스팀잇 에디터 개선으로 편하게 글쓰기 (플러그인 설치 없이)
스팀잇 글쓰기 너무 불편해서 한번 글쓰고나면 뒷목이 뻣뻣하죠. 그래서 항상 스팀잇 UI가 개선되기만을 손꼽아 기다려 왔습니다. 그런데 오늘 nhj12311 님께서 아주 멋진 브라우저 플러그인을 소개 해 주셨습니다.그런데 보안업계에 종사하던 저인지라, 차마 설치를 못하겠더라구요. 플러그인이 가진 권한을 다 체크할수도없고, 소스코드를 다 검사할수도 없는 노릇이라.. 아무리 안전하게 사용한다고 하더라도 최악의 상황을 방지할 방법이 생각이 나지 않았습니다.
그래서 일단 좀더 기다려 보기로 하고, 불편하더라도 안전한 방법을 사용 하는것이 좋을 것 같아서, 이리저리 궁리끝에 플러그인 설치 없이 에디터를 개선할 수 있는 방법을 개발했습니다. 단 글쓰기전에 잠시 해야할 작업이 있는데, 하루에 한두번 글쓰는거 생각하면 그정도는 일도 아니죠. 무엇보다 안전하니까 한번 따라해 보세요. 일단 효과를 보여드릴게요.
에디터와 프리뷰가 나란히 놓입니다. 그리고 기본 높이도 커집니다.
브라우저 창에 꽉차게 커집니다. (최대사이즈 없앰)
입력창 드래그해서 크기 조절 하면 자동으로 프리뷰 창 사이즈도 조절됩니다.
당연하지만 그림도 보입니다.
적용하는 법
100% 안전한 방법인 대신, 글쓰기전에 잠깐 수작업을 해주셔야 합니다. 창만 안닫으면 유지되는데, 창 닫았다 열면 리셋되니 다시 해주시면 됩니다. 크롬 기준으로 설명할게요.
아래 내용을 긁어서 CTRL+C 해둠
function nice_viewer(){var e,t,l,i;try{e=document.querySelectorAll(".vframe")[0],t=e.querySelectorAll(".Preview")[0],l=e.querySelectorAll(".ReplyEditor__body")[0],i=l.getElementsByTagName("textarea")[0];try{document.querySelectorAll(".ReplyEditor")[0].className=""}catch(r){}}catch(r){return}t.style.position||(e.style.position="relative",i.style.height="500px",i.style.width="50%",t.style.position="absolute",t.style.right="0px",t.style.top="50px",t.style.overflowY="scroll");var o=l.getBoundingClientRect(),y=i.getBoundingClientRect(),s=o.width-y.width-10,n=y.height-10;t.style.width=s+"px",t.style.maxHeight=n+"px"}setInterval(nice_viewer,500);
이 코드는 제가 작성한것이고, 100% 안전하니까 걱정 안하셔도 됩니다. 다른 프로그래머분들께서 인증 해주시면 더 좋겠네요 ^^ 짧게 하기위해서 minify 한것이며, 원본소스는 아래에 첨부 하였습니다. 이 코드를 바탕화면 메모장같은데 복사해두고 글쓰실때 사용하시면 될듯 해요.
코드는 한번만 넣으세요. 실수로 여러번 넣으셨으면 창 새로고침 하시고 한번만 넣으세요. ㅎㅎ
화면에서 오른쪽버튼 클릭하고, "검사" 클릭 (구글 크롬 기준)
검사창이 열리면, "Console" 클릭한후 아래에 입력창 프롬프트 클릭하여 내용 입력할 준비
CTRL+V 눌러서 아까 복사했던 것 붙여넣음. 그리고 엔터!
X 버튼 눌러서 "검사" 창 닫음
쨔쟌!
자, 적용이 되었나요? 윈도우 크기도 조절하시고, 글쓰는 상자 사이즈도 조절해 보세요. 이제 넓고 편한 환경에서 글쓰기를 즐겨보세요~^^
전체 소스는 여기에 있습니다.
https://gist.github.com/ianpark/77526668b8aca41c0b7575381737f362
박세계 님께서 알려주신 대박팁!
정말 머리가 좋으신것 같아요. 이생각을 저는 왜 못했을까요? ^^ 정말 감사드립니다.
위에 세계님이 말씀하신 방법대로 하시는데, URL 부분에 아래 내용 복사해서 넣으시면 됩니다. 그럼 클릭한번으로 적용이됩니다. ^^
javascript:function nice_viewer(){var e,t,l,i;try{e=document.querySelectorAll(".vframe")[0],t=e.querySelectorAll(".Preview")[0],l=e.querySelectorAll(".ReplyEditor__body")[0],i=l.getElementsByTagName("textarea")[0];try{document.querySelectorAll(".ReplyEditor")[0].className=""}catch(r){}}catch(r){return}t.style.position||(e.style.position="relative",i.style.height="500px",i.style.width="50%",t.style.position="absolute",t.style.right="0px",t.style.top="50px",t.style.overflowY="scroll");var o=l.getBoundingClientRect(),y=i.getBoundingClientRect(),s=o.width-y.width-10,n=y.height-10;t.style.width=s+"px",t.style.maxHeight=n+"px"}setInterval(nice_viewer,500);










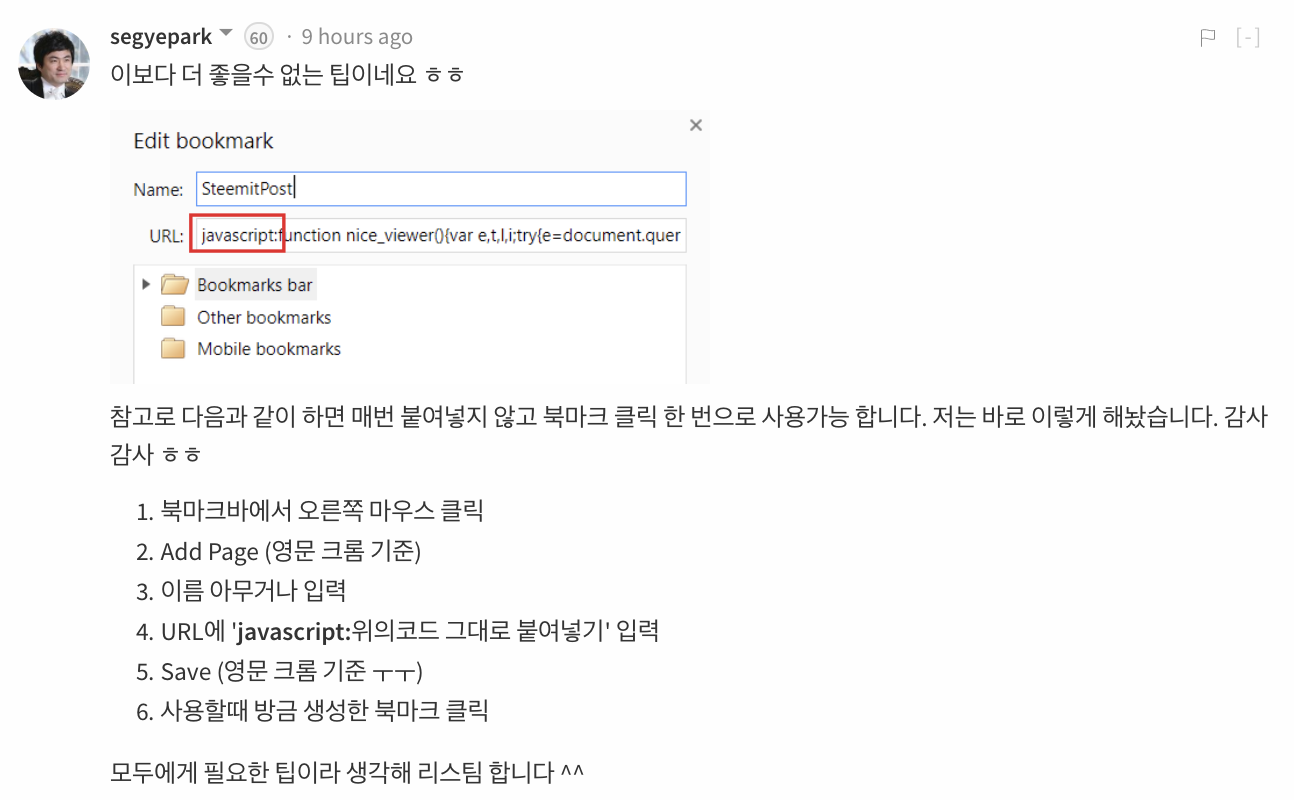
이보다 더 좋을수 없는 팁이네요 ㅎㅎ
참고로 다음과 같이 하면 매번 붙여넣지 않고 북마크 클릭 한 번으로 사용가능 합니다. 저는 바로 이렇게 해놨습니다. 감사감사 ㅎㅎ
모두에게 필요한 팁이라 생각해 리스팀 합니다 ^^
@asbear님도 그렇고 세계님도 그렇고, 아주 꿀팁 만드는 대마왕들이시군요ㅎㅎ
숙취로 하루종일 힘들었는데 댓글달면서 조금 즐겁습니다^^
제 댓글까지도 응원해주셔서 완전 감사합니다 ㅎㅎ
연휴를 진정 즐기셨군요 ㅎㅎㅎㅎ 이제는 숙취가 좀 풀리셨길 바랍니다 ^^
그렇게 숙취에 시달리고도 오늘 추석이라고 아침부터 계속 야금야금 술마셨답니다ㅎㅎ
술 좀 줄여야하는데 큰일입니다^^
두 분 꿀팁으로 이번 '원칙2' 글 아주 편하게 썼습니다ㅎㅎ
세계님 진짜 머리가 비상하시네요. 전 왜 저렇게 불편한 방식으로 알려드리려고 했는지... ㅎㅎㅎ 이방법이 가능하다는건 알고있었지만 생각도 하지 못했어요..!!! 역시 사람은 시야가 넓어야 합니다. 감사드립니다! 덕분에 저도 편하게 쓰고있네요 ㅎㅎㅎㅎㅎ
ㅎㅎㅎ 저야말로 이걸 만들어주셔서 너무 감사합니다. 제가 정확히 이걸 이렇게 만들고 싶어서 항상 생각만 하고 있었는데 막상 생각보다 쉽지 않아 포기하고 있었습니다. 이거 진짜 짱짱입니다. 너무 감사합니다 ㅎㅎㅎ
와우! 꿀 팁 감사합니다!
@asbear 님의 본 글도 그렇고 박세계님의 댓글도 완전 꿀팁이네요! ㅎㅎ
제 댓글까지 응원해주셔서 감사합니다 :) 댓글이 많아 깜놀했네요 ㅎㅎ
자바스크립트를 저렇게 쓸수있다는것 자체를 처음 앎! 꿀팁 감사합니다
이게 저도 잊고 있었는데 asbear님의 팁 덕분에 기억이 살아났습니다 ㅎㅎ 꿀팁으로 인정해주셔서 감사합니다 ㅎㅎ
Cheer Up!
좋네요!!
^^;; 잘동작해서다행입니다..
대박 팁이군요. 감사합니다 잘쓸게요!
캐롯님 써보시고 후기 알려주세요 ㅎㅎ
우와 최고에요!! 바로 북마크에 저장해두었습니다!
다음 포스팅 내용 조금 작성하며 사용해봤는데 훨씬 편리합니다!
옷 벌써 써보셨습니까? 빠르시네요.. ㅎㅎㅎ 세계님방식대로 북마크 하신거군요? 굿굿..^^
헛 저는 그냥 이 포스팅에서 복붙해서 사용하려고 @asbear님의 포스팅을 제가 유용한 스팀잇 글들을 모아두는 북마크 폴더에 저장해두었습니다. 댓글 달아주신 덕분에 세계님 방식을 다시 들어와서 보고 가네요. 저대로 또 하나 북마크 해야겠습니다. :-)
아하!! 그렇군요.. 저도 북마크바에 떡 올려놨지요~ 세계님의 아이디어가 정말 좋아요!!
와 리얼꿀팁! 맨날 위 아래 위위 아래 하고 있었는데 감사합니다 ㅋㅋ
엄킨님은 세로로 길쭉한 만화 통짜로 그려서 올리시니까 안힘드실것같은데요? ㅋㅋㅋ 고충이 있으셨군요.. 세계님이 주신 팁처럼 북마크로 사용해보세요. 꿀이네요 ㅎㅎㅎ...
오옷! 내일부턴 이렇게 써봐야겠어요~~
좋은 정보 감사해용~^0^
넵 한번 사용해보세요.. ^^ 감사합니다~!!
키야 역시 스팀에는 대단한 분ㅇ ㅣ많아요 :D
감사합니다.. ^^;;;
인증! 쾅쾅 ㅋㅋ 브라우저 ui만 변경하는 스크립트네요
오오.. 능력자 프로그래머이신 nhj12311님께서 인증해주셨으니... 이제 좀 의심의 눈초리를 덜받아도 될것 같습니다.. 휴.... ^^ 정말 감사합니다.
Buen post @asbear, gracias por compartirlo con toda la comumidad de Steemit.
Saludos desde Ecuador :)