#club5050🚀Miércoles de #cotinatech| Markdown de una forma fácil para todos📝Parte #2 por @jennarg🚀| 15% para @cotina💫

Este día de #cotinatech aprovecharé la oportunidad de seguir con la segunda parte de la guía Markdown para entenderlo de una forma fácil, en la primera guia hable sobre su aplicación para nuestros textos así que en esta oportunidad explicaré de una forma sencilla también el uso de su aplicación con las imágenes, videos y todo lo relacionado a este tema amigos ya que es muy importante saber pequeñas cosas que a veces pasamos desapercibidos con nuestras imágenes o deseamos que nuestras publicaciones se vean más dinámicas a la hora de publicarlas.


Imágenes centradas |
|---|
Forma: <center> LINK DE NUESTRA IMÁGEN</center> |
| Vista: ⬇️ |

Fuente
Nota: Las imágenes centradas son muy importantes ya que les da una vista más estilizadas de nuestras publicaciones a los lectores que usan computadoras, en la versión para teléfonos no se nota la diferencia pero si lo cambian a "modo computadora" verán de lo que les hablo y el como originalmente las imágenes se ven hacia un lado de nuestra hoja de edición.
Imágenes a la derecha del texto |
|---|
Forma: <div class="text-justify"><div class="pull-right"> LINK DE NUESTRA IMAGEN</div> DEBAJO NUESTRO TEXTO |
| Vista: ⬇️ |

Imágenes a la izquierda del texto |
|---|
Forma: <div class="text-justify"><div class="pull-left"> LINK DE NUESTRA IMAGEN</div> DEBAJO NUESTRO TEXTO |
| Vista: ⬇️ |


Reducir el tamaño de nuestras imágenes |
|---|
| Explicación: |
♦️TÍTULO DE LA IMAGEN➡️![image.png]
♦️LINK DE LA IMAGEN⬇️ (https://cdn.steemitimages.com/DQmShG717dw7jT3f6mEqFakbSjEqo4guTLJNvKW7TTMTCpY/image.png)
- Paso 1: Quitamos del título de la imágen además de los paréntesis "()", dónde va el título colocamos las dimensiones, vista⬇️
https://steemitimages.com/125x256/https://cdn.steemitimages.com/DQmShG717dw7jT3f6mEqFakbSjEqo4guTLJNvKW7TTMTCpY/image.png
♦️ Imágen reducida: ⬇️

♦️ Imágen original: ⬇️

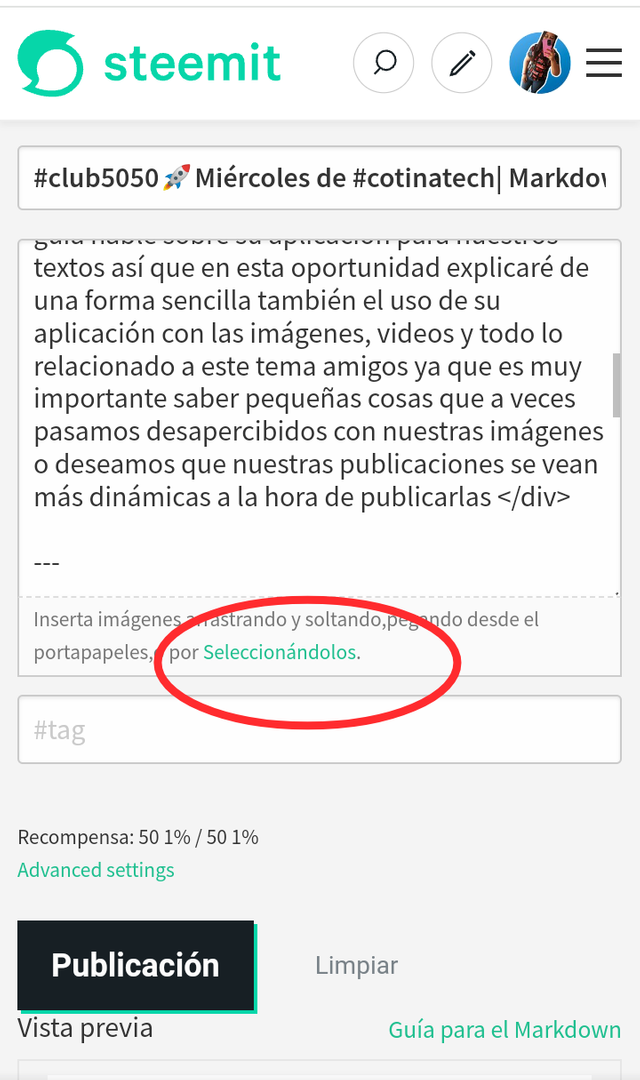
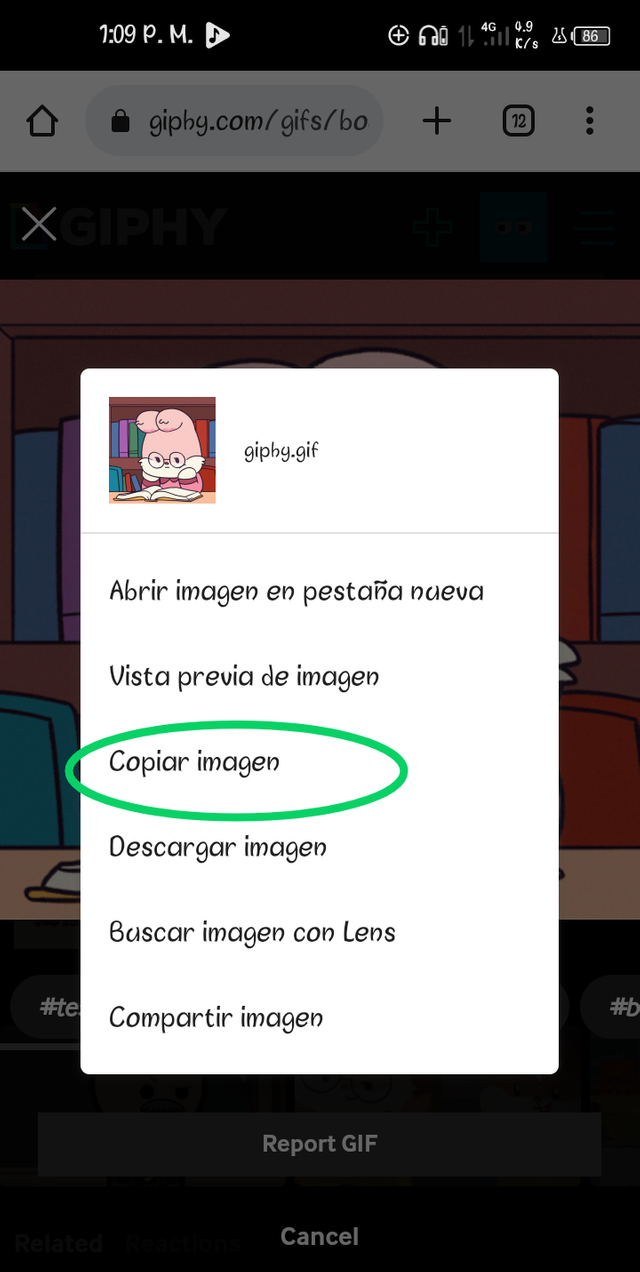
Existe una forma más rápida de cargar nuestras imágenes o gifs, muchas personas normalmente quizás realizan 2 pasos que es el descargar la imagen y luego subirla acá, pero hay un paso más sencillo, dónde tenemos nuestra imagen o gif ubicado, al seleccionarla nos dará una menú de varias opciones pero no la vamos a descargar si no a dar click en la opción de "Copiar imagen".
Luego en nos ubicamos en nuestro editor de steemit, es decir dónde estamos escribiendo nuestra publicación y le vamos a dar click en "Pegar" inmediatamente veremos qué nuestra imagen se comenzará a cargar en la publicación y así nos evitamos de realizar los 2 pasos.


Insertar un vídeo de Youtube |
|---|
Forma: https://youtu.be/1oeD2m2UQAI |
| (SOLO PEGAR EL LINK DE NUESTRO VIDEO) |
| Vista: ⬇️ |
Insertar Gifs |
|---|
Forma: Cargar nuestro gif como las imágenes, si ya lo tenemos previamente descargado en nuestros dispositivos o podemos usar la opción explicada anteriormente de "copiar imagen y pegar en nuestra hoja" |
| Vista: ⬇️ |

BONO🎁: LETRAS EN COLOR ROJO |
|---|
Forma: <div class="phishy"> TEXTO </div> |
| Vista: Gracias por leer. |

Hasta acá mi guía de la aplicación de Markdown amigos, seguiré en busca y también instruyendome más acerca de muchas más aplicaciones de esta excelente herramienta para seguirle trayendo a ustedes está aplicación, si llegaron hasta acá espero les haya gustado y recuerden, no es difícil, solo debemos sentarnos tranquilamente aplicar los códigos y hacer una especie de "ensayo y error" para ir viendo cómo nos va quedando nuestra publicación, aprovechemos la herramienta de "vista previa" que nos va enseñando como se ve nuestra publicación que redactamos y así sabremos si estamos haciendo un buen uso de estos códigos, mi recomendación es que cada publicación agreguen un código más para que vean como obtendrán un excelente resultado.

Emojis de la aplicación Bitmoji.
Conóceme🌈

Aunque ya tengamos tiempo en Steemit, siempre es bueno ver este tipo de tutoriales porque, nos refrescan la memoria y al mismo tiempo, quienes están iniciando tienen una guía maravillosa para maquetar sus publicaciones.
Excelente post amiga, muchas felicidades
Así es amiga steemit es una plataforma donde constantemente se están uniendo personas y eso es muy bueno así que no está demás ayudarlos a que sus publicaciones tengan una mejor calidad. Gracias por leer, saludos 🤗
Maravilloso post, ya lo guardo aun me faltan muchas cosas, mira que lo gif hice varios y no me cargan y era q tengo que pegarlos, jajajjaja vaya por Dios¡¡¡ pero gracias por el aporte
Jaja amiga esa es la idea que todos aprendan de una forma sencilla la aplicación de estos códigos, no son fáciles pero tampoco son imposibles. Si consigo más códigos para otro tipo de aplicaciones en nuestras publicaciones les prepararé otra guía. Gracias por leer.
You've got a free upvote from witness fuli.
Peace & Love!
Encantador y maravilloso, además de instructivo para quienes tienen dudas o desconoces algunos comandos. Es importante tomarlos en cuenta ya que hacen de nuestra presentación más profesional y estilizado. Gracias por eso jenn.
Gracias a ti viví siempre por leerme, así es está semana la he dedicado aportar un granito de arena a las personas que se están integrando a la plataforma y trate de hacerlo entendible para que se animen a embellecer sus publicaciones.
Thanks for the vote, I will continue to create quality content to get top weekall.
👏👏👏👏👏 excelente gracias por compartir eres un éxito.
Muchas gracias amiga me alegra te haya gustado, espero ayudar a muchas personas y que haya sido de una forma entendible para todos. Te envío muchas bendiciones gracias por leerme 🤗
Oye qué cool! Voy a intentar hacerlo con los Gifs! No sabía éste truco chama!
Gracias. 🎇
De nada amiga es mi idea dar mi granito de arena para que muchas personas lleguen a embellecer sus publicaciones y aprendan de una forma fácil. Gracias por leerme.
Muy buen post amiga, siempre es bueno tener presente el uso del Markdown en nuestros posts, hay muchos trucos y opciones a utilizar, gracias por compartir 🤗
Así es amiga y es bueno que muchas personas conozcan este uso para que tengan sus publicaciones más estilizadas. Gracias por leer.