[이지스팀잇 Easysteemit] 프로필 그림을 올려보자 How to upload profile picture! @forhappywomen / @carrotcake
[이지스팀잇 Easysteemit] 프로필 그림을 올려보자 How to upload profile picture! @forhappywomen / @carrotcake
[이지스팀잇]스팀잇 초보를 위한 프로젝트 - [easysteemit] Project for Steemit Newbies
Hi, guys. We are making an instructional book for new steemit users. The book will be distributed for free in pdf file. It will be available in Korean and translated into other languages. Please support our project!
스팀잇의 프로필 사진에 대해서 알아보도록 할게요!
프로필 사진이 무엇이냐? 카카오톡이나 네이버블로그에 있는 동그란 사진입니다;;;
오늘 말씀드릴 내용은 아래와 같습니다!
목차>
1.스팀잇에서 프로필 사진의 중요성
2.스팀잇에서 프로필 사진의 업로드 방법
-사진을 https://steemitimage.com에 업로드하기
-프로필 사진 변경하기
-프로필 사진을 원하는 부위로 표시하기
3.프로필 사진의 좋은 예
1. 스팀잇에서 프로필 사진의 중요성.

프로필 사진은 엄청 중요해요!!
프로필 사진은 어느 블로그, SNS를 불문하고 중요합니다. 왜냐면! 나를 가장 먼저 나타내는 사진이기 때문입니다. 이러한 프로필 사진의 중요성은 특히 스팀잇에서 두드러집니다. 프로필 사진과 아이디만 보고 나의 블로그에 찾아오는 분들이 있기 때문입니다. (연락처를 기반으로 맺어지는 페이스북과 카카오톡과는 다르죠.)
나를 쉽게 기억할 수 있게 그리고 눈에 딱 띄도록 하는 것이 매우 중요합니다. 블로그에 찾아오시는 분들이 없어서 공 들여 작성한 글들이 묻히면 안되겠죠? 작성한 글들이 블로그에 많은 분들이 찾아오는 것은 소통의 계기가 되고, 더 나아가 수익의 원천이 됩니다.

STEEMIT에서는 아래 3가지가 중요합니다.

위 3가지가 본인의 글과 컨텐츠를 광고하는 수단이 됩니다. 아이디와 프로필 사진이 본인의 정체성을 나타낸다면, 대문 그림은 글의 정체성을 나타낼 수 있습니다.
2. 프로필 그림을 올려보자
아이디를 처음 만들어서 들어가게 되면 나에게 보이는 프로필 사진은 아래 그림과 같습니다.

나는 누구인가?
옛날 만화 ‘아톰’이 생각나면서 귀엽습니다. 하지만 이러한 그림으로 '나'를 표현할 수 없겠죠? 나를 표현할수 있는 사진을 찾아서 이제 업로드를 해봅시다. 스팀잇은 아직 베타서비스 중이어서 이미지를 업로드하는 것 조차 쉽지 않습니다. 이제 하나하나씩 따라해봅시다. GAZUA!
1) 사진을 https://steemitimage.com에 업로드하기

글을 쓰는 ‘연필’ 혹은 ‘Post’를 클릭합니다..
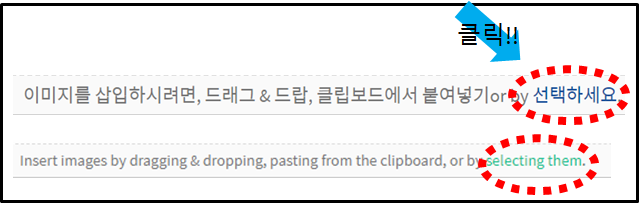
글을 쓰는 화면 하단부에 ‘선택하세요’ 혹은 ‘selecting them’을 누릅니다. 눌러서 들어가면 파일을 선택해서 업로드 하실 수 있습니다.

업로드된 image의 URL을 다른 곳에 복사해놓습니다. (메모장이나 sticky note 등)
- URL이라는 것은 이미지 파일이 업로드된 위치를 의미하는 것으로
![광고판.png]()를 제외한 부위를 의미합니다.https://’로 시작해서 ‘png, jpg, gif’ 파일 확장자명까지입니다

2) 개인 설정 (Settings)에 들어가기

- URL이라는 것은 이미지 파일이 업로드된 위치를 의미하는 것으로
- PROFILE PICUTURE URL(프로필 이미지 URL)에 아까 복사해두었던 URL을 붙여 넣습니다.
- 밑의 ‘UPDATE(업데이트)’ 버튼을 클릭합니다.
- 변경에는 'Active or Owner key' or 'Master password' 를 입력해야 합니다. 가입할때 받는 비밀번호 쓰시면 됩니다.
참고
① COVER IMAGE URL(커버이미지 URL): 프로필 뒤로 표시되는 배경화면을 의미합니다. @carrotcake 님의 프로필 뒤로 보이는 바탕화면이 바로 커버 이미지 입니다. (1920 x 300 이미지가 가장 잘 어울립니다.)
② DISPLAY NAME : 표시되는 이름을 의미하며 ID와 다른 방식으로 표현할 수 있습니다. 이모티콘등을 사용하여 더 이쁘게 표시할 수 있습니다.
③ ABOUT(소개) : Display 하단부에 들어가는 자신의 소개글이 들어갑니다. 한글로 140글자까지 입력이 가능합니다.
④ LOCATION (위치) : 본인의 위치, KOREA, 일본, 中国, 혹은 잡담 등이 입력 가능합니다. ⑤WEBSITE (웹사이트) : 본인의 홈페이지 혹은 본인을 나타낼 수 있는 URL을 넣을 수 있습니다.
3) 프로필 사진을 원하는 부위로 표시하기
원치 않는 부분으로 잘렸거나, 원치 않는 부위가 나와서 프로필 사진이 마음에 들지 않으시나요?
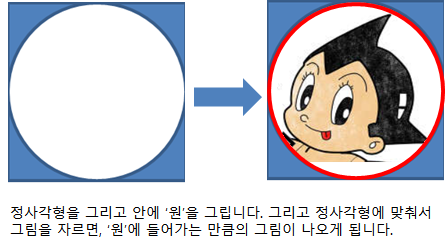
원하는 부위만 넣는 방법에 대해서 알아봅시다. 파워포인트, 그림판, 포토샵에 상관없이 ‘정사각형’안에 꽉 차는 원’ 안에 그림을 넣으면 됩니다.

3. 프로필 사진의 좋은 예
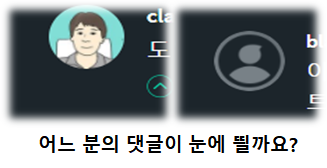
SEO란 단어를 아십니까? 검색 엔진 최적화(Search engine optimization) - 검색엔진최적화란 웹사이트를 검색결과 상위에 노출시키는 것을 의미합니다. 그럼 스티밋에서는 어떤 것이 중요할까요? 현재까지는 스티밋 자체 내 검색기능은 많이 부족한 상태입니다. 소통을 위한 SNS에서 남들보다 눈에 잘 보이기 위해서는 프로필 사진의 시인성(Visibility)이 매우 중요합니다. 매우 작게 표시되는 하나의 ‘원형 아이콘’으로 남들에게 ‘느낌있게’ ‘정체성’을 전달해야 되기 때문에 선정은 잘해야겠죠?
시인성 (Visibility): 대상물의 존재 또는 모양이 원거리에서도 식별이 쉬운 성질.
제가 생각하기에 괜찮은 프로필 사진 몇 개 소개하고 글을 마치겠습니다. 처음 시작하시는 분들께 도움이 되었으면 좋겠습니다.

[이지스팀잇] 목 차
- 표지 : @carrotcake , 삽화 및 4컷만화 : @carrotcake
- 서문 : @clayop
- 스팀잇 초보를 위한 프로젝트 - 이지 스팀잇 : @segyepark
- 스팀잇 알아보기, 스팀잇이란 : @twinbraid
- 스팀잇 입문
가입을 해보자 : @segyepark
프로필 그림을 올려보자 : @forhappywomen
첫번째 보팅과 첫번째 댓글 : @twinbraid
첫번째 글 : @forhappywomen
태그와 메뉴를 알아보자: @familydoctor
- 스팀잇 초보
마크다운이란 @familydoctor
"보팅은 무한대?" "풀보팅이란?" @familydoctor
-보팅파워, 보팅보상을 알아보자 @familydoctor
내 글에 mp3로 배경음악을 넣어보자 @familydoctor
7일의 룰과 박제되는 글과 저작권
- 스팀잇 중수
보상버튼을 클릭하여 보상을 받아보자 : @forhappywomen
보상환전 머리말 : @twinbraid
거래소를 알아보자 : @twinbraid
블록트레이더로 스팀달러를 이더로 바꿔서 보내보자 : @twinbraid
- 스팀잇 고수
프로모션은 무엇인가? : @forhappywomen
툴 이용법 소개 : @segyepark
스팀파워 임대를 줘보자 : @forhappywomen
알려드립니다.!
위와 같은 목차 순서대로 글이 올라올 예정입니다. (이번 글은 사정상 다른 글보다 일찍 올라왔습니다.) 많이 피드백해주시고 의견남겨주세요!ㅎㅎ 완결이 되면 pdf 파일로 스팀잇에서 무료로 배포할 예정이며, 실제 서적은 출판예정에 있습니다. 피드백 주신 것을 보완 수정하여 정식 책자에 반영하겠습니다. 아무쪼록 스팀잇을 사랑하는 우리 모두의 염원이 담긴 책이 탄생하길 기대합니다.
Hi, guys. We are making an instructional book for new steemit users. The book will be distributed for free in pdf file. It will be available in Korean and translated into other languages. Please support our project!
日本の皆様。私たちは新規steemitユーザー向けにガイドブックを作成いたしました。このガイドブックはpdfファイルで無料配布されます。始めは韓国語で提供されますが、順次日本語を含め他の言語に翻訳される予定です。今後とも私たちのプロジェクトをサポートしていただきたく存じます。






안녕하세요~~ 가입한지 2일? 되었어요!
전 그래픽디자인학생이라 제가 만든 가면 프필로 사용했는데 ...
제 프필사진은 어떤가요?? ㅋㅋㅋ
좋은 내용 공유해주셔서 감사해요~ Follow 했어요!
앞으로 종종 좋은 콘탠츠 기대할께요~~
딱 알아보기 좋으신데요^^
꺄아아~ 감사합니다!
정규화된 이미지 크기가 있나요???
이미지 크기가 다르면 흐려지는 경우가 있던데요..
답이 늦었습니다. html을 살펴보니 120x120으로 셋팅이 되어있는 것 같습니다 ^^
이제 사진 걸겠네요. 무슨 링크하라고해서 한달째 공란이였는데요.ㅎㅎ
감사합니다.
참고 해서 동그라미에 딱 맞게 다시 만들어 봐야겠어요
감사합니다~
알게쉽게 설명해주셔서 감사합니다!
뉴비로써 필독의 느낌이 나네요
오왓... 저같은 뉴비들에게 단비와 같은 글이군요!
앞으로 애독하겠습니다!
팔로우하고 갑니다.
감사합니다. 오늘 또 하나 배우고 갑니다.
많은 도움이 되었습니다.
감사합니다 덕분에 프로필 변경하였습니다~
좋은글 감사드립니다. 뉴비라 파워 부족하네요..ㅜㅜ