[Andoird] 4. MVVM에 TextView 사용하기!
기초작업
- 1. MVP vs MVVM Architecture 기초
- 2. MVVM에서 꼭 필요한 데이터 바인딩(DataBinding) 라이브러리
- 3. MVVM에 사용 될 기초 Activity클래스 및 View인터페이스 만들기
MVVM 패턴을 안드로이드 프로젝트에 적용하기 위한 기초작업이 끝났습니다. 이제 본격적으로 MVVM 패턴을 이용한 Widget 사용 방법을 알아보도록 하겠습니다.
Databinding Observable
데이터를 View의 set함수 없이 자동으로 업데이트하기 위해서는 Databinding의 BaseObservable클래스를 상속할 필요가 있습니다.
public class TextExViewModel extends BaseObservable {
private final ObservableField<String> message = new ObservableField<>();
public TextExViewModel() {
message.set("Hello World!");
}
@Bindable
public String getMessage() {
return message.get();
}
public void setMessage(String text) {
message.set(text);
notifyPropertyChanged(BR.message);
}
...
}
상속 후 BaseObserbable의 notifyPropertyChanged(int fieldId)함수를 이용하면 해당 데이터를 바인딩한 View를 자동으로 업데이트 합니다. fieldId는 @Bindable를 이용하여 Observable객체의 get함수를 정의하면 됩니다. 자세한 Observable 객체에 대한 설명은 데이터 객체에 자세히 나와있습니다.
ViewModel XML 적용
작성한 ViewModel를 XML에 적용하는 방법은 매우 쉽습니다. 다음과 같이 이름(vm)과 클래스 타입(TextExViewModel)를 XML파일에 입력하여 정의해 주면 됩니다.
<data>
<variable
name="vm"
type="com.steemit.jhm.androidstudy.mvvm.widget.text.TextExViewModel"/>
</data>
그리고 TextExViewModel 클래스를 초기화 하여 binding에 적용(Bind) 해주면 됩니다.
TextExViewModel vm = new TextExViewModel();
binding.setVm(vm);
TextView
TextView는 디바이스 화면에 내용을 보여주는 가장 기본적인 뷰입니다. 보통 String값을 보여주나 int, long, Date등 숫자나 날짜 등 다양한 변수형도 보여줄 수 있습니다. 다만 이 값들을 String.valueOf() 함수 또는 Format(Date)클래스를 사용하여 String형태로 변환시켜야 합니다.
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Nothing Message"
android:text="@{vm.message}"/>
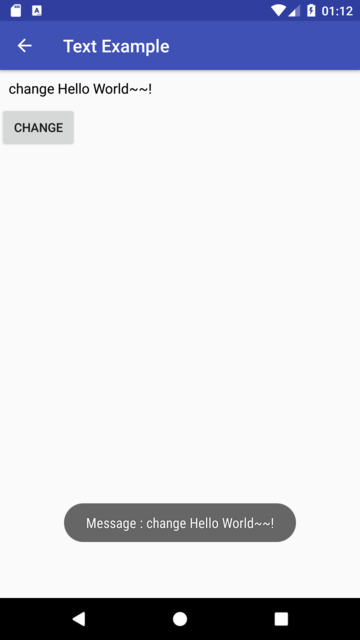
ViewModel에서 정의한 getMessage()함수는 XML파일에서는@{vm.message}형태로 사용됩니다. message변수에 있는 값(Hello World!)이 바로 TextView에 적용 됩니다.
데이터를 값을 변경하기 위해setMessage(String text)함수를 사용하면 TextView가 자동으로 업데이트 됩니다.



어제가 제일 추운줄 알았는데!
오늘이 더 춥습니다. ㅜㅜ
좋은 컨텐츠가 즐거운 스티밋을 만드는거 아시죠?