SVG Generation 1/3
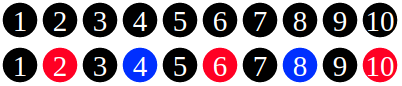
아래와 같은 것을 한번 만들어 보려고 합니다.
가장 쉬운 방법은 하나하나를 SVG 로 만들어서 뿌리면 됩니다.
첫번째 "1" 을 SVG 파일로 만들어 봅니다. // circle 에 fill color 가 text 에 1이 들어갑니다.
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 44 44">
<circle cx="22" cy="22" r="20" stroke="white" stroke-width="2" fill="black"/>
<text id="val" font-size="32" fill="white" font-family="Verdana" text-anchor="middle" alignment-baseline="baseline" x="22" y="34.4"> 1 </text>
</svg>
위 파일을 1.svg 로 저장하고 카피/페이스트로 10개를 따닥 만들어서
<div>
< img src='1.svg'/>< img src='2.svg'/>< img src='3.svg'/>< img src='4.svg'/>< img src='5.svg'/>
< img src='6.svg'/>< img src='7.svg'/>< img src='8.svg'/>< img src='9.svg'/>< img src='10.svg'/>
</div>
이렇게 첫번째 줄이 완성될 수 있습니다.
그런데, 만일 10이 아니라 100, 1000 이런식으로 숫자가 늘어난다면,
그리고 두번째 라인처럼 색깔도 마구 변할 수 있다면,
또한 동그라미 안에 A, B, C 도 넣고 싶고, ㄱ, ㄴ, ㄷ 도 넣고 싶어요.
어떻게 하면 될까요?
우선 서버측에서 svg generator 를 하나 만들어 주면 될 것 같아요.
그리고 브라우저에서는 아래와 같이 img src 를 지정하면 되지요.
< img src='/svg/?color=black&text=1' />
이렇게 하면 우선 1.svg, 1.svg ..... 이런 파일들이 완전히 사라집니다.
그리고 A, B, C 넣는 것도 문제 없고, 색깔도 문제 없고, 크기도 마음대로 변화시킬 수 있습니다.
서버 프로그래밍을 해 본 분이시라면 어렵지 않은 일입니다.
Response 에서 content_type 을 "image/svg+xml" 로 지정해야 하는 것만 주의하시면 됩니다.
완벽히 해결된 것 같은데, 아직 문제가 많아요.
서버단에서 해결하는 경우에 트래픽이 증가합니다.
동그라미 100개 그린다고 하면, 서버에 100번 접속해야 하는 거죠.
그래서 브라우저에서 해결할 수 있습니다.
2편에서는 Vanilla javascript 에서 어떻게 처리할 수 있는지 알아보고
3편에서는 React 에서 어떻게 처리할 수 있는지 알아보도록 하겠습니다.
2편만 이해하면 React 는 그냥 날로먹기입니다.
감사합니다.

무언가를 만든다는 것은 참 쉬우면서도 어려운일 같습니다! 다음포스팅도 부탁드립니다!
그렇게 어려운 일은 아닙니다. ^^ 감사합니다.
SVG rocks.
와우.. React 아직 공부하기 전이었는데~ 참고해야겠네요~~
웹프론트엔드를 만들일이 최근에는 잘 없었었었네요..
vue가 요즘 뜬다고 하긴 하던데... 한번 프론트단 만들때 고민해봐야겠어요~
두개가 비슷한 면이 많아요.
Vue 가 좀 더 기능은 많은 것 같은데,
React 의 단순함이 더 좋은 것 같네요...
으흠 참고하도록 하겠습니다~~ 일간 리액트부터보고 뷰랑 비교해봐야겠네요..!
d3js 추천.