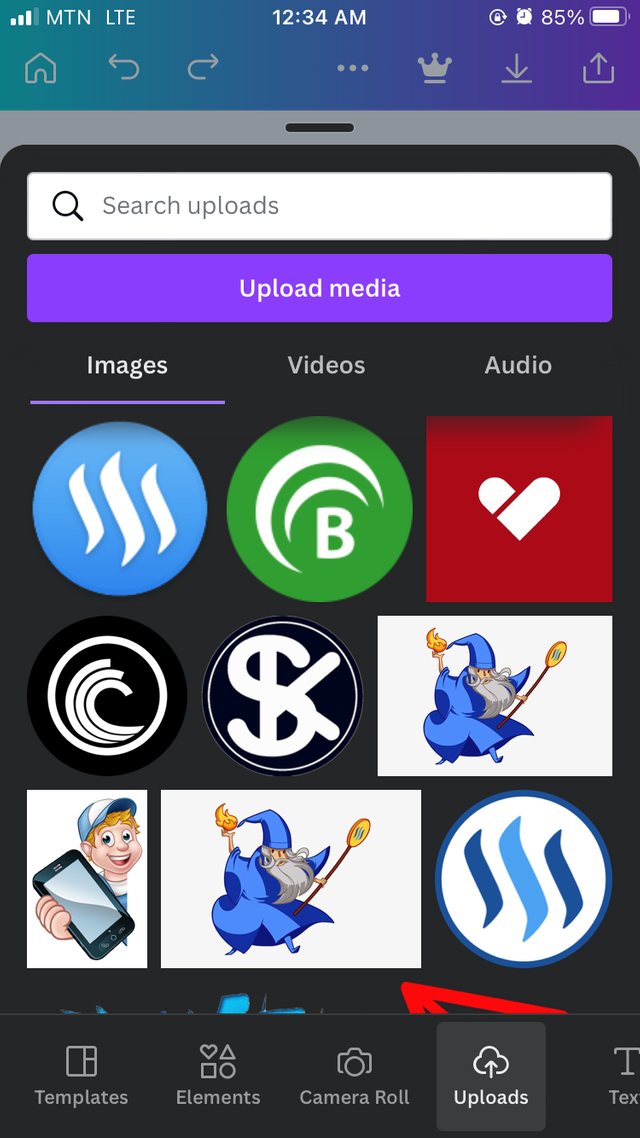
I now tapped on upload to upload my steemit logos on canva and by tapping on any of the logos, it automatically appears on my design. I uploaded two different color and design of steemit logo.
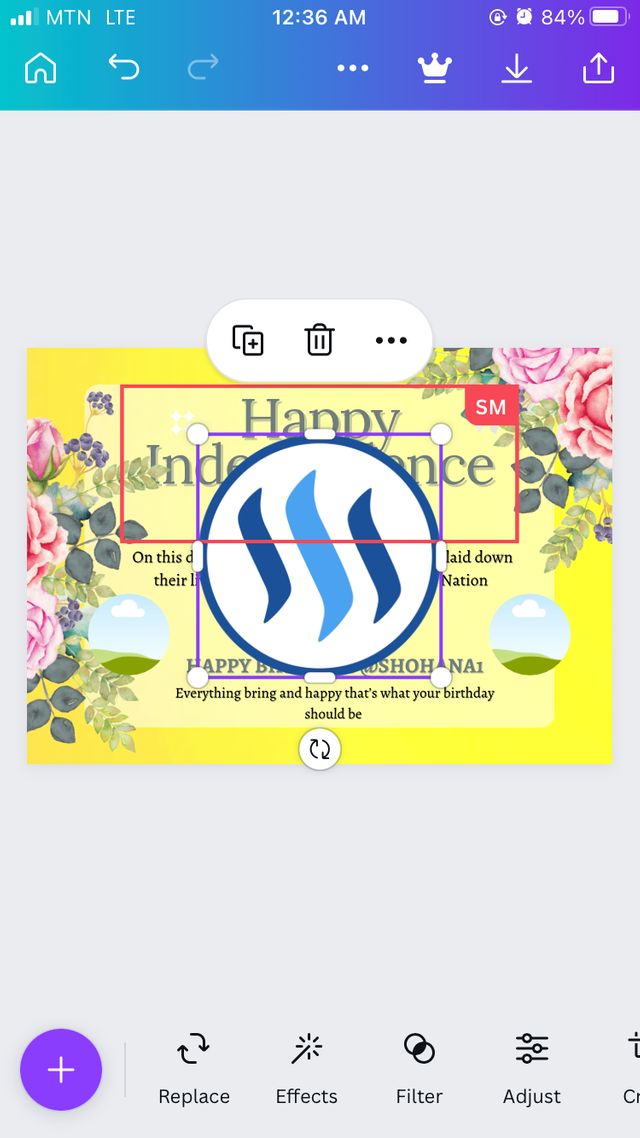
I moved the logos on my design to fit into the picture frames I positioned at various corners of the design.

I stilled tapped on elements and searched for balloons and America flag and chose from the pictures and gifs Available to add to my design. I selected there ones that can match the colors of the template.

I tapped on the written text and picture and tapped on effect to change the looks of the text and pictures to make them bright.
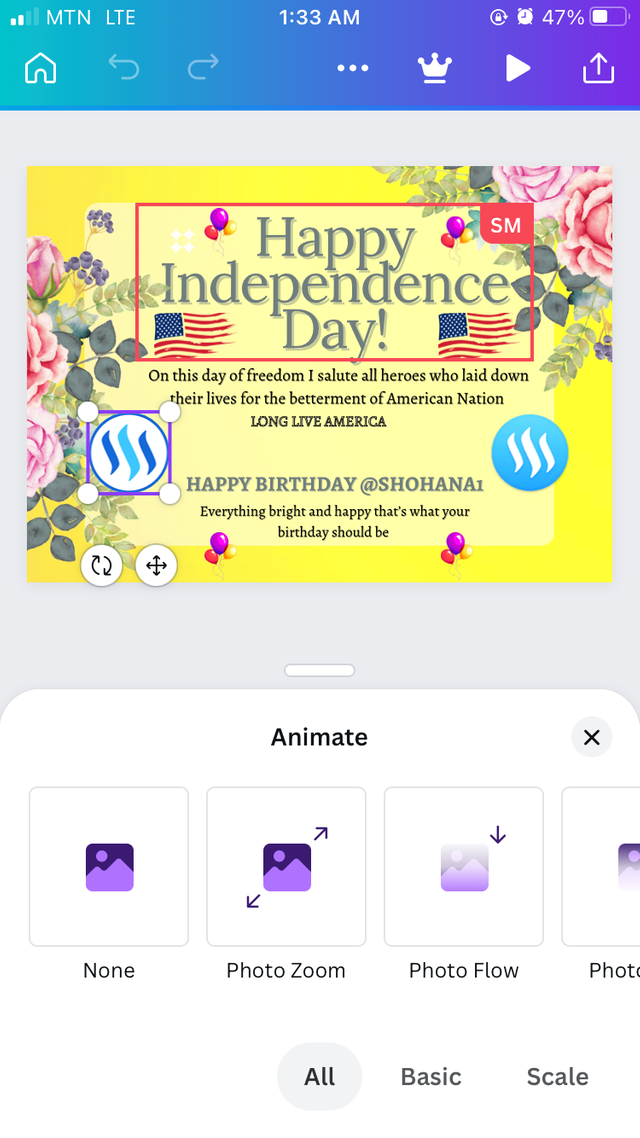
I added to animation elements on my design by tapping on either a text, picture, or the whole template and then tap on animate. I chose the type of animation I wanted to add to my design.

After completion I tapped on share located at the right top corner of my screen. I now tapped on download and chose another the various file type the formal in which I want my design to be in.
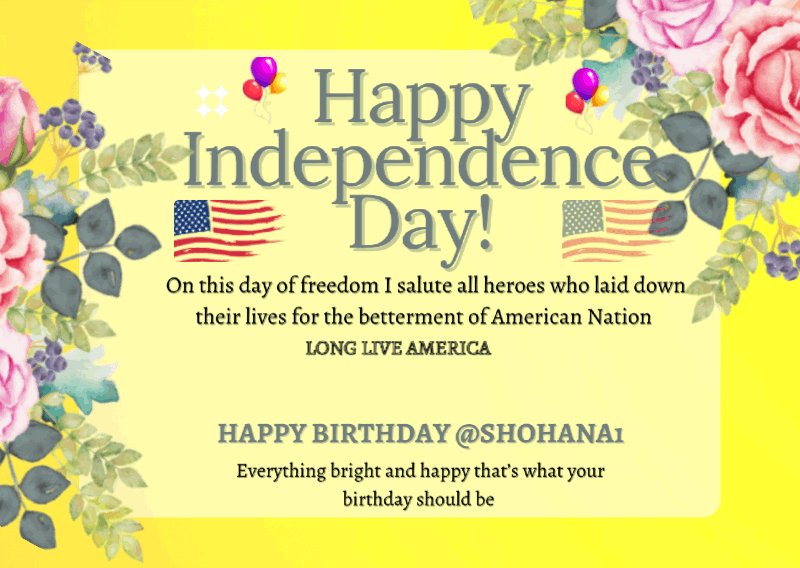
I usually prefer downloading pictures designs in PNG File Type and animated designs in GIF File Type. I finally downloaded my greetings card which is found below.


Happy Independence Day America and Happy birthday to @shohana1. Thank you all for visiting my post.


Greetings @mukadas
Your post doesn't go under tag #fintech so please only use relevant tag for your post. Thanks!
Always Hold at least #club5050 status
Your Steemit post curated by @shohana1 - Founder of #Steemship community.
Thanks for being a regular content creator of Steemit
Stay Blessed!
Delegate to @hive-173434 Community for regular support :
@shohana1 please does it mean my club status has expired? Because I did my power up 24 days ago. Please can you explain further because I don’t understand. Thank you😊
As I can see you didn't withdraw any steem since may 2022 and powered up your steem. You are in #club100 and we encourage you to power up more at least hold #club5050. Hope you get my point. And your post is not under #fintech so change them with right tags, hope it will help you.
Check your club status always here:
https://www.steemcryptic.me/club5050
check club status of last three months like may to july
Thanks for the enlightenment. I have taken off the fintech tag. Thank you very much
Thank you for contributing to #LearnWithSteem theme (#learnwithsteem , #tutorial, and #lesson). This post has been upvoted by @tucsond using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
@mukadas
You really know how to use canvas, you've made a great greeting card here👏
@imohmitch thank you very much. I got my motivations and starting learn from @shohana1 and @tulip1 posts.
Hi friend. You did a great performance for the contest that was proposed with the topic of it independence and birthday of Shohana. Wish you big success. Nice work.
Thank you
So amazing. I will surely give this a try
Okay. I’ll be available if you need any assistance