Html5 tutorial #2 the basic form of html & creating a web page
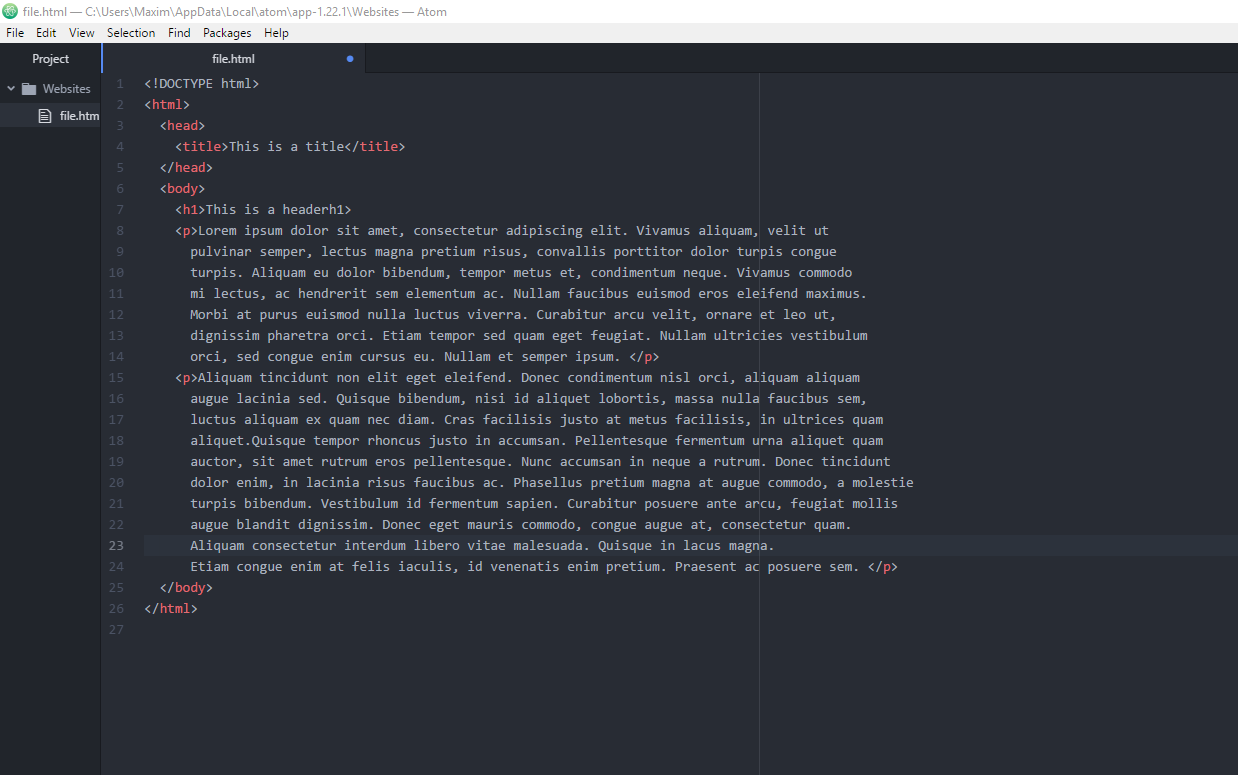
 In the browser window above you can see a web page that features exactly the same content as shown below. Don’t worry about what the code means yet. The HTML code is made up of characters that live inside angled brackets <>, these are called HTML elements. Elements are usually made up of two tags, an opening, and closing tag. Each HTML element tells the browser something about the information that sits between its opening and closing tags.
In the browser window above you can see a web page that features exactly the same content as shown below. Don’t worry about what the code means yet. The HTML code is made up of characters that live inside angled brackets <>, these are called HTML elements. Elements are usually made up of two tags, an opening, and closing tag. Each HTML element tells the browser something about the information that sits between its opening and closing tags. 
- The opening html tag indicates anything between it and a closing /html tag is HTML code.
- Text in-between head and /head gives information to the browser about the information on the page rather than what is shown on the page.
- The title /title tag is shown in the head tag and is shown in the top of the browser, above where you usually type in the URL of the page you want to visit.
- The body tag indicates that anything between it and the closing /body tag should be shown in the browser window.
- Text in-between h1 and /h1 are main headings and shown in a larger format.
- A paragraph of text appears between p and /p
How to create a web page on a windows computer

Step by step explanation:
- Open your notepad, type the html code shown above.
- Got to the File menu and select Save as… You will need to save the file somewhere you can remember. If you would like you could create a special folder for certain projects. Save the file as .html and make sure you select ALL files.
- Open the file in the directory you have saved it to by right clicking and selection open with. Select the browser you would like the file to be opened in and click on the open button.
Congratulations @firefoxit! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @firefoxit! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP