[개발] 나는 그저 이미지 로딩을 기다리고 싶었다. jquery.waitforimages

요즘은 계속 스팀 앱스 사이트 내에 기능을 조금씩 추가 하고 있다. 몇 몇 추가했던 것 중 기억에 남는 기능 하나를 소개해보고자 한다.
[문제점]
스팀잇 포스팅을 보려고 하면 이미지가 로딩되는 도중 스크롤을 하게 되면 본문이 밀리면서 내용을 제대로 보지 못하고 스크롤 하게 되는 경우가 생긴다. 이는 스팀잇을 사용하든 비지를 쓰든 뭘 쓰든 똑같은 문제가 발생한다.
이미지가 전부 로딩되고 스크롤 해야 정상적으로 쾌적하게 본문을 볼 수 있다. 그렇다면?
이미지가 전부 로딩되는 표시를 어딘가에 해주고 싶었다. 다행히도 웹의 이미지 태그에는 onload라는 로딩 완료 시 함수를 호출해주는 이벤트 처리가 가능했다.
하지만 본문에 있는 많은 이미지 태그들을 일일이 onload 이벤트를 잡아서 처리하기에는 너무 귀찮았다. 그래서 구글님께 비나이다~ 비나이다 하면서 찾아봤더니 역시... 수많은 개발자님들은 수많은 라이브러리들을 만들어주고 계셨다.
그 중에 하나가 바로 jquery.waitforimages다.
이놈은 많은 img 태그를 jquery selector로 선택하고 뒤에 'waitForImages(true).done(함수)'를 호출해주면 해당 이미지들이 모두 로딩된 후에 정해놓은 함수가 호출된다.
steem.apps 내에 사용된 waitforimages 라이브러리 사용 예
1 script 임포트.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.waitforimages/2.4.0/jquery.waitforimages.min.js" integrity="sha256-CwlQTm2skjExaYac03IIyHmgqDi0XNaEgmTiemZC668=" crossorigin="anonymous"></script>
2 image 객체들을 모두 선택해는 셀렉터로 선택 후 waitforimages call 하면 callback 에서 원하는 처리를 해주면 끝.
$('.modal-body img').waitForImages(true).done(function() {
$("#tab_modal_post_spinner").addClass("hidden"); // 돌아가는 거 감추기.
});
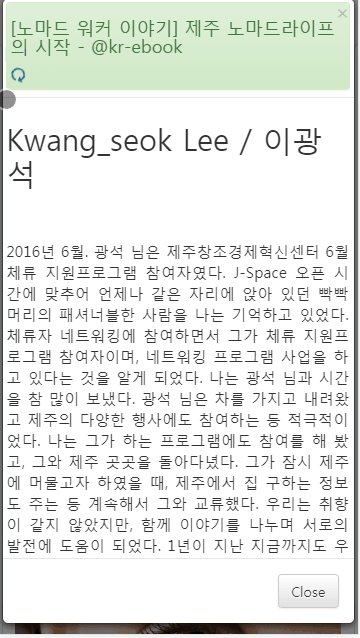
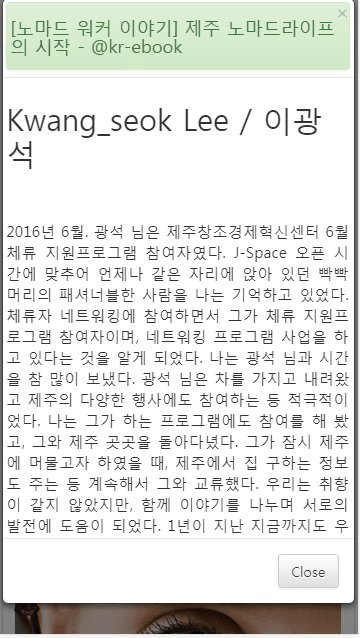
[결과]

모든 이미지들을 로딩될때까지 동글동글 돌아간다. 난 쾌적하게 보고 싶으니까... 웹을 개발하다보면 이런 이벤트 처리를 분명 할일이 올텐데 손쉽게 가져다 사용할 수 있다.
주소 : https://nhj7.github.io/steem.apps/
코드펜 : https://codepen.io/nhj12311/pen/aKbdRQ?editors=1111
ps. 스팀앱 사이트 업데이트 내용
1 폰트 조금 더 보기 좋은 걸로 업데이트.
2 http,https 링크인 경우 인식해서 링크 검
3 본문 내 멘션도 인식해서 링크 걸도록 추가.
4 피드 리스트에서도 본문의 앞부분을 조금 보여주는걸로 수정.
1인 개발자가 스팀잇이나 비지를 흉내라도 내려면 얼마나 많은 손이 들어갈까... 그것도 전업이 아닐 때... ㅎㅎㅎ
멋지네요 ^♡^
그리고 개발은 쉬어가며 천천히 하면 되지요~ 누가 옥죄는 사람도 업자나요 ^^ 즐기면서 개발하기 !
그래서 저는 하고 싶은것 위주로 합니다. ㅎㅎㅎ 항상 응원 감사합니다.
대단하십니다 그냥 흔해보이는 비지와 스팀잇은 그냥만들어진게아니군요..
헛 이미지 로딩 기다리는것도 있었네요? 오늘도 배워갑니다.
옙 잘 아시겠지만 이미지 로딩이벤트는 이미 있었는데 멀티 이미지에 대한 처리를 수기로 하려면 꽤나 귀찮기에... ㅎㅎㅎ 이런 라이브러리를 만드시는 분들꺼를 아주 손쉽게 가져다 쓰니 좋은 세상입니다. ㅎㅎㅎ
단순히 요새 스팀잇이 느려서 그런가했는데 다른 문제도 있었군요.
아마 이미지로딩도 한몫하는것갇은데 ㅎㅎ
로딩이 안되길래 뭔가 업데이트 하시나보다 했는데... 지속적으로 개선해주시어 감사히 잘 사용하고 있습니다.
와우.. 저도 로딩때문에 많이 불편했는데 ㅋㅋ 잘 사용하겠습니다!
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)
안녕하세요. 멘션모아 댓글 알림입니당.