My Programming Progress: Day One of "The Complete Node.js Developer Course"

Overview of the course I'm taking
The Complete Node.js Developer Course (2nd Edition)
About a month ago I used some money I made here on Steemit to buy a Udemy course on node.js. This is that course. Here's some of the topics covered in the course and skills outcomes:
- Build, test, and launch Node apps
- Create Express web servers and APIs
- Store data with Mongoose and MongoDB
- Use cutting-edge ES6/ES7 JavaScript
- Deploy your Node apps to production
- Create real-time web apps with SocketIO
The reason I chose this course as the next thing to study is that I really want to know how to store persistent data. Right now, I can make small apps that do things, but when the browser is refreshed the data changes go away. I want to make apps where the data stays and can be accessed by multiple people from multiple computers. This course says it will teach me the skills needed to make those kinds of apps.
The first app of my own design that I want to build is a "book reading status" app for my family that keeps track of what books we are currently reading and what we've already read.
Timely Announcement
Udemy frequently has sales with courses only at $10 at the end of the month. That's the price that I bought it at last month. Right now, they are having the same sale through the end of August.
If you are interested in the topics in this course, now would be a good time to buy. These courses are self-paced, so you don't have to start right away or be on a schedule that doesn't work for you. And right now... it's only $10.
Progress: Day One
I got up earlier than I normally do and started in on the course. Not sure if that was the best strategy because I definitely wasn't as alert as I would have liked to be and nodded off a little while watching some of the introductory videos. It was mostly review for me, as I am familiar with what node.js is and have a basic understanding of how it works. However, it was good for me to start from the beginning and get that overview again so that it's fresh in my mind.
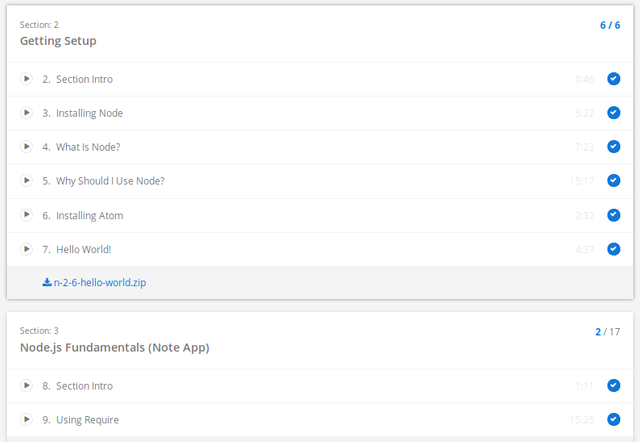
Here's how far I got today:

I already had the Atom text editor installed, as I've used it for other programming projects and to complete the Practical Javascript course.
The fun part came in Section 3, 9. Using Require. The section was meant to give an example of how to require external libraries that provided already written functions that you could then use in your own program. The module os provided functions that access system information and the fs module provided functions for accessing the local filesystem.
What's great about this example is that for the first time I'm using Javascript to create files and write data to those files without doing anything in the browser. Right away I'm getting into persistent data, which was one of my learning goals for this course.
I went through the example given in the video and then started to modify it and play with it. I find this is the best way for me to learn. Understanding what is presented and then extending with my own ideas.
console.log('starting app');
const fs = require('fs');
const os = require('os');
var file = 'greetings.txt'
var user = os.userInfo();
var name = user.username;
var phrase = `Hello, I am ${name} and I am using ${os.type()}. \n`;
fs.appendFileSync(file, phrase);
This code was saved in an app.js file. Running it by typing node app.js in the terminal gave two results. One, it printed "starting app" to the terminal and then it also created a file named "greetings.txt" in the same directory and inserted, in my case, the text "Hello, I am matthew and I am using Linux."
It was able to get my name from os.userInfo() and it got "Linux" from os.type(). It wrote and saved to the file with fs.appendFileSync(file, phrase). "file" and "phrase" were variables that I created earlier in the program. It appends the "phrase" text to the file. If you run the program again it just adds another line of the same text to the file.
My take away
I'm really happy with the result. I know this is baby steps, but it was a lot of fun to use javascript to write text to a file on my own computer.
At first I was apprehensive about getting back into programming. I often feel that I'm just not smart enough to get it and actually be good enough to do meaningful programming work... but then once I get started I begin to enjoy it and gain confidence.
I believe that if I consistently practice and seek out help when I get stuck, that I'll progress and be building great apps before I know it. Consistency is key and Steemit is here to keep me on track as I have a schedule for writing about my progress.
My goal
The purpose for my learning programming (in addition to being able to build great apps) is so that I can work remotely. I'd like to live and work with my family without having to be tied down to one particular physical location. If you know of any remote work opportunities for junior developers, please let me know!
Thanks for reading!
--- @matthewdavid
Very nice post. I really like NodeJS, Mongo and all the related technologies. I made a Currency tracker and installed the app in a raspberry pi 2 model B. Its fun how you can have such an small 'infrastructure' and have a running server with database and web server :)
That sounds like a great project. I also have a Raspberry Pi that isn't being used for much right now. It's up with an nginx web server, but it would also work fine to host my first node.js projects for our family's use.
Thanks for commenting!
I have two of them - RaspberryPi B and RaspberryPi Zero. They are great. I used one of them as a server to automatically upload my weight data to remote server. Learned a bit of python and bash programming.
But running a Virtualbox machine is a bit better for development. 😉
The best way to learn something is the need to build something for yourself. Programming is not the easiest task. But you have to train yourself and make those small steps every day to improve.
I started to follow you. Hope to read some of your progress.
Thanks for writing and following! I appreciate what you wrote here:
That's my plan. I have a few projects for myself that I'd like to do and I have a plan to continue my learning.
Sure is really useful and I think I might get the model 3 which seems a little bit more powerful, and so I can have the MongoDB in one of them and then the server in the other.
Great work Matt. Node.js is easy if you have some experience with Javascript in general. Not sure if the videos have tutorials on express.js. Express is one important framework to checkout after you are done learning the basic Node.js apis.
Express.js is a great framework that provides you several APIs for speeding up the building of web services. You have Routing methods for doing CRUD operations (app.get(), app.delete(), app.post() and app.put()) or responding to client side requests. And several more...
Continue to post more and follow me @codero .
Thanks for your comment @codero
Yes, the course will be covering express.js. I'm looking forward to getting into that.
I bought this course afew weeks ago. Thanks for motivation and please keep these coming :)
I'll keep posting about my progress with this course. Feel free to follow along and comment as I go. You may be farther along than me. Thanks for resteeming this post. I appreciate it!
Though i don't have any interest in programming. i'll show it to my friends who study CS
Thank you!
thank's ^_^ I've wrote a post ' how to be web designer' and I gave example to create simple login page can you follow and upvote my post plz !
Really cool post :)
Thanks for reading!